|
基于培训公司零售场景进行培训,并深度应用。
FVS培训大纲场景说明:

一、FVS功能介绍
FineVis数据可视化简介
https://help.fanruan.com/finereport/doc-view-4222.html
说明:FVS是之前FRM的全新框架的升级版,开发效果会更高,很多复杂的JS也内嵌成功能可直接配置使用。
二、实操案例需求说明
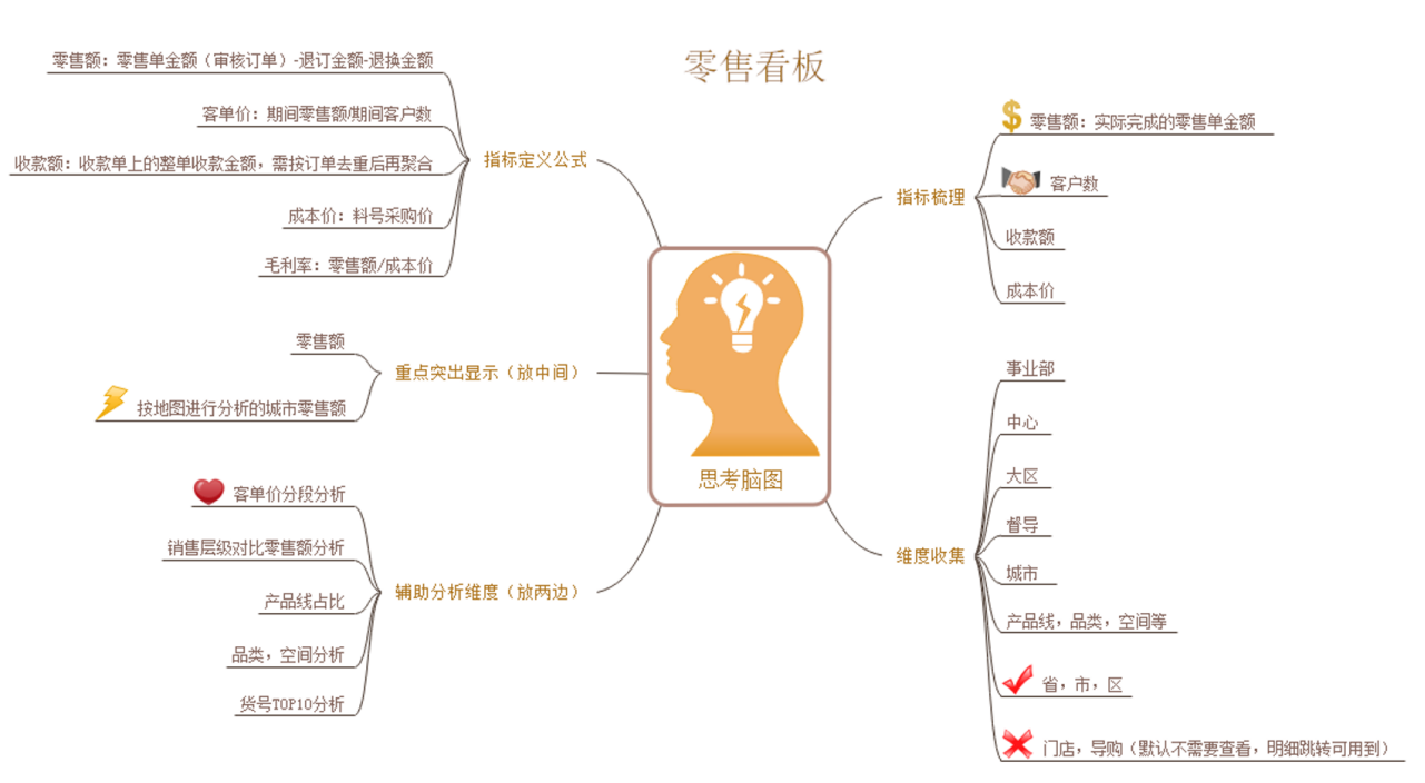
2.1 设置脑图
需分析的指标进行拟定。

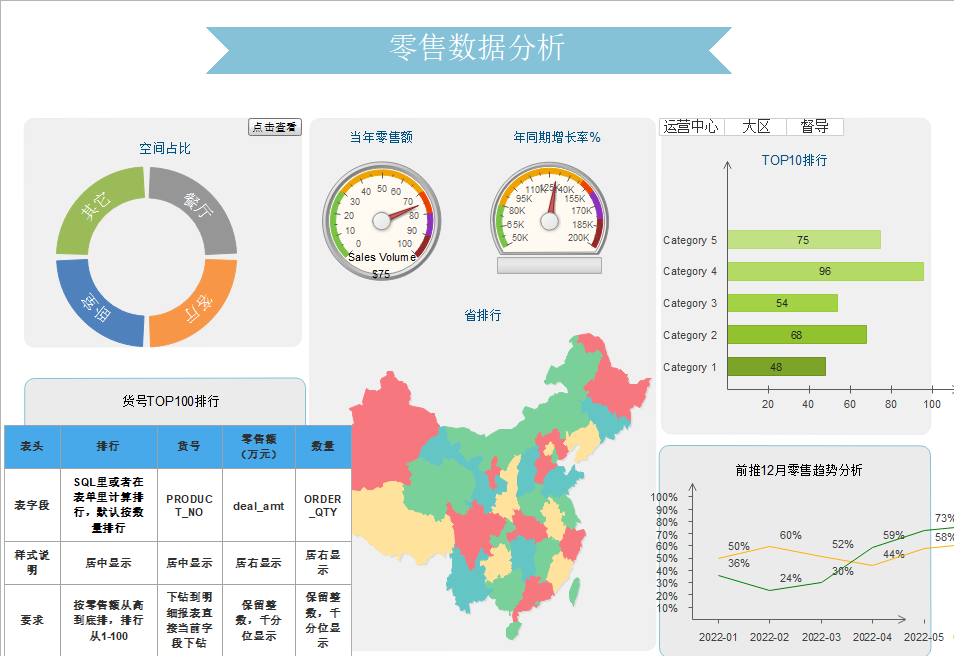
2.2 初步DEMO分布图
分析零售数据,大致按维度

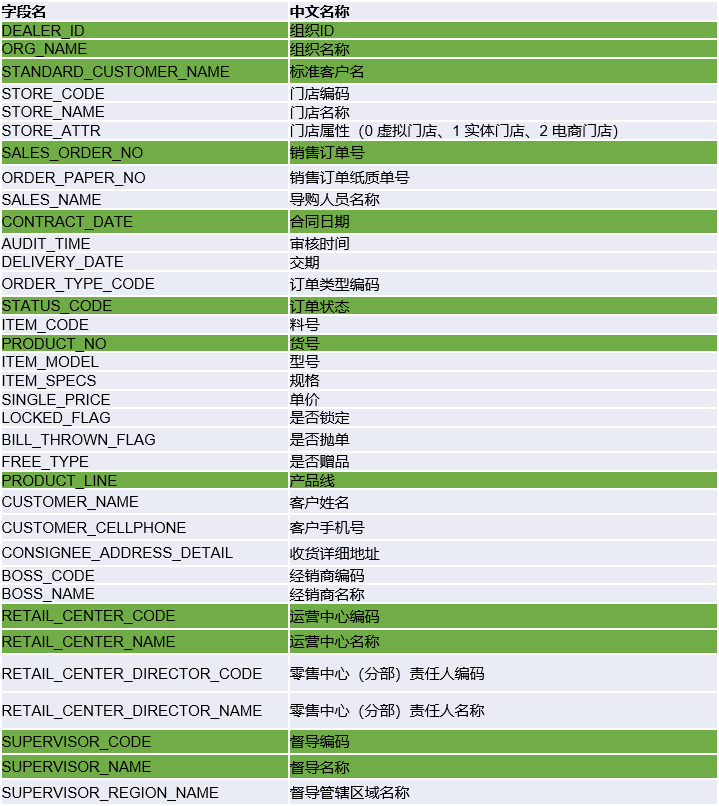
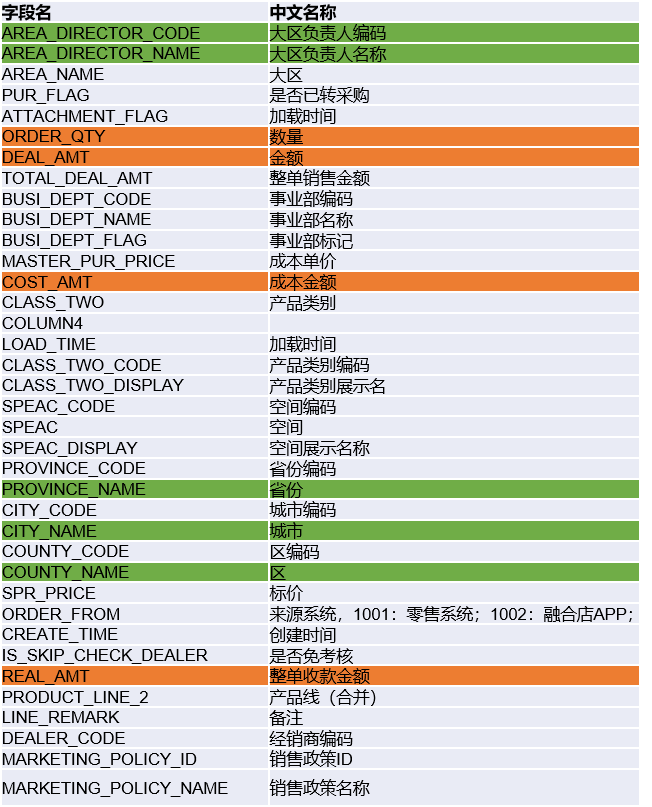
2.3 数据库表说明
绿色是标识出需要用到的维度,橙色是对应的指标


三、实操步骤
3.1 基础操作说明
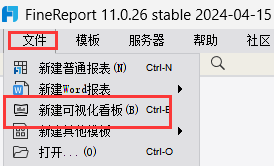
打开帆软后,点击“文件——新建可视化看板”

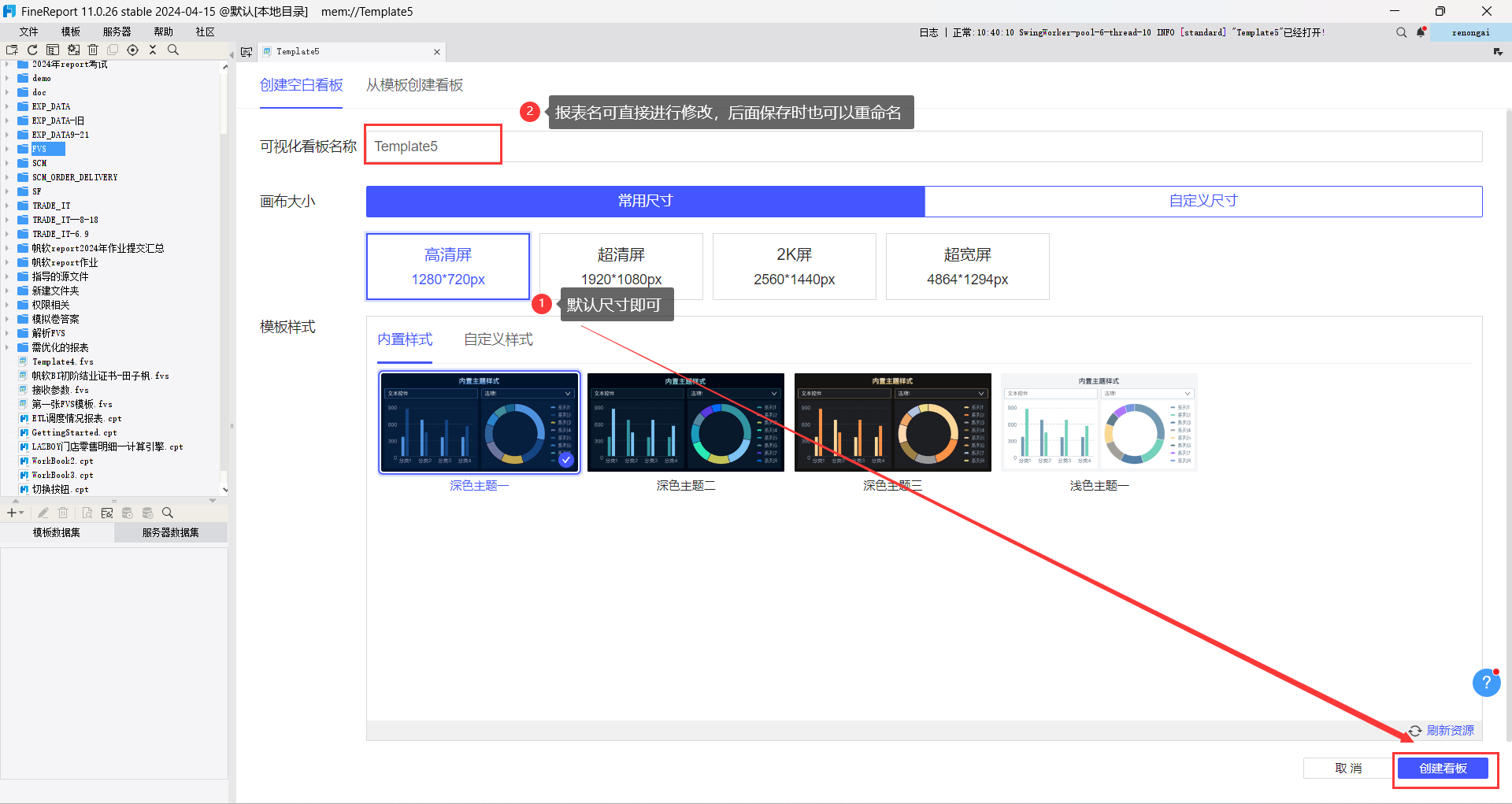
默认的分辨率进入即可

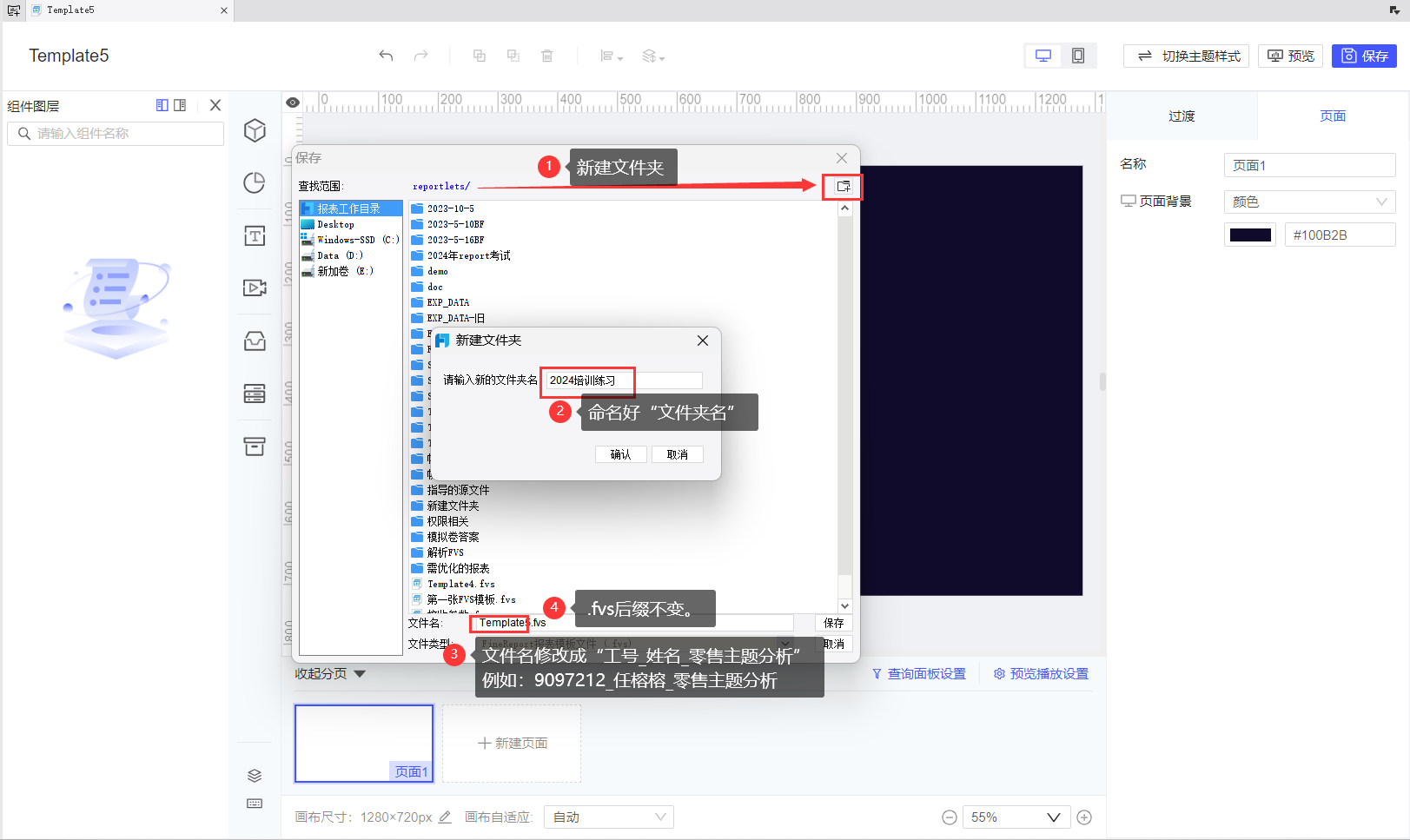
开发报表时可先进行保存:
注:不要直接放在跟目录下,需创建一个文件夹,再把报表放入文件架里面
按要求命名:文件名:工号_姓名_零售主题分析

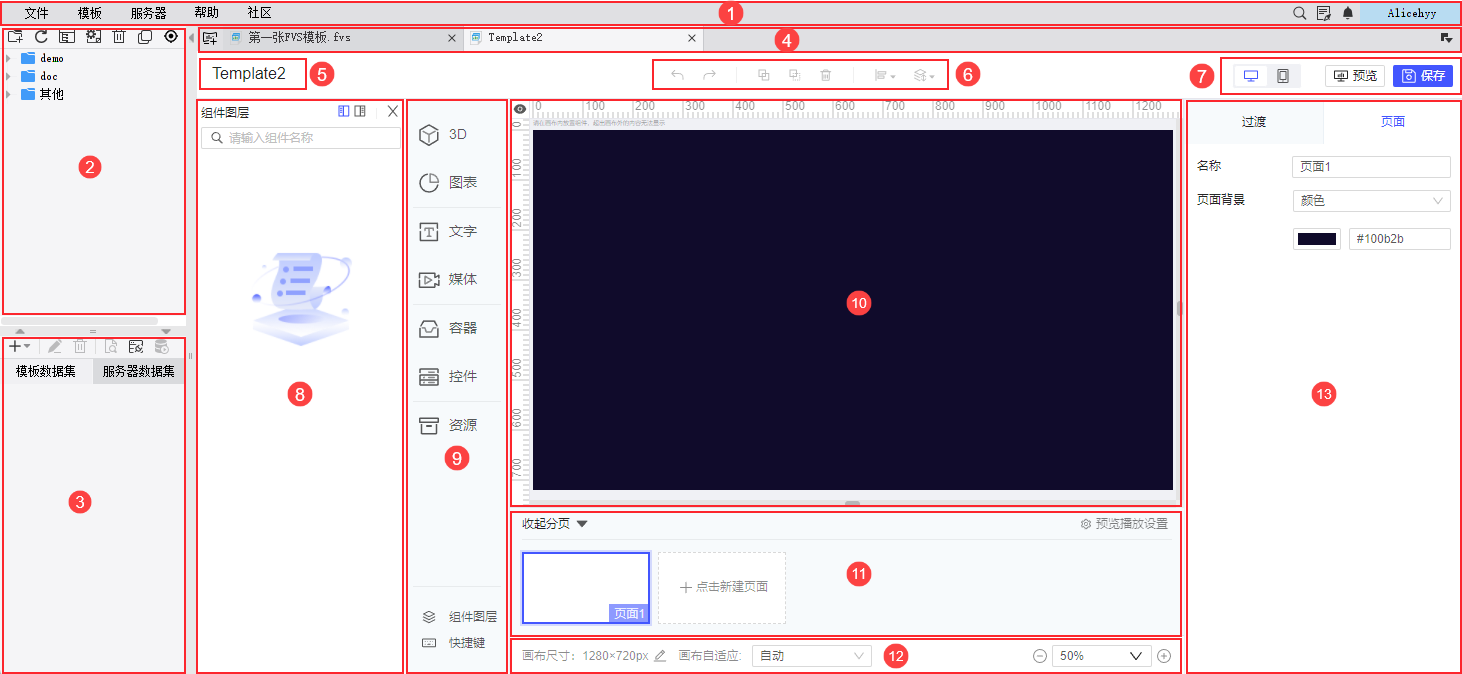
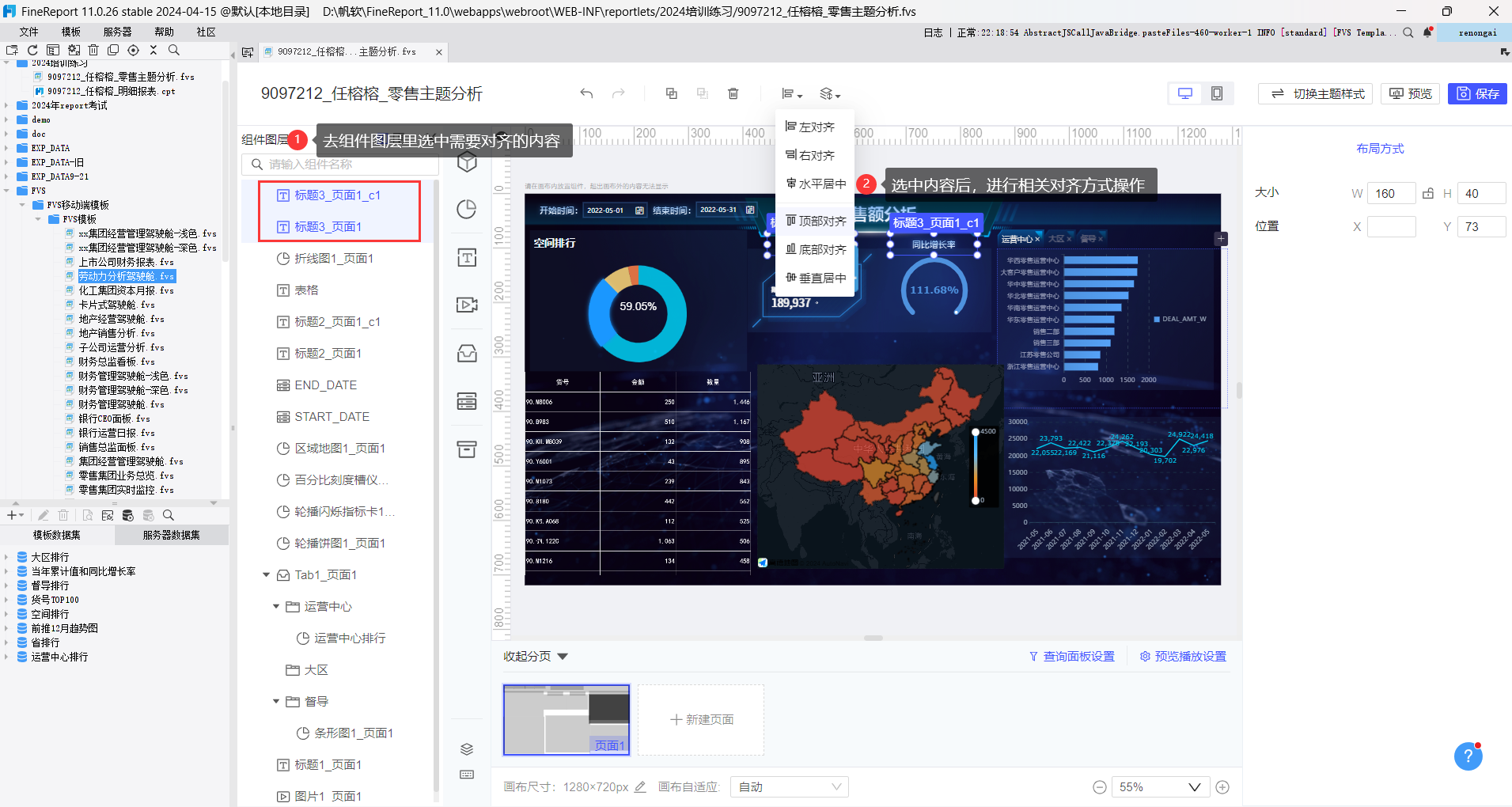
FVS 可视化看板的制作界面如下图所示:
FVS界面概览 https://help.fanruan.com/finereport/doc-view-4733.html

3.2 数据连接配置-HANA数据库
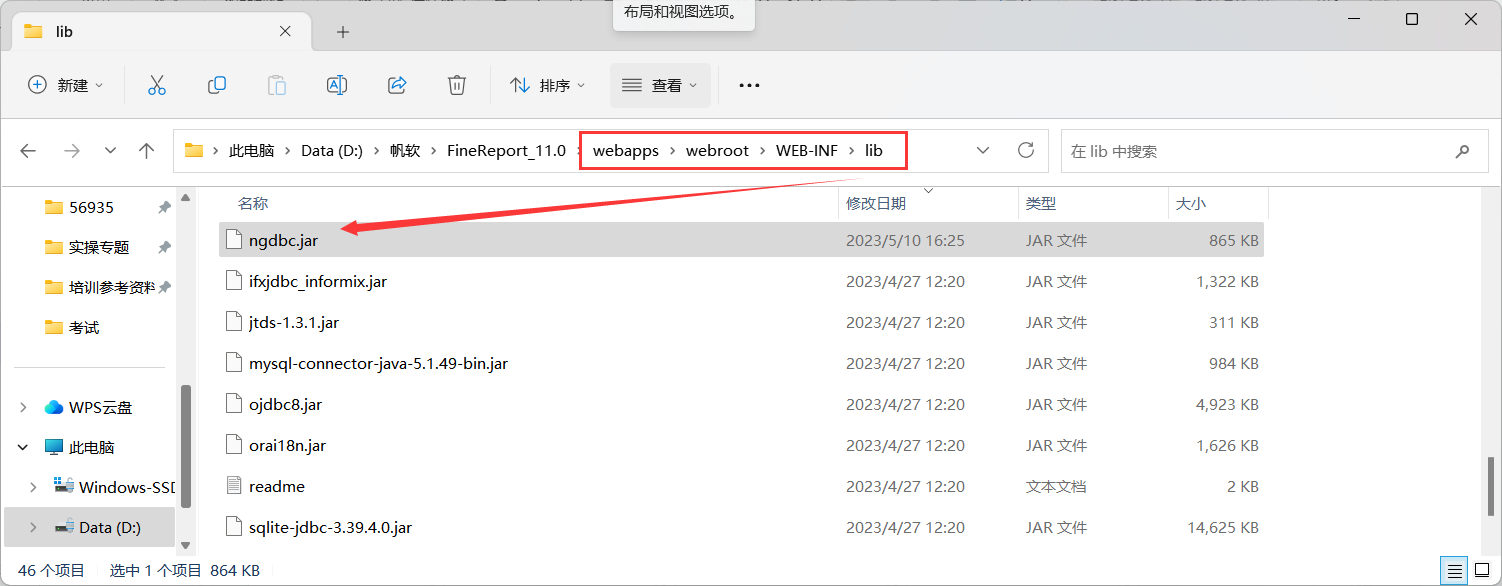
HANA驱动配置前,先检查驱动是否存在:
如HANA驱动还未放入,找到自己电脑安装的如下路径:

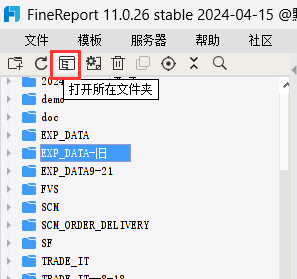
如不知道安装在电脑哪个位置了,用之前教的快速方法进入到文件夹。
操作:随便选中一个文件或文件夹,点击“打开所在文件夹”位置

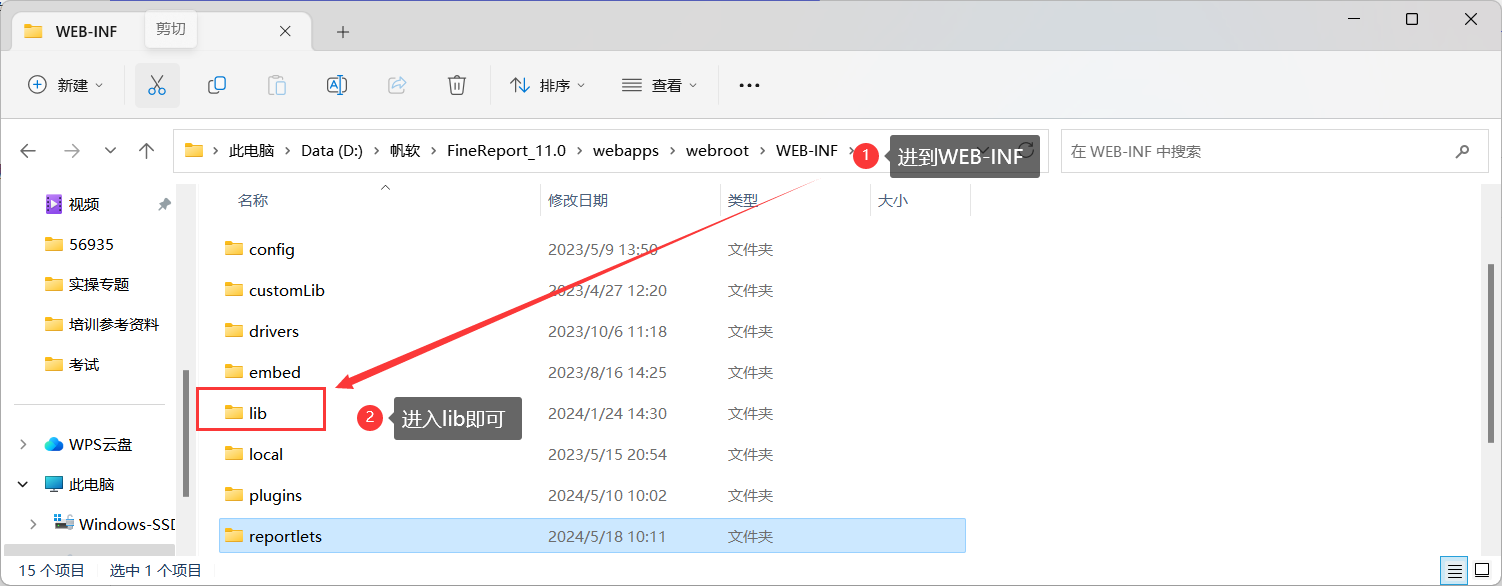
回退到WEB-INF层下再进入lib放驱动即可。
例如我的电脑的路径参考:D:\帆软\FineReport_11.0\webapps\webroot\WEB-INF\lib

