1.1 版本
| 报表服务器版本 |
JAR 包版本 |
插件版本 |
| 10.0、11.0 |
|
|
1.2 应用场景
通过JWT加密用户信息生成第三方TOKEN,用于实现
1、跨域单点登录
2、配置用户创建策略,认证完成后实现在帆软平台中创建用户信息
3、用于换取帆软fine_auth_token(用于帆软平台接口的调用)

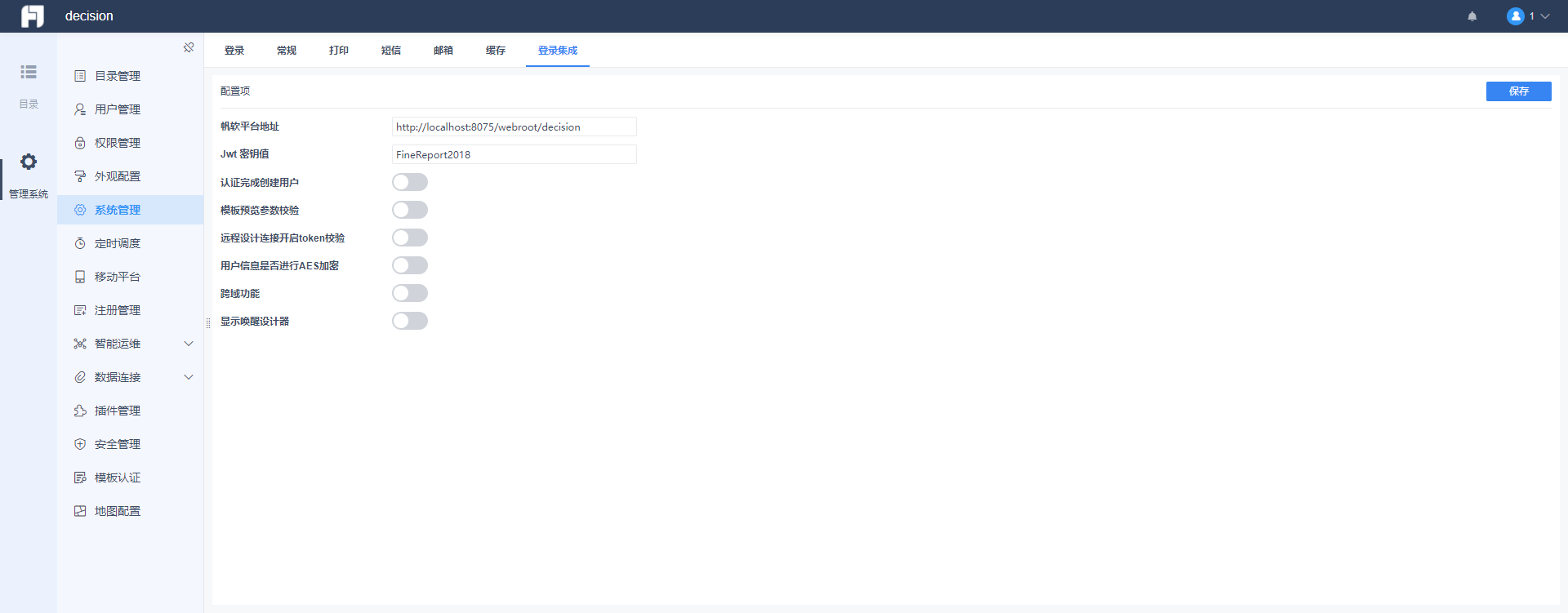
2.1 帆软平台地址
帆软平台的访问地址,示例:http://localhost:8075/webroot/decision,该配置用于跳转操作读取帆软平台地址
2.2 JWT秘钥值
用于 third_token 解密,需要与生成 third_token 使用的 key 一致。
2.3 认证完成创建用户
third_token 校验通过之后,开启该功能会按照如下规则在帆软平台创建用户信息。
仅用户名
创建 third_token 时,subject 字段须为用户名,示例如下:
String key = "FineReport2018";
String subject = "zhangsan";
Date expireTime = new Date(new Date().getTime() + 6000000);
String token = io.jsonwebtoken.Jwts.builder()
.setExpiration(expireTime)
.signWith(io.jsonwebtoken.SignatureAlgorithm.HS256,
Base64.getEncoder().encodeToString(key.getBytes("UTF-8")))
.setSubject(subject)
.compact();
System.out.println(token);
包含部门职位
创建 third_token 时,subject 字段须为JSON格式字符串,示例如下:
JSONObject userInfo = JSONObject.create()
.put("username", "zhangsan")
.put("department", JSONObject.create().put("name", "beijing").put("id", "02"))
.put("roles", JSONArray.create().add("业扩").add("部长"))
.put("platformType", JSONArray.create().add(1).add(4));
String subject = userInfo.toString();
String key = "FineReport2018";
Date expireTime = new Date(new Date().getTime() + 6000000);
String token = io.jsonwebtoken.Jwts.builder()
.setExpiration(expireTime)
.signWith(io.jsonwebtoken.SignatureAlgorithm.HS256,
Base64.getEncoder().encodeToString(key.getBytes("UTF-8")))
.setSubject(subject)
.compact();
System.out.println(token);
创建用户密码同用户名字段。
随机密码
随机8位强密码,包含大小写字母、数字和特殊符号。
根据用户信息中 `department` 的 `id` 字段长度匹配来自动构建部门树结构,示例
例如:id 0 对应中国, 02 对应北京,021 对应朝阳区,根据id长度匹配父子部门
特殊根部门ID
