|
上篇从项目介绍、页面布局和整体概览、具体分析过程、整体分析结论、下一步改进计划五个方面具体阐述了报告的分析思路和分析结论,本篇主要写一些里面涉及到的操作,也当自己留个备忘录啦。如果更简单或更适用的方法欢迎大家交流。
上篇具体链接如下:https://bbs.fanruan.com/thread-150185-1-1.html
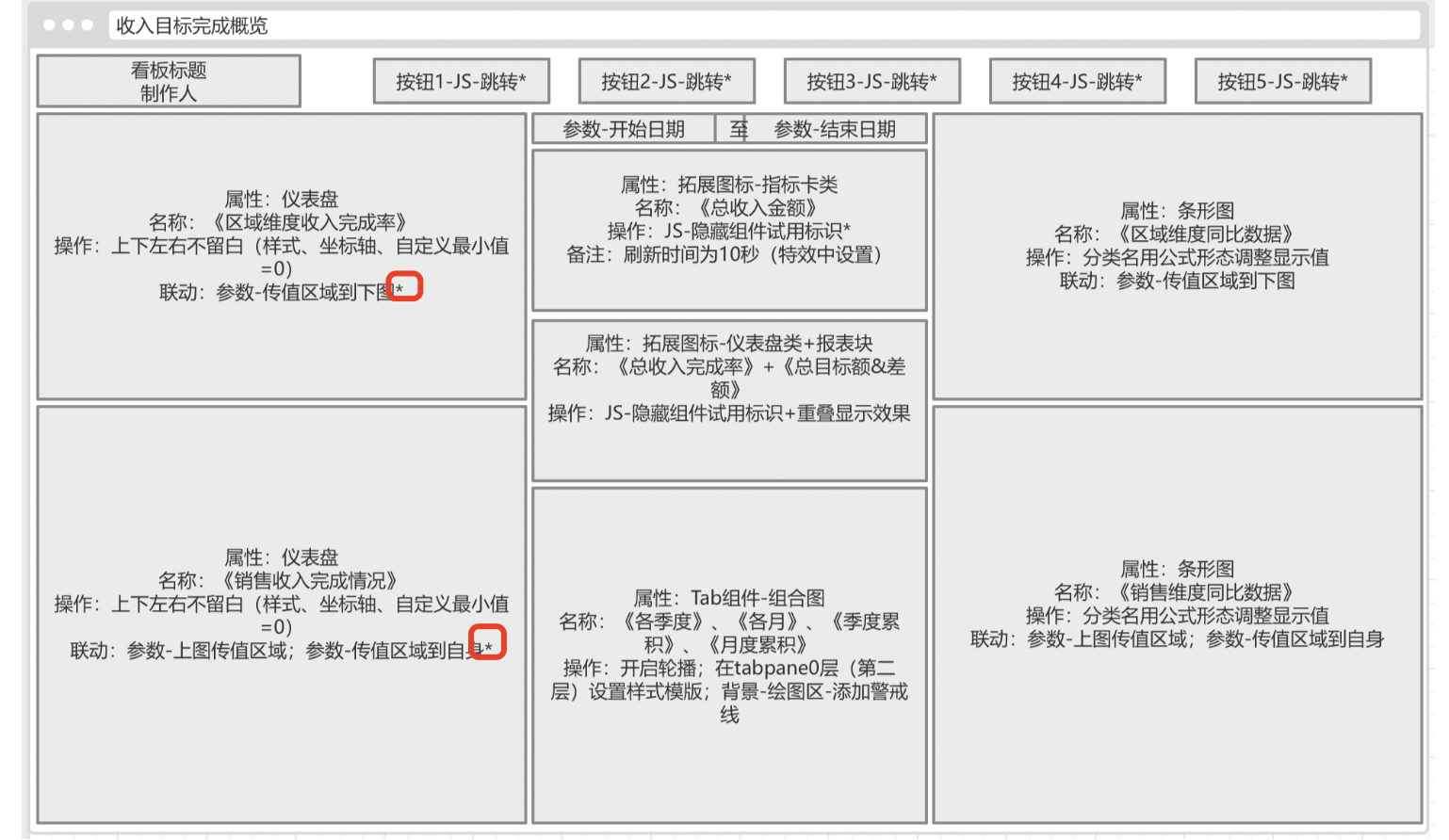
原型图带*号的操作即为本篇的内容。

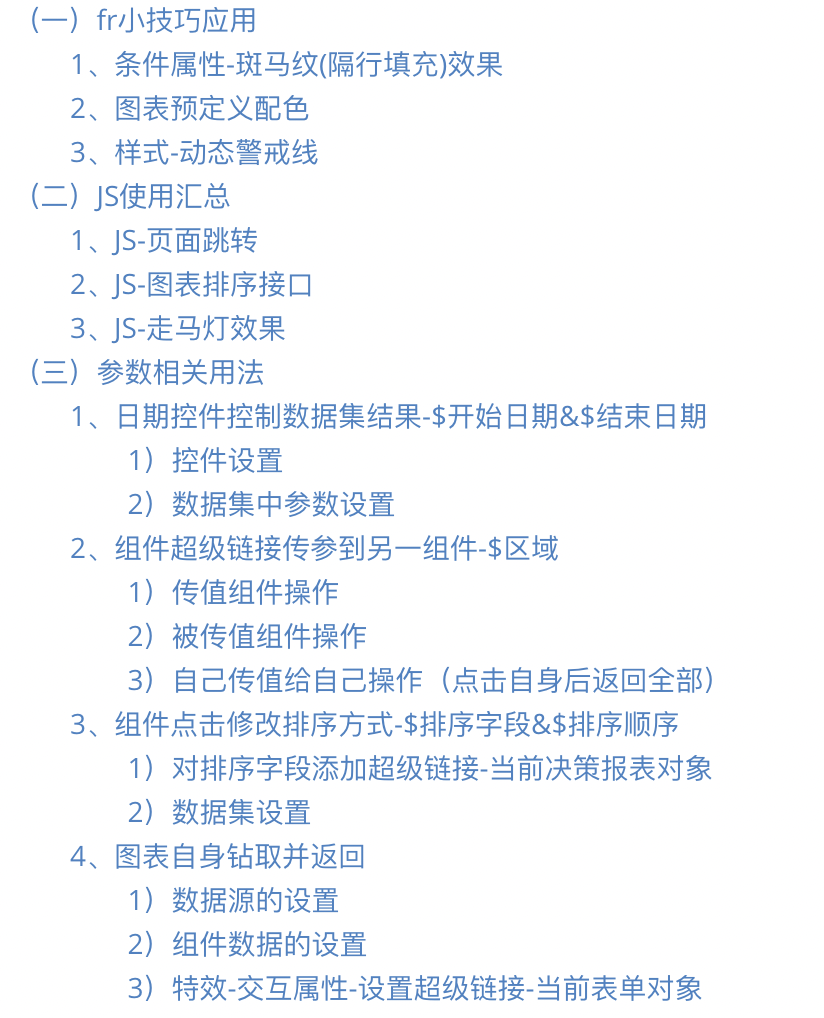
具体内容包含:

(一)fr小技巧应用
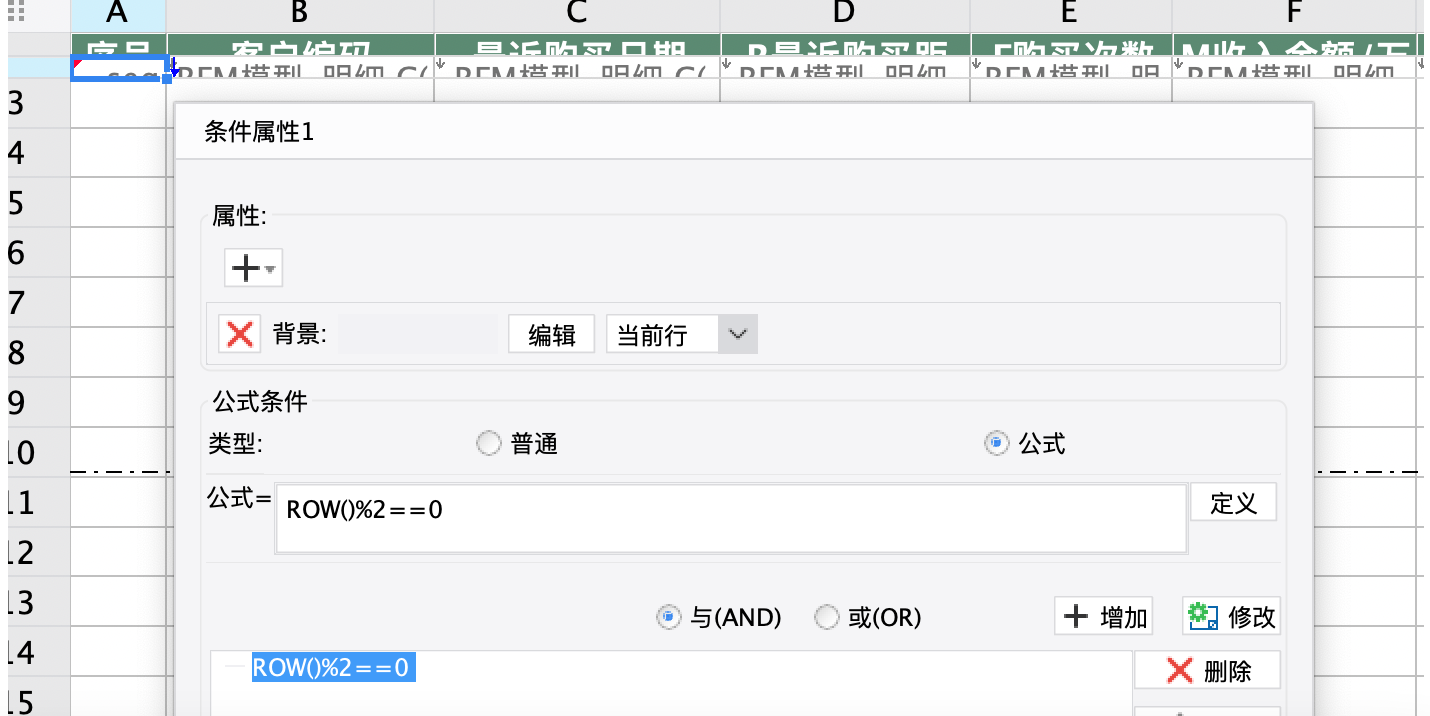
1、条件属性-斑马纹(隔行填充)效果
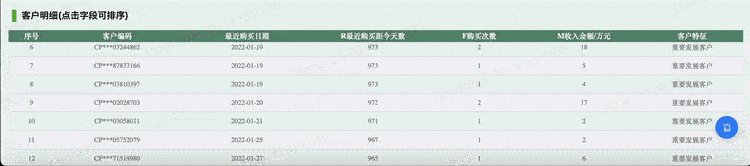