注:新放入HANA驱动包后,需设计器重启后生效
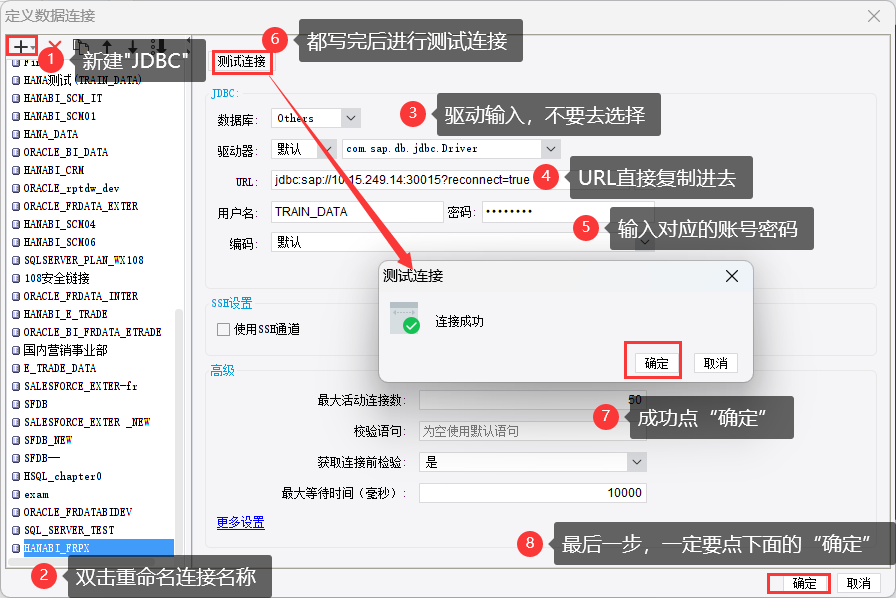
HANA连接基础配置:命名规范(HANABI_领域名_账号名,HANA_领域名_账号名)
连接名称:HANABI_FRPX
新建JDBC:
注:本地使用HANA数据库里,选择数据库为Others,服务器端可直接选择SAP HANA数据库
驱动器(直接手输,不要去下拉选择):com.sap.db.jdbc.Driver
URL:jdbc:sap://10.15.249.14:30015?reconnect=true

3.3 背景及图片引用
材料1:大屏背景图

材料2:标题背景图

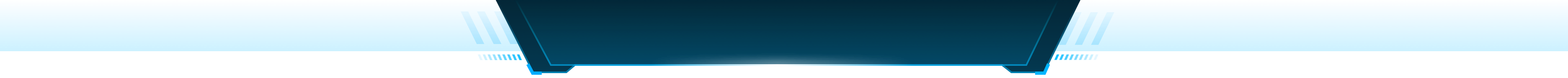
(1)如何上传本地图片当背景或辅助标题背景及小图标?
默认进去后,选择右边的页面,可进行“自定义上传”相关图片。

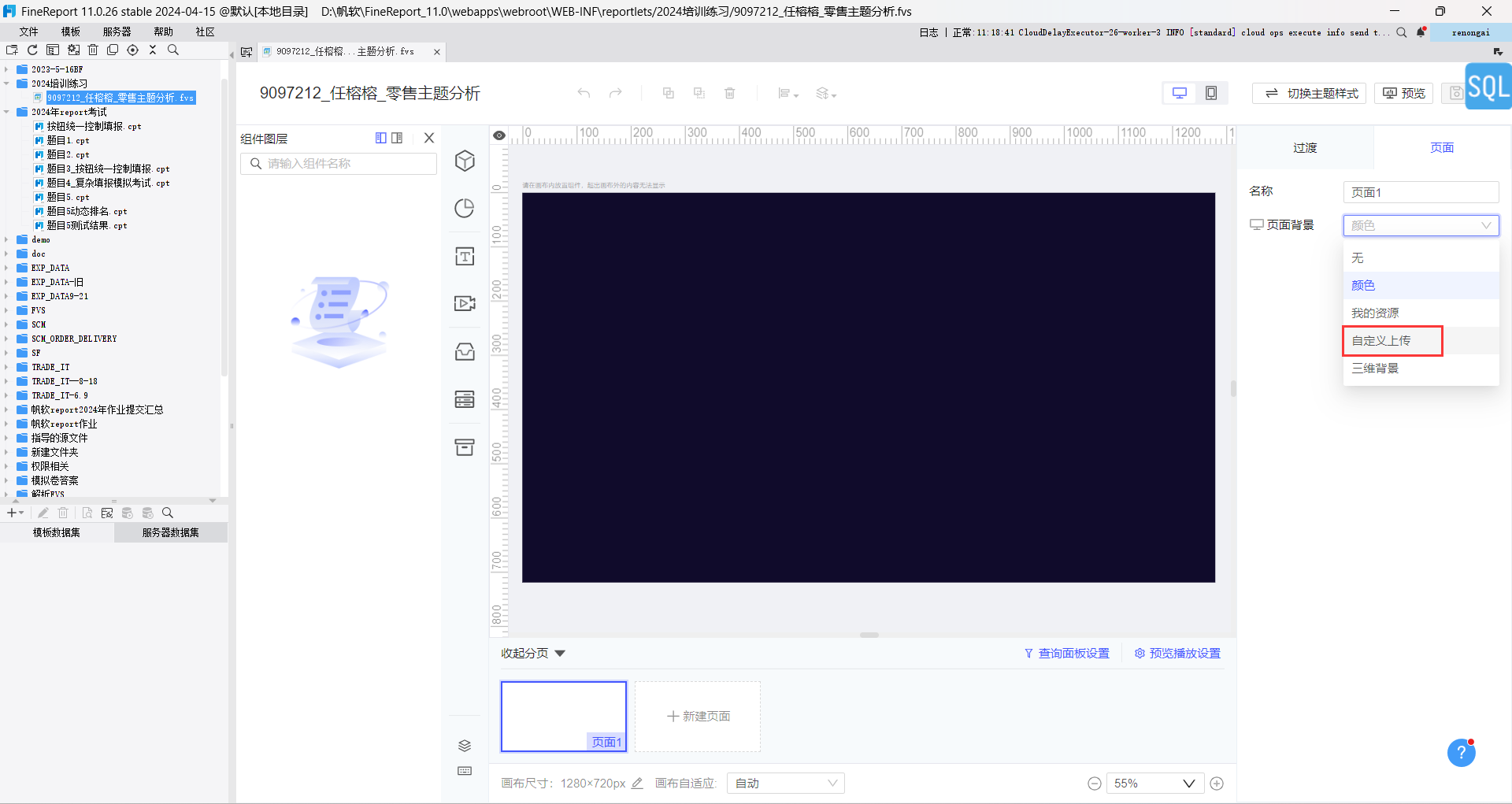
(2)上传图片如下图说明:

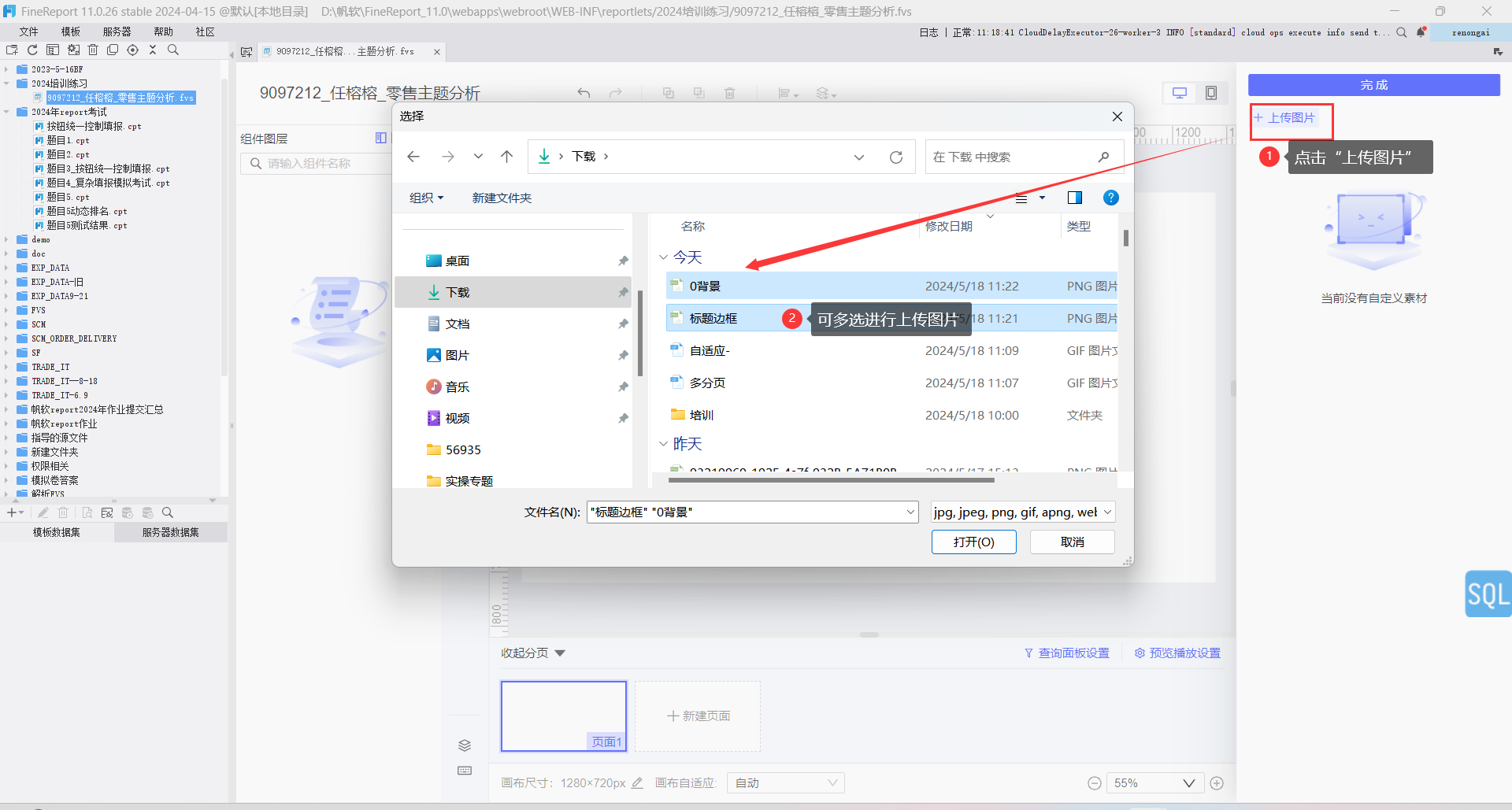
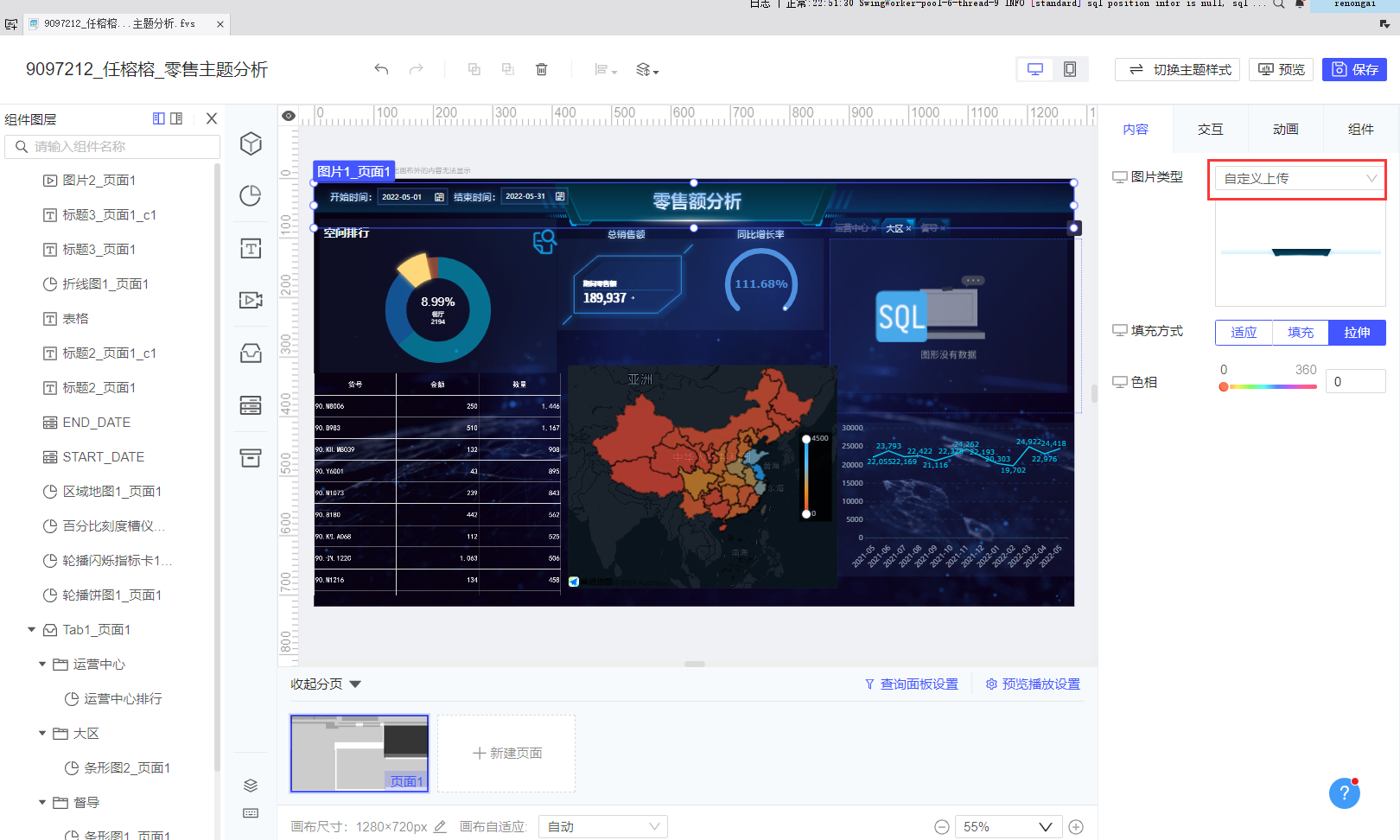
(3)选中大背景图,完成即可。

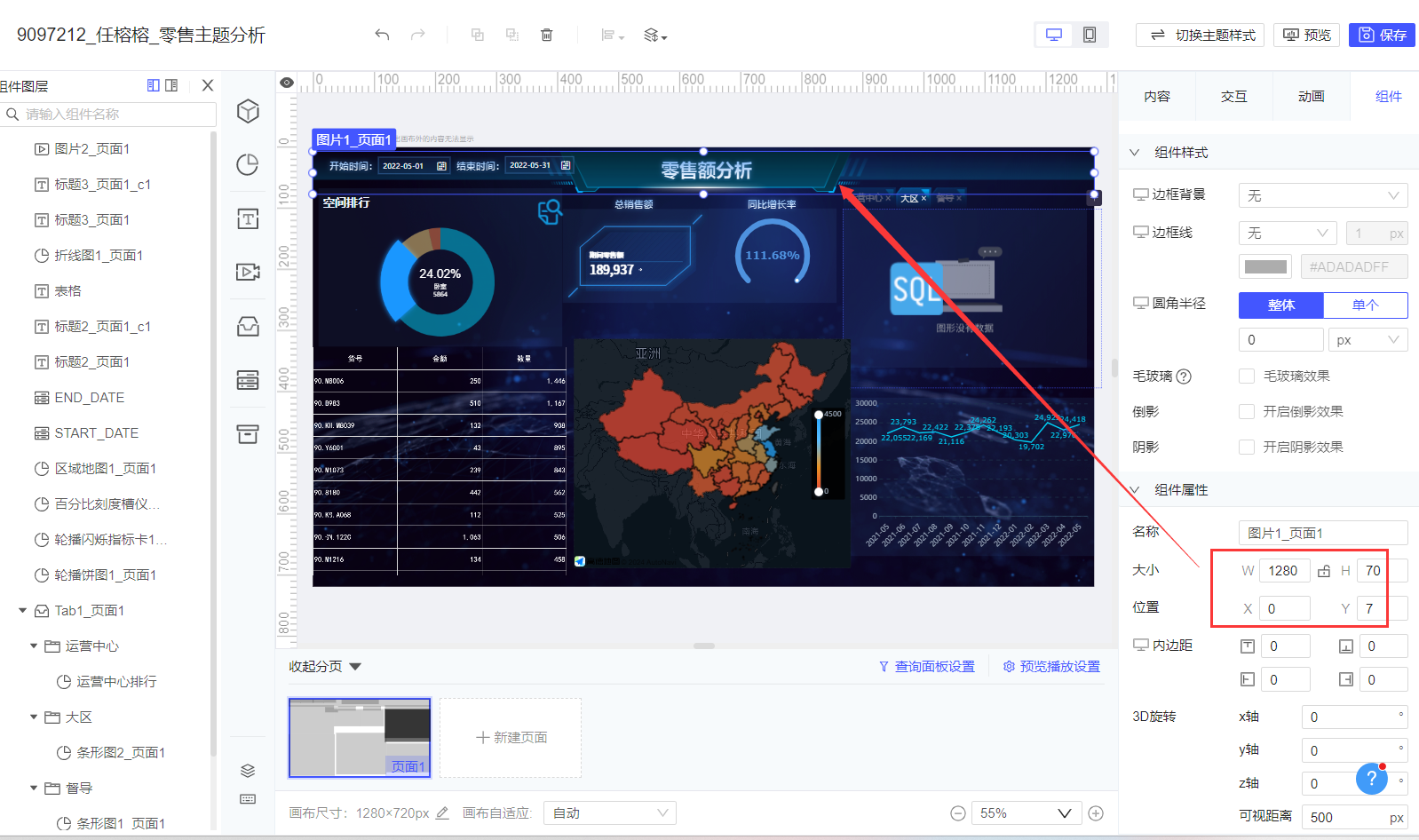
(4)标题背景如何放:

(5)自定义标题图片进行上传

(6)位置进行放好

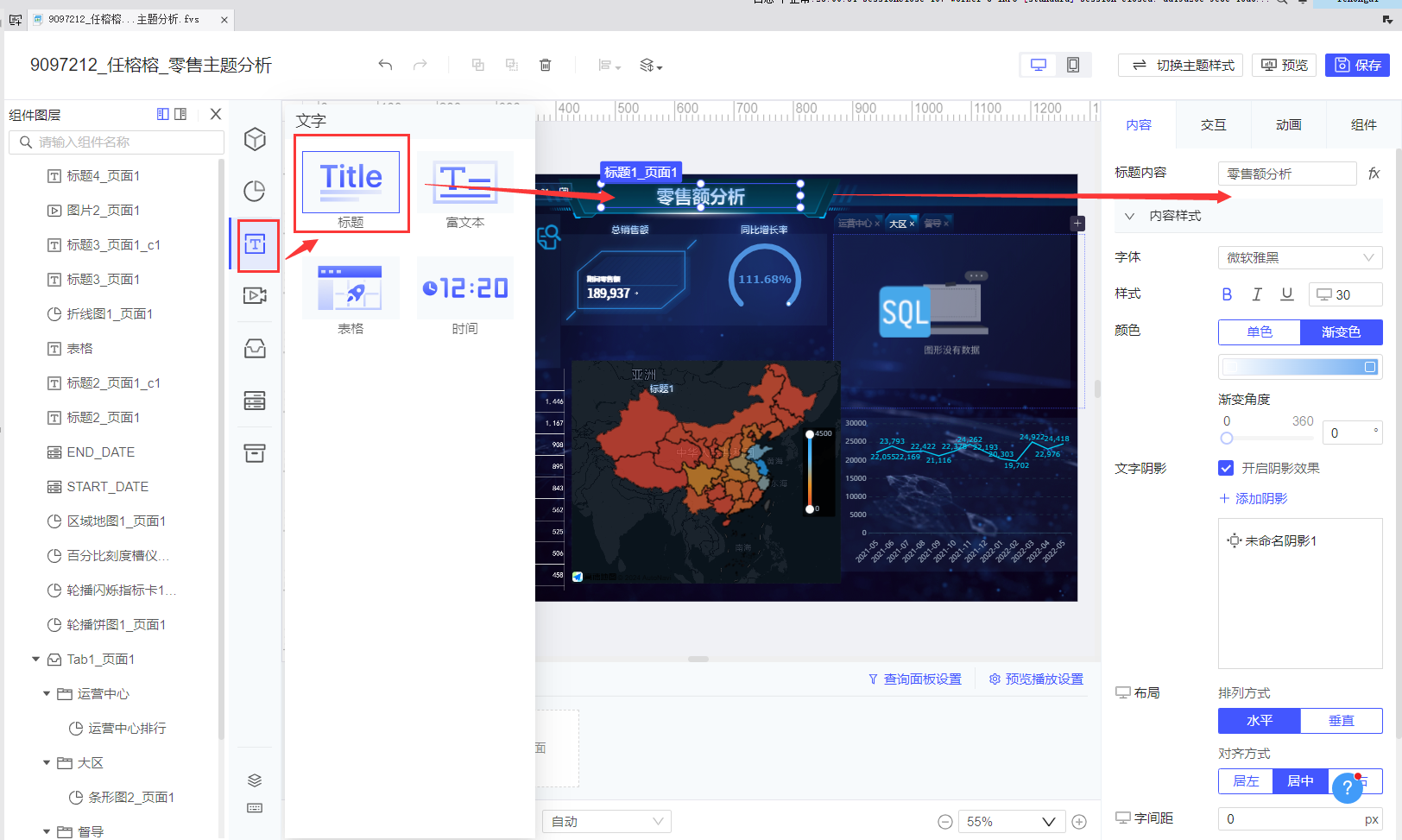
(7)再上面加上对应的标题文字

3.4 数据集SQL配置及说明
按需写对应的数据集SQL,一般情况下每个图表都是一个模板数据集
(1)除非是没有维度的指标,可以写在一个结果数据集里
(2)维度一致的不同指标的结果也可以写在一个数据集里
(3)多个维度的数据集显示不同的图表维度也不一致,不建议在图表中重新聚合展现,还是直接SQL结果显示效率会更高。
3.4.1 报表用到的表字段说明:
用到的表字段相关说明:"TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN"
--维度:
DEALER_ID as "所属组织ID"
,ORG_NAME as "所属组织"
,CONTRACT_DATE as "合同日期"
,SPEAC_DISPLAY as "空间"
,PRODUCT_NO as "货号"
,PROVINCE_NAME as "省"
,RETAIL_CENTER_CODE as "所属运营中心编码"
,RETAIL_CENTER_NAME as "所属运营中心"
,AREA_DIRECTOR_CODE as "大区负责人工号"
,AREA_DIRECTOR_NAME as "大区负责人"
,SUPERVISOR_CODE as "督导工号"
,SUPERVISOR_NAME as "督导负责人"
--度量:
,DEAL_AMT as "行成交金额"
,ORDER_QTY as "数量"
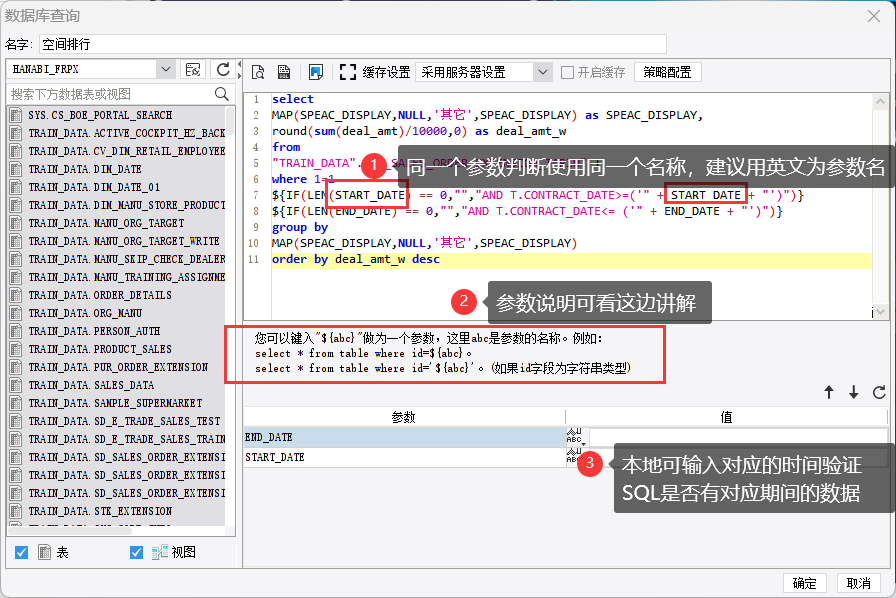
3.4.2 参数写法参考:
${if(len(START_DATE) == 0,"","and contract_date>=('" + START_DATE + "')")}--合同日期DATA类型
${if(len(END_DATE) == 0,"","and contract_date<= ('" + END_DATE + "')")}
${if(len(SH_START_DATE) == 0,"","and AUDIT_TIME>= '" + SH_START_DATE +"'")}--审核日期时间戳形式
${if(len(SH_END_DATE) == 0,"","and AUDIT_TIME<= '" + SH_END_DATE + " 23:59:59'")}
--审核结束日期
${if(len(STATUS_CODE) == 0,"","and STATUS_CODE in ('" + STATUS_CODE + "')")} --订单状态(多值查询)
${if(len(BUSI_DEPT_CODE) == 0,"","and BUSI_DEPT_CODE in ('" + BUSI_DEPT_CODE + "')")} --事业部(多值查询)
${if(len(RETAIL_CENTER_CODE) == 0,"","and RETAIL_CENTER_CODE in ('" + RETAIL_CENTER_NAME + "')")} --中心(多值查询)
${if(len(SUPERVISOR_CODE) == 0,"","and SUPERVISOR_CODE in ('" + SUPERVISOR_CODE + "')")} --督导(多值查询)
${if(len(SALES_ORDER_NO) == 0,"","and SALES_ORDER_NO like '%" + SALES_ORDER_NO +"%'")}--订单号(模糊查询)
${if(len(ORG_NAME) == 0,"","and ORG_NAME like '%" + ORG_NAME +"%'")}--组织名称(模糊查询)
${if(len(DEAL_AMT_START) == 0,"","and TOTAL_DEAL_AMT >= ('" + DEAL_AMT_START + "')")}--整单金额(数字区间)
${if(len(DEAL_AMT_END) == 0,"","and TOTAL_DEAL_AMT <=('" + DEAL_AMT_END + "')")}
3.4.3 具体使用这张FVS报表的SQL写法如下
(1)空间占比
因灌入的数据没有最新的数据,默认的开始时间和结束时间可以选择2022年
select
MAP(SPEAC_DISPLAY,NULL,'其它',SPEAC_DISPLAY) as SPEAC_DISPLAY,
round(sum(deal_amt)/10000,0) as deal_amt_w
from
"TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" T
where 1=1
${IF(LEN(START_DATE) == 0,"","AND T.CONTRACT_DATE>=('" + START_DATE + "')")}
${IF(LEN(END_DATE) == 0,"","AND T.CONTRACT_DATE<= ('" + END_DATE + "')")}
group by
MAP(SPEAC_DISPLAY,NULL,'其它',SPEAC_DISPLAY)
order by deal_amt_w desc
(2)货号TOP100排行,表格显示
可设置表格轮播,因需要地图点击下钻,参数需多加一个省份。默认不选择前,代表的是总体。
select PRODUCT_NO
,round(sum(DEAL_AMT)/10000,0) as DEAL_AMT_W
,sum(ORDER_QTY) as ORDER_QTY
from "TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" T
where PRODUCT_NO like '90.%'
${IF(LEN(START_DATE) == 0,"","AND T.CONTRACT_DATE>=('" + START_DATE + "')")}
${IF(LEN(END_DATE) == 0,"","AND T.CONTRACT_DATE<= ('" + END_DATE + "')")}
${if(len(PROVINCE_NAME ) == 0,"","and T.PROVINCE_NAME in ('" + PROVINCE_NAME + "')")} --中心
group by PRODUCT_NO
order by ORDER_QTY desc
limit 100
(3)当年零售额,同期增长率%
--当年零售额
select
ROUND(DEAL_AMT/10000,0) as DEAL_AMT_W,
(DEAL_AMT-TQ_DEAL_AMT)/TQ_DEAL_AMT as TQL--同比增长率
FROM (
select
round(sum(CASE WHEN to_char(T.CONTRACT_DATE,'yyyy')= to_char('${END_DATE}','yyyy') THEN
DEAL_AMT END),2) as DEAL_AMT--当年值
,round(sum(CASE WHEN to_char(add_months(T.CONTRACT_DATE,+12),'yyyy')= to_char('${END_DATE}','yyyy')
and to_char(add_months(T.CONTRACT_DATE,+12),'yyyy-MM-dd')<=to_char('${END_DATE}','yyyy-MM-dd')
THEN
DEAL_AMT END),2) as TQ_DEAL_AMT--当年同期值
from "TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" T
where to_char(T.CONTRACT_DATE,'yyyy')= to_char('${END_DATE}','yyyy')
or to_char(add_months(T.CONTRACT_DATE,+12),'yyyy')= to_char('${END_DATE}','yyyy')
)--因数据量可能较多,把过滤的条件也写在表条件里
(4)省排行
默认时间点设置成当年即可(START_DATE为2022-01-01,END_DATE为当天)
--省市区零售额初步写法:
select
PROVINCE_NAME --省
,round(sum(deal_amt)/10000,0) as deal_amt_w--零售额
,round(sum(cost_amt)/10000,0) as cost_amt_w--成本
from
"TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" T
WHERE 1=1
--合同日期时间过滤
${if(len(START_DATE) == 0,"","and t.contract_date>=('" + START_DATE + "')")}
${if(len(END_DATE) == 0,"","and t.contract_date<= ('" + END_DATE + "')")}
group by PROVINCE_NAME
order by deal_amt_w desc
(5)运营中心排行--条件图(TAB块切换)
说明:最终SQL要按正序,取出前10后,再外面套一层排序
select
A.RETAIL_CENTER_CODE
,A.RETAIL_CENTER_NAME
,deal_amt_w--零售额
from
(
select
RETAIL_CENTER_CODE--"所属运营中心编码"
,RETAIL_CENTER_NAME--"所属运营中心"
,round(sum(DEAL_AMT)/10000,0) as DEAL_AMT_W
from "TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" T
where 1=1
${IF(LEN(START_DATE) == 0,"","AND T.CONTRACT_DATE>=('" + START_DATE + "')")}
${IF(LEN(END_DATE) == 0,"","AND T.CONTRACT_DATE<= ('" + END_DATE + "')")}
group by RETAIL_CENTER_CODE--"所属运营中心编码"
,RETAIL_CENTER_NAME--"所属运营中心"
order by deal_amt_w desc
limit 10
)A
order by deal_amt_w
(6) 大区排行--条件图(TAB块切换),最终SQL要按正序
SELECT
A.AREA_DIRECTOR_CODE-- "大区负责人工号"
,A.AREA_DIRECTOR_NAME-- "大区负责人"
,DEAL_AMT_W--零售额
FROM
(
SELECT
AREA_DIRECTOR_CODE--"大区负责人工号"
,AREA_DIRECTOR_NAME--"大区负责人名称"
,ROUND(SUM(DEAL_AMT)/10000,0) AS DEAL_AMT_W
FROM "TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" T
WHERE 1=1
${IF(LEN(START_DATE) == 0,"","AND T.CONTRACT_DATE>=('" + START_DATE + "')")}
${IF(LEN(END_DATE) == 0,"","AND T.CONTRACT_DATE<= ('" + END_DATE + "')")}
GROUP BY
AREA_DIRECTOR_CODE--"大区负责人工号"
,AREA_DIRECTOR_NAME--"大区负责人名称"
ORDER BY DEAL_AMT_W DESC
LIMIT 10
)A
ORDER BY DEAL_AMT_W
(7)督导排行--条件图(TAB块切换),最终SQL要按正序
select
A.SUPERVISOR_CODE
,A.SUPERVISOR_NAME
,deal_amt_w--零售额
from
(
--注:因督导名称有可能重复,必须用督导工号加名称来聚合
select
SUPERVISOR_CODE--"督导工号"
,SUPERVISOR_NAME--"督导名称"
,round(sum(DEAL_AMT)/10000,0) as DEAL_AMT_W
from "TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" T
where 1=1
${IF(LEN(START_DATE) == 0,"","AND T.CONTRACT_DATE>=('" + START_DATE + "')")}
${IF(LEN(END_DATE) == 0,"","AND T.CONTRACT_DATE<= ('" + END_DATE + "')")}
group by
SUPERVISOR_CODE--"督导工号"
,SUPERVISOR_NAME--"督导名称"
order by DEAL_AMT desc
limit 10
)A
order by deal_amt_w
(8) 前推12月趋势(可使用折线图)
select
to_char(CONTRACT_DATE,'yyyy-MM') as monthly,
round(sum(DEAL_AMT)/10000,0) as DEAL_AMT_W
from
"TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN"
WHERE 1=1
${IF(LEN(END_DATE) == 0,"","AND TO_CHAR(add_months(CONTRACT_DATE,+13),'yyyy-mm')>=('" + END_DATE + "')")}
${IF(LEN(END_DATE) == 0,"","AND TO_CHAR(CONTRACT_DATE,'yyyy-mm')<= ('" + END_DATE + "')")}
group by to_char(CONTRACT_DATE,'yyyy-MM')
order by to_char(CONTRACT_DATE,'yyyy-MM')
3.5 图和表格关联数据展现
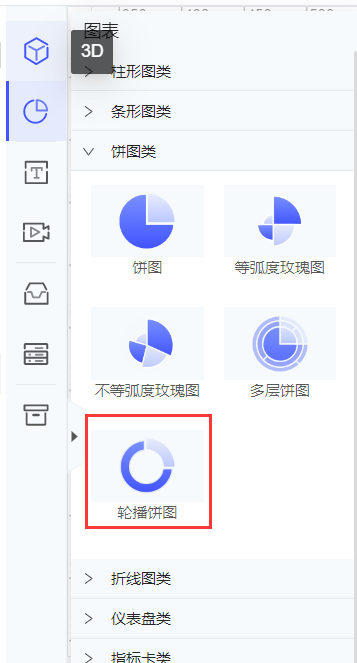
3.5.1 饼图制作过程
(1)选择合适的饼图样式

