|
该插件目前已下架帆软市场,本文档仅提供给历史使用了该插件的客户,帆软目前不再提供该插件的任何获取渠道。
1. 概述
1.1 版本
|
报表服务器版本
|
JAR 包版本
|
插件版本
|
| 10.0 |
2016-11-15 |
V2.2 |
1.2 应用场景
环形图可以通过改变内置饼图的内径占比实现,但是受制于内置饼图本身的局限性,无法实现环形图特效显示。
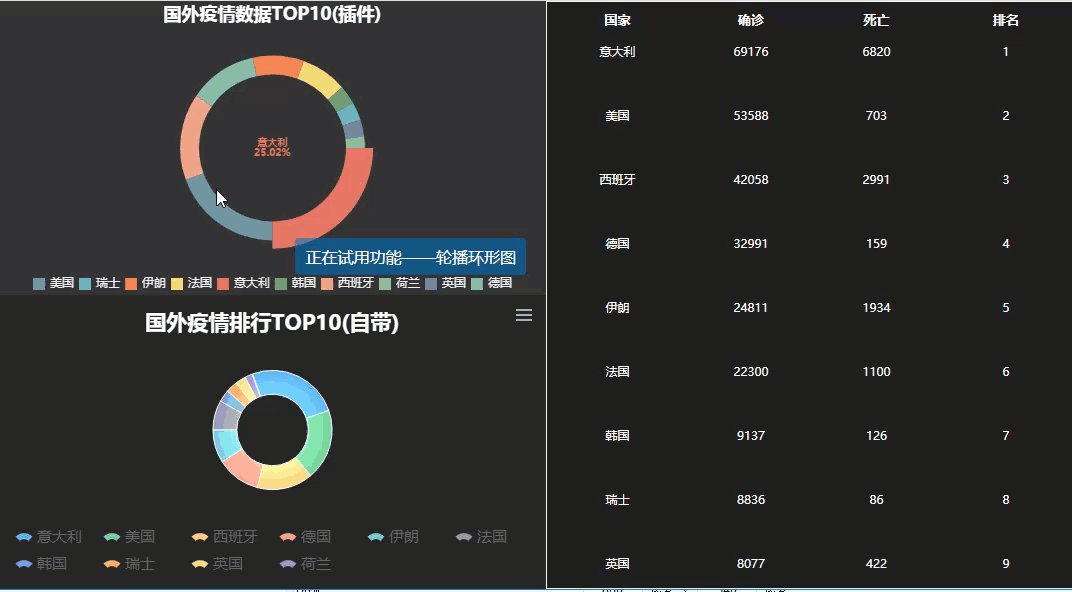
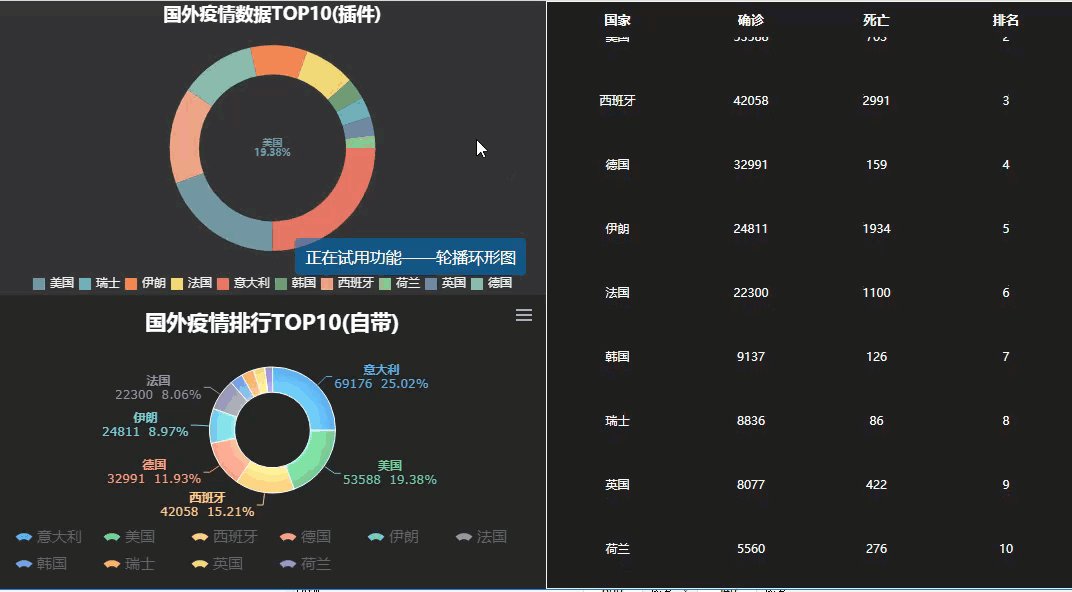
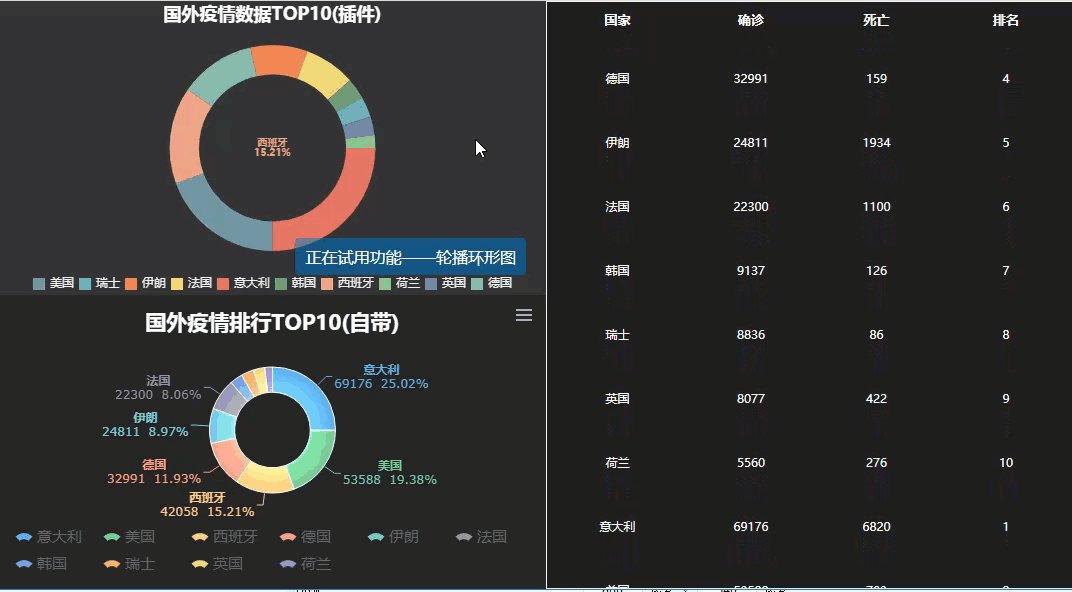
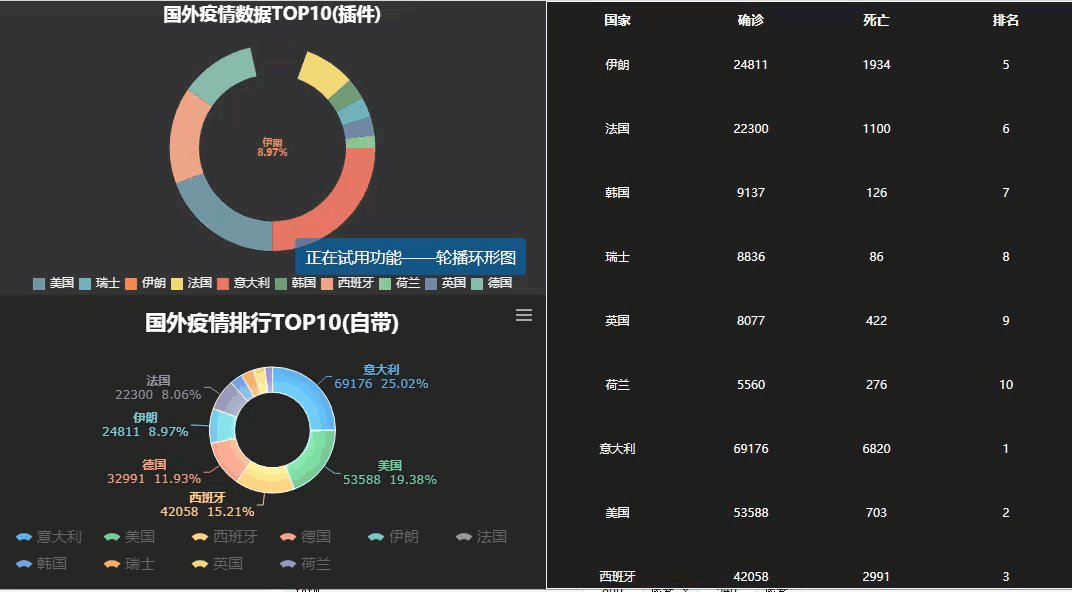
该插件给环形图提供了动态效果,丰富了大屏和报表的题材,具体效果如下图所示:

1.3 功能介绍
添加了环形图轮播效果,可自定义环形轮播图样式设置和动画效果。
2. 插件介绍
2.1 操作方法
安装好插件后,新建决策报表,图表管理面板处会新增一个图表控件:环形轮播图,将其拖入到决策报表中即可使用。如下图所示:

注:也支持在 cpt 中使用 3D 条形图。
2.2 属性设置
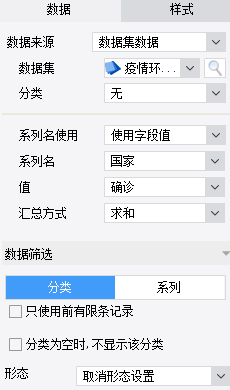
2.2.1 数据设置
支持数据库数据集,文本数据集,内置数据集,关联数据集等数据集设置。
数据源填你对应数据来源,选择你对应的分类,系列名,值及汇总方式。
数据筛选:可以选取前 N 条记录,后面的几条合并为“其他”汇总显示。

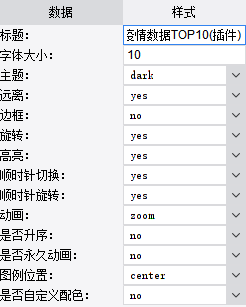
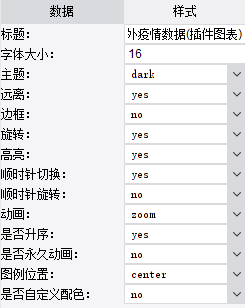
2.2.2 样式设置
-
标题:环形图标题。
-
字体:标题字体大小。
-
主题:可下拉选择图表主题。
-
边框:是否有边框。
-
旋转:是否旋转。
-
高亮:是否高亮。
-
顺时针切换:顺时针切换。
-
顺时针旋转:顺时针切换。
-
动画:下拉设置图表动画效果。
-
是否升序:升序还是降序。
-
图例位置:可设置图例位置。
-
自定义配色:可自定义设置背景颜色和图例颜色。