示例:《客户进一步分析》-“客户明细”。
具体效果如下:

添加条件属性,设置背景应用于当前行。条件设置为ROW()%2==0。row() 为获取当前行号,包含标题行。

参考链接详见:https://help.fanruan.com/finereport/doc-view-952.html
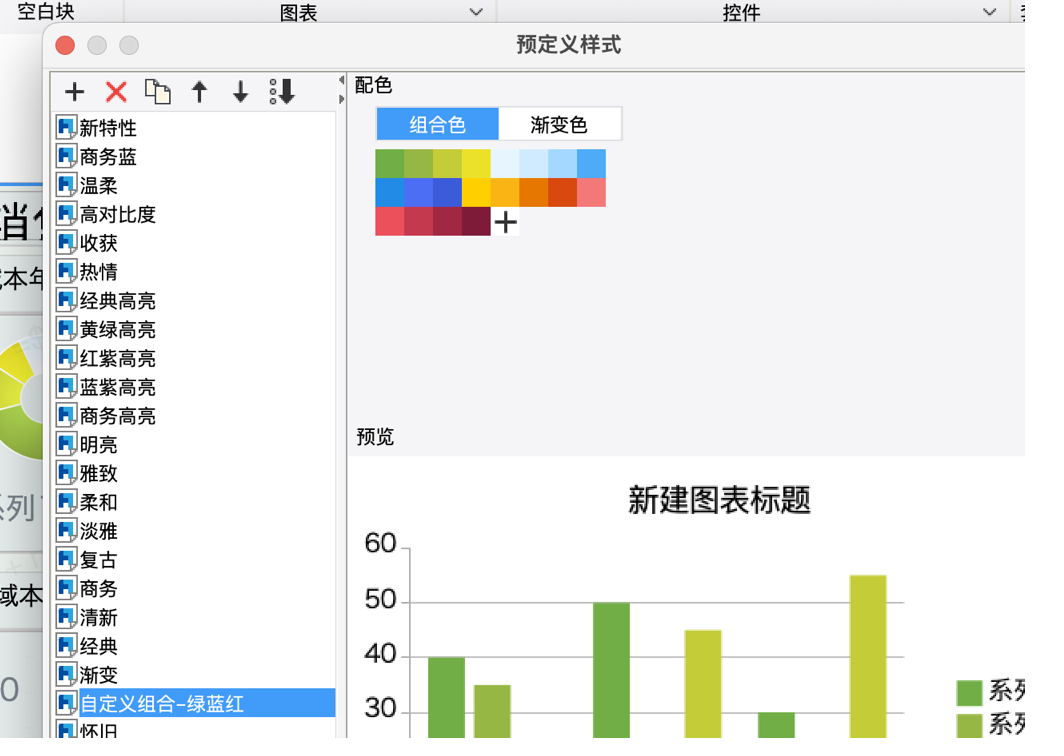
2、图表预定义配色
在模版主题中,颜色的设置是有限的,如果系列过多,可以服务器-图表预定义配色中设置配色组合色。

参考链接详见:https://help.fanruan.com/finereport/doc-view-496.html
(二)JS使用汇总
1、JS-页面跳转
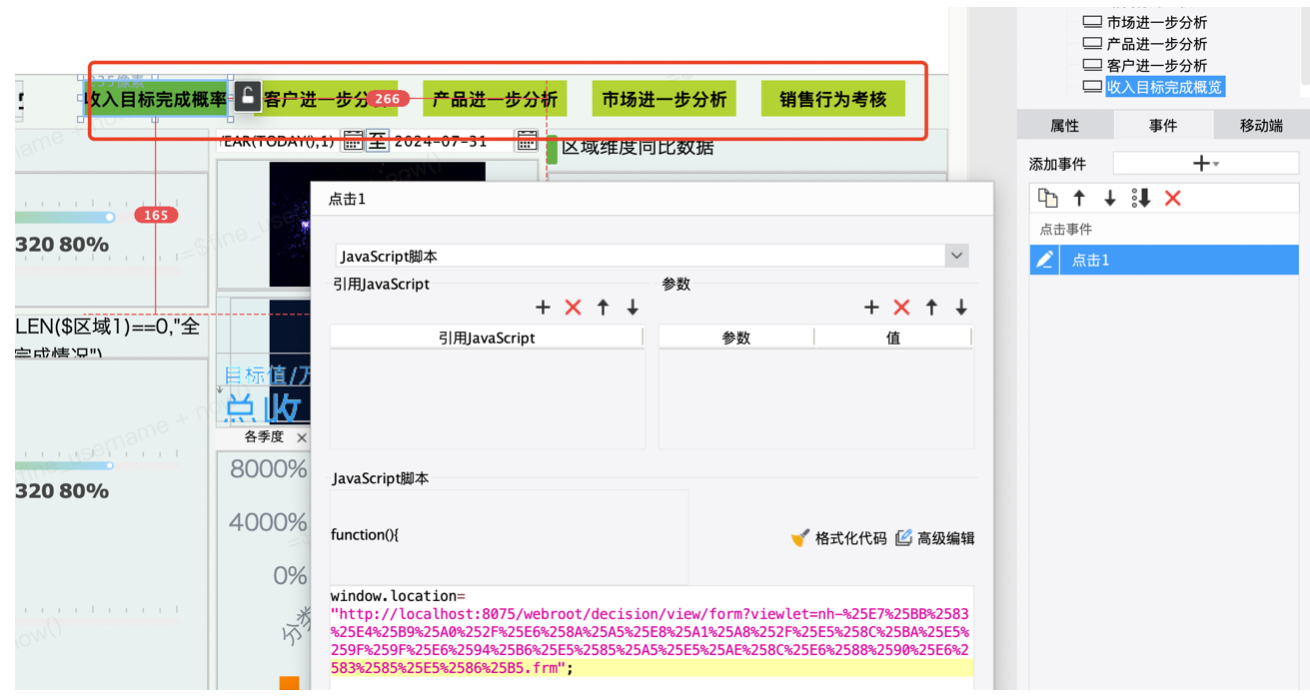
示例:每个报表上面的切换页面按钮。