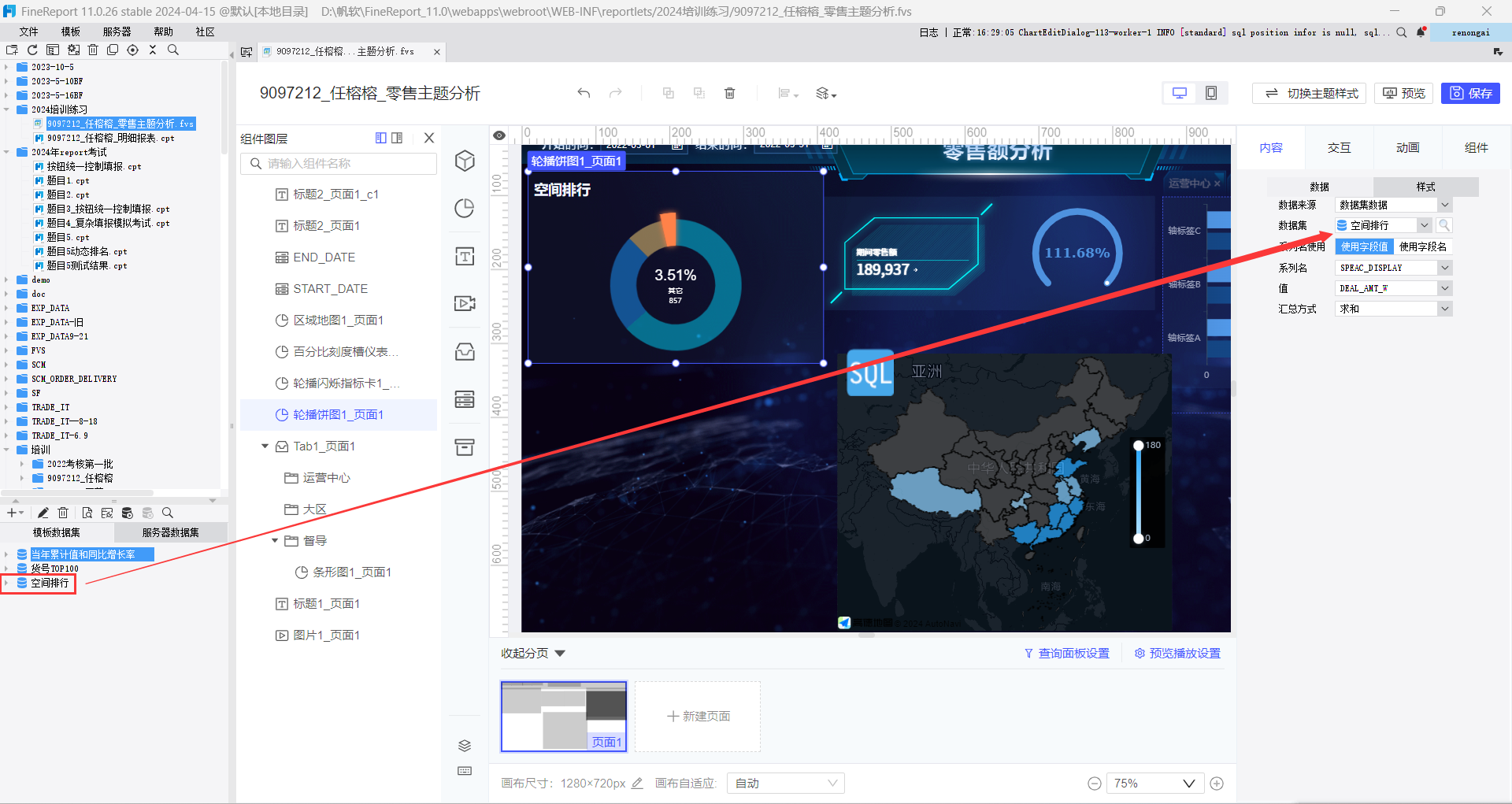
(2)选中图表,进行数据集的对应

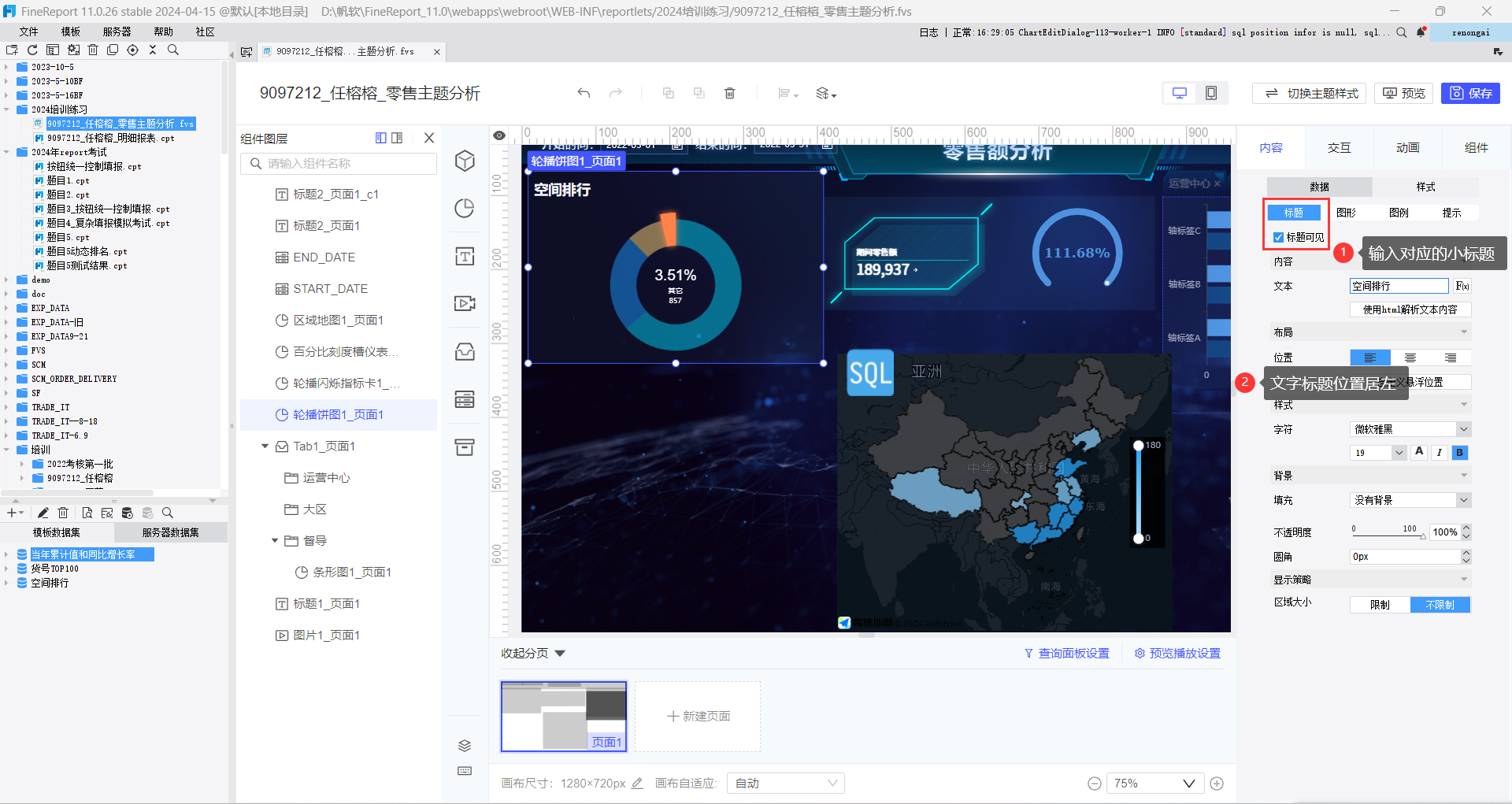
(3)小标题进行显示

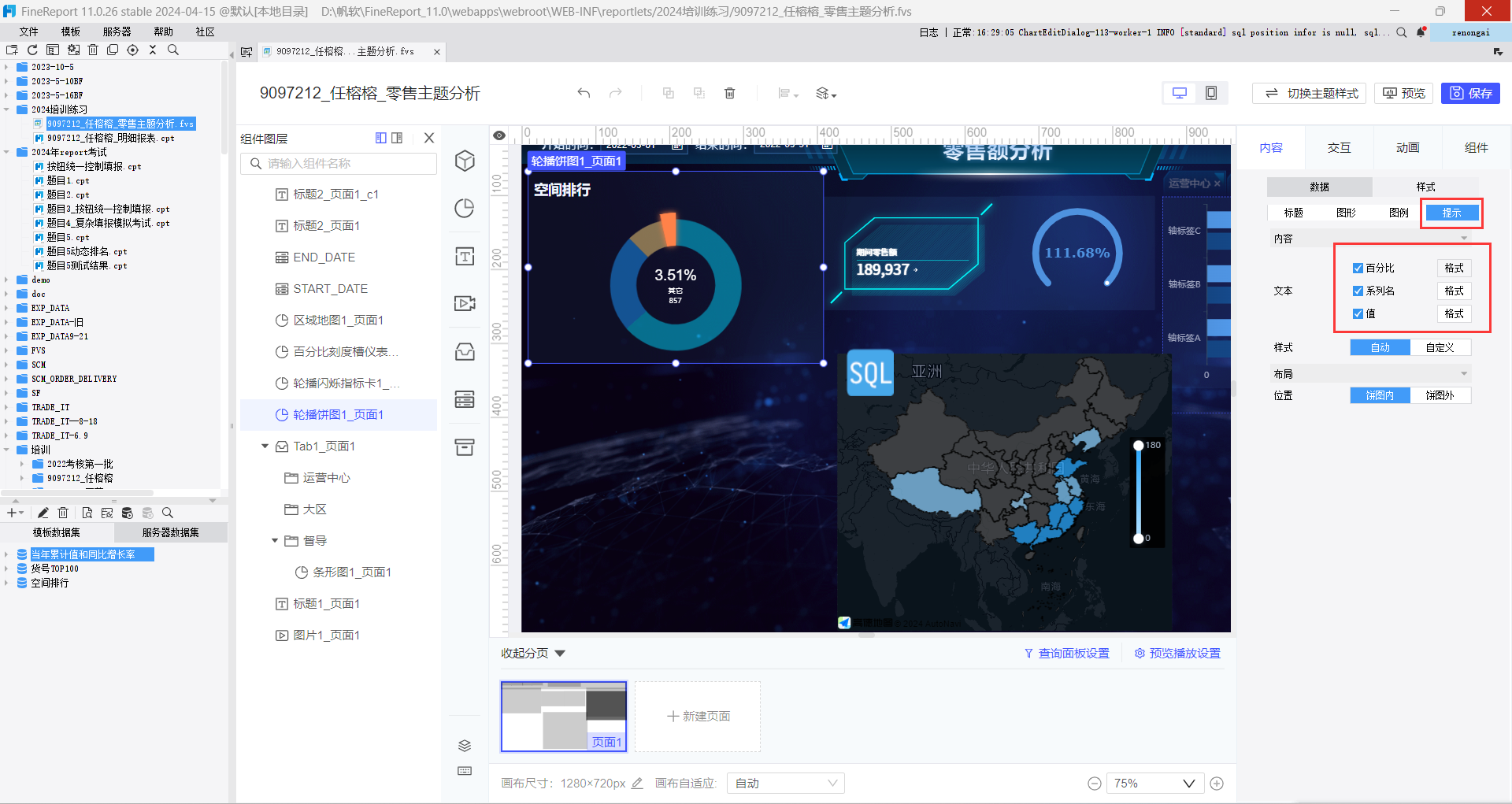
(4)可进入提示进行设置显示的格式。

(5)FVS开发中的效果和预览的实际效果一致,而FRM决策报表(只能预览到浏览器才能看最终结果),会比决策报表更方便的验证结果。
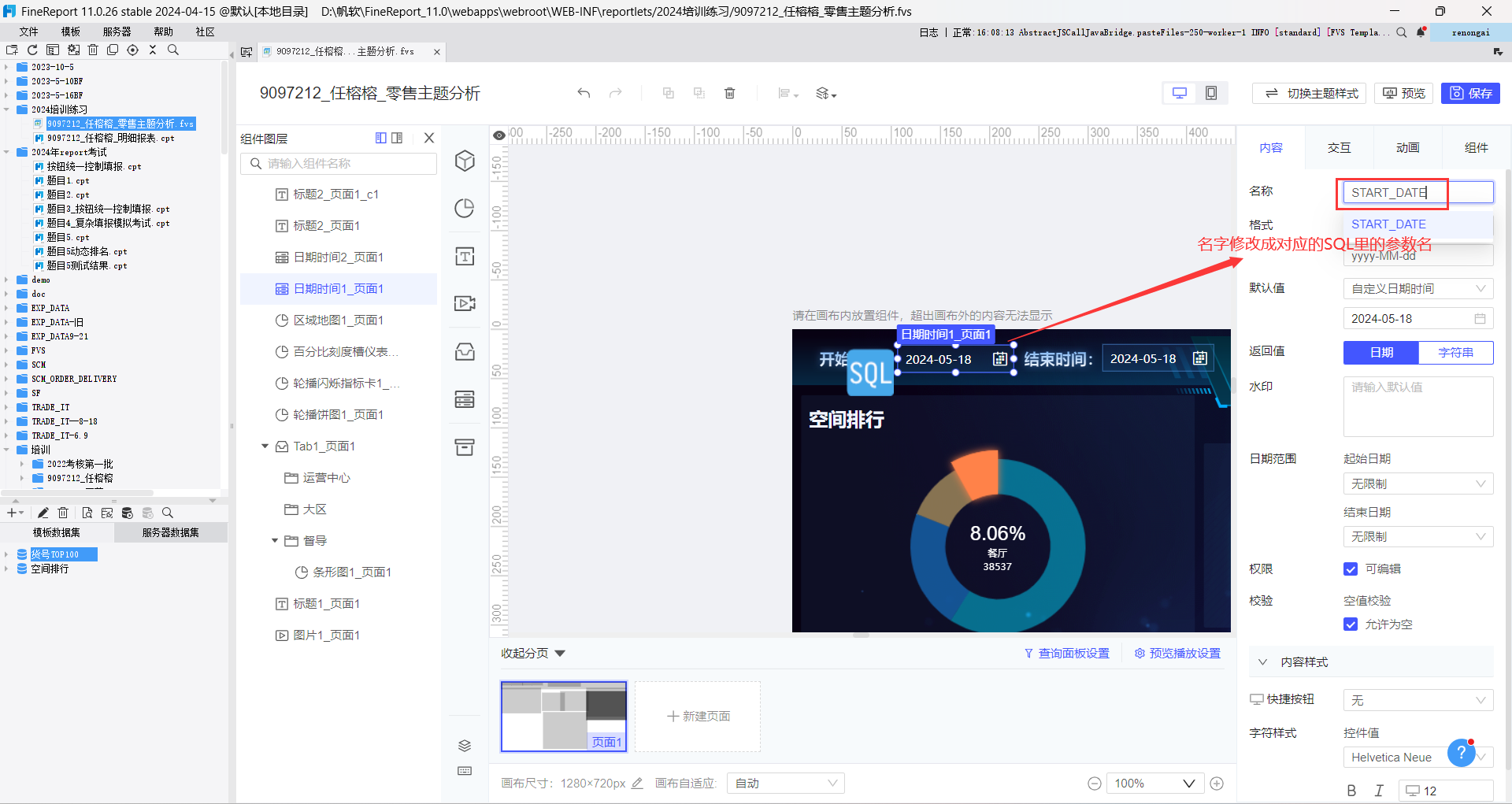
3.5.2 参数如何对应图表
说明:需拖出对应的控件,控件名修改成对应的参数名称,只要数据集SQL里有这个参数,选择后就会出对应结果。
参数配置三要素:
(1)数据集SQL里要有对应的参数,每次选择完参数后下面的图表重新查询数据库结果进行展现

(2)控件名要和SQL里写的参数名对应上
(3)要选择参数值数据库里有的数据才能正常显示图表。

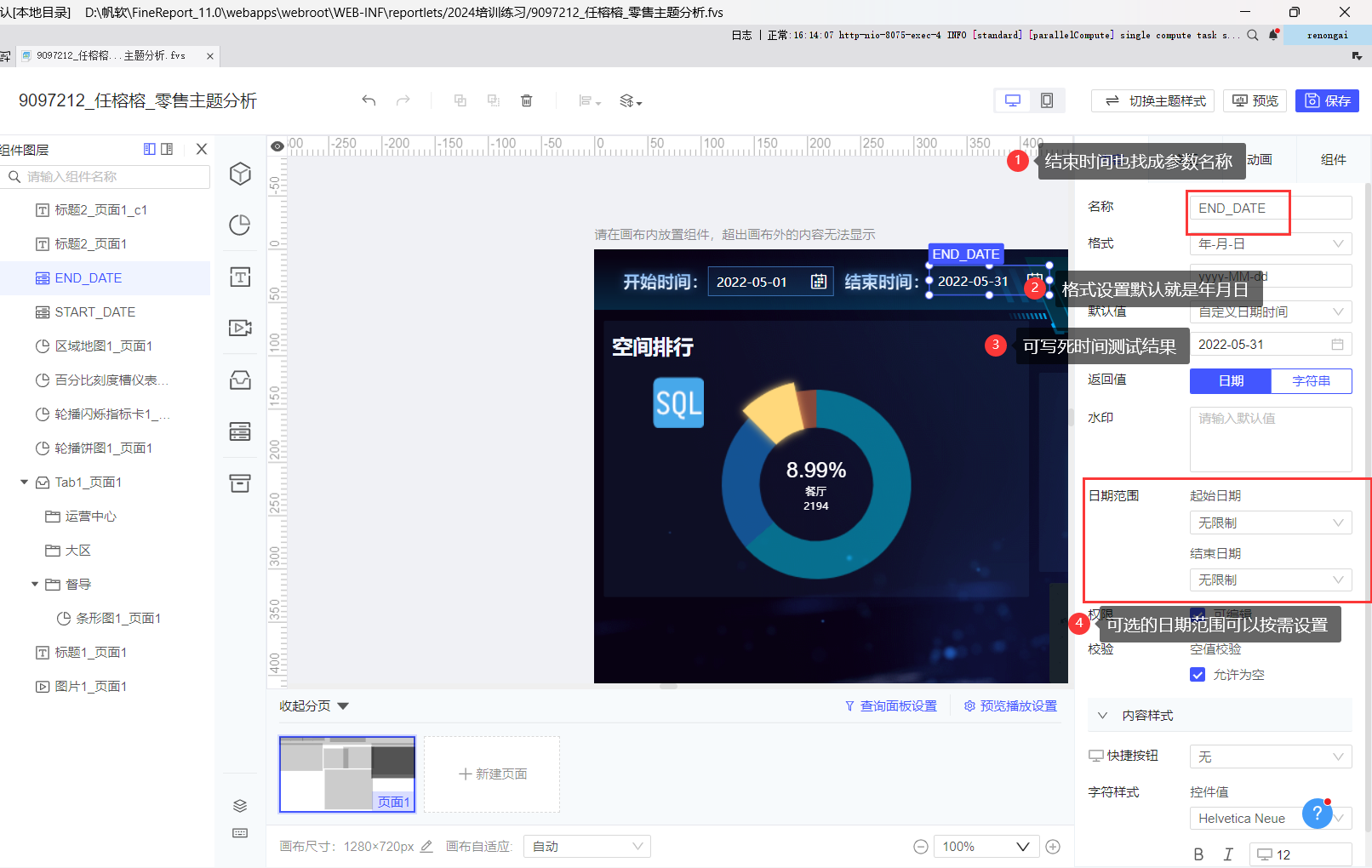
合同日期设置了开始时间和结束时间,结束时间如下配置。

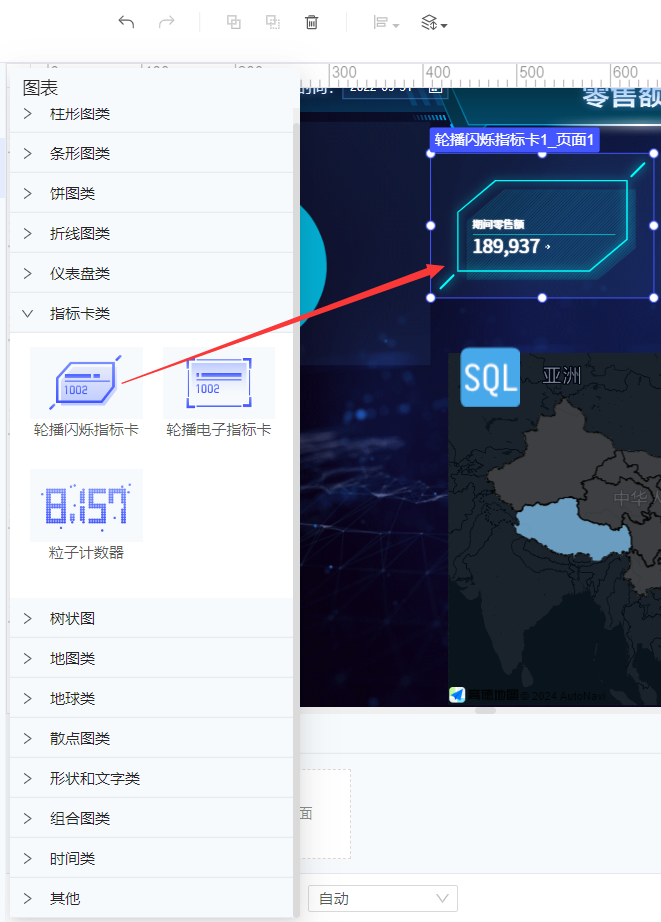
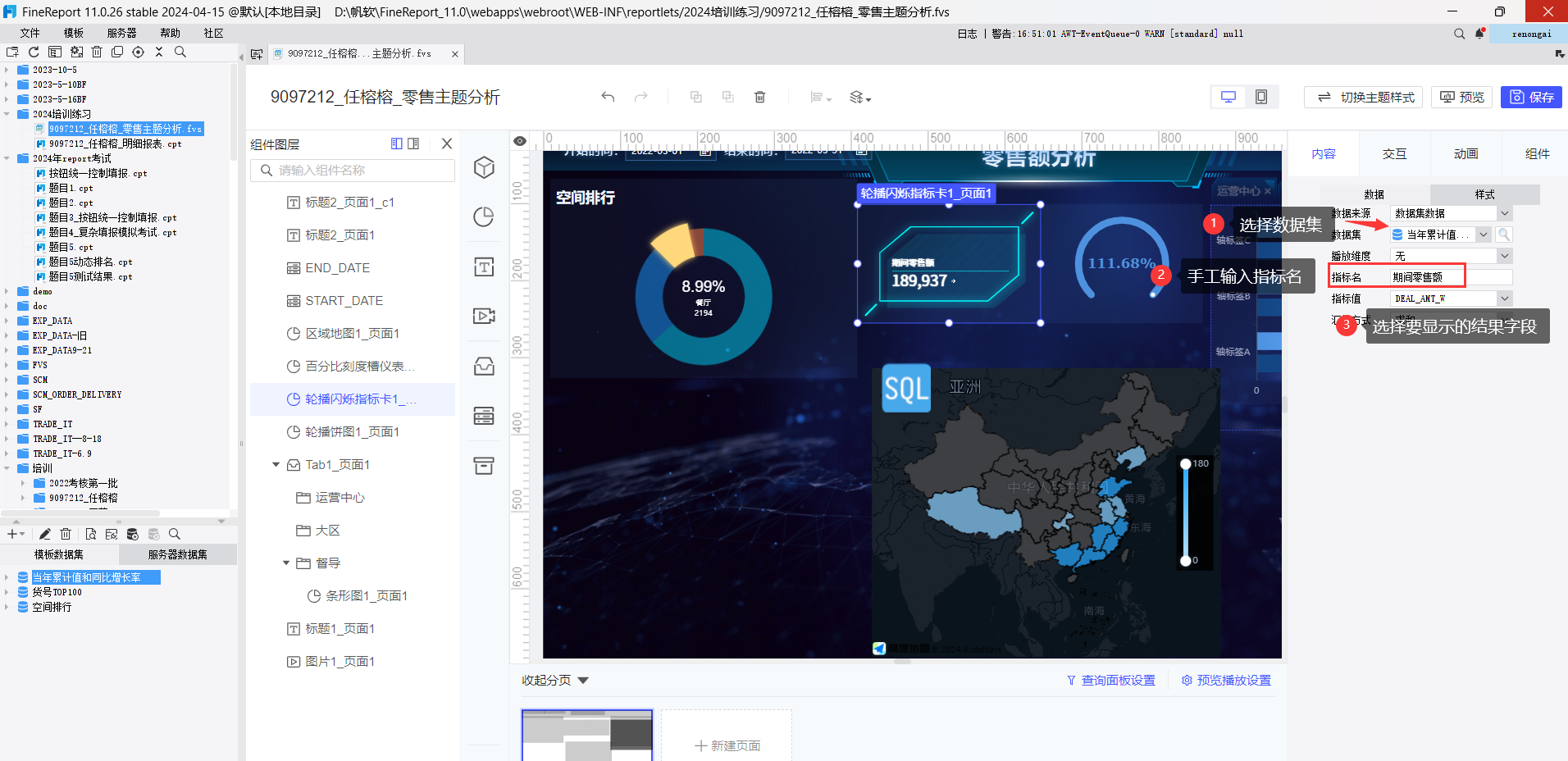
3.5.3 指标卡设置数据
(1)图表内拖出对应的指标卡