注:边框、高亮、旋转、顺时针旋转、切换效果失效。
3. 示例
3.1 报表设计
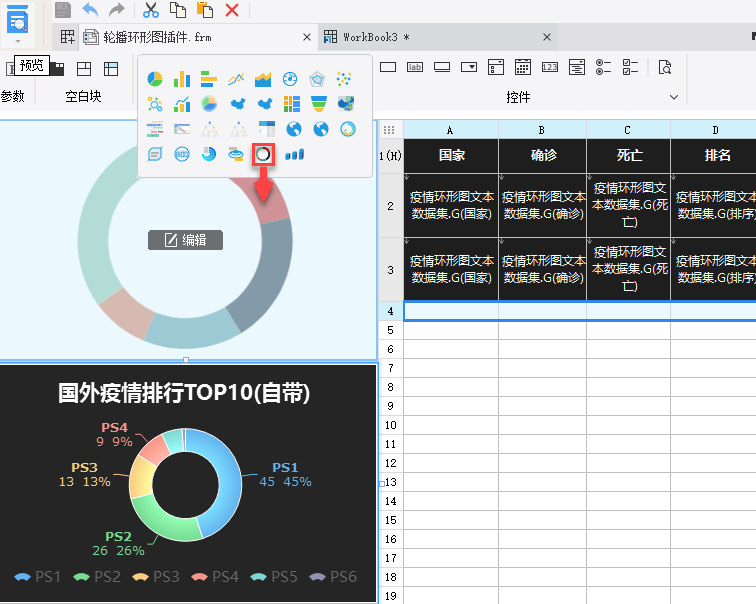
1)新建决策报表,向报表画布内拖入环形轮播图插件,饼图,报表块,并调整对应位置。如下图所示:

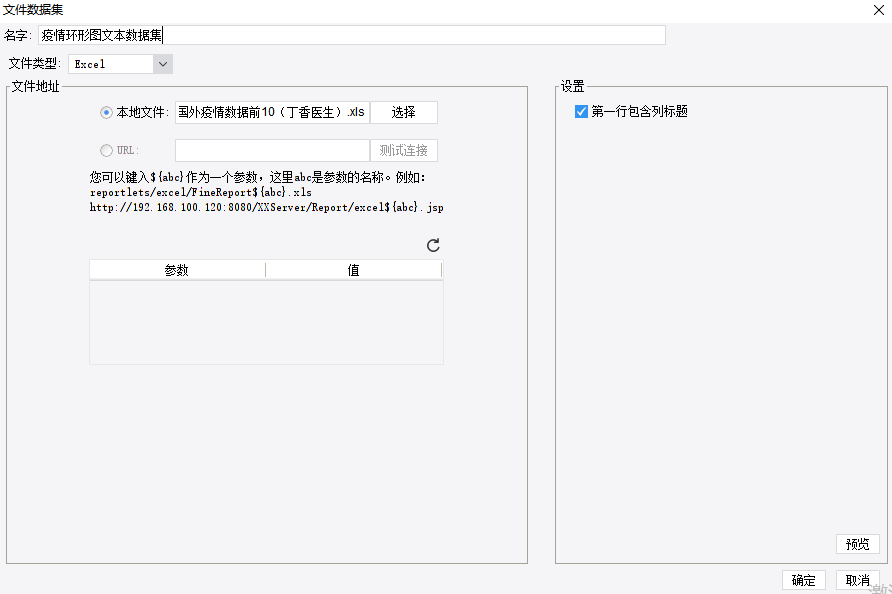
2)将 国外疫情数据前10(丁香医生).xls (19 K)放置到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\目录下,新建文件数据集 疫情环形图文本数据集,如下图所示: 国外疫情数据前10(丁香医生).xls (19 K)放置到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\目录下,新建文件数据集 疫情环形图文本数据集,如下图所示:

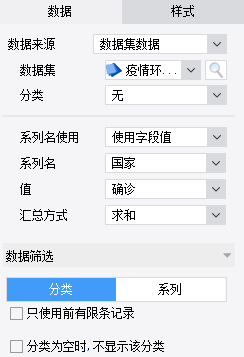
3)选择刚上传的文本数据集,绑定环形轮播图的数据,如下图所示:

4)设置环形轮播图的样式,如下图所示:

5)其他设置
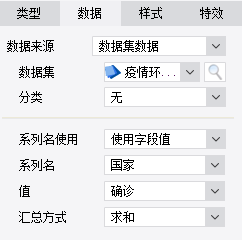
1)饼图取同一数据集,数据设置如下图所示:

2)报表块设置第一行,重复标题行及冻结,并添加报表块初始化事件,使其跑马灯效果。

注:实现跑马灯效果参见文档:报表块实现跑马灯效果
3.2 效果预览
保存报表,点击PC端预览,效果如应用场景中所示。
4. 模板下载
|