具体效果如下:

对按钮添加点击后事件,实现跳转后进入别的页面
window.location="PC端预览链接";
同时通过按钮的属性-背景里面,通过不同的背景颜色,区分显示此时看到的页面。

2、JS-图表排序接口
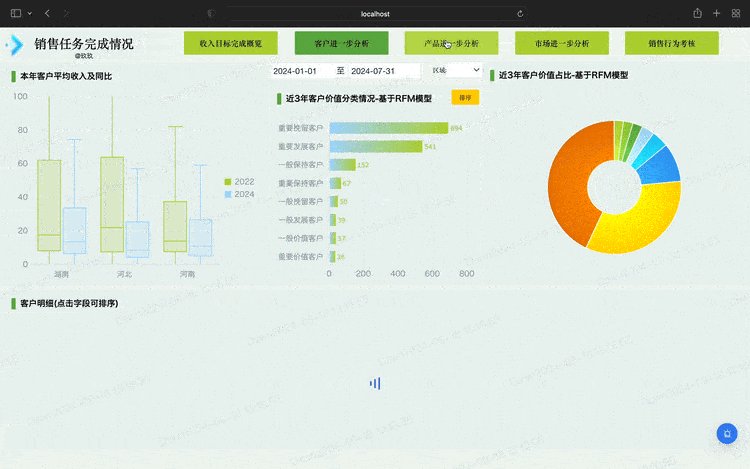
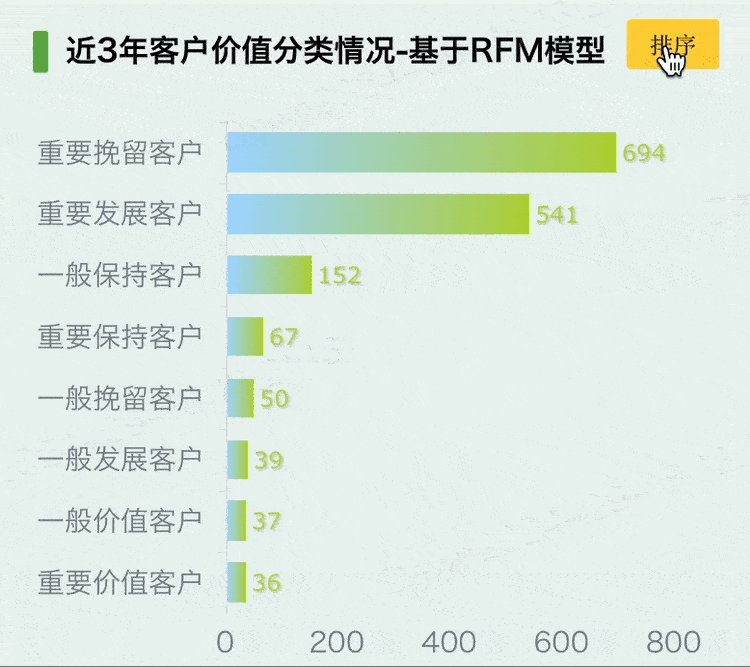
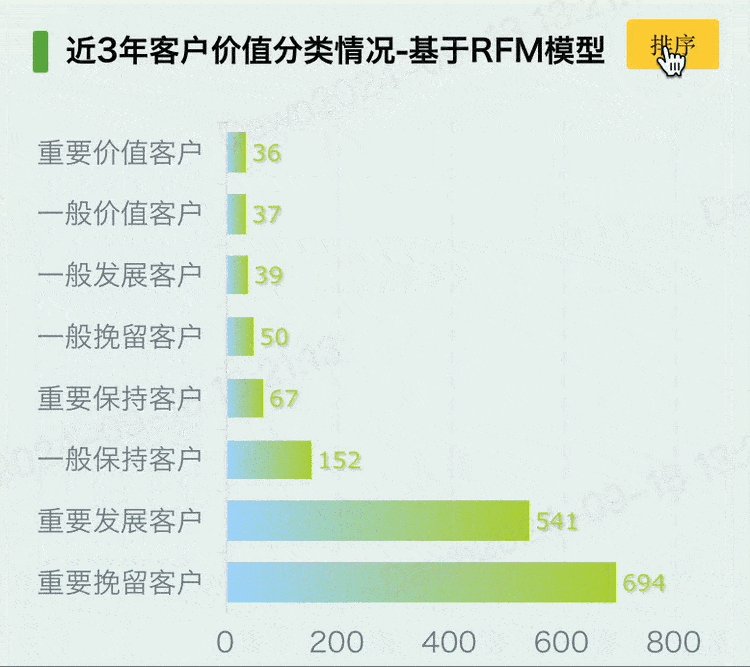
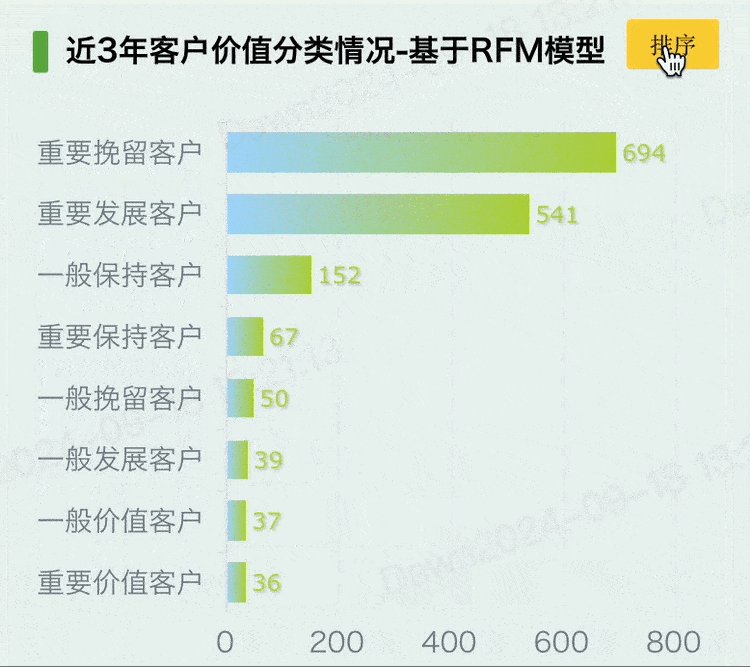
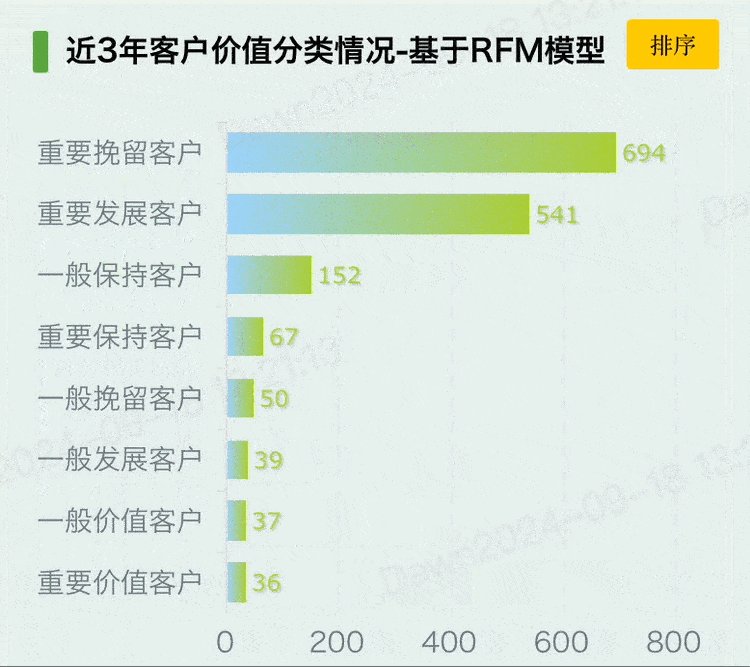
示例:《客户进一步分布》-“近3年客户价值分类情况-基于FRM模型”,点击右上角排序按钮,切换正序或倒序。
具体效果如下:

添加一个按钮,按钮名字为排序。添加点击后事件:
var chart = FR.Chart.WebUtils.getChart("组件名").getChartWithIndex(0);
chart.sortChart();
参考链接详见:https://help.fanruan.com/finereport/doc-view-2332.html?source=4#
3、JS-走马灯效果
示例:《客户进一步分析》-“客户明细”。
具体效果如下:

对组件添加初始化后事件:
setTimeout(function(){
_g().getWidgetByName('组件名').startMarquee()
}, 500);
参考链接详见:https://help.fanruan.com/finereport/doc-view-2393.html
(三)参数相关用法
1、日期控件控制数据集结果-$开始日期&$结束日期
1)控件设置
添加两个时间控件,分别命名为开始日期和结束日期(控件名称即为绑定的参数名)。
注意在属性中返回值类型修改为字符串。
格式默认日期型(yyyy-MM-dd)。
控件值可以用公式默认显示本年至今:开始日期=DATEINYEAR(TODAY(),1),结束日期=TODAY();其中FR函数:
DATEINYEAR(date,number):函数返回在一年当中第几天的日期
2)数据集中参数设置
where 1==1
AND (STR_TO_DATE(业务时间,'%Y-%m-%d') BETWEEN STR_TO_DATE('${开始日期}','%Y-%m-%d')
AND STR_TO_DATE('${结束日期}','%Y-%m-%d'))
3)同比写法举例