(2)选中对应的指标值

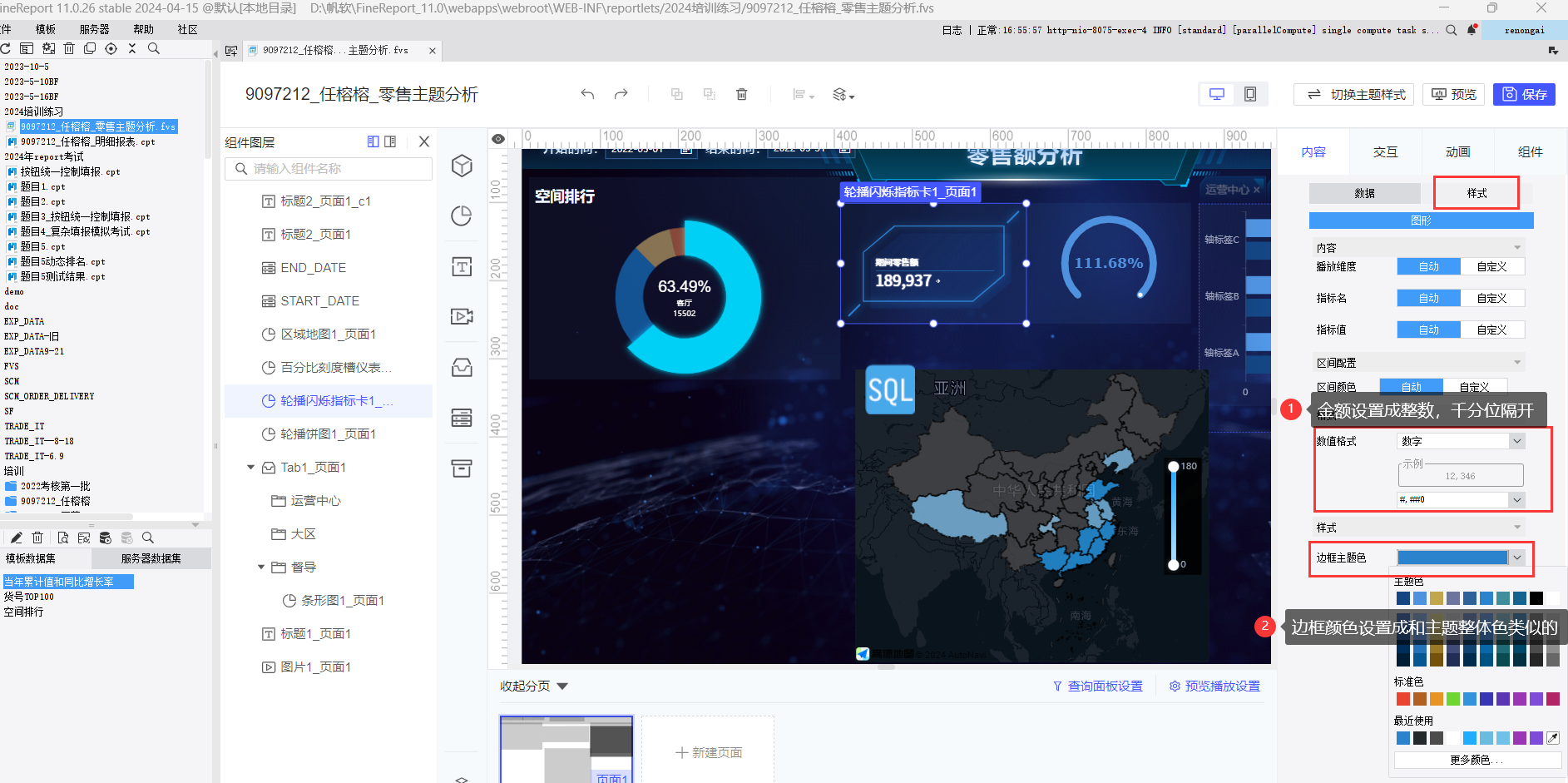
(3)选择”样式“进行配置显示的数据格式和颜色

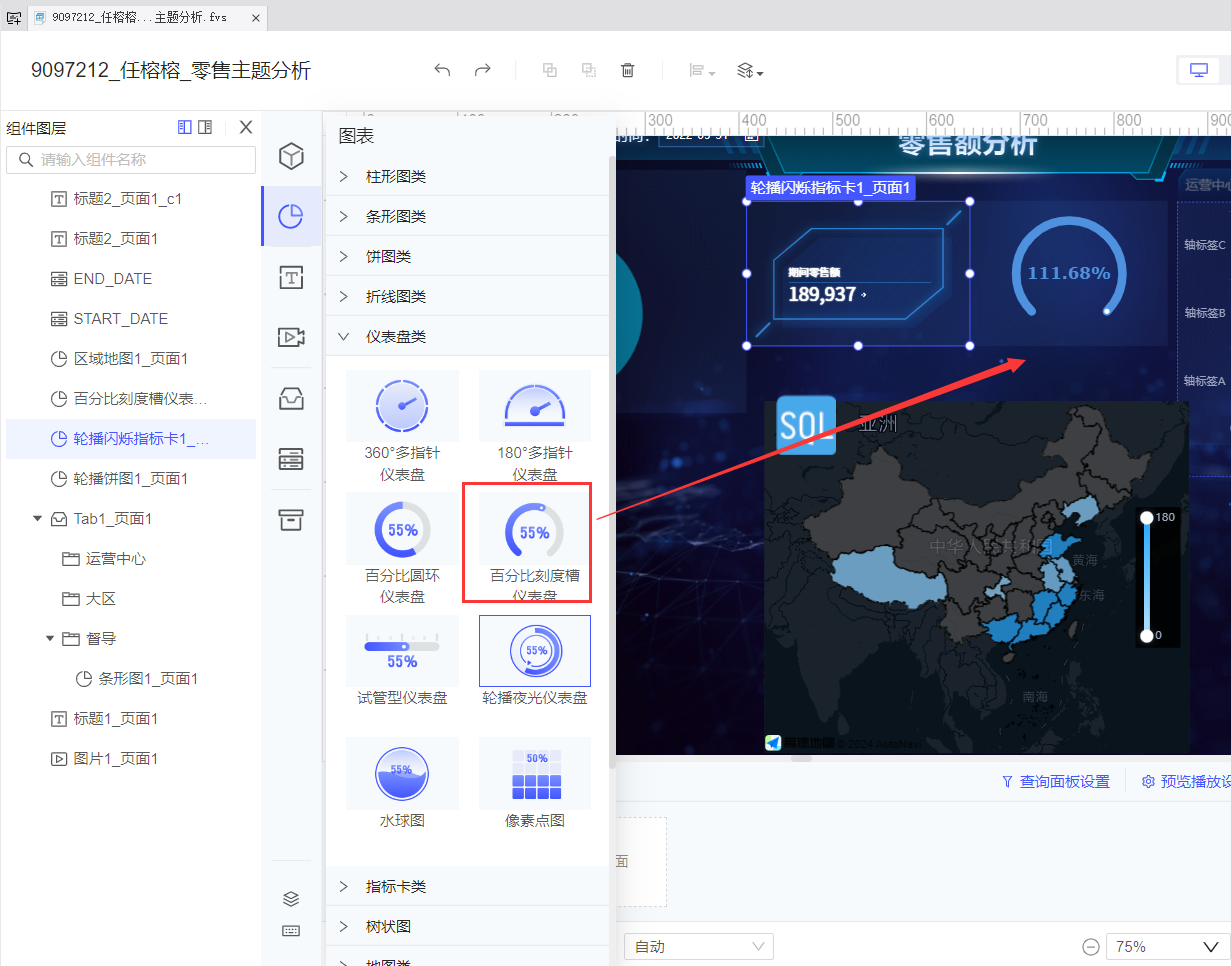
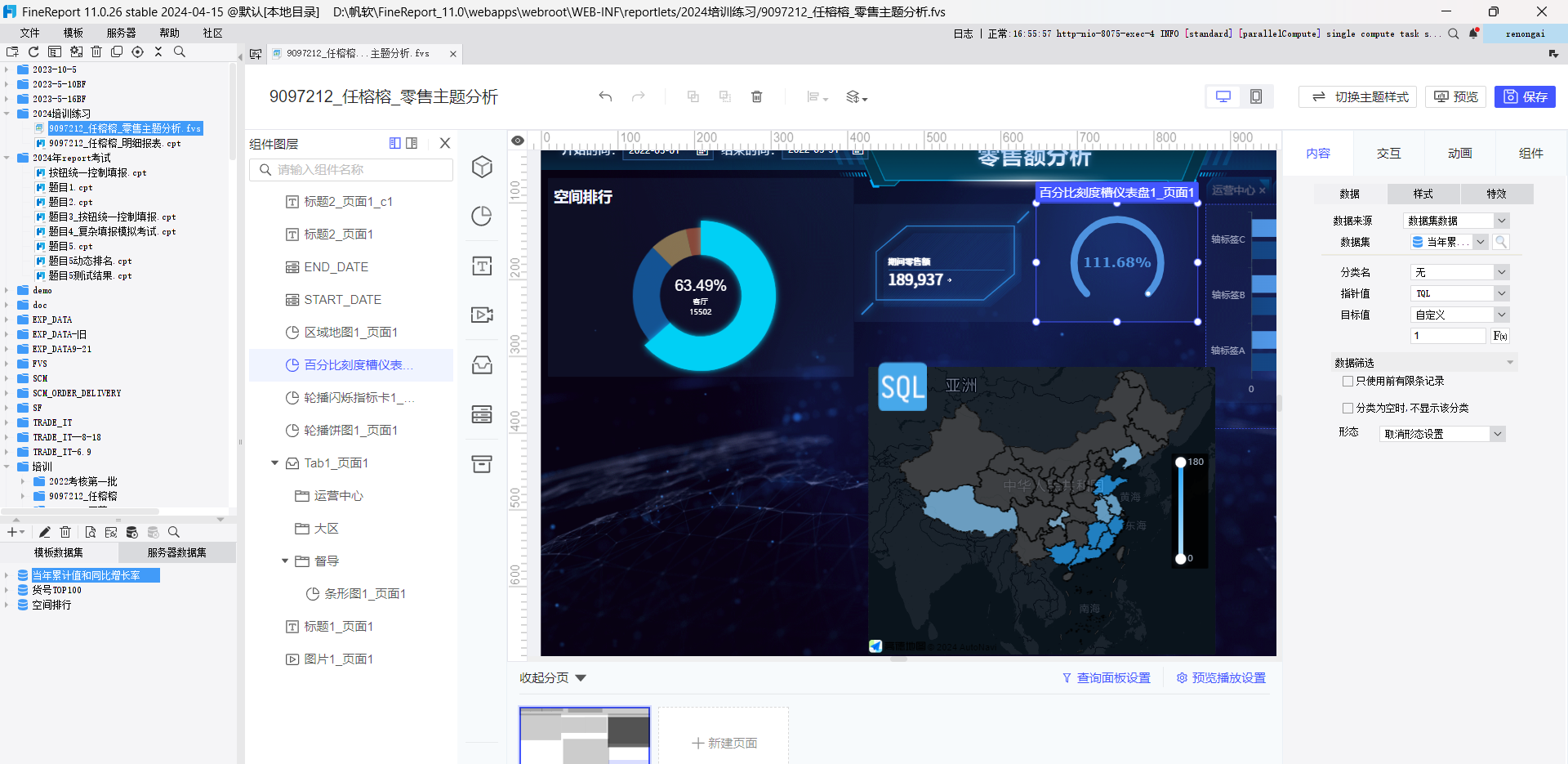
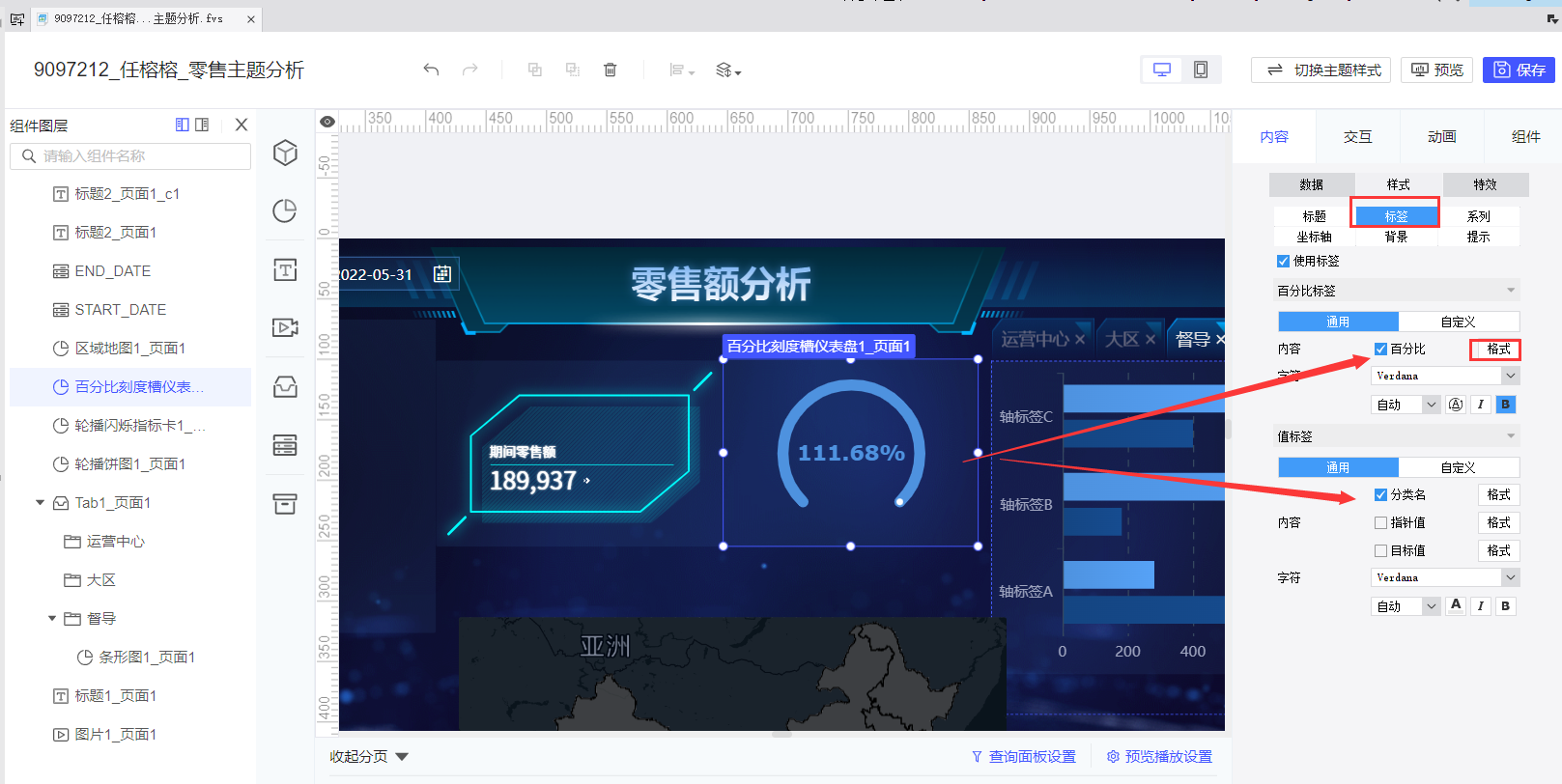
3.5.4 量表设置
(1)找到仪表盘,拖入对应的量表

(2)配置数据如下:目标值可自定义为1

(3)相关设置格式

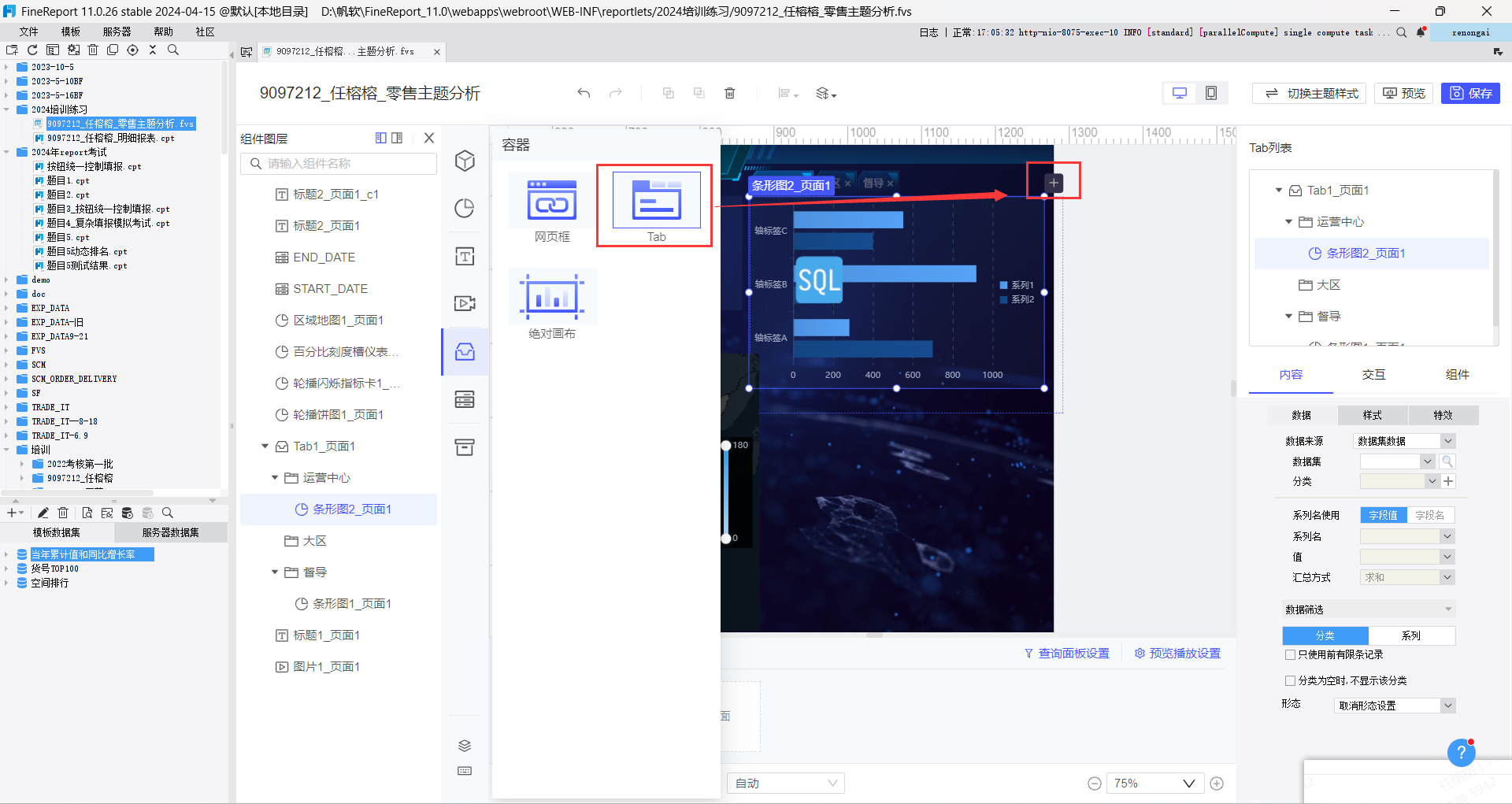
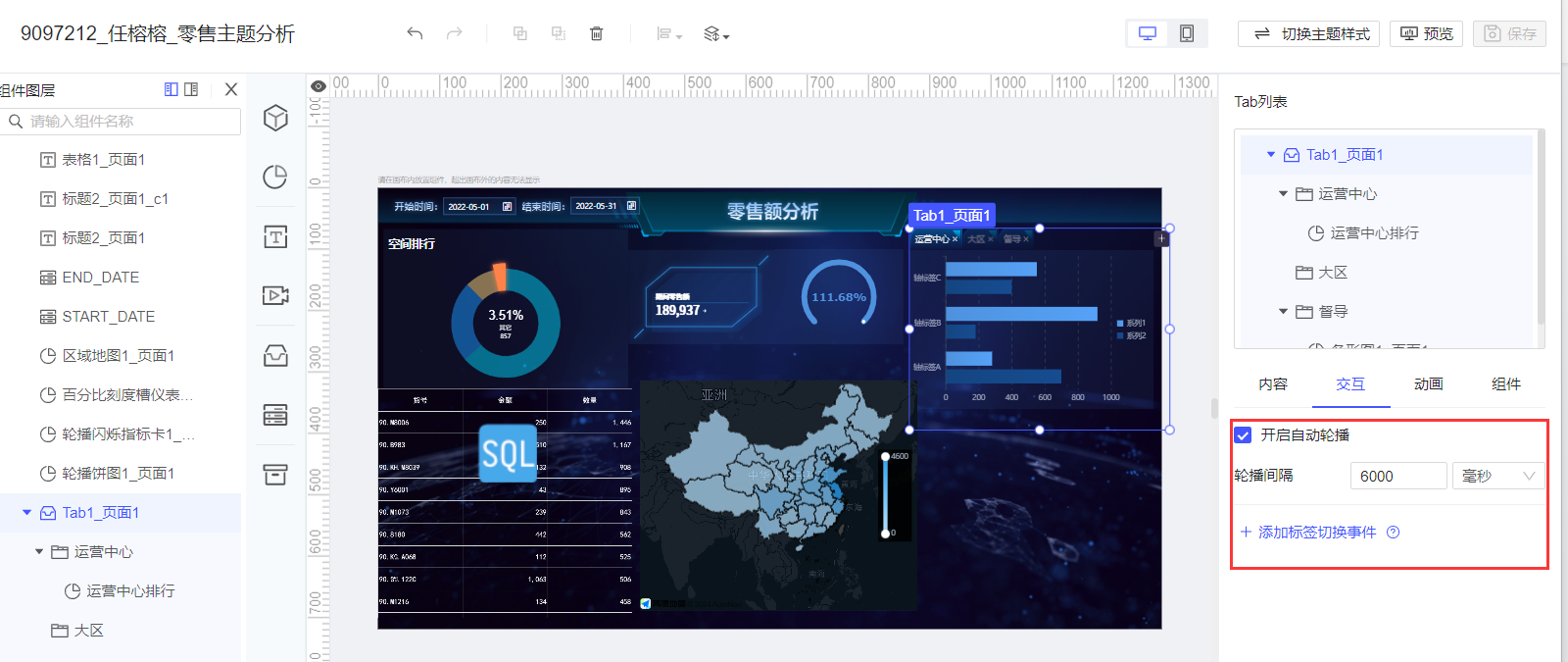
3.5.5 Tab块切换放图表
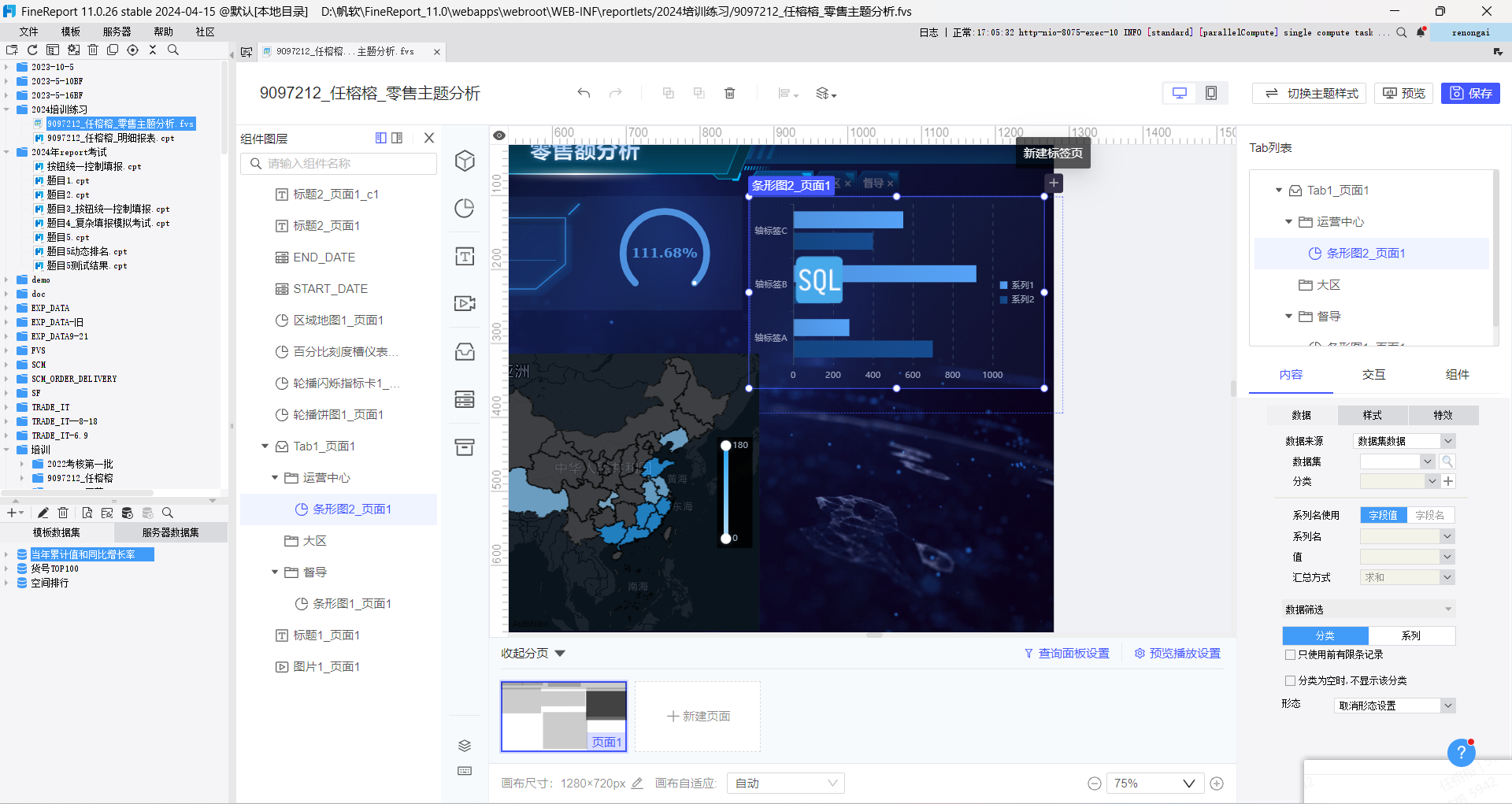
(1)容器里拖出Tab

