第29天知识点:如何制作多系列折线图?
折线图是我们日常使用频率非常高的图表类型。
通常遇到以下三类情况时可以优先考虑使用折线图进行分析:
数据趋势对比分析:即研究数据随着时间的趋势变化关系。
数据周期变化分析:即数据随着时间是否呈现一定的周期波动规律。
数据异常分析:即数据在某个时间点出现的异常值、波峰、波谷。
折线图根据数据类型和应用需求的不同,可以细分为很多类型,比如:单一折线图、多系列折线图、堆积面积图等等。
今天,我们给大家分享的是其中一种——多系列折线图。
多系列折线图:常用于比较多个不同变量之间的变化趋势。
这样说,可能还是不好理解,老样子,通过一个案例来了解。
小张今年年初在老家开了一家小百货店。现在小张想了解2024年1月—2月这两个月每天的收入变化以及两个月的收入对比。
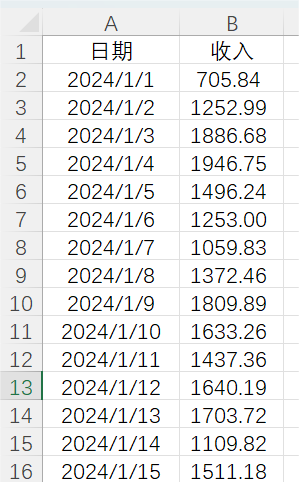
但现在只有下面这一张表格记录了小张百货店每天的收入流水,展示不够直观,很难看出对比及变化趋势,你能帮小张想一个办法吗?

从案例背景中可以看到,小张现在有两个诉求:
诉求1:看2024年1月—2月两个月每天的收入变化。
诉求2:看两个月之间的收入对比。
