1.1 版本
| 报表服务器版本 |
JAR 包版本 |
插件版本 |
| 10.0 |
2017-12-14 |
V1.2 |
| 9.0 |
| 8.0 |
1.2 应用场景
在一般的商业报表中,单调的图表不能形象的表达数据。现提供象形柱图插件,可以设置各种具象图形元素的柱状图来生动形象的表达数据。
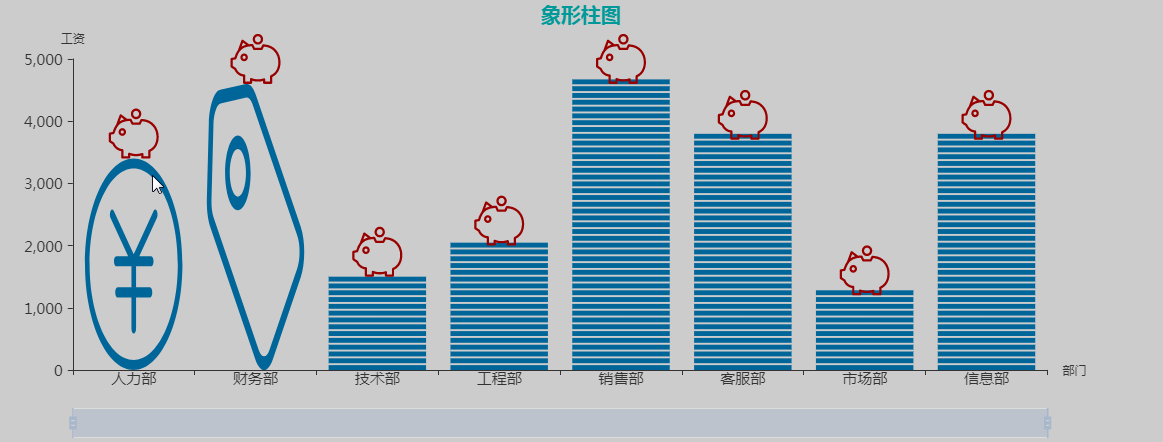
1)复合柱图:首图启用小图标+虚线化柱形图,效果如下图所示:

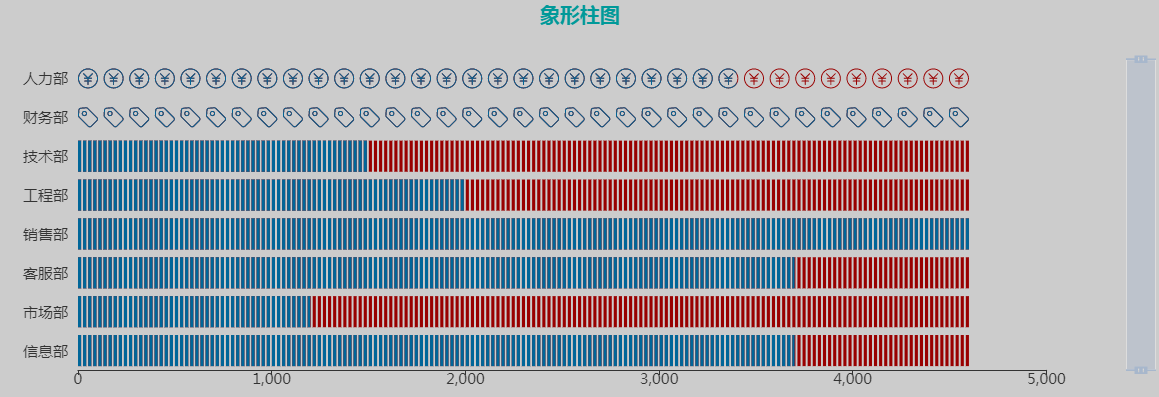
2)复合柱图:启用含水量+虚线化柱图+启用图表柱图+翻转 Y 轴 (并设置图标宽高为 20),效果如下图所示:

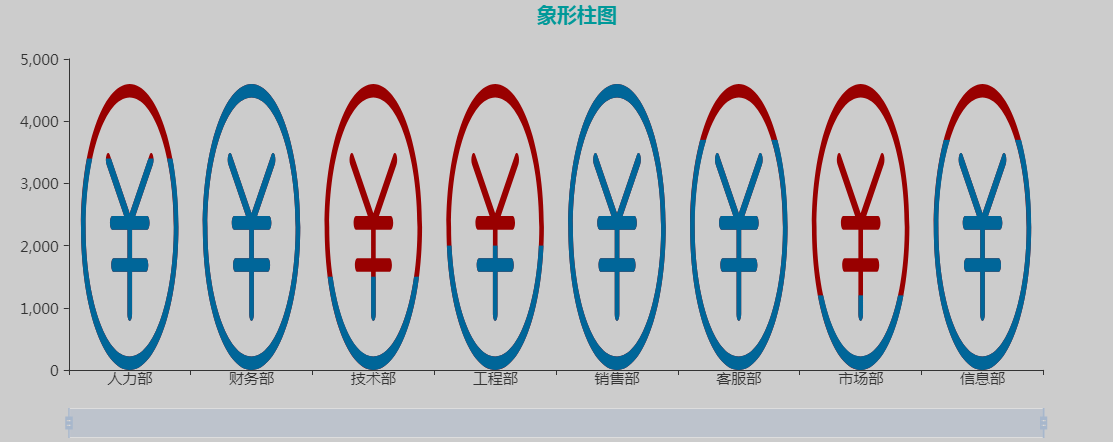
3)复合柱图:虚线化柱图+首图复用为柱图+首图复用小图标,效果如下图所示:

1.3 功能介绍
-
可以在“基础设置”中设置标题、背景、柱图标签等配置。
-
可以在“XY轴设置”中设置xy轴相关配置,达到高度自定义显示。
-
可以在“设置图片”中配置柱图图形,可以为图片格式(jpg, jpeg, gif, png)及矢量图SVG等格式图片,可选择内置SVG矢量图或者用户自己上传图片。
-
可以多种效果图形复合使用,达到高度配置化及形象化的效果。
2.1 操作方法
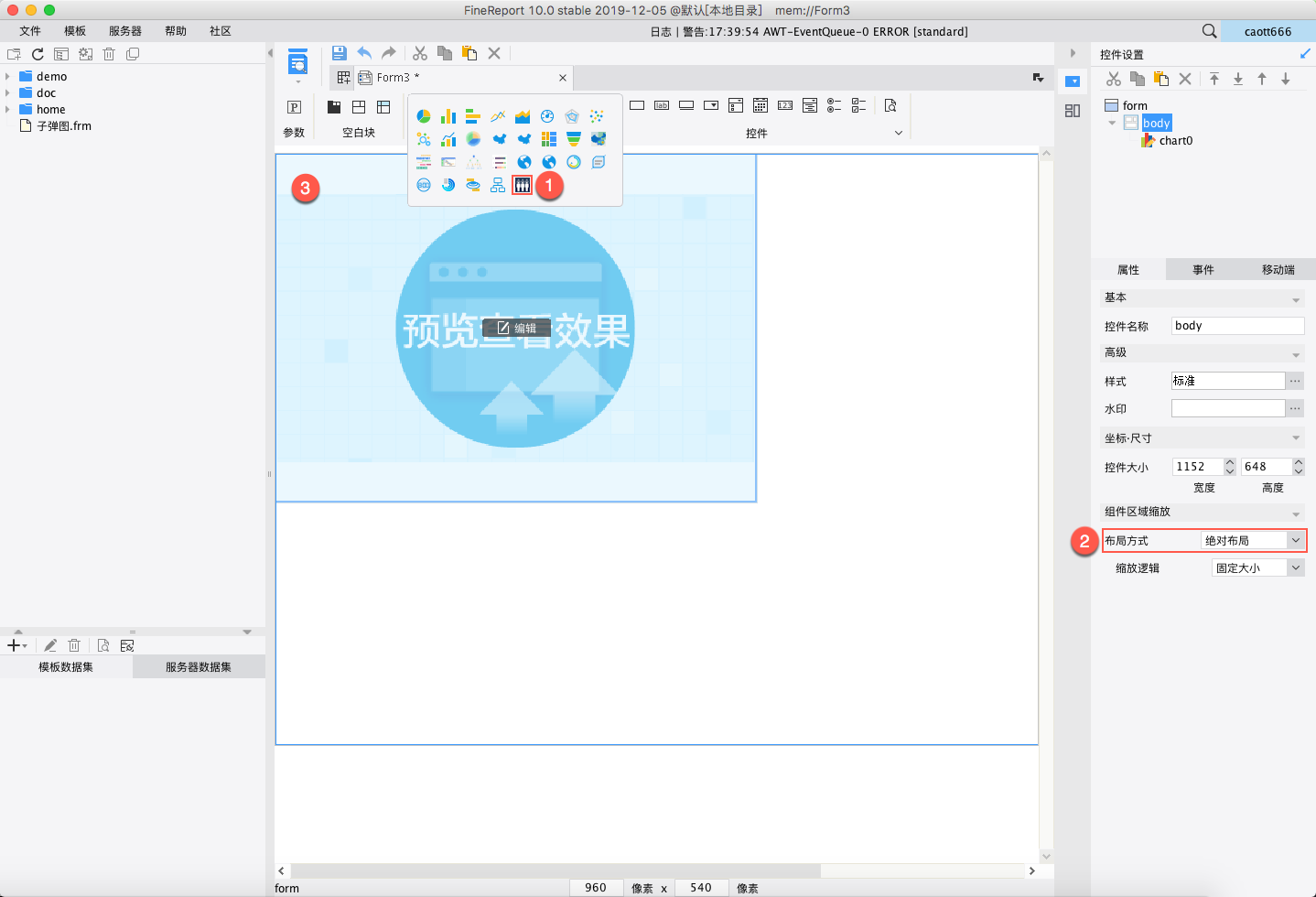
打开设计器,点击图表,选择象形柱图控件,拖拽至相应的frm报表。