select *,(本年_万-前年_万)/前年_万 as 增长率,concat(销售姓名,":",round((本年_万-前年_万)/前年_万*100,2),"%") as 销售姓名_增长率
from(
SELECT `销售姓名`,round(sum(CASE WHEN (STR_TO_DATE(结算时间,'%Y-%m-%d') BETWEEN STR_TO_DATE('${开始日期}','%Y-%m-%d')
AND STR_TO_DATE('${结束日期}','%Y-%m-%d')) THEN 收入金额 else 0 END)/10000,2) as 本年_万,
round(sum(CASE WHEN (STR_TO_DATE(结算时间,'%Y-%m-%d') BETWEEN date_sub(STR_TO_DATE('${开始日期}','%Y-%m-%d'),INTERVAL 2 year)
AND date_sub(STR_TO_DATE('${结束日期}','%Y-%m-%d'),INTERVAL 2 year)) THEN 收入金额 else 0 END)/10000,2) as 前年_万
FROM view_revenue
where 区域 is not null
${if(len(区域2)==0,"","and 区域='"+区域2+"'")}
group by 销售姓名
) as a
where (本年_万-前年_万)/前年_万 is not null and 本年_万>50
order by 增长率 desc
2、组件超级链接传参到另一组件-$区域
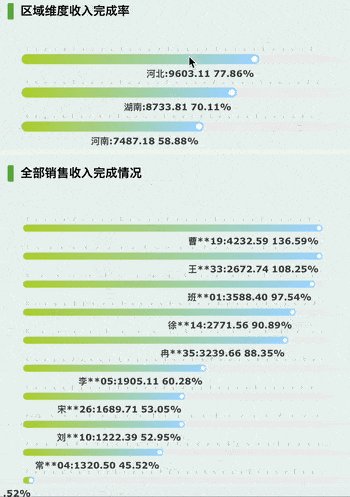
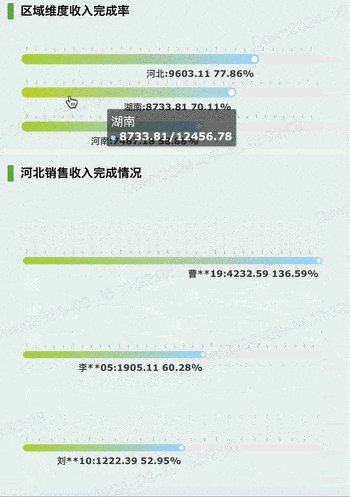
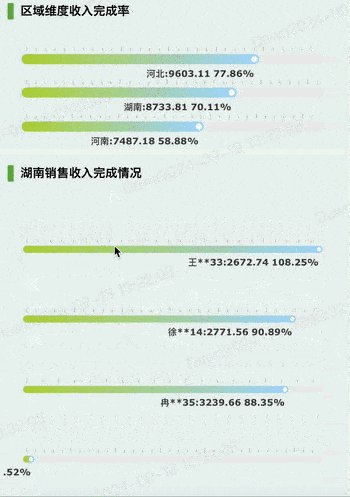