(2)拖入后选中对应的页面可拖入相关图表

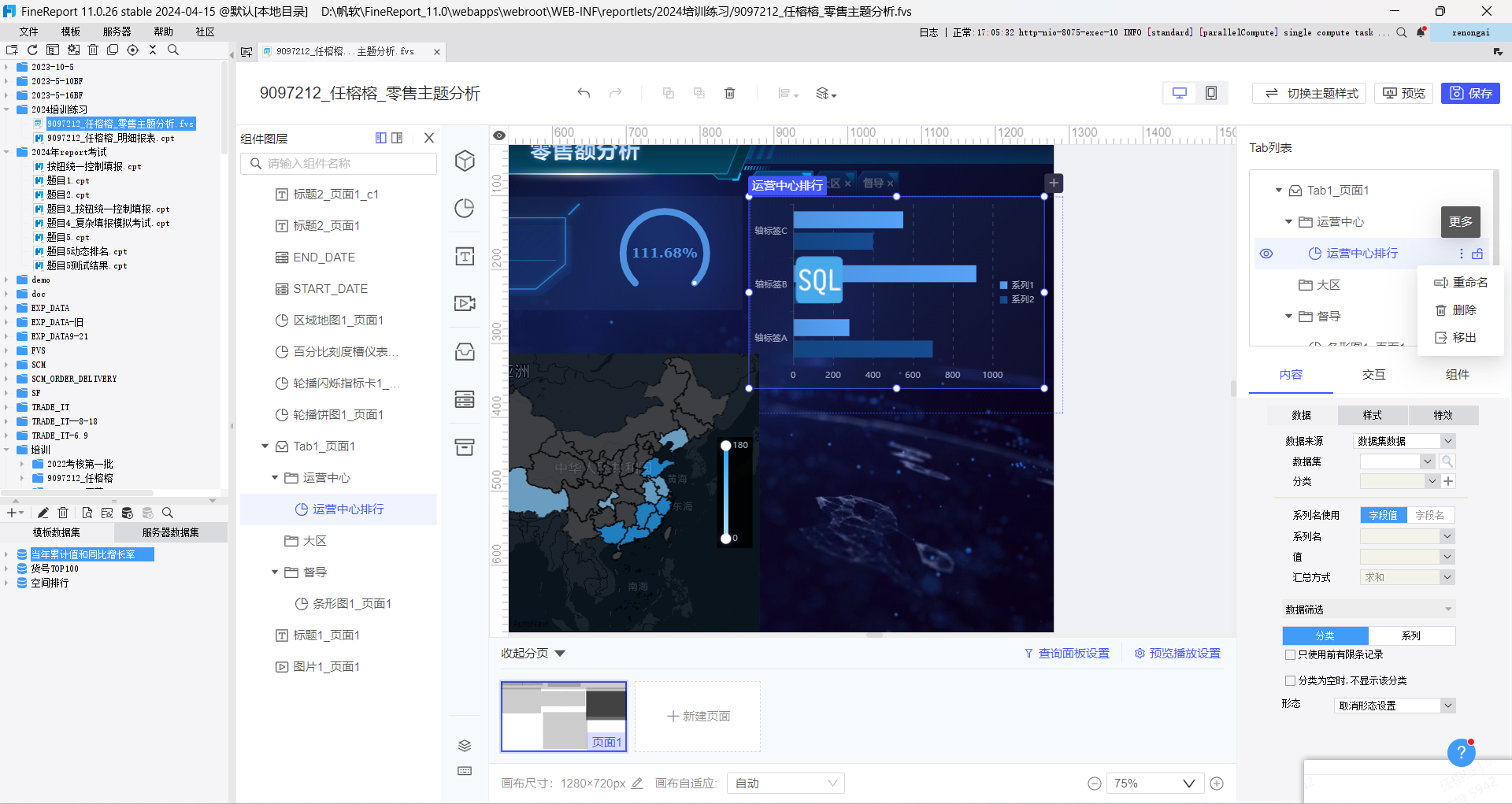
(3)相关名称可在右边进行修改

(4)交互轮播

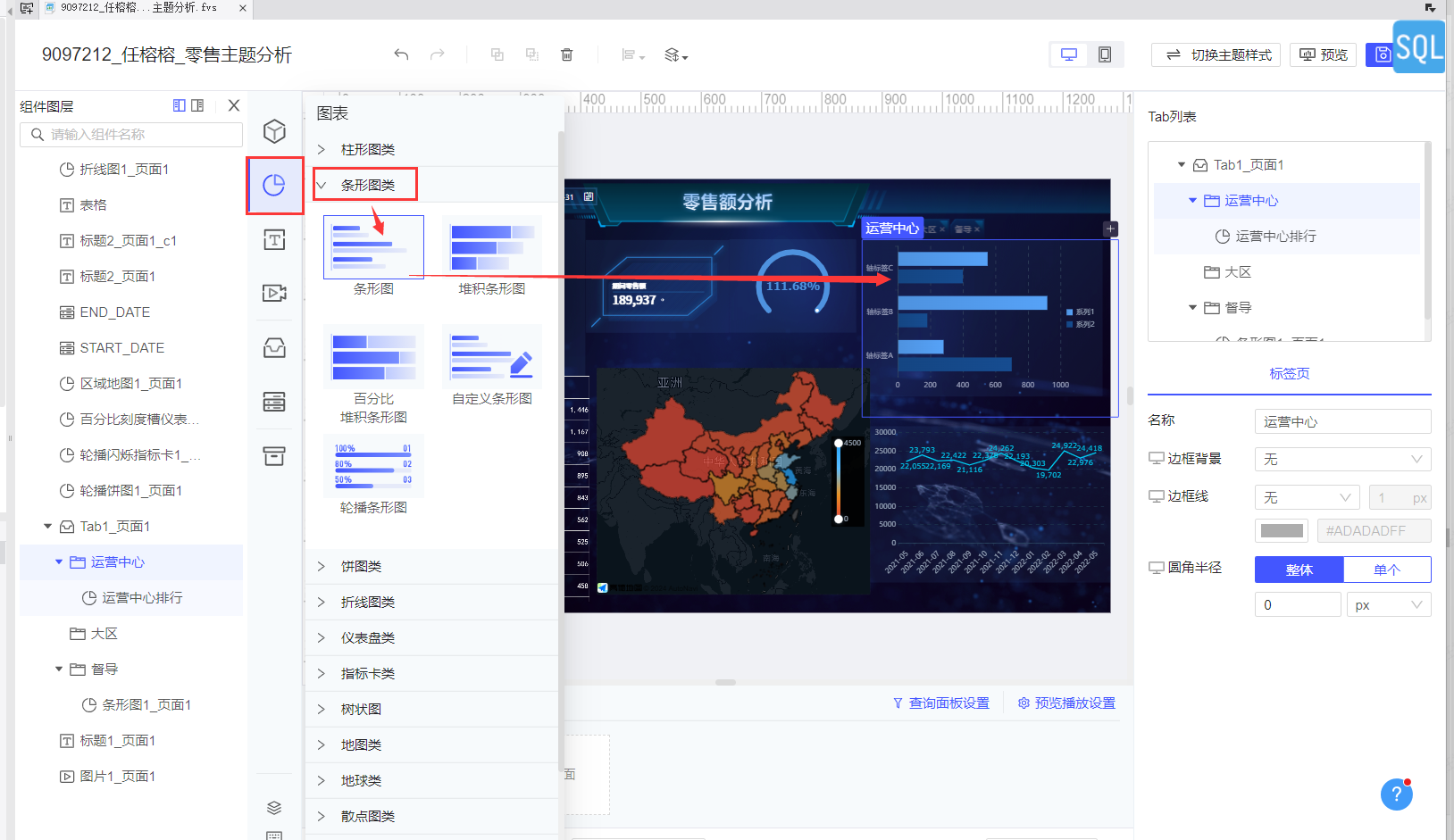
3.5.6 条形图
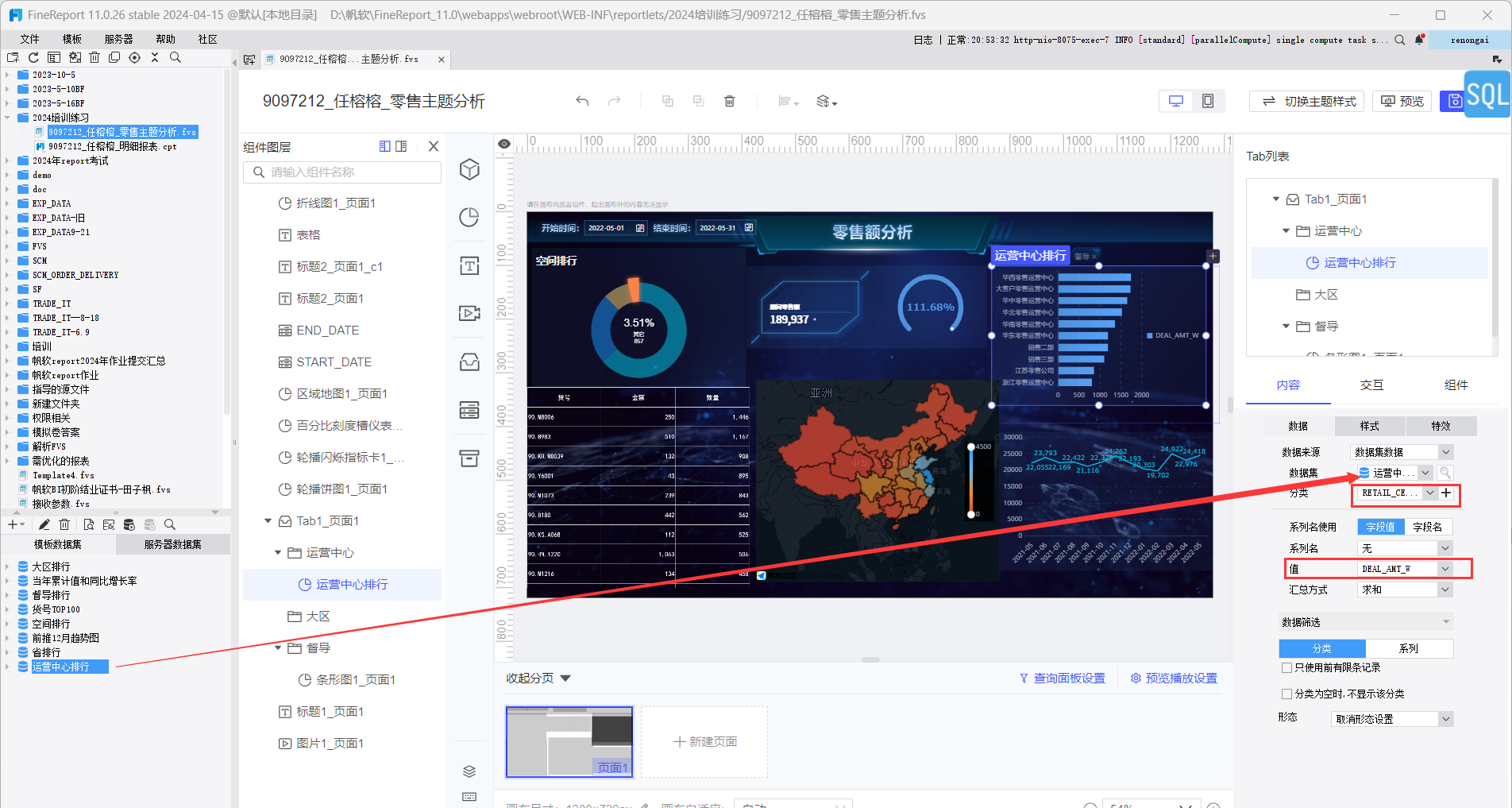
(1)拖入条形图到TAB块内

(2)放入对应的数据集数据进行展现
注:条形图顺序是从下到上的,所以SQL写的时候可以先把前10拿出来后,再正序进行排序。

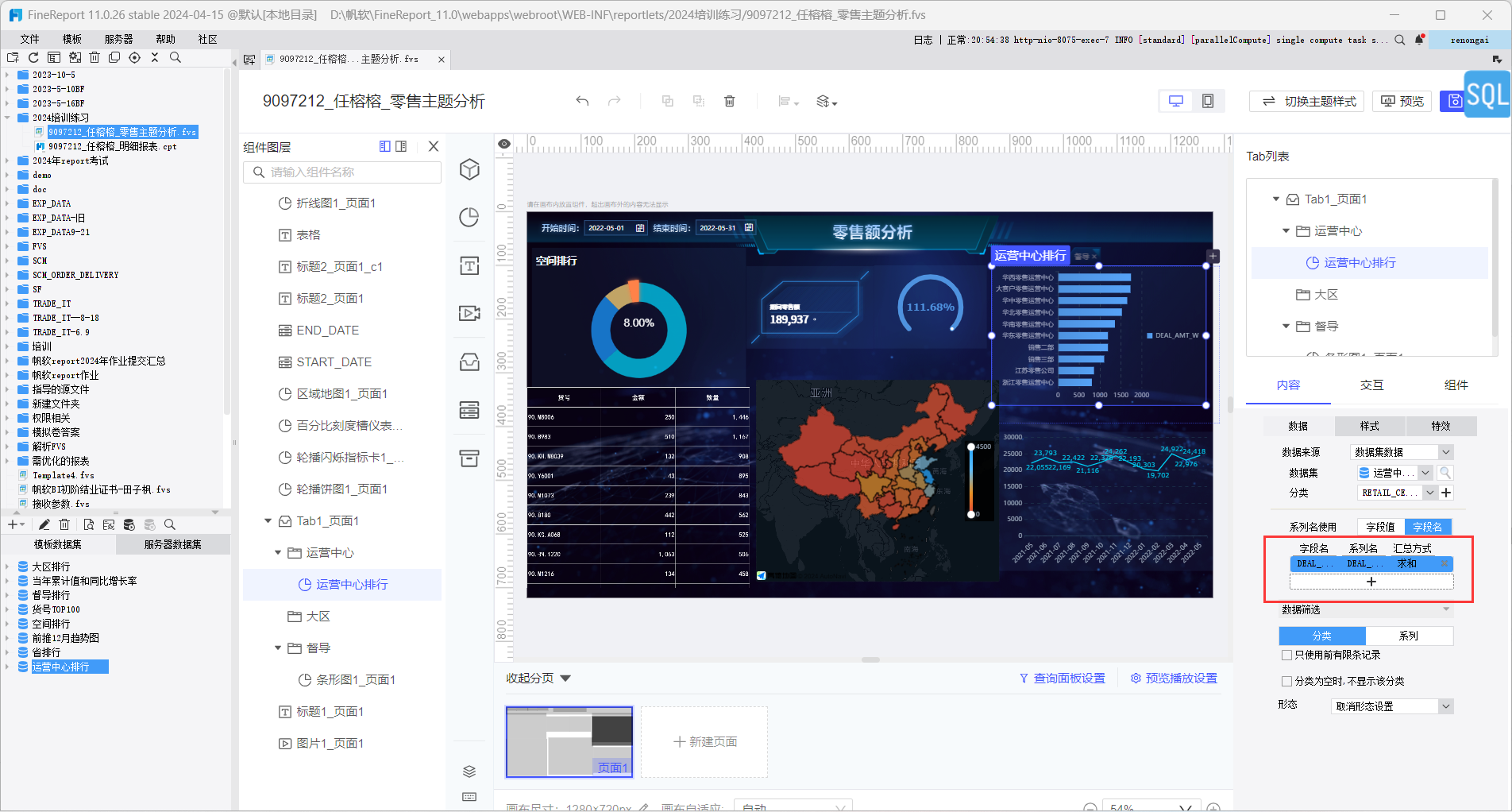
(3)如有多指标,可以

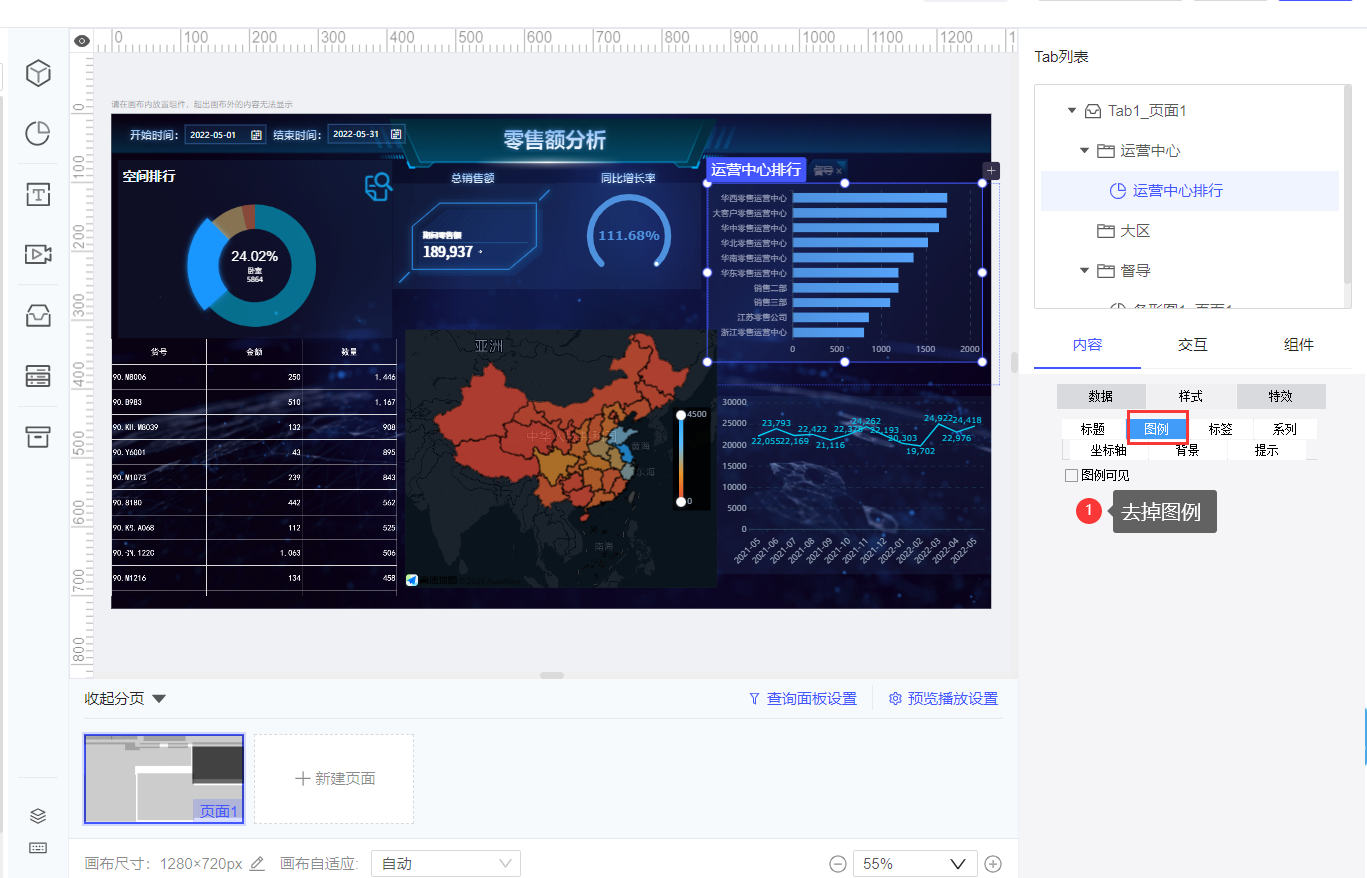
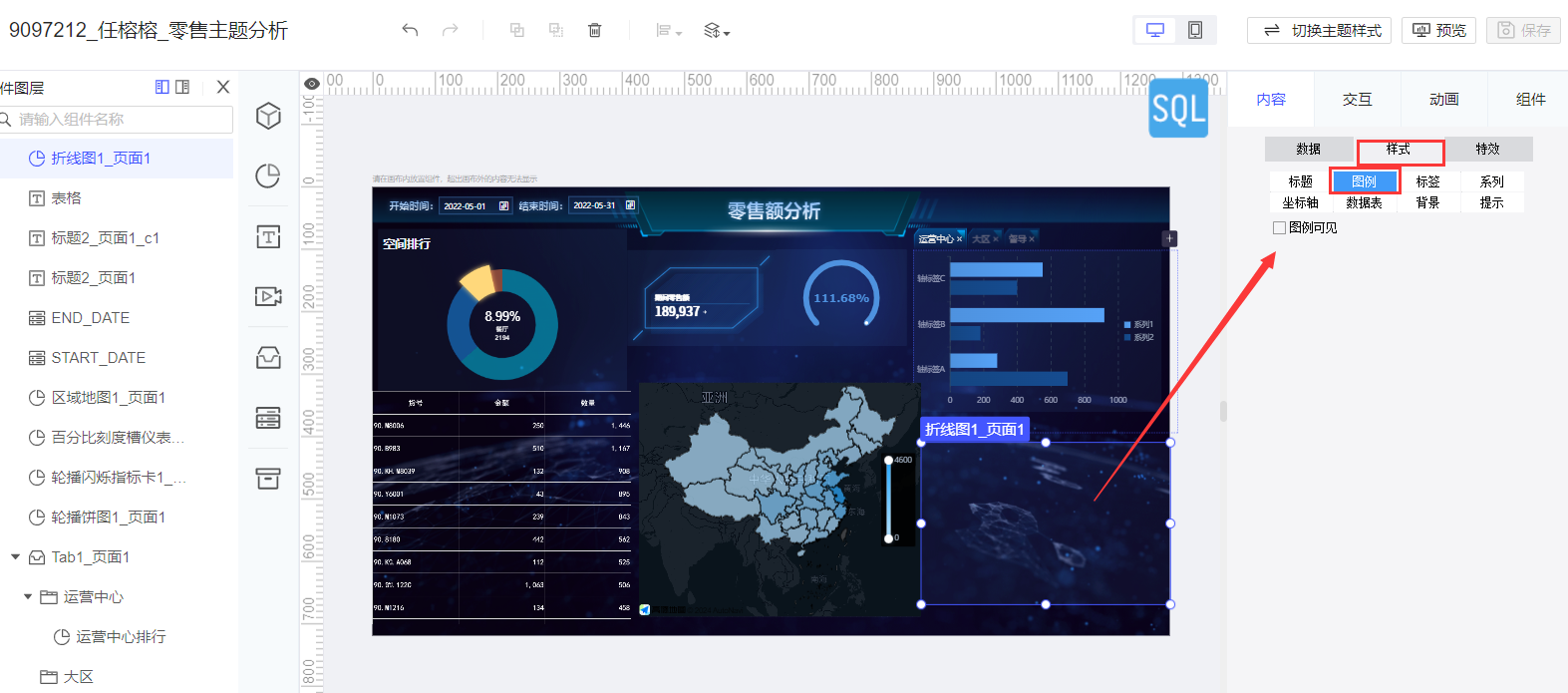
(3)去掉图例

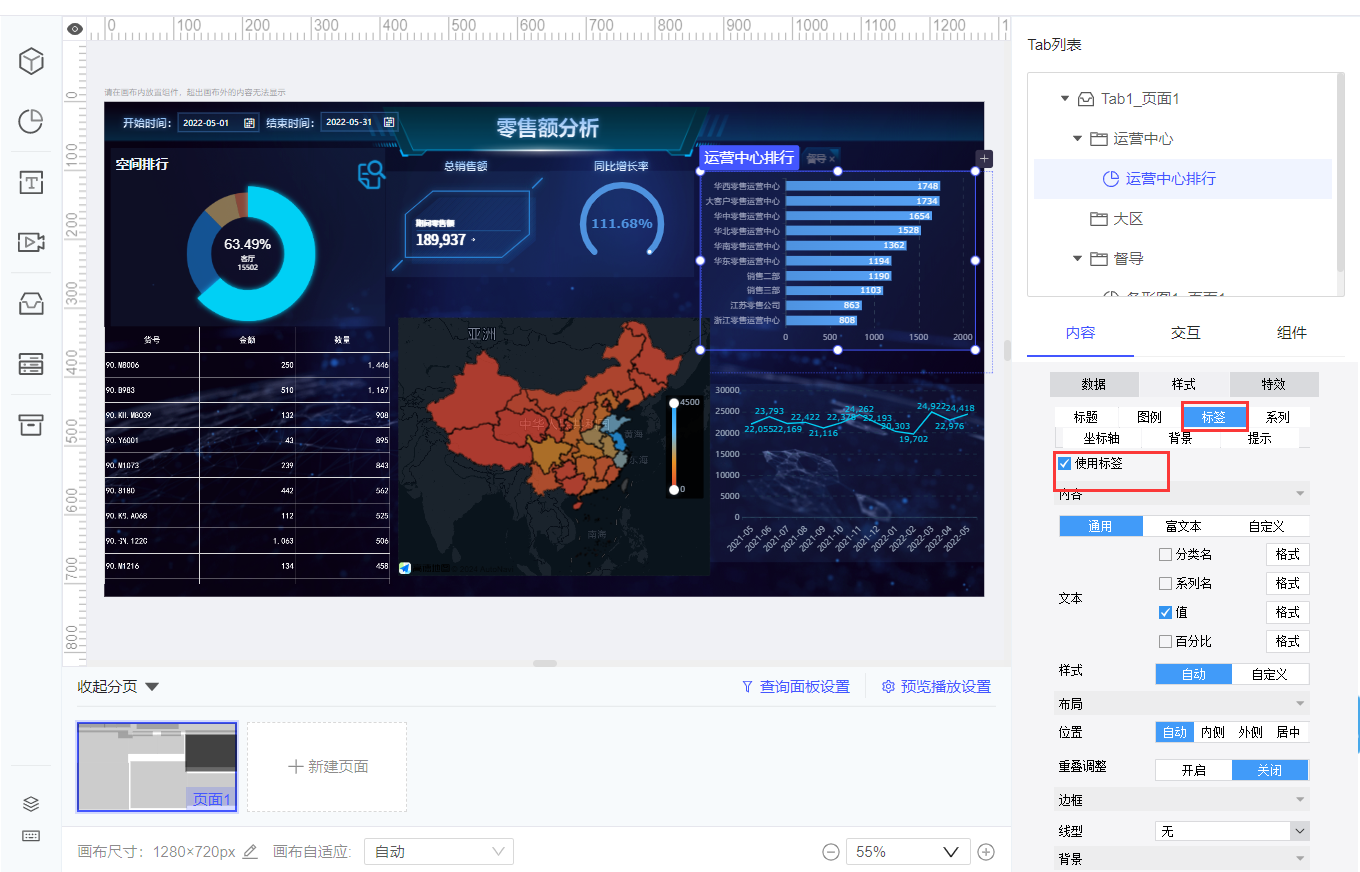
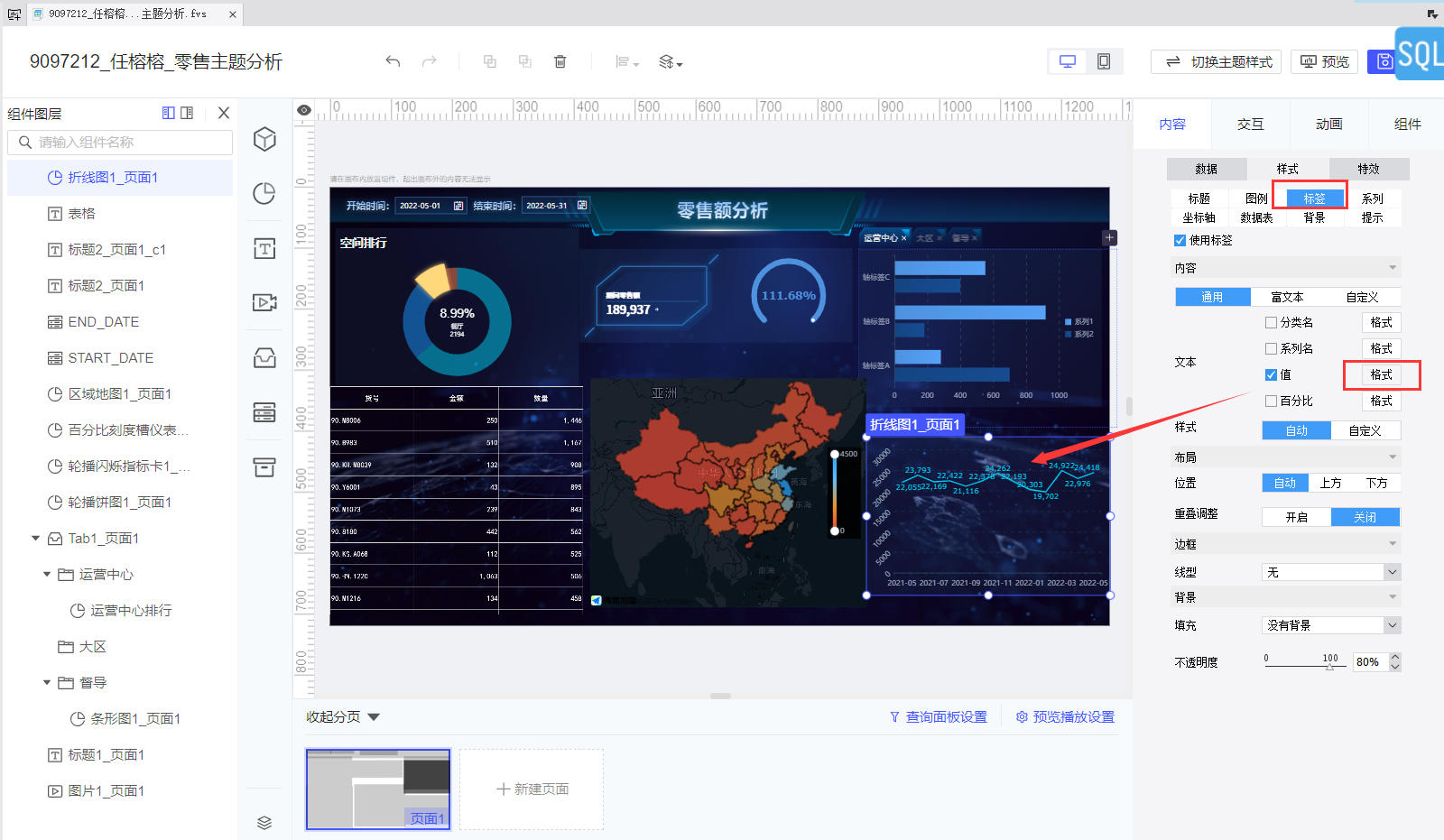
(4)显示标签值