2.2 属性设置
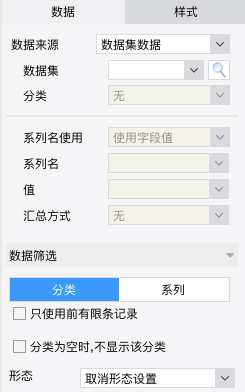
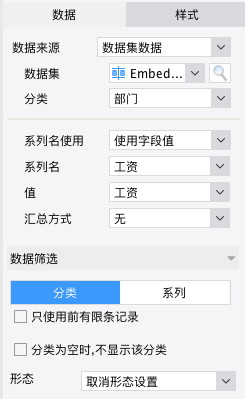
2.2.1 数据

2.2.2 样式
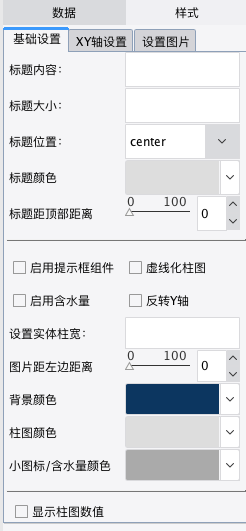
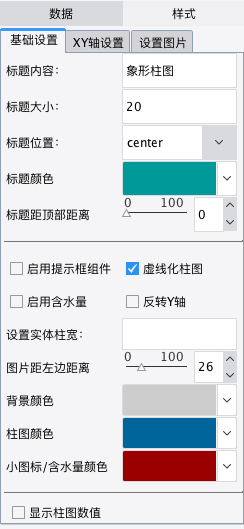
1)基础设置
注:当启用含水量时,下方设置小图标的颜色会变为设置含水量的颜色。
-
柱图标签设置
-
反转 Y 轴:该选项勾选时,XY 轴将会倒置。
注 1:该面板中所有字体大小文本框输入皆为数字,数字越大则字体越大,若输入其他内容,可能会导致图片不显示。
注 2:当柱图中有图片柱图时,此配置中的实体柱宽将不起作用。
注 3:含水量设置适用于普通柱图及 SVG 图构成的柱图,含水量最大值为数据中最大值。
注 4:其中柱图标签可选显示,若不勾选,则柱图上不显示文本标签。
注 5:反转 Y 轴和启用图标柱图时被勾选时,小图标将不显示。