分析:诉求1看收入随着时间的趋势变化,结合前面我们提到的:如果研究数据随着时间的趋势变化关系,我们建议优先使用折线图。
但折线图种类那么多,我们使用哪种好呢?
再结合诉求2,看各月之间对比,也就是需要同时比较多个不同变量之间的变化趋势。
综上,这个案例里我们考虑使用多系列折线图。
步骤一:数据准备
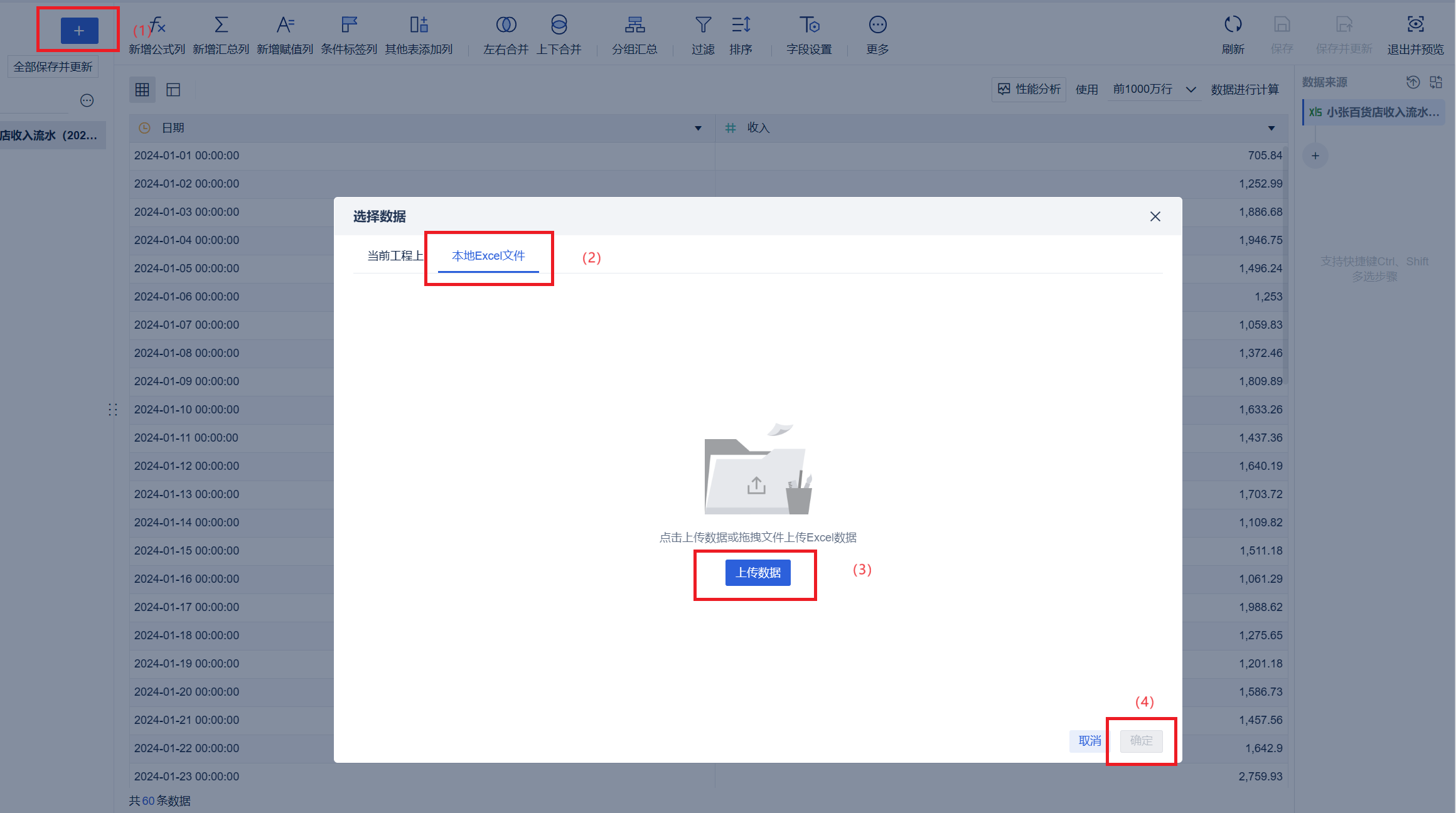
将数据上传至FineBI。

步骤二:新建组件-图表类型选择多系列折线图
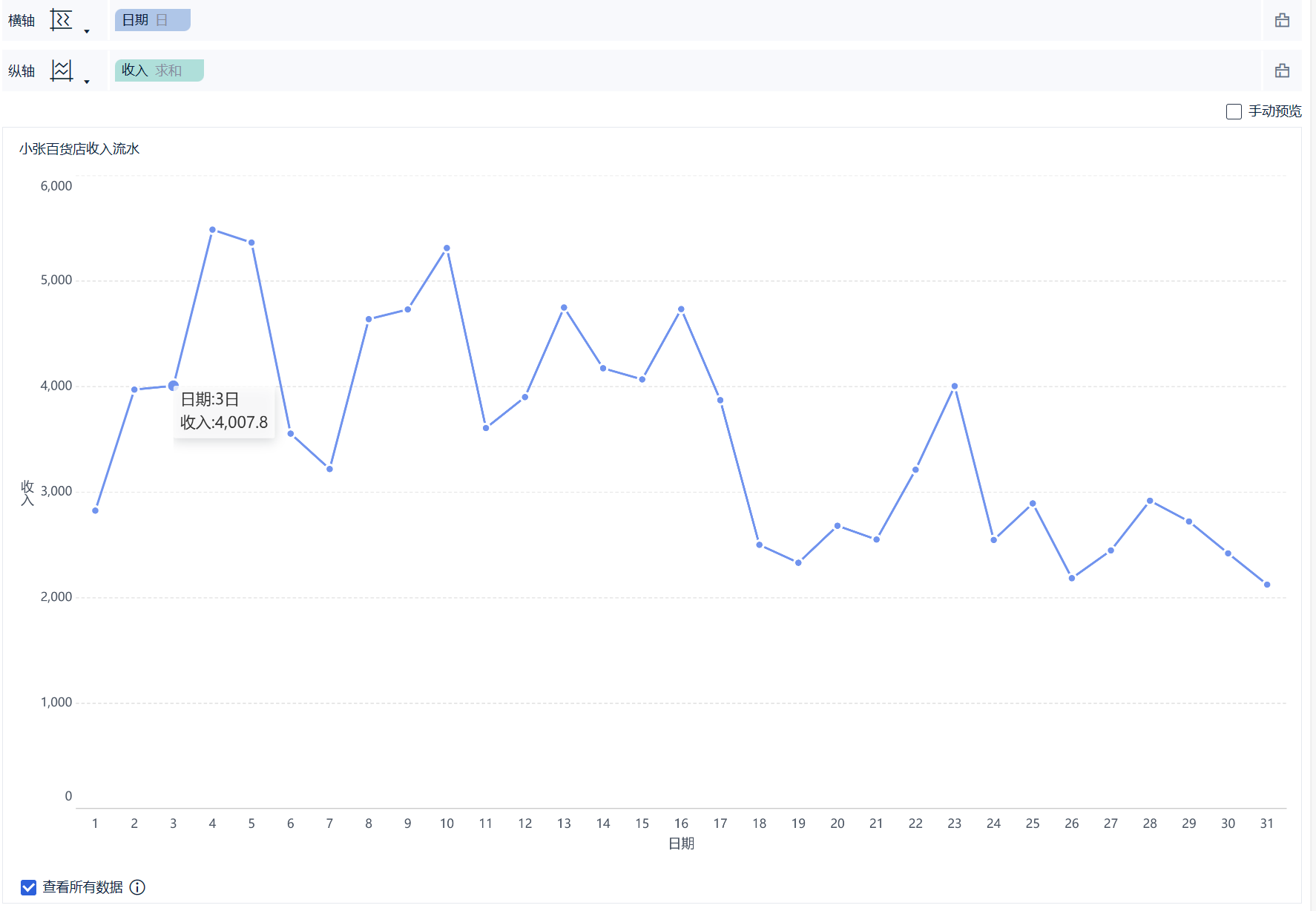
将【日期】及【收入】字段分别拖入横轴及纵轴,然后将【日期】的时间格式设置为日。

得到结果如下:

PS:为什么要将【日期】的时间格式设置为日呢?
因为在原始数据中【日期】是年月日时分秒的格式,但是我们实际需要展示的是月维度下每日的变化趋势,因此我们需要将横轴中的【日期】的时间格式设置为日。
但数据好像不对,3日收入的结果是2024/1/3及2024/2/3的和。
也就是说这一步得到的结果并没有区分月份,还没有达到我们想要的结果。
如果要区分出每个月份,该怎么办呢?