例如:id 00 对应中国, 02 对应北京,021 对应朝阳区,这时候就需要填入 00 来标记特殊根部门
部门名称拼接构建部门树
根据用户信息中 department 的 name 字段长度分隔来自动构建部门树结构
例如:name 中国 对应中国, 中国|北京 对应北京,中国|北京|朝阳区 对应朝阳区,根据name分隔匹配父子部门,
如上 `分隔符` 需要填入 `|`
平台用户类型:
1 PC端
2 BI查看 (仅BI)
4 移动端
5 BI数据分析(只可创建excel和自助数据集) (仅BI)
6 BI数据处理(可创建sql/db/excel/自助数据集)(仅BI)
注:
- 平台默认所有用户均为不限制用户,需要手动开启下具体类型的`限制使用用户`后,添加用户才会生效,否则还是不限制的状态
- 用户类型见是有唯一限制的,例如BI查看用户(2)和BI设计用户(5/6),BI数据分析用户(5)和BI数据处理用户(6),用户类型详见帮助文档说明
- 当未开启 `限制使用用户`时,FR中默认添加用户类型为 `PC端`和`移动端` BI中默认添加用户类型为 `BI数据分析用户`和 `移动端`
2.2.4 用户信息是否进行AES加密
即上面代码中的示例 subject 字段最终是否需要进行 aes 加密,其中`AES加密密钥`固定为 16位。示例代码如下:
String key = "FineReport2018";
String encryptKey = "1234567890123456";
String subject = "zhangsan";
Date expireTime = new Date(new Date().getTime() + 6000000);
KeyGenerator kgen = KeyGenerator.getInstance("AES");
kgen.init(128);
Cipher cipher = Cipher.getInstance("AES/ECB/PKCS5Padding");
cipher.init(Cipher.ENCRYPT_MODE, new SecretKeySpec(encryptKey.getBytes(), "AES"));
byte[] encryptByte = cipher.doFinal(subject.getBytes("utf-8"));
String token = io.jsonwebtoken.Jwts.builder()
.setExpiration(expireTime)
.signWith(io.jsonwebtoken.SignatureAlgorithm.HS256,
Base64.getEncoder().encodeToString(key.getBytes("UTF-8")))
.setSubject(Base64.getEncoder().encodeToString(encryptByte))
.compact();
System.out.println(token);
2.2.5 模板预览参数校验
对于挂载至OA或者其他平台的报表链接,需校验预览时报表链接参数防止权限泄露。校验请求接口说明:
请求地址:`校验地址` 选项
请求类型:POST
BODY请求参数:
{
userId: xxx,
key1: value1,
key2: value2
}
响应结果:
{
data: true/false
}
2.2.6 远程设计连接开启token校验
开启后,设计器远程连接服务器时,可通过token替换密码进行登录认证。
2.2.7 显示唤醒设计器
功能开启之后,用户登录帆软平台后在右上角消息提醒前面会新增一个`启动设计器`按钮,用于唤醒本地设计器并自动连接至远程服务器
- 64位设计器下载地址: win64位设计器下载地址
- 32位设计器下载地址: win32位设计器下载地址