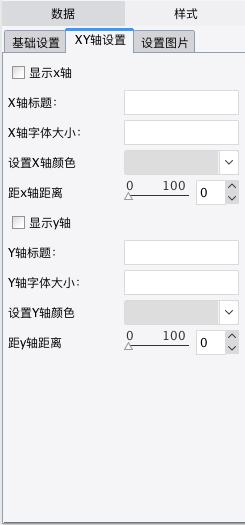
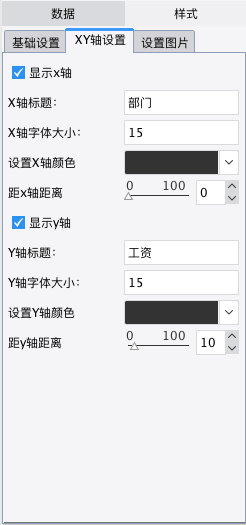
2)XY 轴设置
注:X、Y 轴可选显示,若不勾选,则柱图上不显示 X 轴或者 Y 轴,XY 轴可分开设置样式及是否显示。

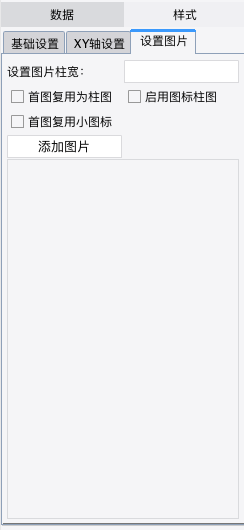
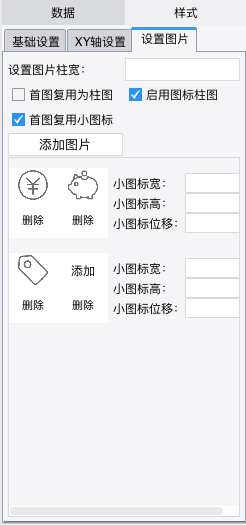
3)设置图片

a. 图片选项
-
设置图片柱宽:输入为数字,当柱图由图片构成时,可控制图片宽度。
-
首图复用为柱图:该选项勾选时,第一个柱图图片将会被使用生成统计图中所有柱形图。
-
首图复用小图标:该选项勾选时,第一个柱图小图片会被使用生成统计图中所有柱形图上方显示的小图标。
-
启用图标柱图:该选项勾选时,小图标将不展示,每个柱图将会由重复的柱图图片组成,大小可由图片对应的“小图标高”,“小图标宽”控制,在文本框填入数字即可。若此时“设置图片柱宽”中有值,两者将会互相影响图片大小。
b. 设置图片
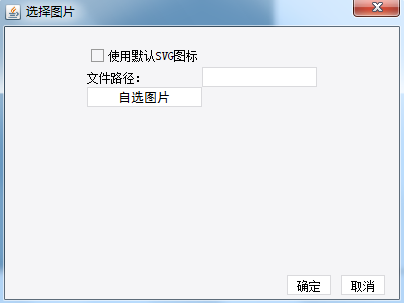
① 点击“添加图片”按钮则会弹出如下图所示对话框,可以选择自己本地的图片文件(*.jpg, *.jpeg, *.gif, *.png, *.svg)或者插件中内置的 SVG 图片;当选择的图片为 SVG 格式时,可以通过“基本设置”中的“设置柱图颜色”,“设置小图标颜色”来控制显示的颜色,其他格式则不能调整颜色设置。

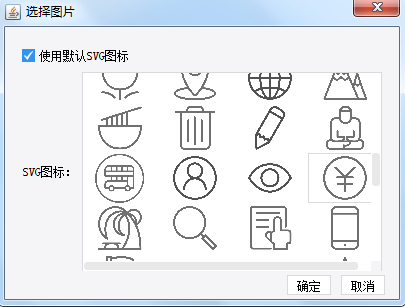
② 勾选“使用默认 SVG 时”,对话框变为如下图所示,此时可选择列表中对应的 SVG 图片,选中会有选中框,如下图所示,点击确定即可。