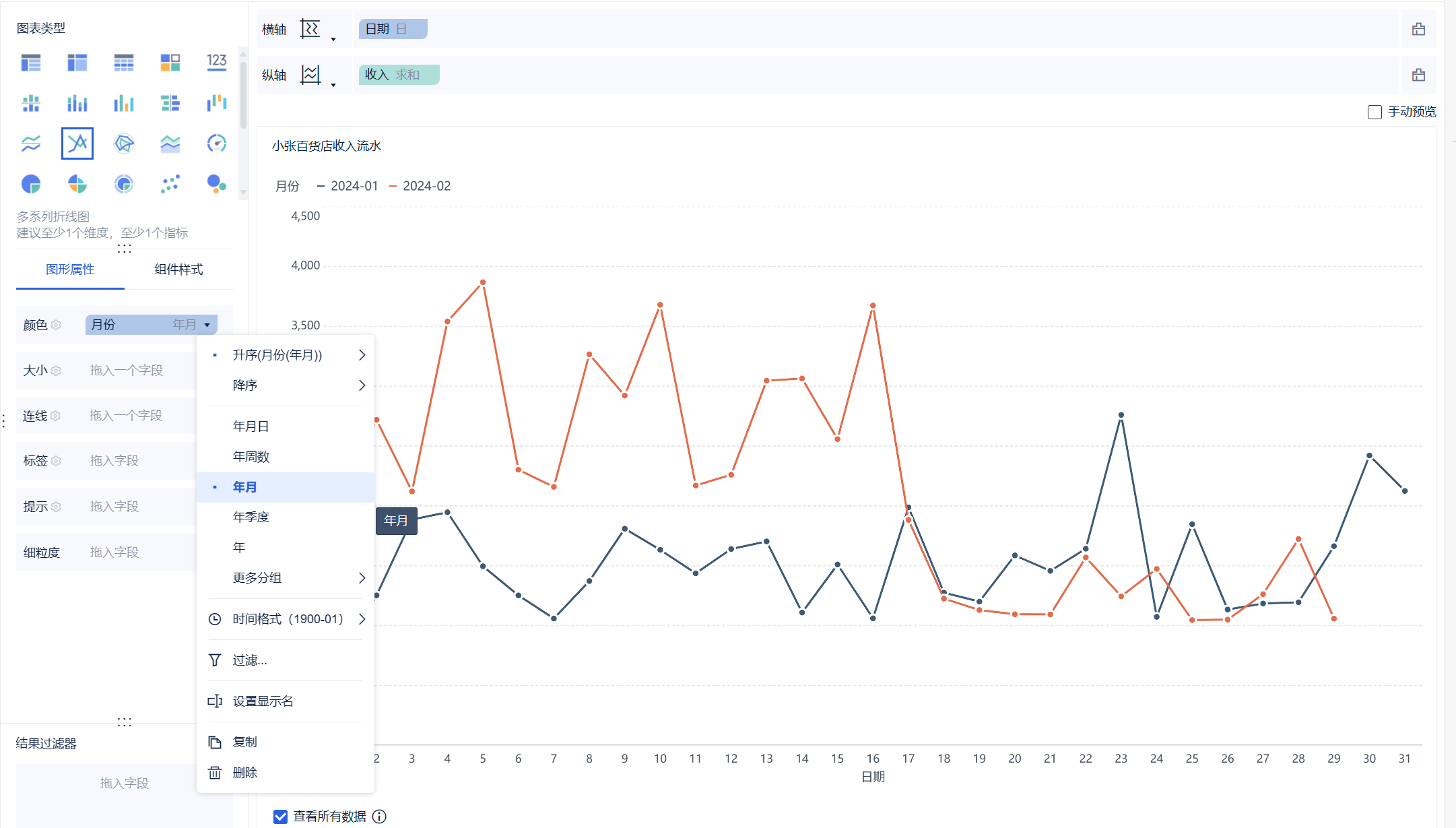
步骤三:将【日期】字段拖入图形属性-颜色属性框中,并将【日期】的时间格式设置为年月

至此,就达到我们想要的效果了。
从图中可以看到,小张百货店在过年期间的收入明显是高了很多,年后,收入开始逐渐下滑了。
在此基础上,我们再进阶一步,如果需要展示二月每天同比一月的增长率,该怎么做呢?