(5)大区排行和督导排行操作一致。
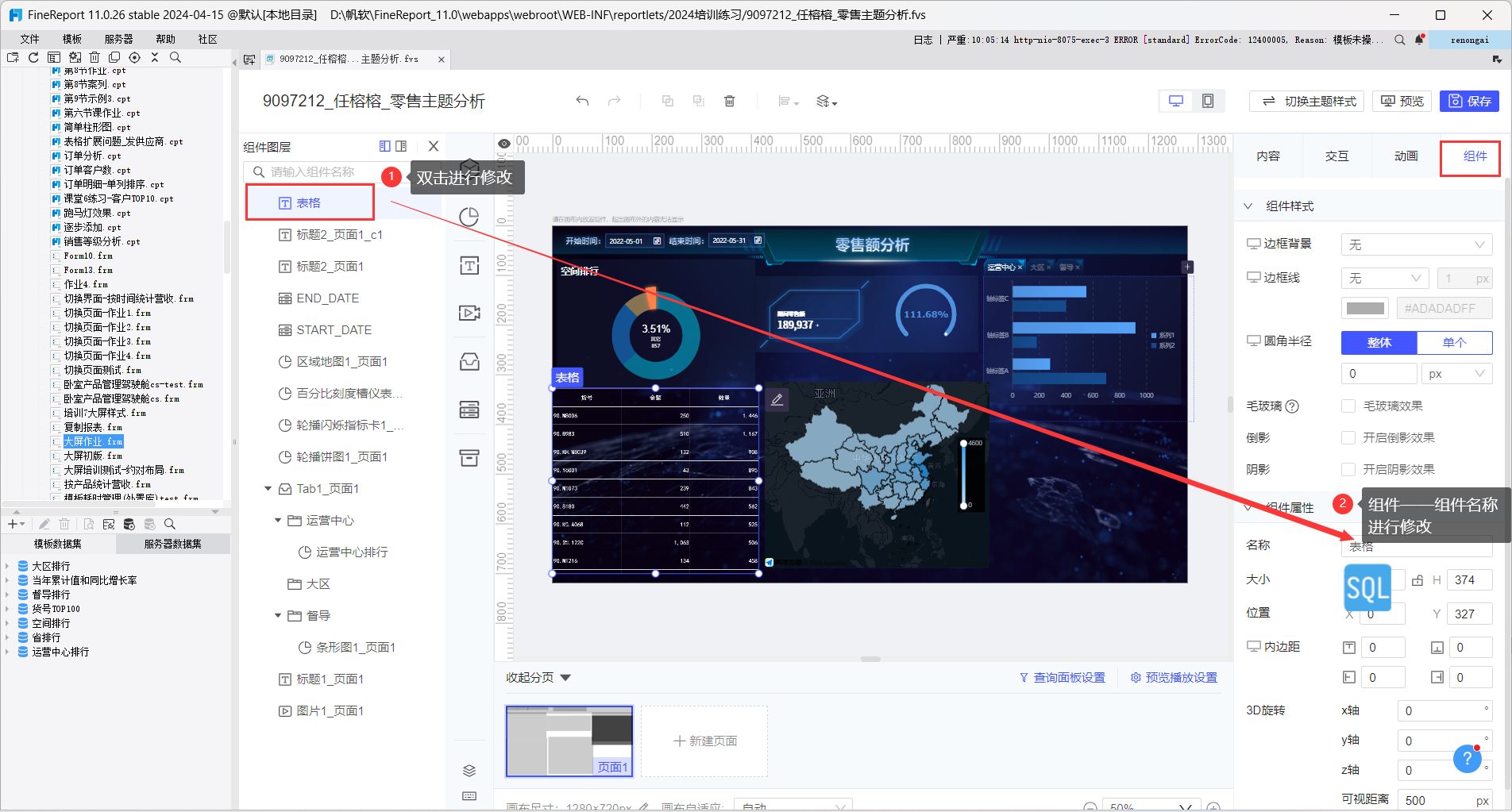
3.5.7 表格
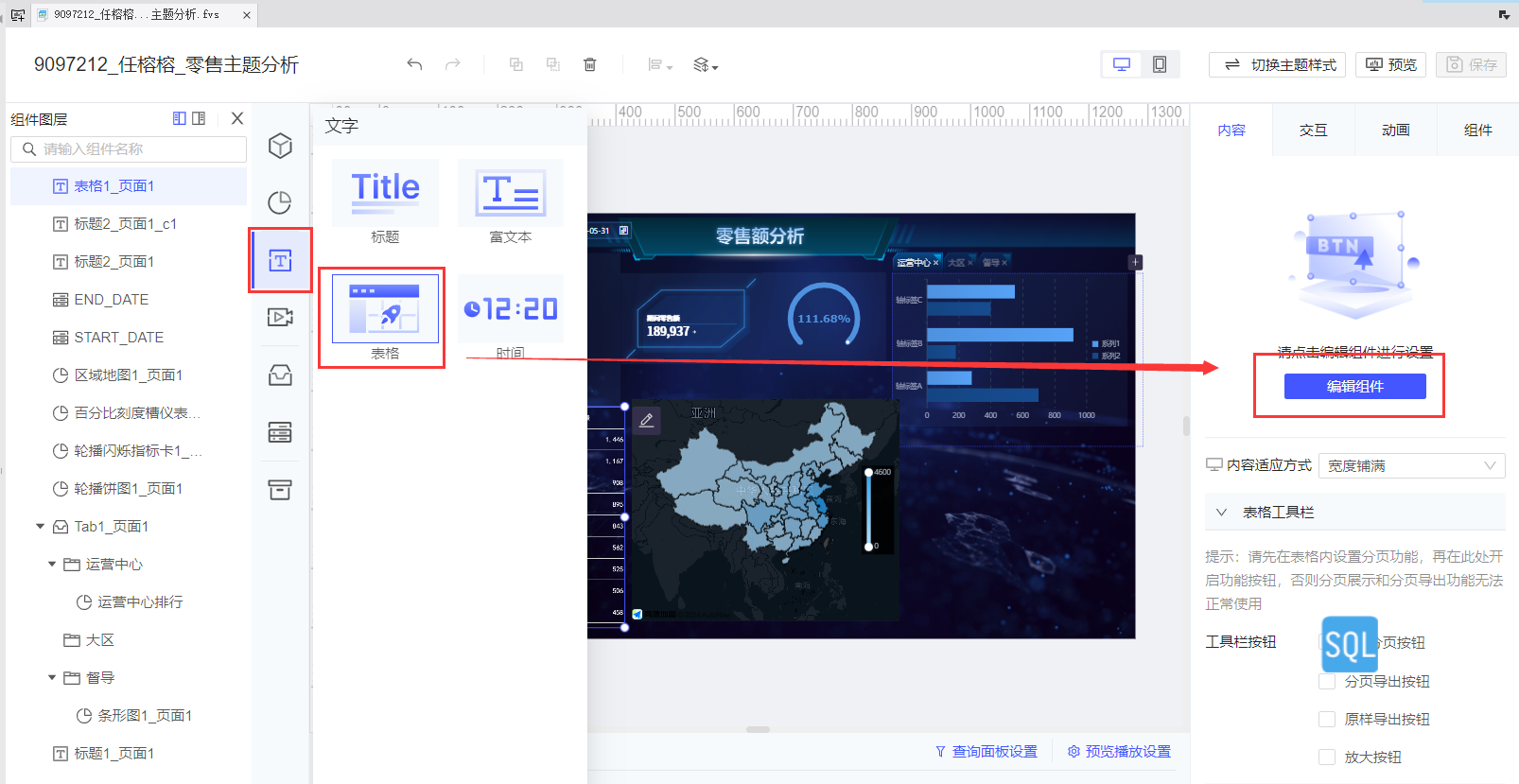
(1)点击文字——拖入”表格“放到左下角位置,进入”编辑组件“

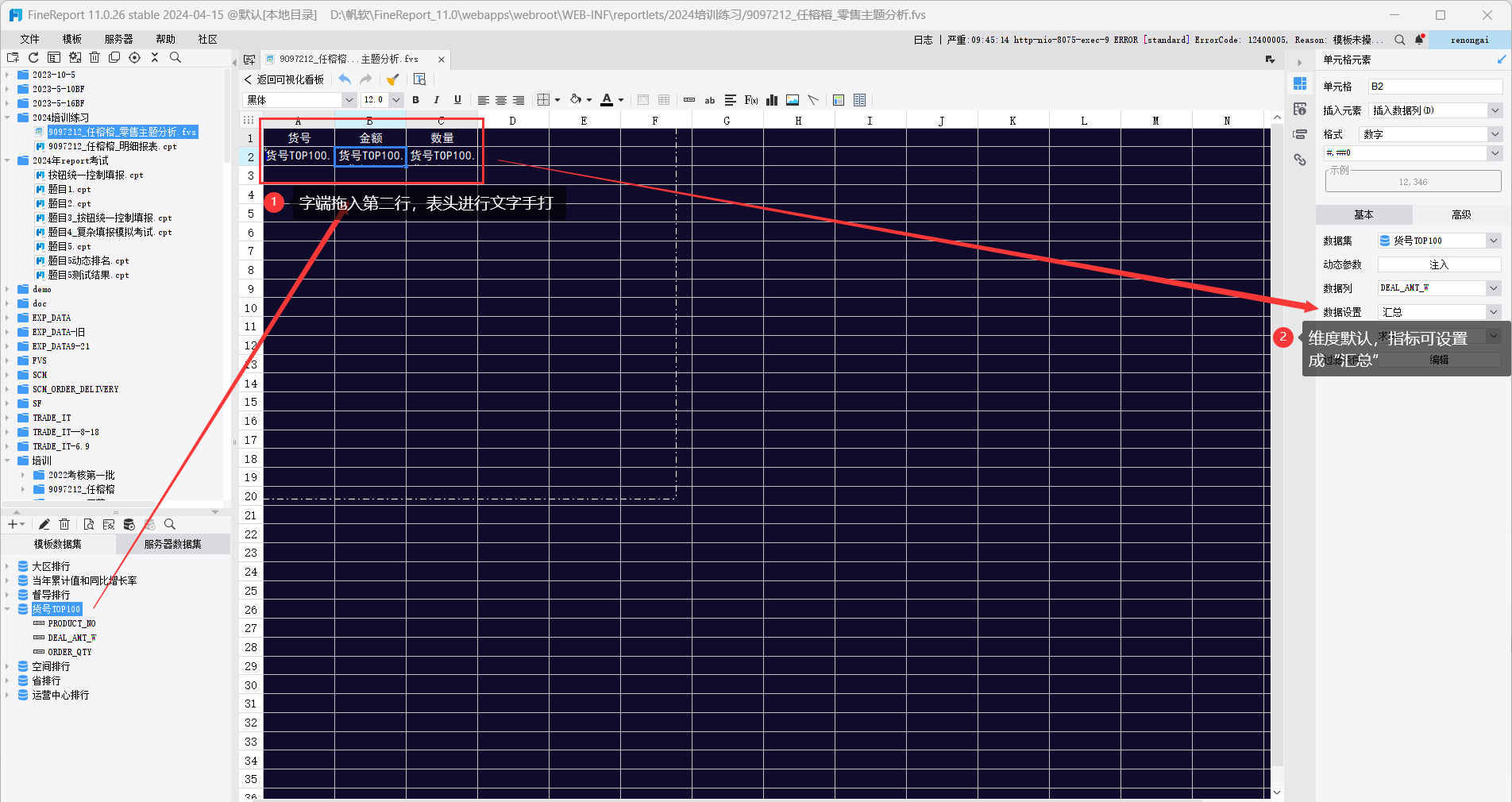
(2)拖入对应的数据集SQL到表格上

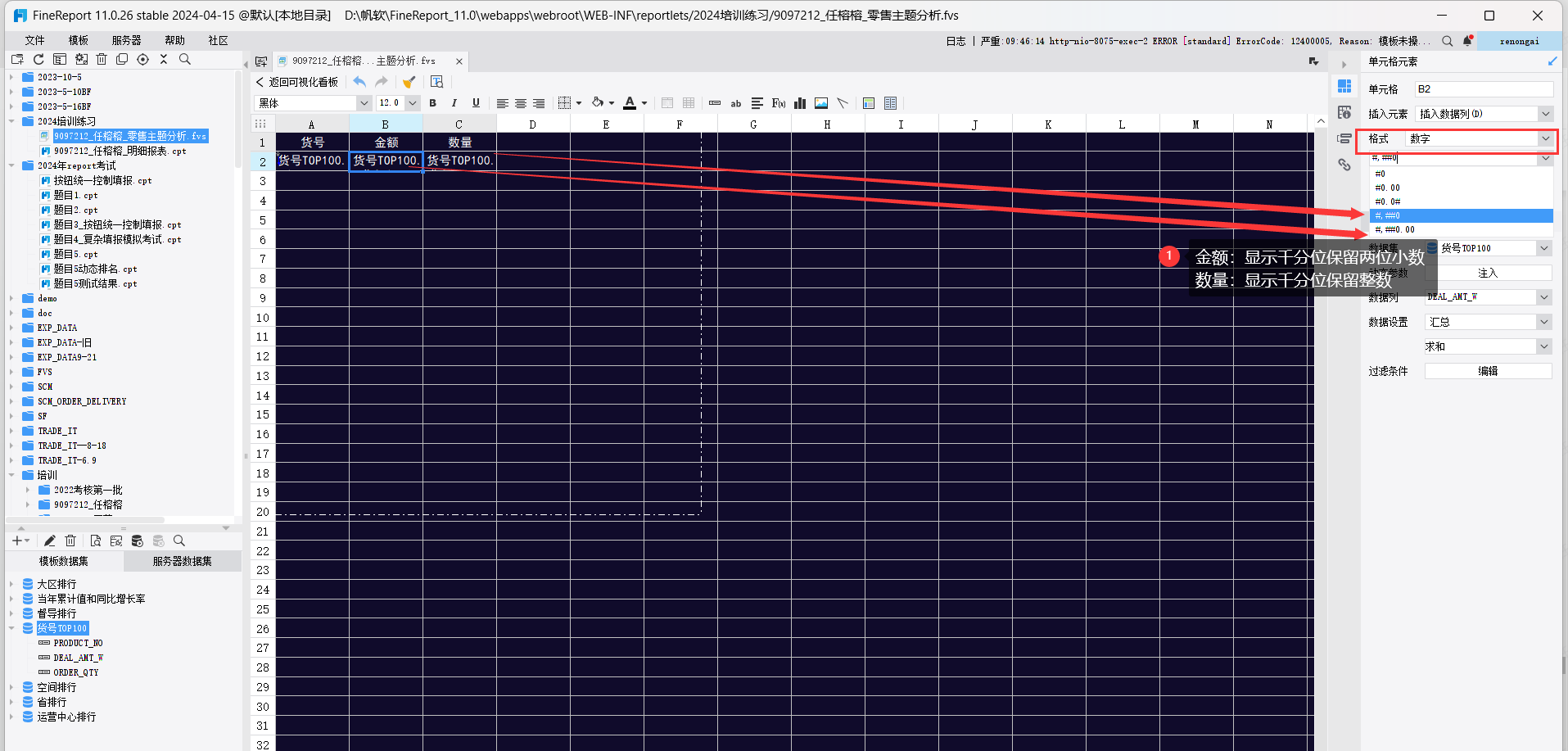
(3)设置小数显示格式

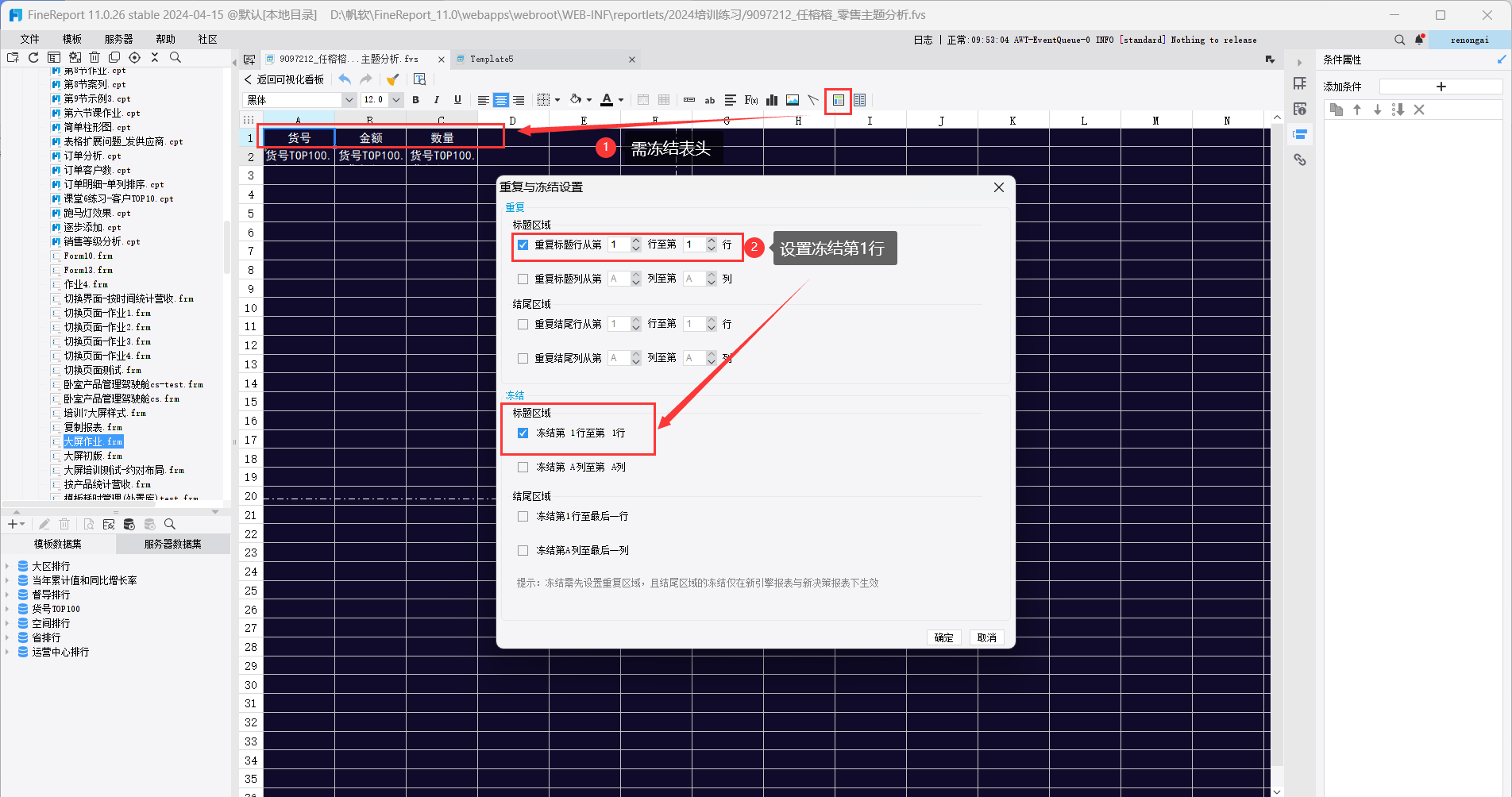
(4)冻结表格表头
说明:一般表格不合适全部显示结果,可以出现滚动条或换页进行查看

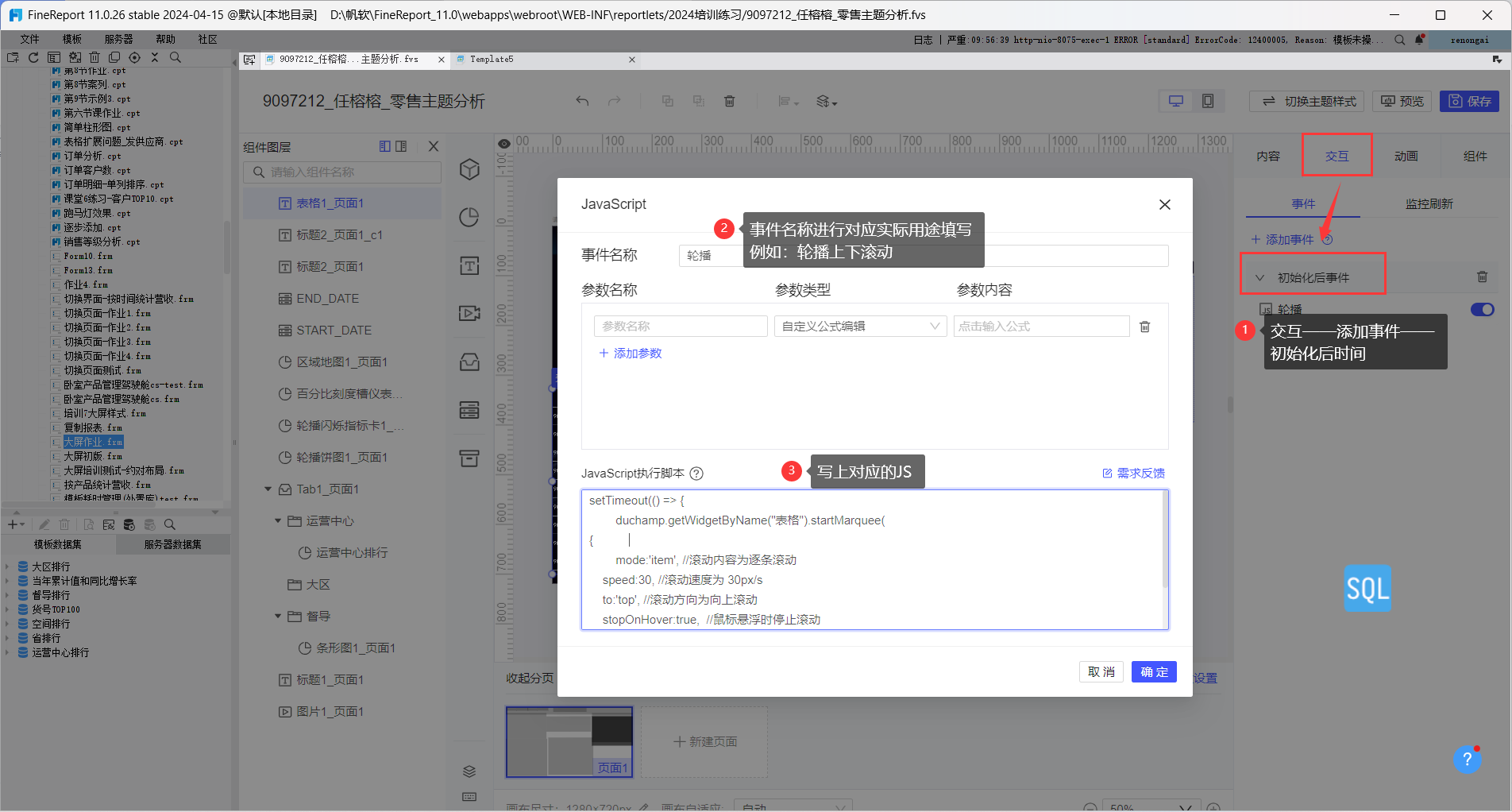
(5)表格跑马灯
添加交互的上下轮播功能:

setTimeout(() => {
duchamp.getWidgetByName("表格").startMarquee(
{
mode:'item', //滚动内容为逐条滚动
speed:30, //滚动速度为 30px/s
to:'top', //滚动方向为向上滚动
stopOnHover:true, //鼠标悬浮时停止滚动
joinable:true, //滚动方式为首尾相接
}
); }, 500)
参考文档:
JS实现FVS表格跑马灯 https://help.fanruan.com/finereport/doc-view-5156.html
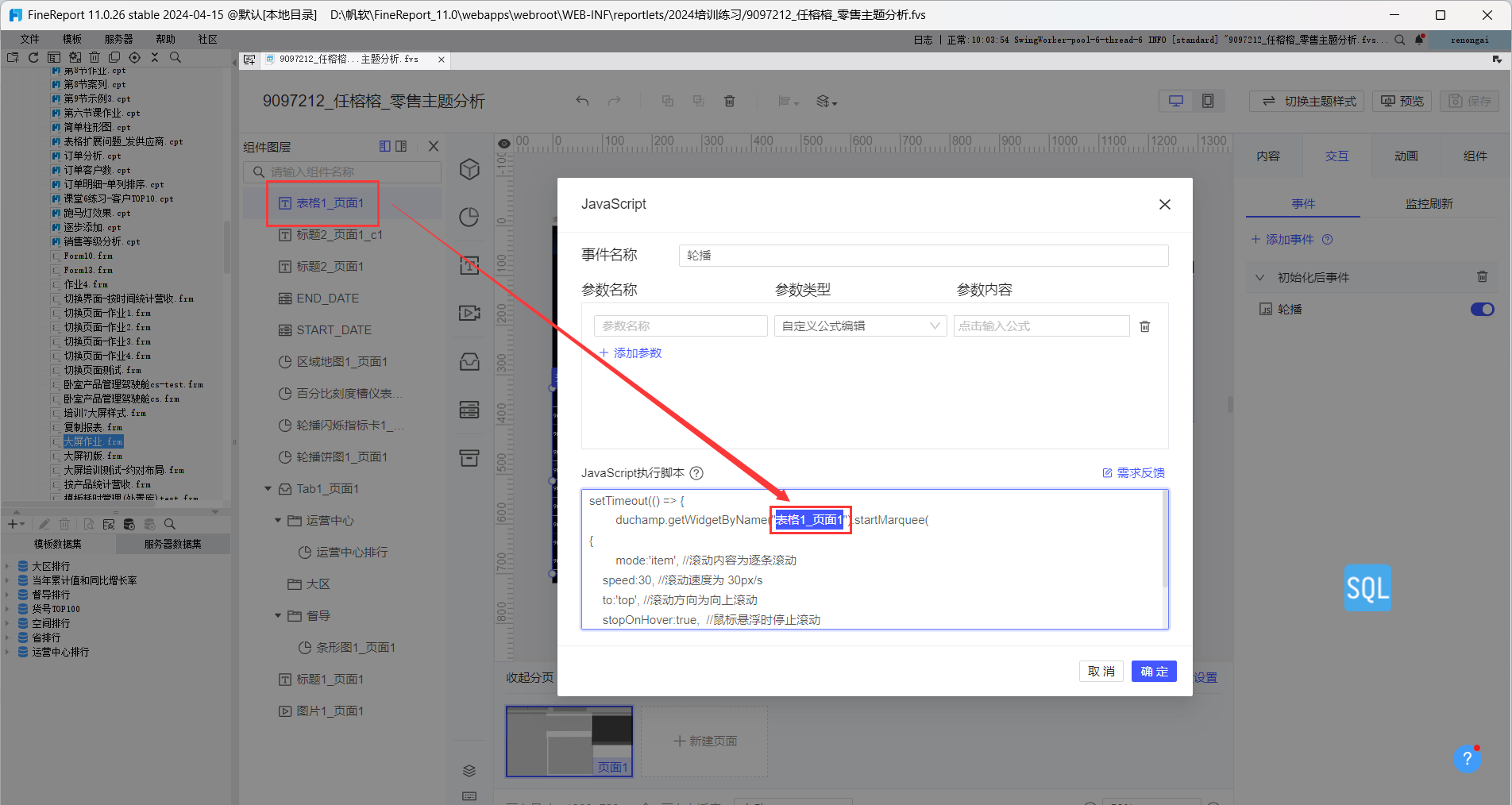
(6)如预览不会动,检查一下”表格“对应的命名和JS是否一致

(7)修改组件名方法

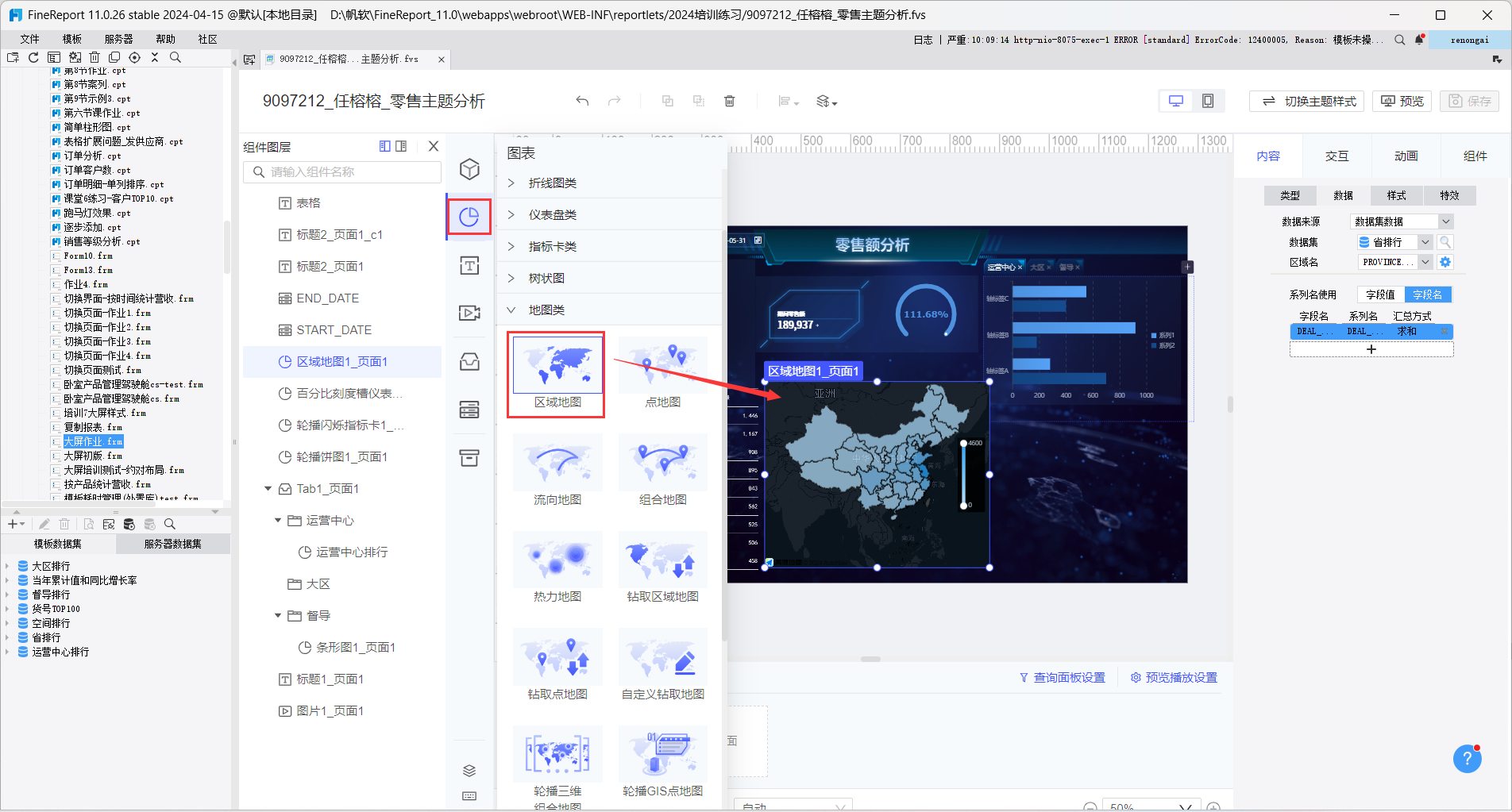
3.5.8 地图
(1)拖出地图到界面上
图表——地图类——区域地图(举例),选择合适的图表。