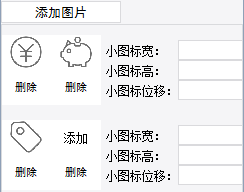
③ 选中上传图片完成后图片区域如下图所示:

左边的图片为柱图图片,右边的图片为小图标图片,点击图片本身可以修改为其他图片,点击“删除”按钮则删除按钮上方图片,若删除的为柱图图片,则柱图显示将会用普通柱图显示柱,若删除的为小图标图片,柱图不不显示小图标;有小图标图片时,小图标可由对应选项配置:
-
小图标高:输入为数字,可控制小图标高度,未输入宽度时,小图标高宽皆为此选项内容。
-
小图标宽:输入为数字,可控制小图标宽度,未输入高度时,小图标高宽皆为此选项内容。
-
小图标位位移:输入为数字,可控制小图标距离下方柱图的距离,数字越大则距离越大。
上传的图片将会按顺序显示在图片区域中,柱图中使用图片也会按照此顺序显示,柱图图片为空的时就会使用普通柱图提代,此情况下柱图可以使用虚线化,暂不支持图片顺序调整。
注:当图片为 SVG 格式时,尽量选择简单的没有区块颜色的图片,否则可能会出现上传后图片显示不正确的情况。
注:当图片为 SVG 格式时,因Echarts显示需要使用任意的矢量路径,因此无法解析包含类似<rect>标签的svg图,敬请谅解,详见https://echarts.apache.org/zh/option.html#series-pictorialBar.data.symbol。
3.1 数据准备
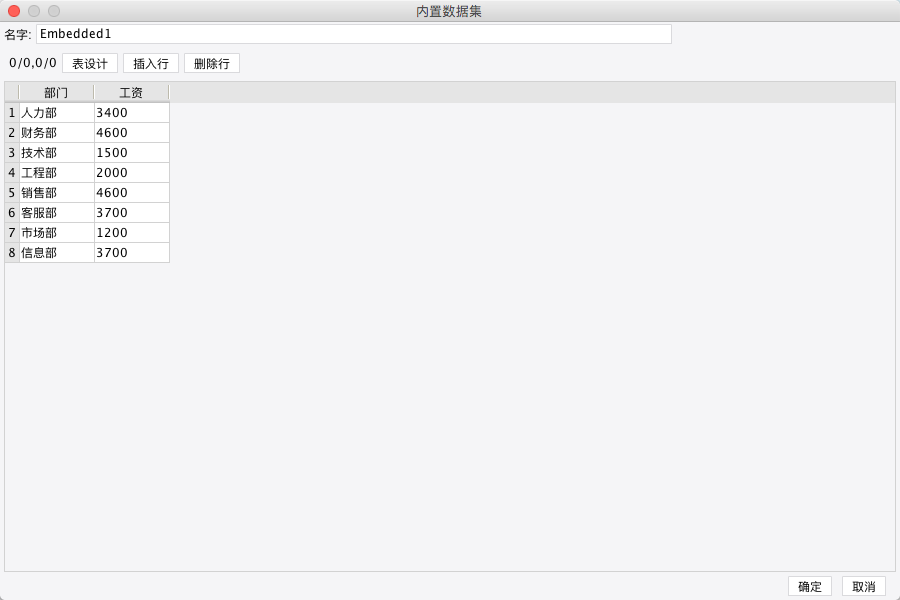
新建如下图所示内置数据集。

3.2 报表设计
1)新建决策报表,修改body组件布局方式为绝对布局,将象形柱图拖拽到报表设计主体中,调整象形柱图的框体大小。

2)数据配置
选择内置数据集,选择相应的分类、系列名和值。

3)基础设置
标题命名为象形柱图,勾选虚线化柱图,其余采用默认设置。

4)XY 轴设置
勾选显示x、y轴,X轴标题设置为部门,Y轴标题设置为工资,字体15,其余采用默认设置。

5)设置图片
勾选图标柱图、首图复用小图标,添加下图图标,其余采用默认设置。

3.3 效果预览
保存报表,点击PC端预览,效果如应用场景中所示。
插件不支持ie8,使用ie8会影响其他模板正常工作,请使用ie8的用户不要下载或启用本插件