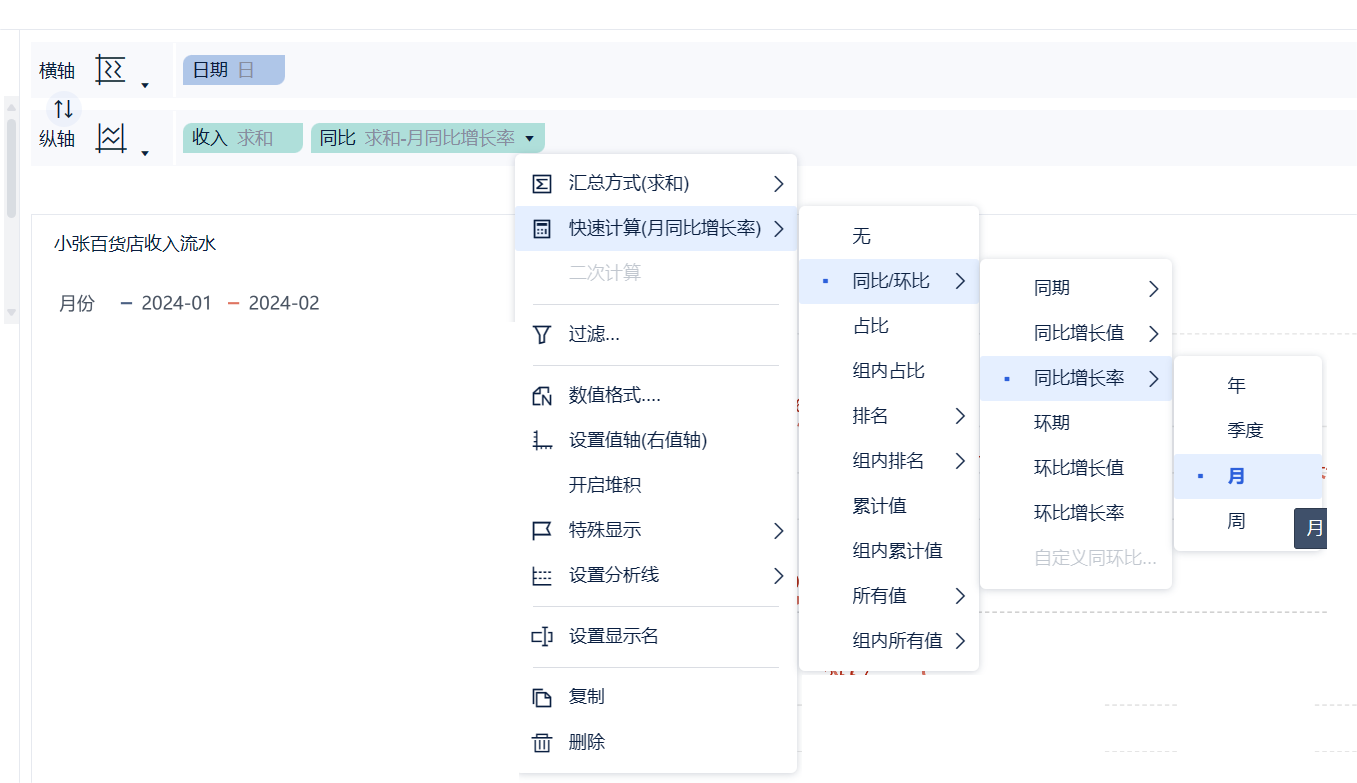
步骤四:将纵轴的【收入】字段复制一份,并重命名为【同比】,快速计算方式选择同比/环比-同比增长率-月

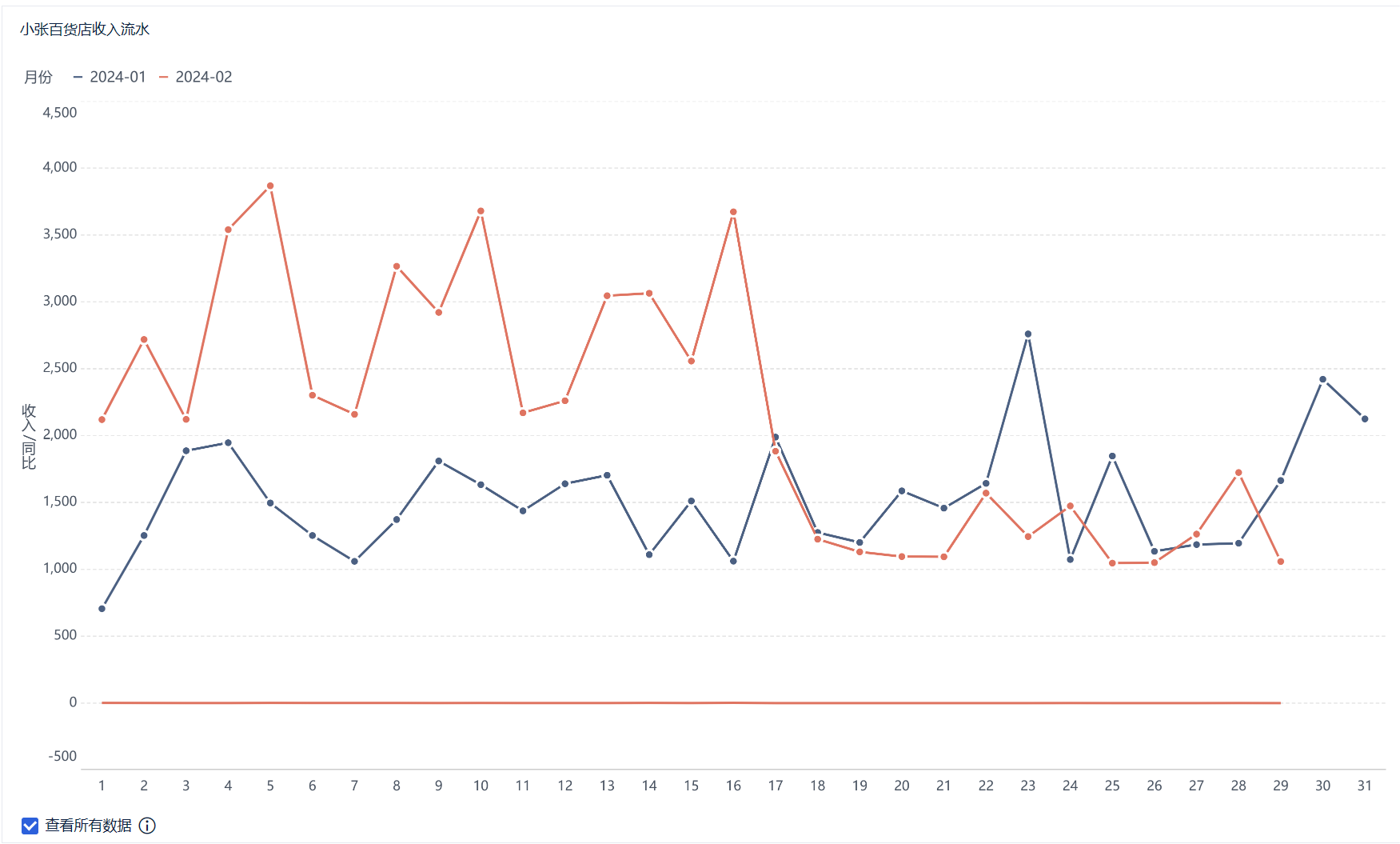
这样就计算得到月同比增长率了,结果如下:

但同比值接近于0,好像看不出什么变化。
这是因为展示数据的量纲不一样,也就是同比的百分比值对于收入的值来说太小了,所以这里我们需要再操作一步,就是借助次坐标轴来展示同比值。