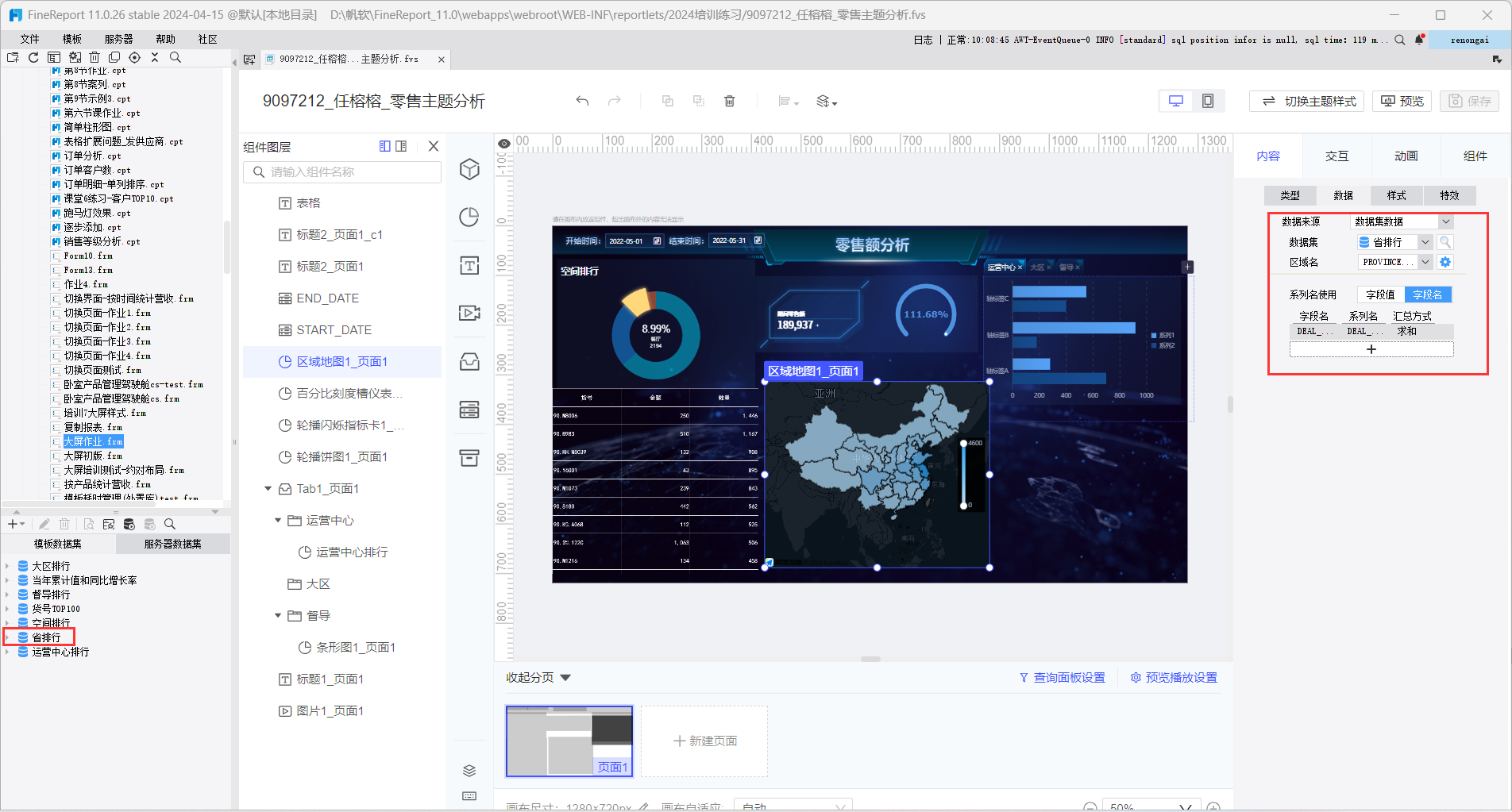
(2)省排行数据放入地图

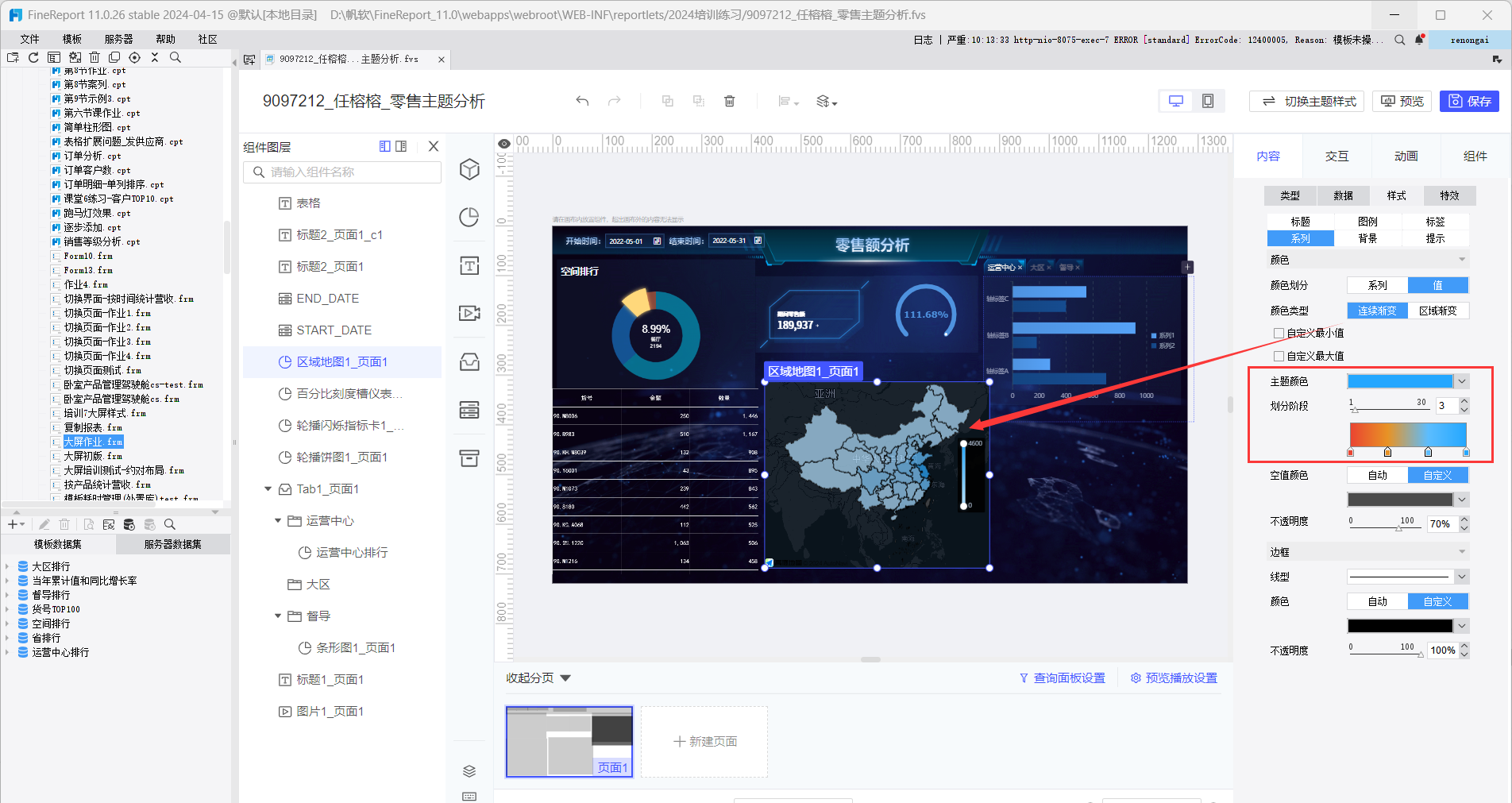
(3)可进行地图的渐变颜色配置
颜色配置完后,可进行预览查看。

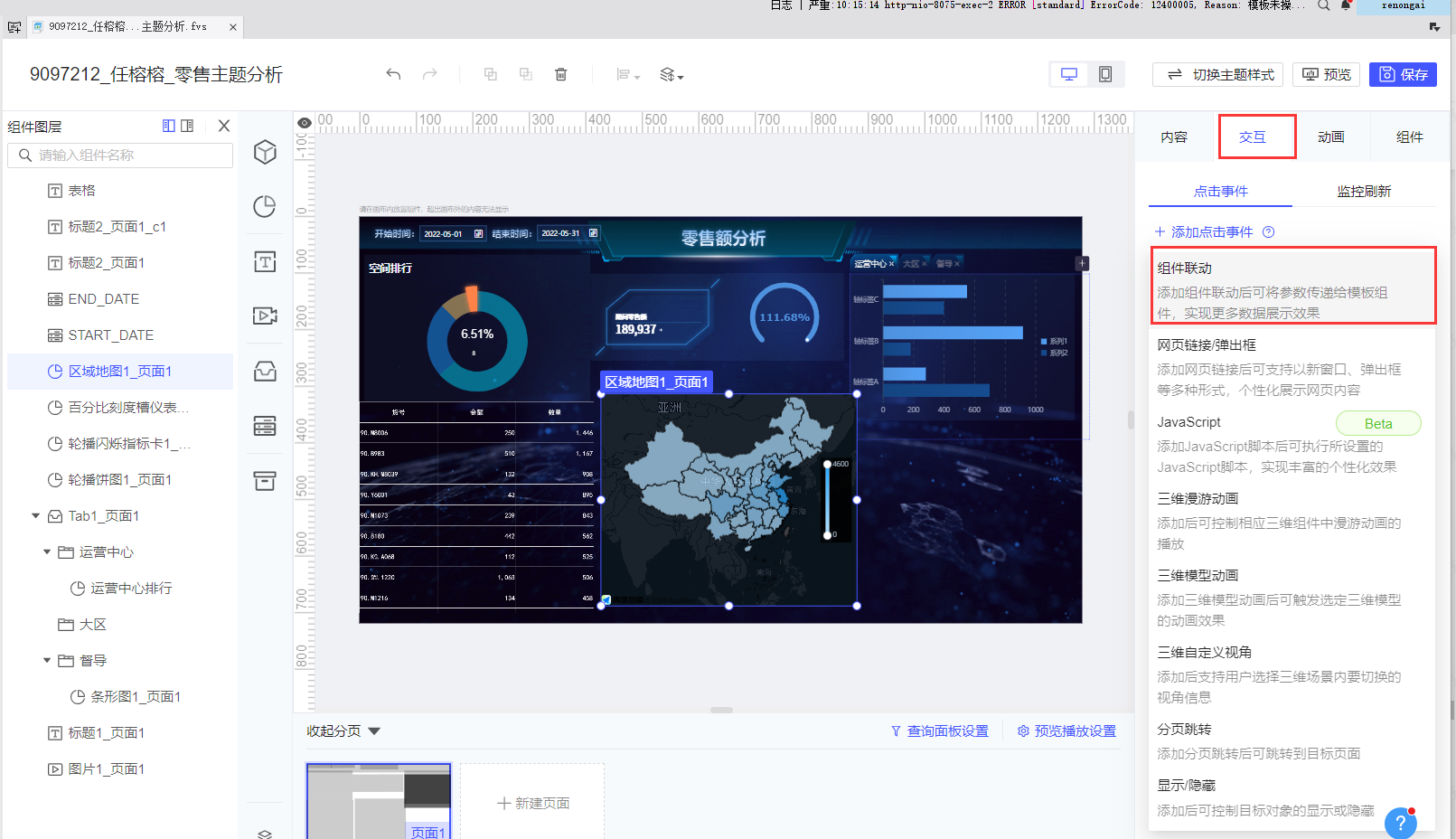
(4)如何联动"表格"进行显示对应省的货号数据
选中地图——交互——组件联动

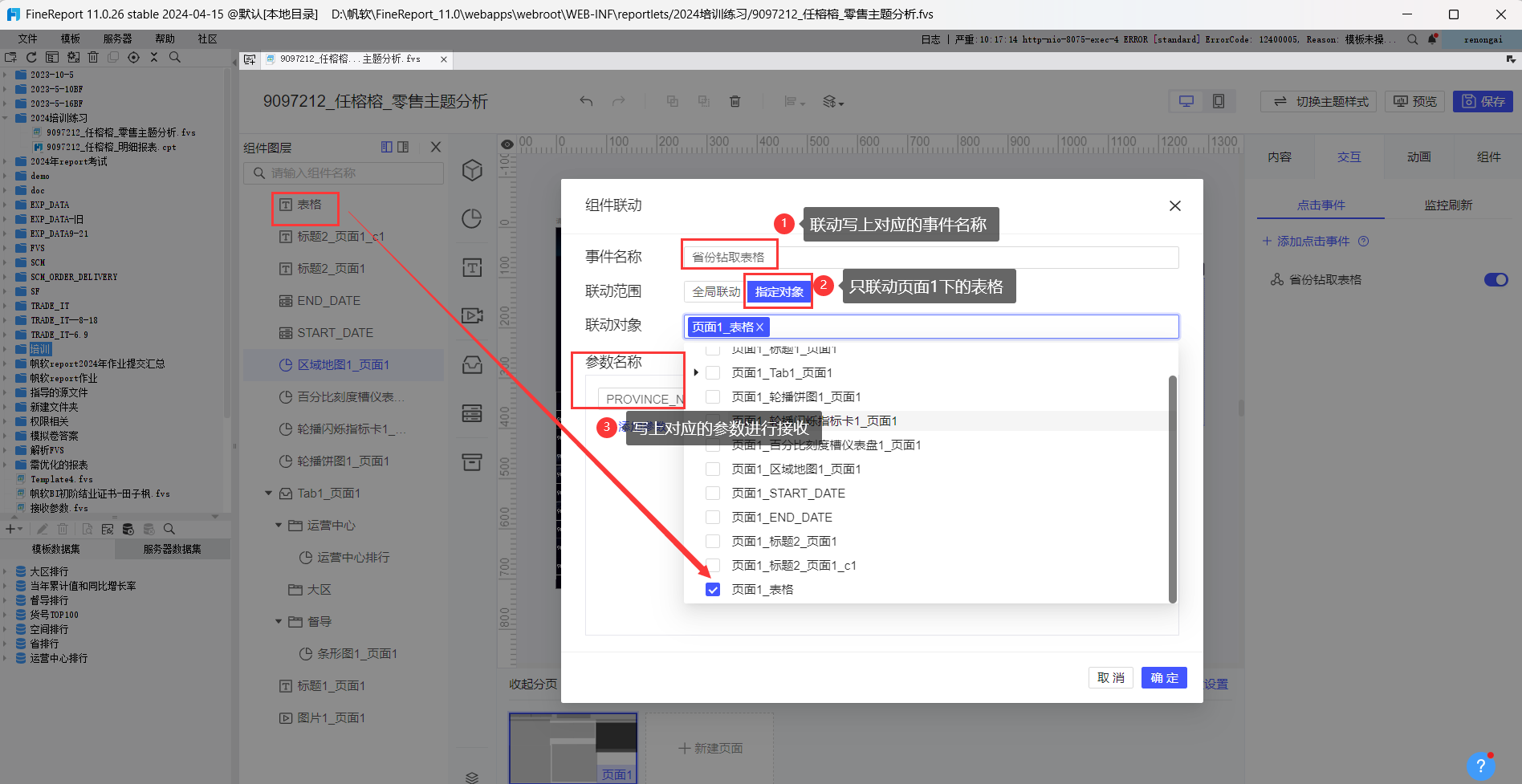
如下配置,只下钻对应图表里,选择对应的指定对象
注:这边的选项命名里会加上对应的前缀页面名

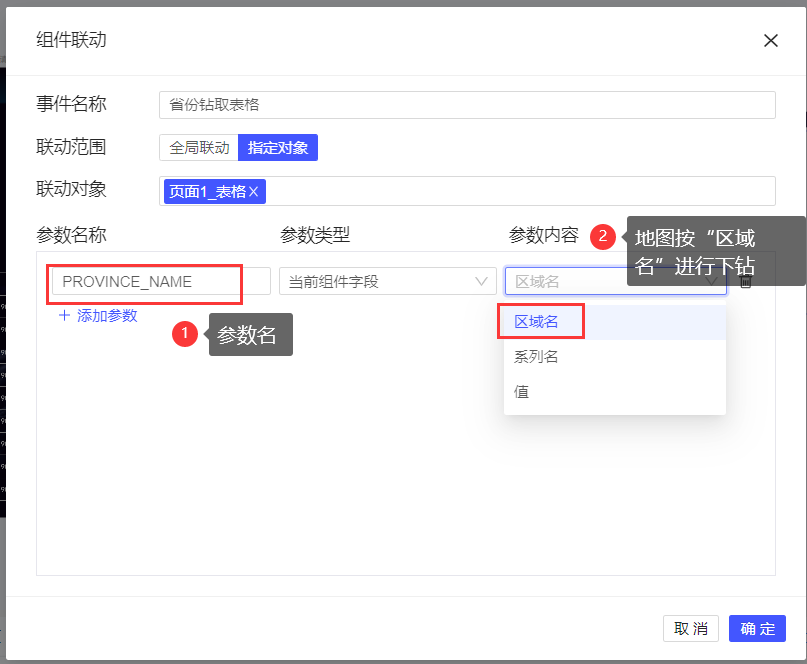
参数的具体写法如下:
注:表格的数据集SQL里需要有对应的参数不然无法正确接收结果

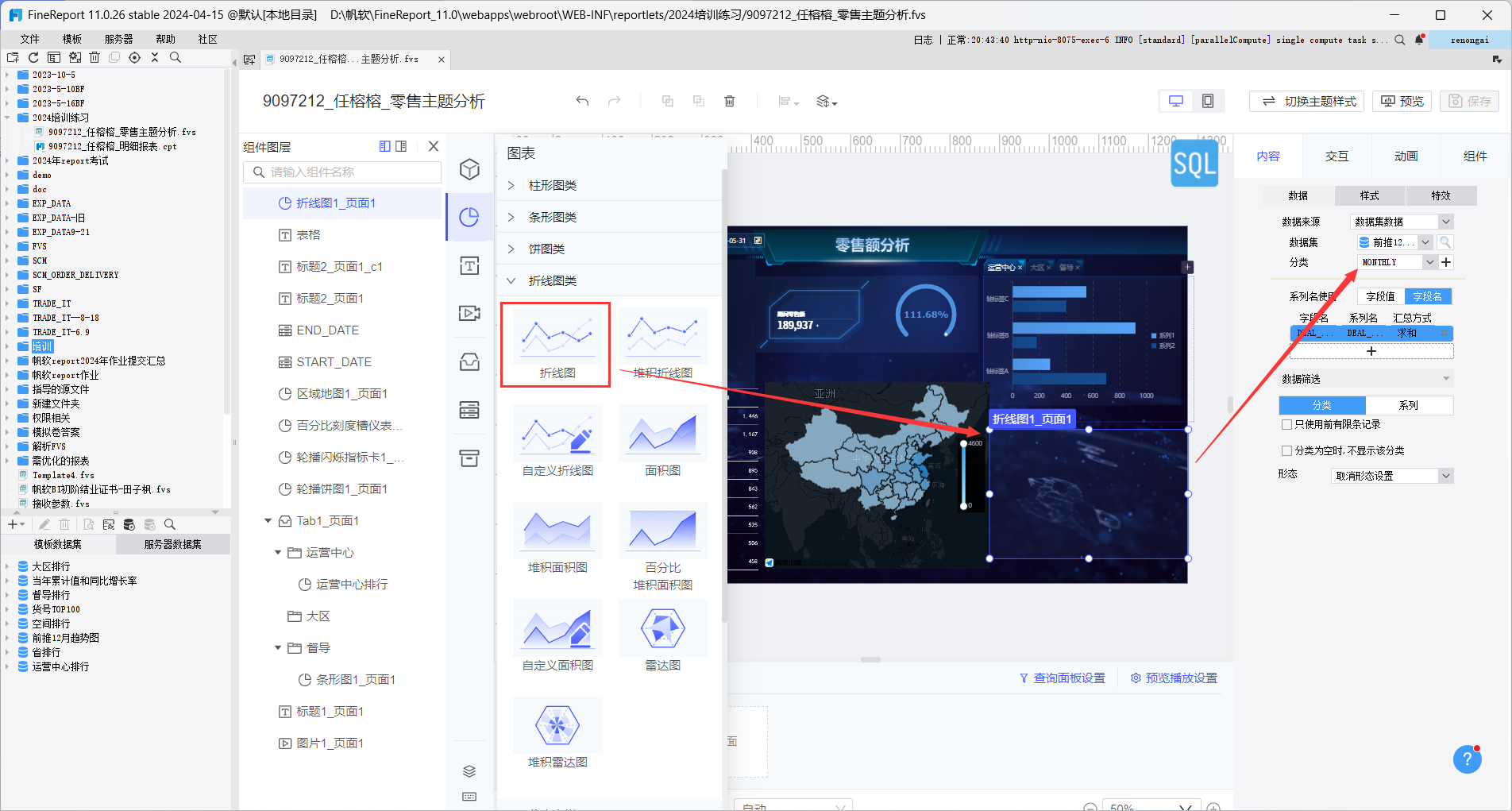
3.5.9 折线图
前推12月零售额趋势查看
(1)图表——折线图类——折线图
拖出来后,放入对应的数据集数据。

(2)如只有一个折线图,直接去掉图例。

(3)设置好显示的数据格式

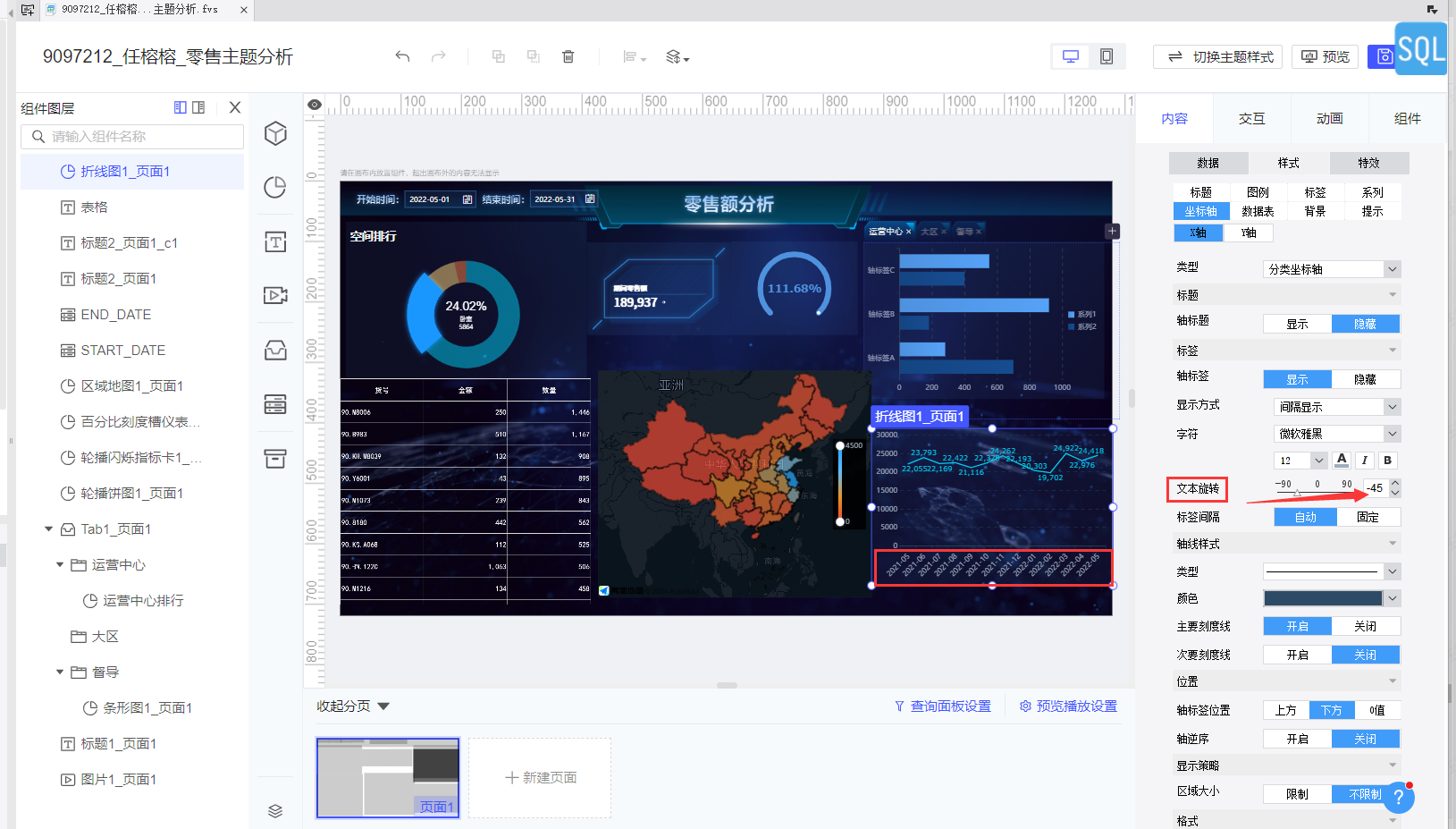
(4)显示的X轴可设置文本旋转角度。
3.5.10 跳转明细表
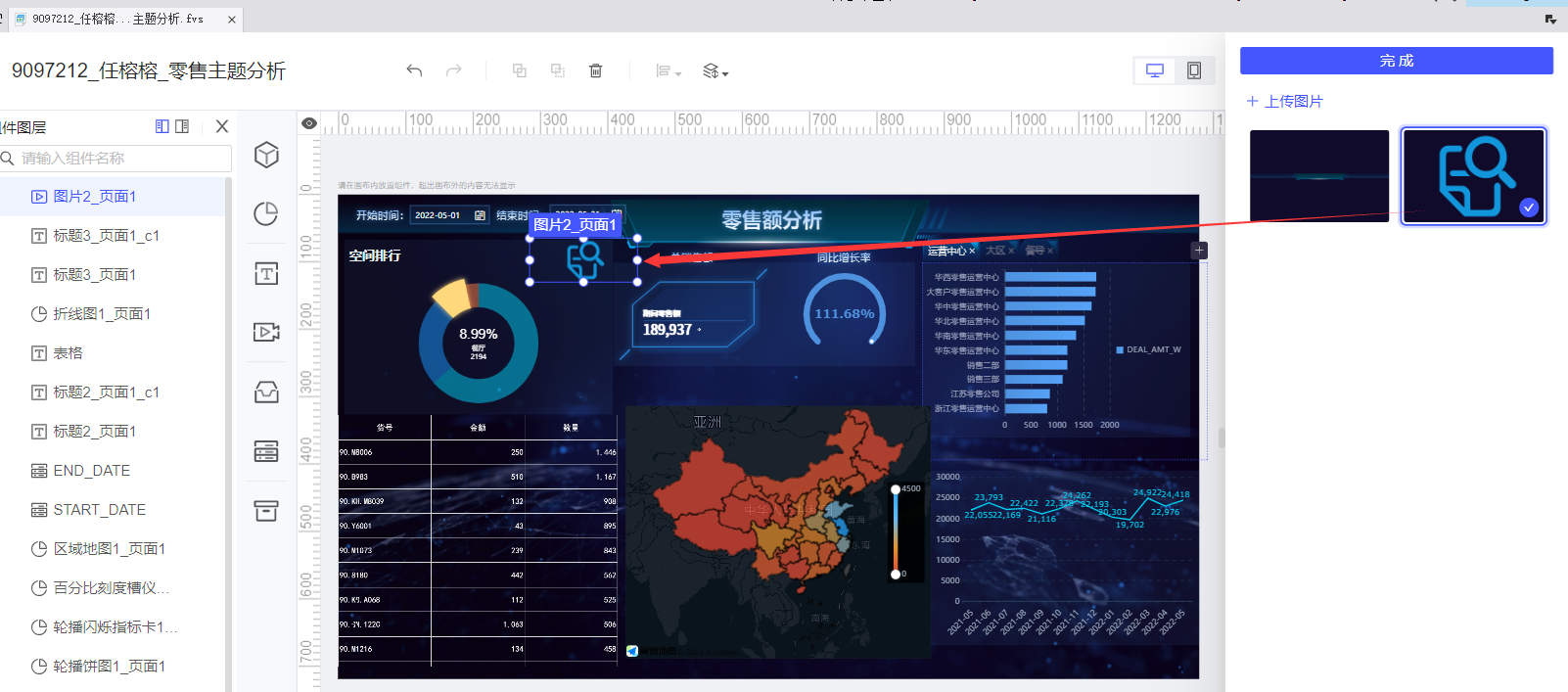
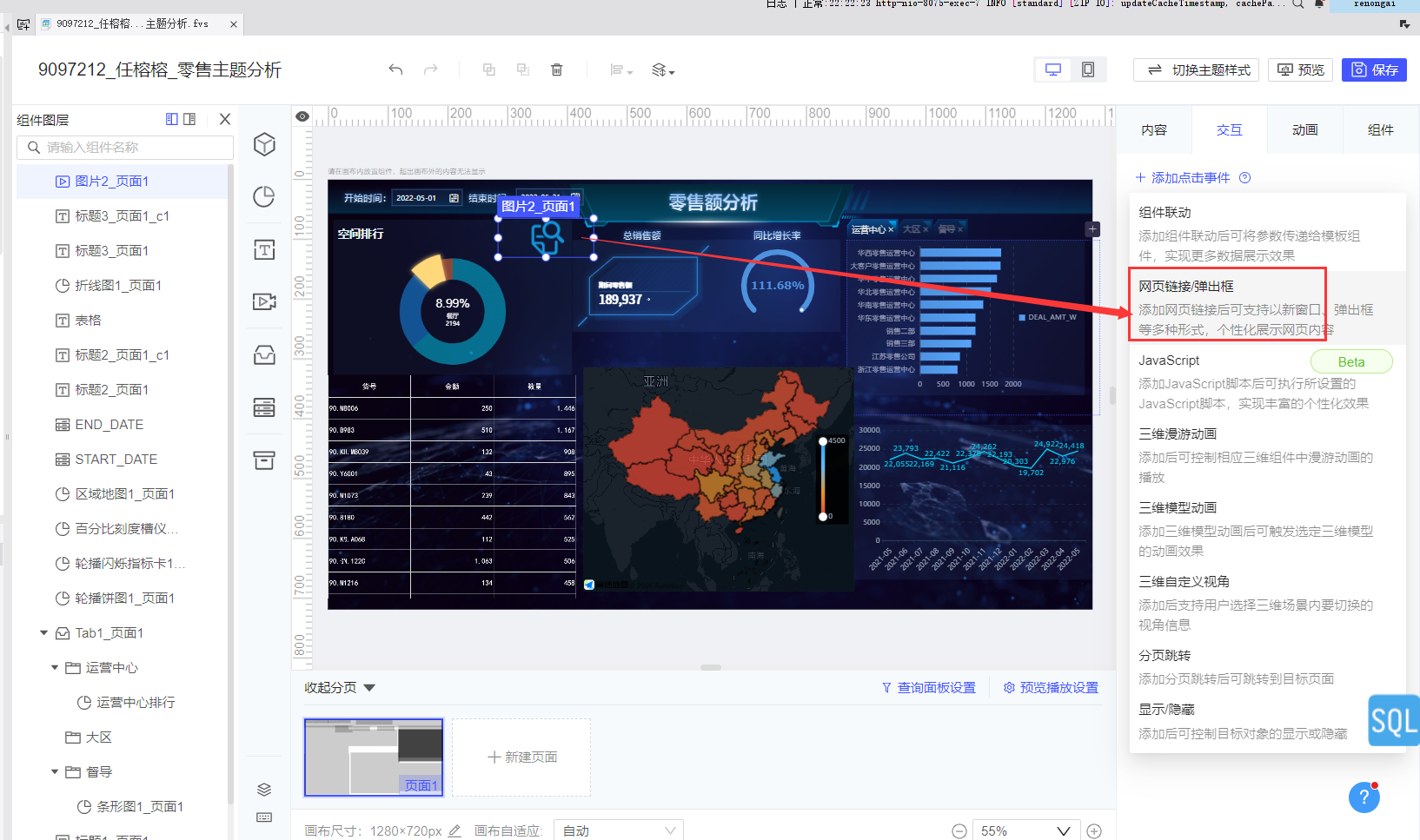
(1)放一个图片,用来跳转一张cpt报表