注:
- 目前仅windows系统唤醒本地设计器
- 客户端设计器需要OEM,非帆软官网下载的版本
2.3 接口说明
2.3.1 跨域登录接口
-
请求URL: http(s)://xx.com/webroot/decision/third/auth/cross/login
-
使用场景:用于集成平台前台页面跨域请求,请求成功后会自动把帆软token写到浏览器cookie中,此时浏览器会处于已登录状态,访问帆软平台首页或者具体的报表页面都是已登陆的效果,不需要再额外处理;
-
请求方式:GET
-
URL参数说明:third_token - jwt 方式生成的token
-
请求示例
$.ajax({
url: "http://localhost:8075/webroot/decision/third/auth/cross/login",
dataType: "jsonp",
data: {third_token: "xxx"},
success: function(res) {
console.log(res)
}
})
{accessToken: fine_auth_token, url: url, status: success/fail }
2.3.2 获取帆软fine_auth_token
-
请求URL:http(s)://xx.com/webroot/decision/third/auth/login
-
使用场景:帆软平台部分开放接口需要携带 fine_auth_token 进行认证, 这时候就需要使用 third_token 来换取 fine_auth_token,可使用该接口,获取帆软登录状态标识 fine_auth_token 后,可用如下两种处理携带:
1、把fine_auth_token添加到请求添加到URL参数中
2、在请求头中添加 "Authorization":"Bearer " + fine_auth_token
-
请求方式:GET
-
参数说明:third_token - jwt 方式生成的验证token
-
请求示例
http://localhost:8075/webroot/decision/third/auth/login?third_token=eyJhbGciOiJIUzI1NiJ9.eyJleHAiOjE2NDYyMTE2NDYsInN1YiI6IntcInVzZXJuYW1lXCI6XCJ6aGFvd3UxXCIsXCJkZXBhcnRtZW50XCI6e1wibmFtZVwiOlwienp6XCIsXCJpZFwiOlwiMDIxMVwifSxcInJvbGVzXCI6WzViXVwiWzRlMWFdWzYyNjldXCJbNWRdfSJ9.yGOsC4uwrEqwtvL0p2ieZLGDsyptn28bwmoTfKJMiNM
成功示例:
{
"data": "eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiIxIiwidGVuYW50SWQiOiJkZWZhdWx0IiwiaXNzIjoiZmFucnVhbiIsImRlc2NyaXB0aW9uIjoiMSgxKSIsImV4cCI6MTY0NjI3MjczNiwiaWF0IjoxNjQ2MjY5MTM2LCJqdGkiOiJKY3lVejUrdUhLbndqM3IySnhyTTd4OGNWeFlrSXdyUVVUNFRjV2VMaXUybGFhc0MifQ.OiXXo3oymPagnO2q4XMGvY2nIzYEae2PCSMHYJavI7E"
}
失败示例:
{
"errorCode": "",
"errorMsg": "FR decision integration exception: The value of jwt key is null!"
}