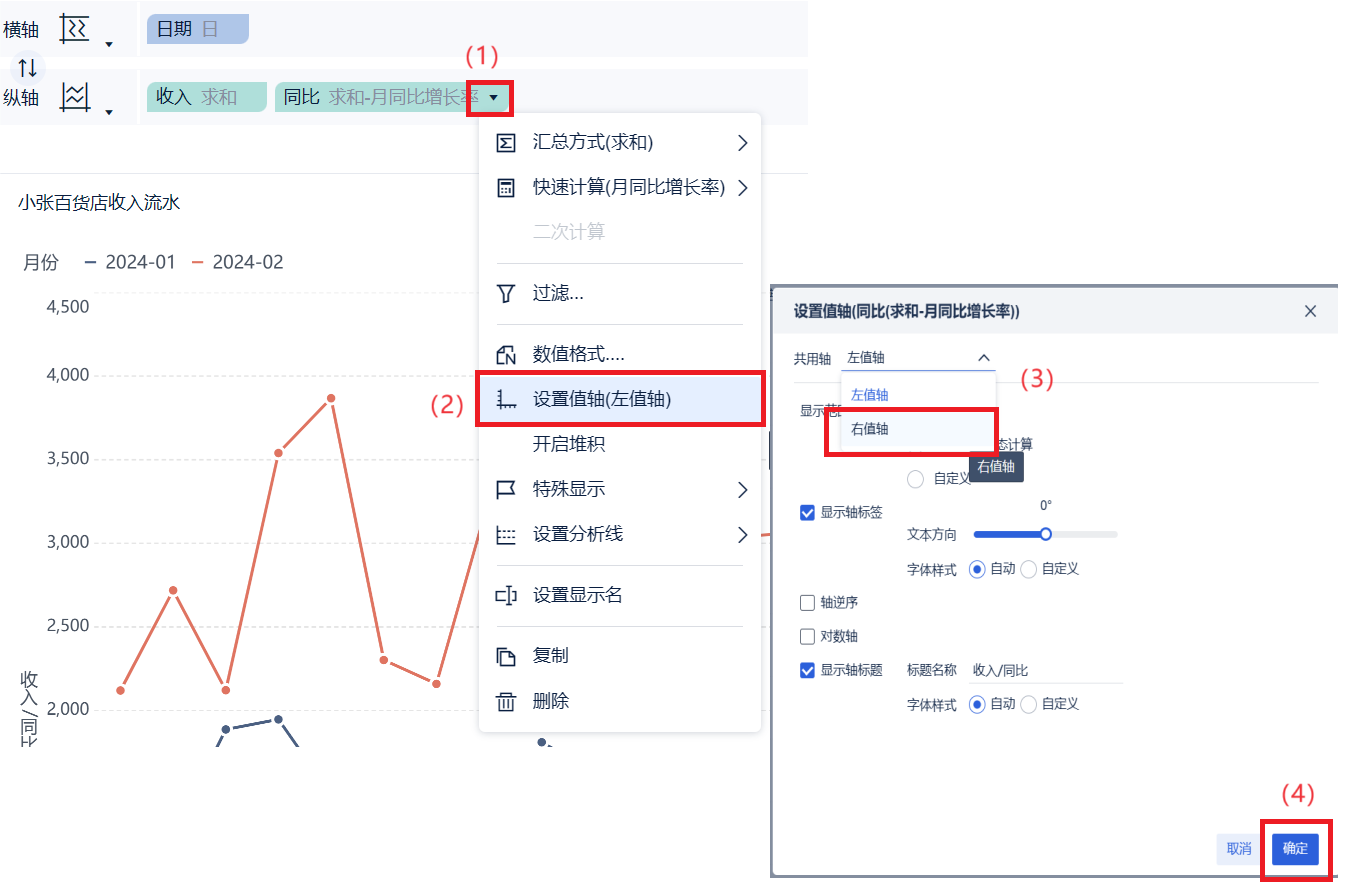
步骤五:对纵轴栏里的【同比】字段设置值轴-共用轴设置为右值轴

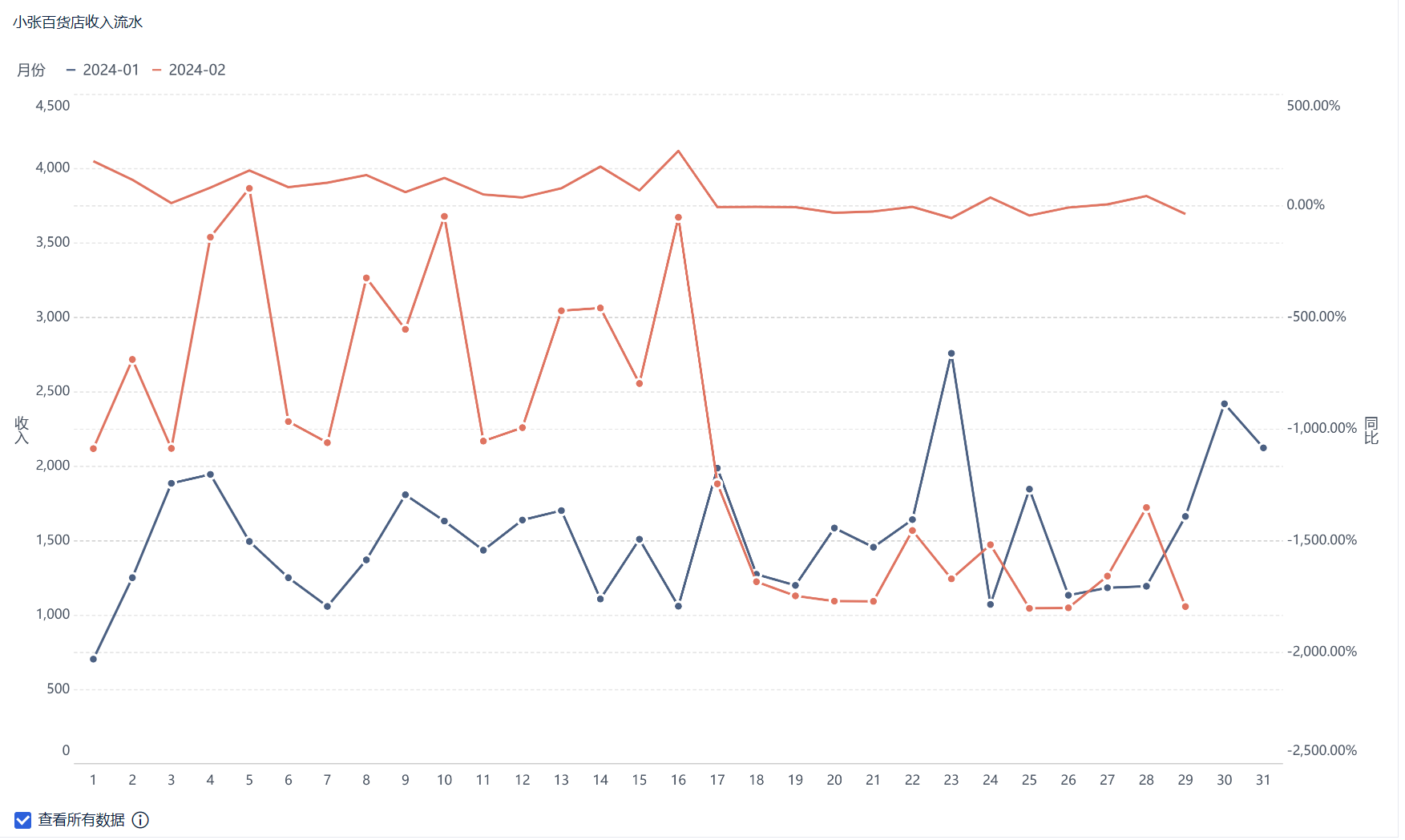
得到的结果如下:

好像有点样子了,但新问题又来了:虽然趋势明显了,但和收入全重叠在一起了,显得图形非常杂乱。
这个时候该怎么办呢?
教给大家一个小技巧。
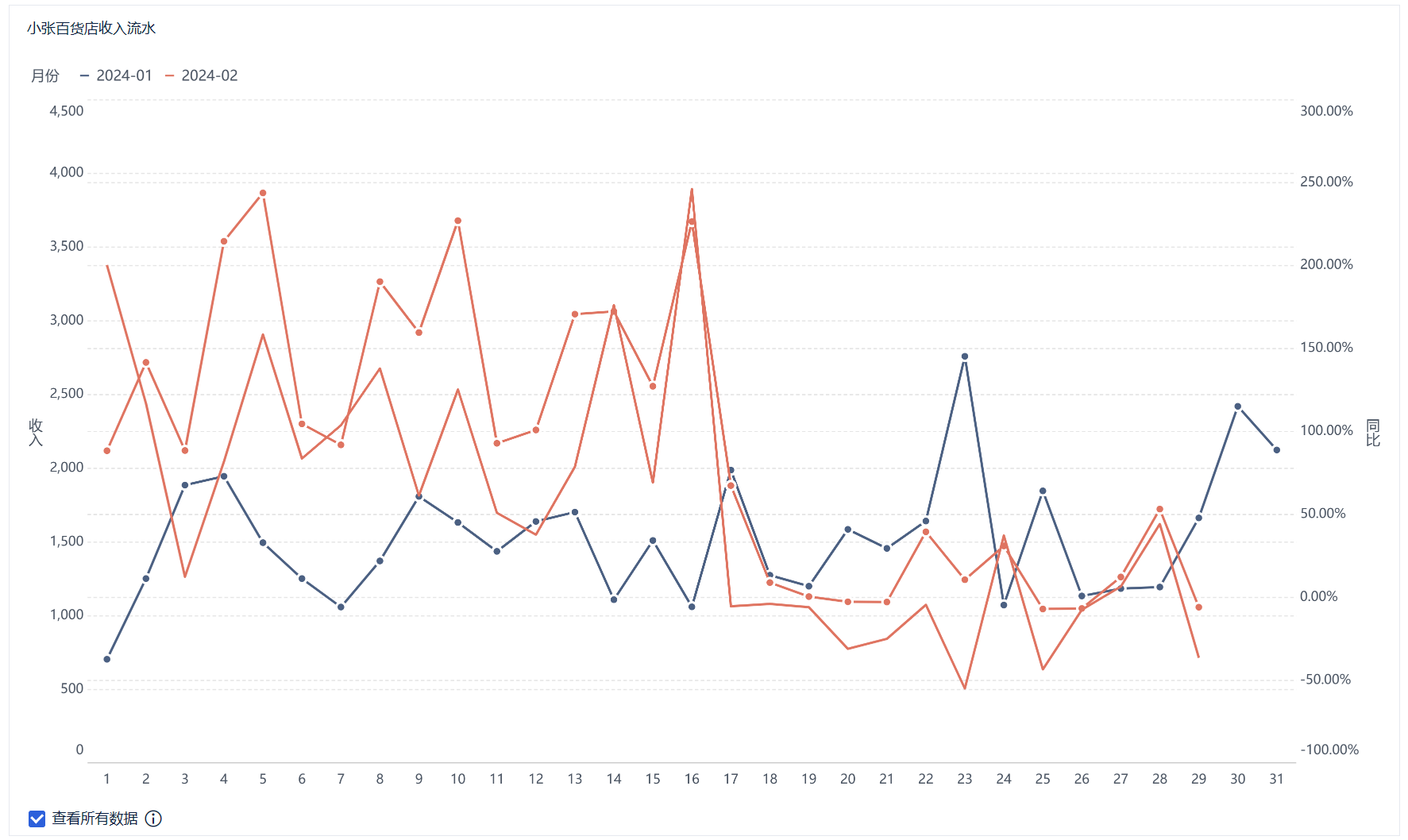