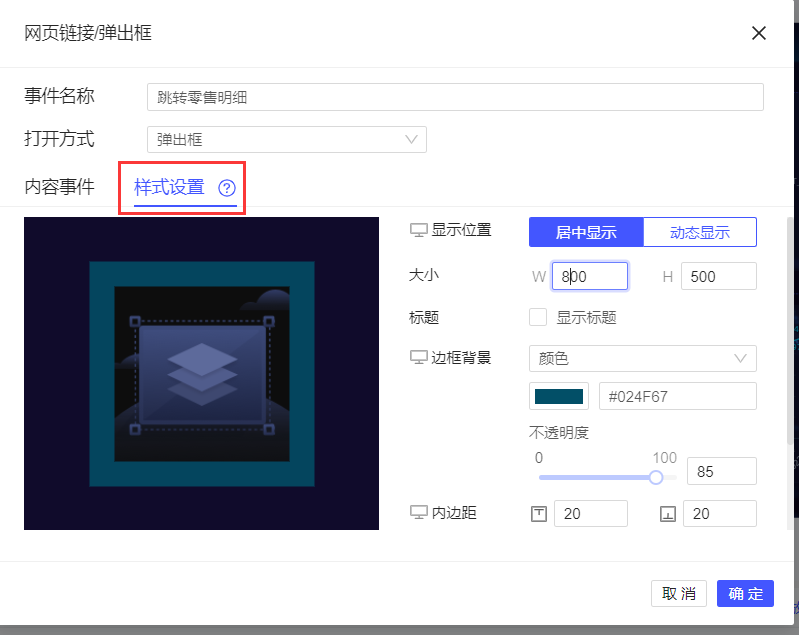
(2)交互——网页链接/弹出框

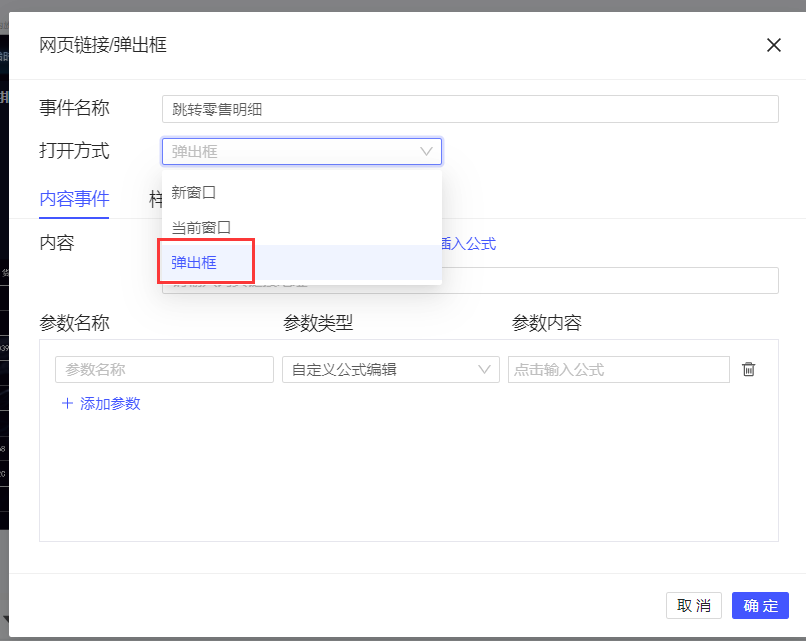
(3)按需进行选择弹出方式,已弹出框为例

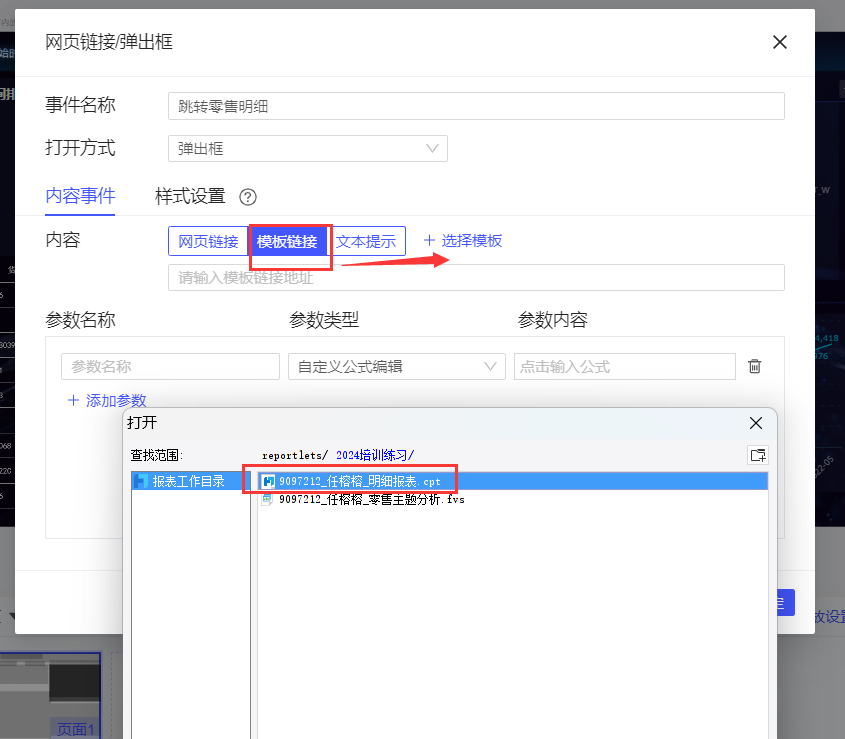
(4)选择模板链接
进入选择对应本地开发好的明细报表。

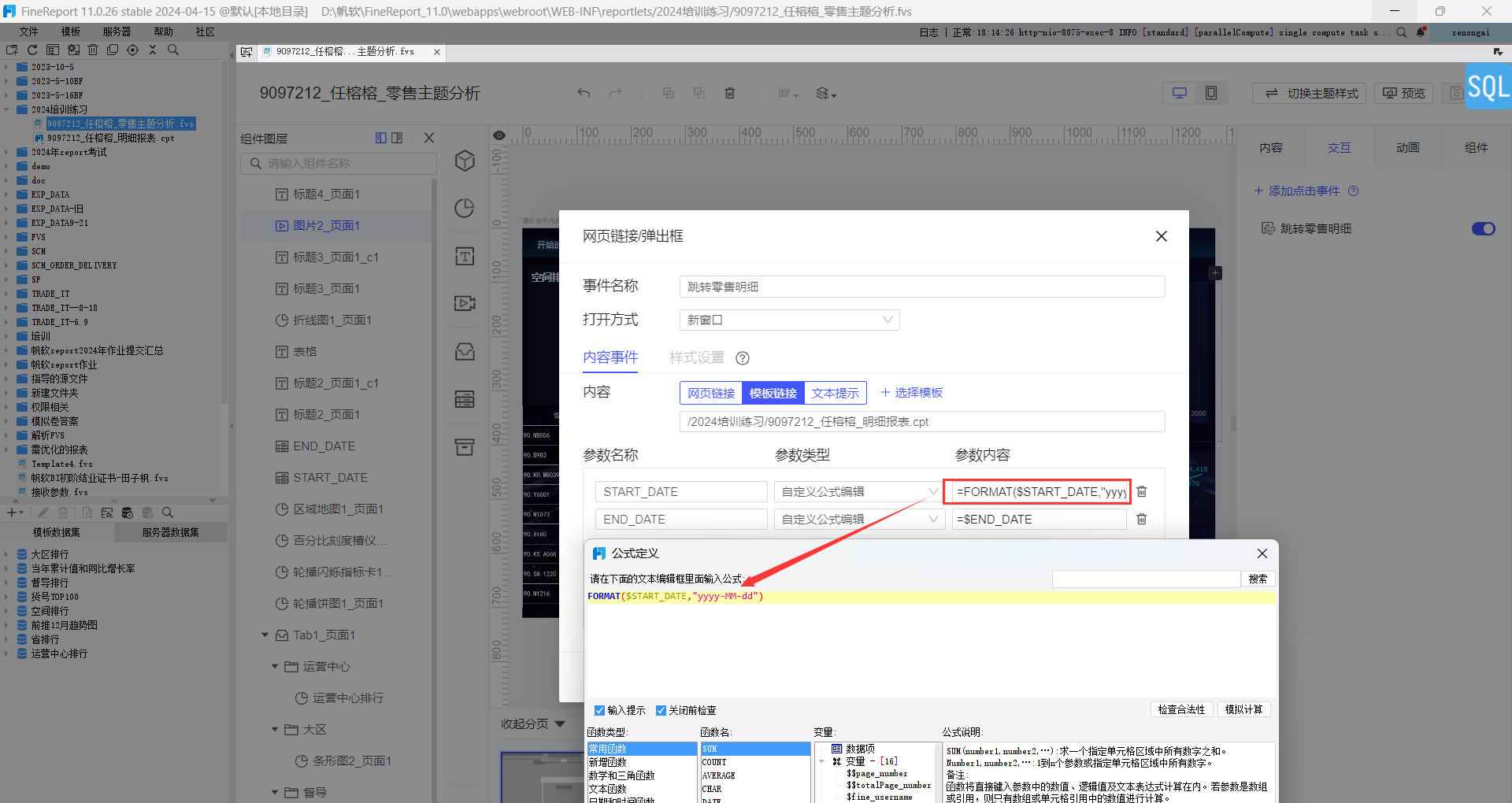
(5)参数按需配置
如下说明:开始时间和结束时间按FVS选择的日期带到明细表,如下配置,有些经过控件转换格式会变掉,所有参数接收值格式可以用format调整。

(6)弹出的大小进行设置

(7)跳转预览样式如下
3.5.11 扩展资料:
相关图形显示隐藏JS内置,如查看相关内容
FVS显示隐藏组件事件 https://help.fanruan.com/finereport/doc-view-5336.html
3.5.12 明细报表制作
用来跳转报表使用:
(1)明细SQL
select
DEALER_ID as "所属组织ID"
,ORG_NAME as "所属组织"
,STANDARD_CUSTOMER_NAME as "标准客户名"
,STORE_CODE as "门店编码"
,STORE_NAME as "门店名称"
,SALES_ORDER_NO as "零售单号"
,CONTRACT_DATE as "合同日期"
,PRODUCT_NO as "货号"
,CUSTOMER_NAME as "客户名称"
,CUSTOMER_CELLPHONE as "客户电话"
,RETAIL_CENTER_CODE as "所属运营中心编码"
,RETAIL_CENTER_NAME as "所属运营中心"
,AREA_DIRECTOR_CODE as "大区负责人工号"
,AREA_DIRECTOR_NAME as "大区负责人"
,SUPERVISOR_CODE as "督导工号"
,SUPERVISOR_NAME as "督导负责人"
,sum(ORDER_QTY) as "数量"
,sum(DEAL_AMT) as "行成交金额"
,avg(TOTAL_DEAL_AMT) as "整单金额"
from "TRAIN_DATA"."SD_SALES_ORDER_EXTENSION_TARIN" t
where 1=1
${if(len(START_DATE) == 0,"","and t.CONTRACT_DATE>=('" + START_DATE + "')")}
${if(len(END_DATE) == 0,"","and t.CONTRACT_DATE<= ('" + END_DATE + "')")}
${if(len(SH_START_DATE) == 0,"","and t.AUDIT_TIME>= '" + SH_START_DATE +"'")}--审核日期
${if(len(SH_END_DATE) == 0,"","and t.AUDIT_TIME<= '" + SH_END_DATE + " 23:59:59'")}
--审核结束日期
${if(len(STATUS_CODE) == 0,"","and t.STATUS_CODE in ('" + STATUS_CODE + "')")} --订单状态
${if(len(BUSI_DEPT_CODE) == 0,"","and t.BUSI_DEPT_CODE in ('" + BUSI_DEPT_CODE + "')")} --事业部
${if(len(RETAIL_CENTER_CODE) == 0,"","and t.RETAIL_CENTER_CODE in ('" + RETAIL_CENTER_NAME + "')")} --中心
${if(len(SUPERVISOR_CODE) == 0,"","and t.SUPERVISOR_CODE in ('" + SUPERVISOR_CODE + "')")} --督导
${if(len(PRODUCT_NO) == 0,"","and t.PRODUCT_NO like '%" + PRODUCT_NO +"%'")}--货号
${if(len(ORG_NAME) == 0,"","and t.ORG_NAME like '%" + ORG_NAME +"%'")}--组织名称
${if(len(DEAL_AMT_START) == 0,"","and t.TOTAL_DEAL_AMT >= ('" + DEAL_AMT_START + "')")}--整单金额
${if(len(DEAL_AMT_END) == 0,"","and t.TOTAL_DEAL_AMT <=('" + DEAL_AMT_END + "')")}
group by
DEALER_ID-- as "所属组织ID"
,ORG_NAME-- as "所属组织"
,STANDARD_CUSTOMER_NAME-- as "标准客户名"
,STORE_CODE-- as "门店编码"
,STORE_NAME-- as "门店名称"
,SALES_ORDER_NO-- as "零售单号"
,CONTRACT_DATE-- as "合同日期"
,PRODUCT_NO-- as "货号"
,CUSTOMER_NAME-- as "客户名称"
,CUSTOMER_CELLPHONE-- as "客户电话"
,RETAIL_CENTER_CODE-- as "所属运营中心编码"
,RETAIL_CENTER_NAME-- as "所属运营中心"
,AREA_DIRECTOR_CODE--as "大区负责人工号"
,AREA_DIRECTOR_NAME-- as "大区负责人"
,SUPERVISOR_CODE-- as "督导工号"
,SUPERVISOR_NAME-- as "督导负责人"
--order by t.TOTAL_DEAL_AMT desc
(2)事业部_维表
SELECT BUSI_DEPT_CODE,BUSI_DEPT_NAME
FROM "TRAIN_DATA"."ORG_MANU" T
GROUP BY BUSI_DEPT_CODE,BUSI_DEPT_NAME
(3)运营中心_维表
SELECT RETAIL_CENTER_CODE,RETAIL_CENTER_NAME
FROM "TRAIN_DATA"."ORG_MANU" T
WHERE 1=1
${if(len(BUSI_DEPT_CODE) == 0,"","and T.BUSI_DEPT_CODE in ('" + BUSI_DEPT_CODE + "')")} --事业部
GROUP BY RETAIL_CENTER_CODE,RETAIL_CENTER_NAME
(4)督导_维表
SELECT SUPERVISOR_CODE,SUPERVISOR_NAME
FROM "TRAIN_DATA"."ORG_MANU" T
WHERE 1=1
${if(len(BUSI_DEPT_CODE) == 0,"","and T.BUSI_DEPT_CODE in ('" + BUSI_DEPT_CODE + "')")} --事业部
${if(len(RETAIL_CENTER_CODE) == 0,"","and T.RETAIL_CENTER_CODE in ('" + RETAIL_CENTER_CODE + "')")} --中心
GROUP BY SUPERVISOR_CODE,SUPERVISOR_NAME
相关参数默认值:
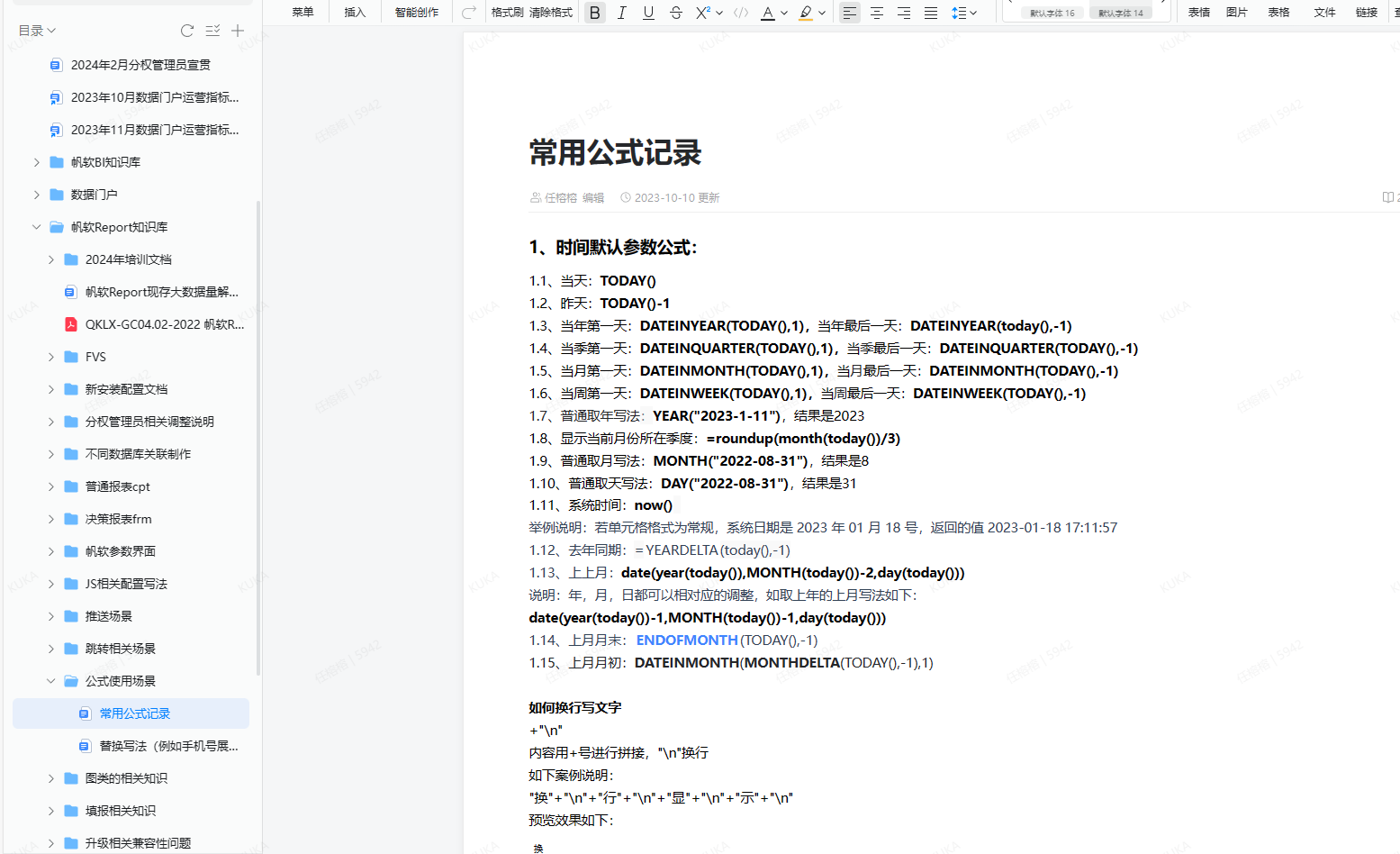
当前月的第一天:DATEINMONTH(TODAY(),1)
当天:TODAY()
更多公式请查看知识库:常用公式记录

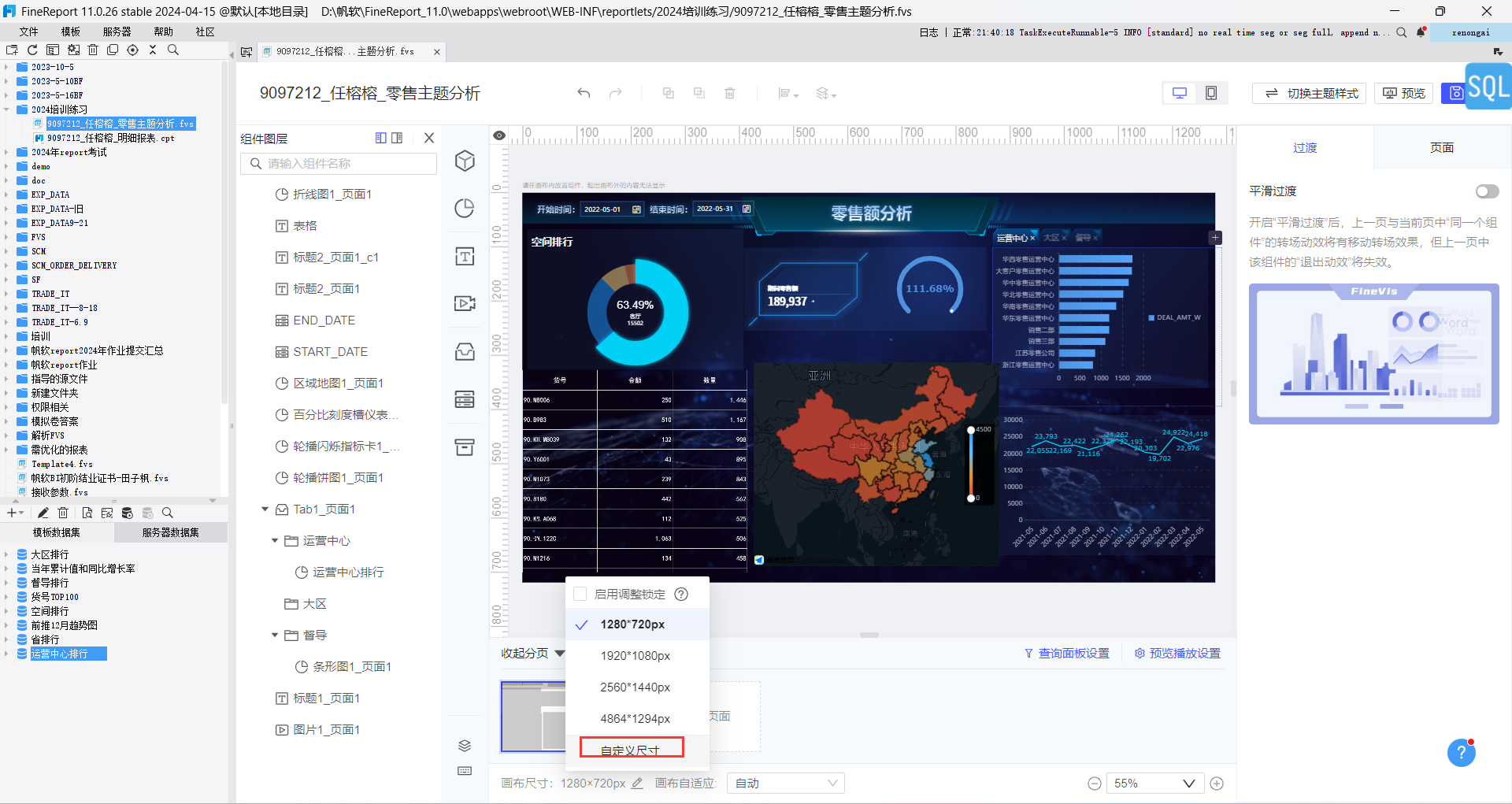
3.6 布局及最终样式调优
(1)分辨率大小
说明:如是一屏显示结果(不出现任何滚动条),默认的1280*720能满足不同尺寸的样式开发。不建议横向和纵向都有滚动条
其它场景1:如大屏多屏显示的,加宽度。
其它场景2:做分析报告类的,加高度。
其它场景3:移动端按375*高度按放的图表来设置

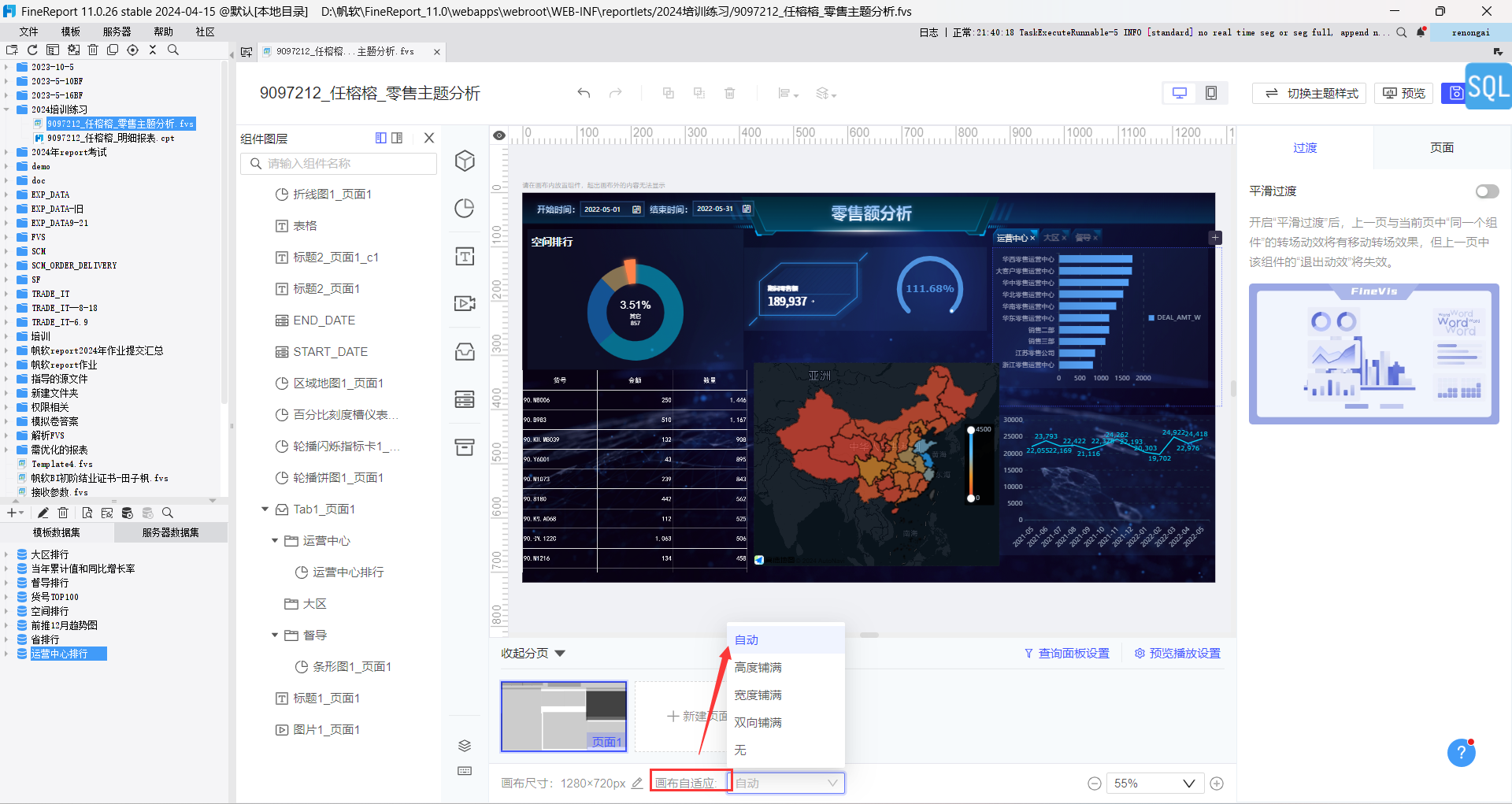
(2)画布自适应:

(3)检查界面上所有图表是否按标题,小标题,表头,内容,悬浮值等主题保持一致。
行和列对应的图表是否对齐,统一各模块的小标题样式及内容文字大小。图表内的显示文字及悬浮值是否统一

(4)可适当的加入一些辅助小图标,比如跳转明细,或每个主题标题前面加小图标。
小图片下载:https://www.iconfont.cn/?spm=a313x.search_index.i3.2.5ca23a81b2cik7
基于线下FVS培训后,有Report经验的同事将能够更好地应用FVS进行开发,而没有基础的同事也能根据场景实现相应的开发。我们会对相关功能和图表制作进行实操讲解,并展示联动效果和轮播效果。大家都积极的应用到实际业务场景中。
案例如下:报表可复用模板:
(1)平台可视化的监控预警
拟定公司通报稽查的角色视角,用户视角,报表视角进行分析。
角色视角:以角色展开查看对应的报表和用户使用情况。

用户视角:以用户展开查看对应的报表和角色使用情况。

报表视角:以报表展开查看对应的角色和用户使用情况。

- 发布效率指标监控
用途:监控OA发布流程的相关指标,处理流程是否符合预设的要求。

- 权限指标监控总览
用途:查看平台整理的监控权限相关的指标,进行定期领域的通报。

- 数据门户报表访问情况
用途:每个报表的使用情况和访问时长,定期进行优化。

|