步骤六:仍然对纵轴栏里的【同比】字段设置值轴-显示范围选择自定义-修改最小值为-25(值具体修改为多少结合实际数据进行调整)

得到的结果如下:

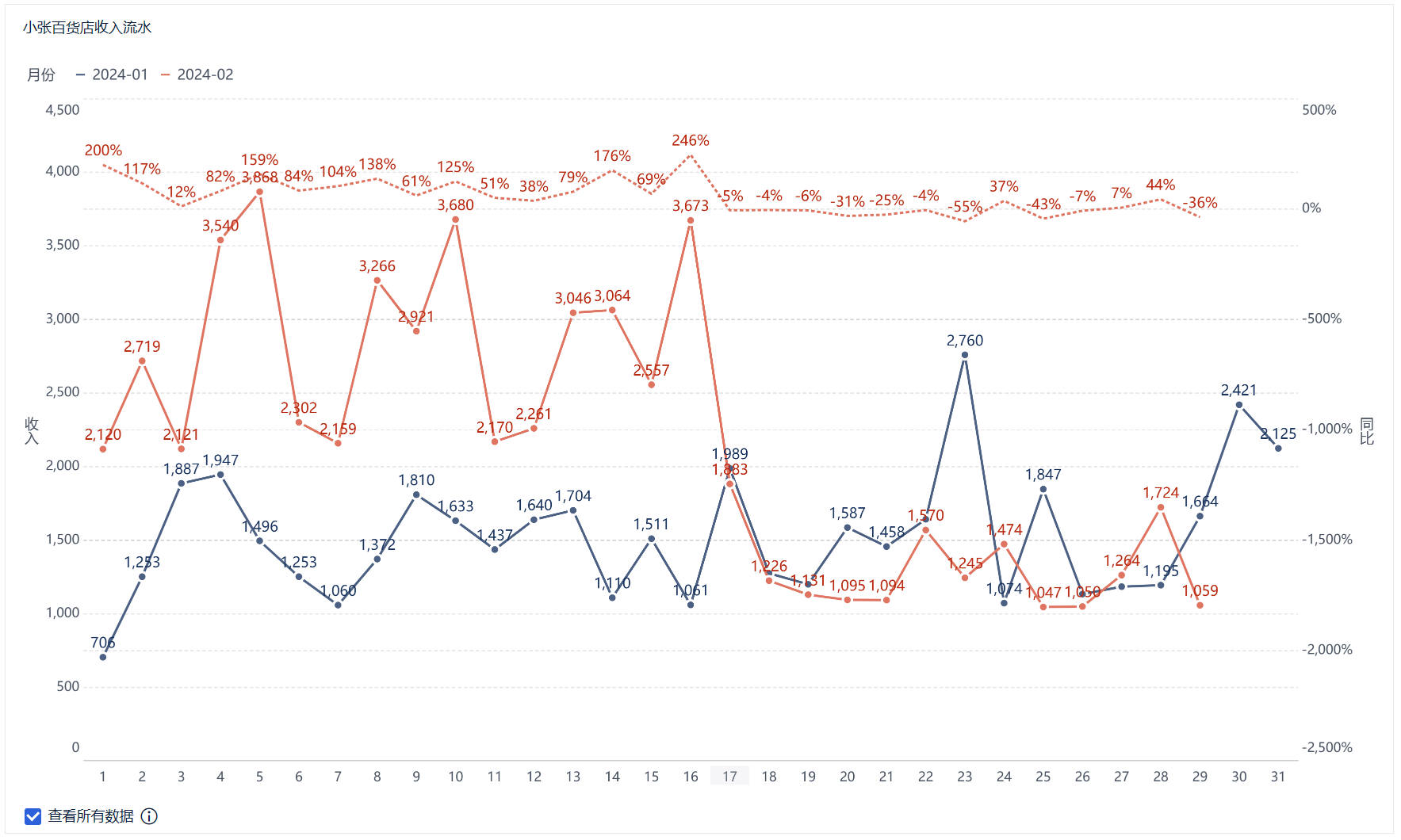
最后,再对图形的样式、标签进行设置,最后就可以呈现如下的效果啦。

对图形进行设计时,给大家几点建议作为参考:
避免数据标记过多:数据标签可以不显示全部,避免标签信息重叠混乱。
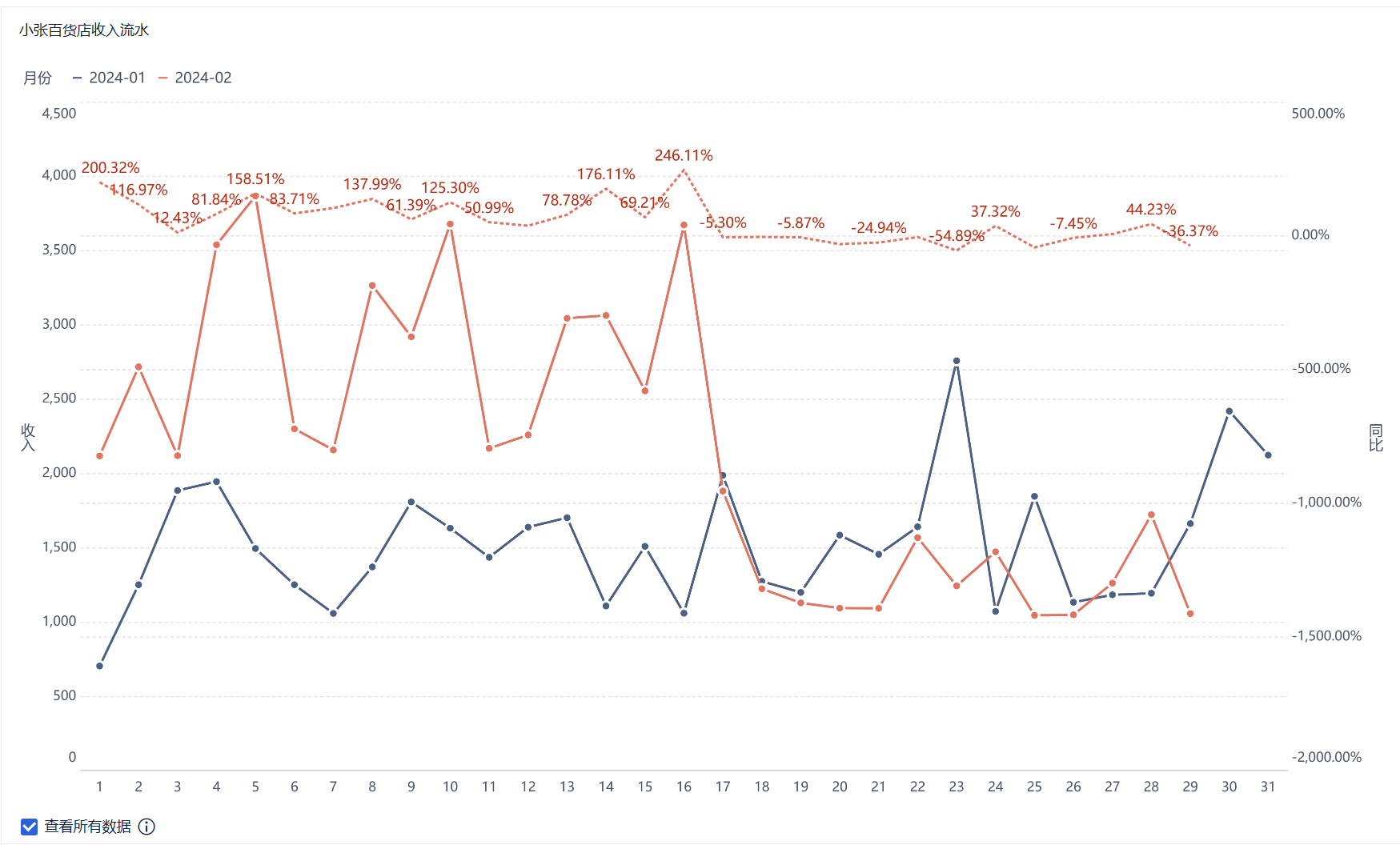
比如上图中,如果我们把所有折线的数据都显示出来,数据密度就会过高,不仅没起到展示的作用,反而显得整个图形非常杂乱难读,就像下面这样。

强调部分对象:如果需要特别强调某部分数据,可以用高亮颜色突出显示,其他用暗色系显示。
图形没有对错,只有合适与否,一个图形是否合适的判断标准就是:能将数据直观展示并且图形呈现的内容简单易读。
最后,也为大家总结了不同类型折线图的常用场景。
单一折线图:用于展示单个变量随着时间变化的趋势。
多系列折线图:用来比较多个不同变量之间的变化趋势。
曲线图:对折线图进行平滑处理得到较为平滑的曲线。
面积图:折线图的变种,对折线图下面的面积进行颜色填充处理。
阶梯线图:折线图的变种,使用间接型跳跃的方式显示数据变化趋势。
堆积面积图:多个面积图堆叠展示,用于比较不同类别,组成部分之间的数量关系,趋势变化分析,分为绝对值堆积面积图和百分比堆积面积图。
好了,今天的学习内容就到这里,感兴趣的小伙伴可以自己动手试一试~ | 