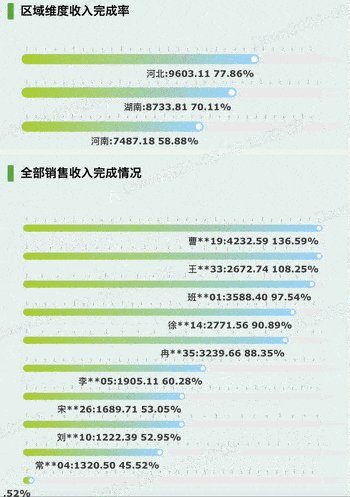
示例:《收入目标概览》-“区域维度收入完成率”&“全部销售收入完成情况”。点击区域后,全部销售只显示改区域对应的销售数据。
具体效果如下:

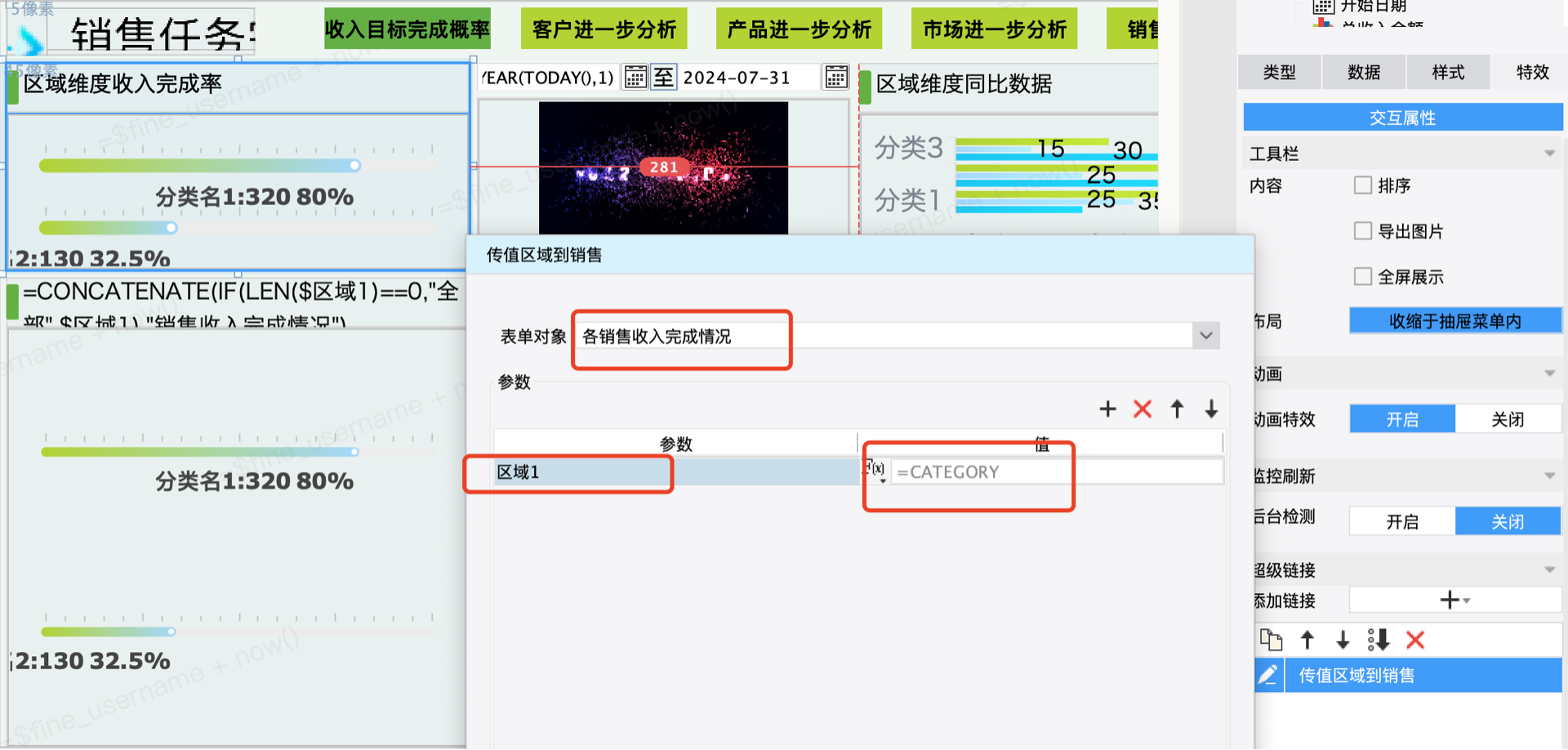
1)传值组件操作
在数据编辑界面,特效-超级链接-选择“当前表单对象”;表单对象选择被传传值的组件,并设置参数(注意,这里的参数不能加$符号)

2)被传值组件操作
数据集:如果是空,返回全部,非空,返回参数值
WHERE 1==1
${if(len(区域1)==0,"","and 金额.区域='"+区域1+"'")}
组件标题可以设置fr函数为:
CONCATENATE(IF(LEN($区域1)==0,"全部",$区域1),"销售收入完成情况")
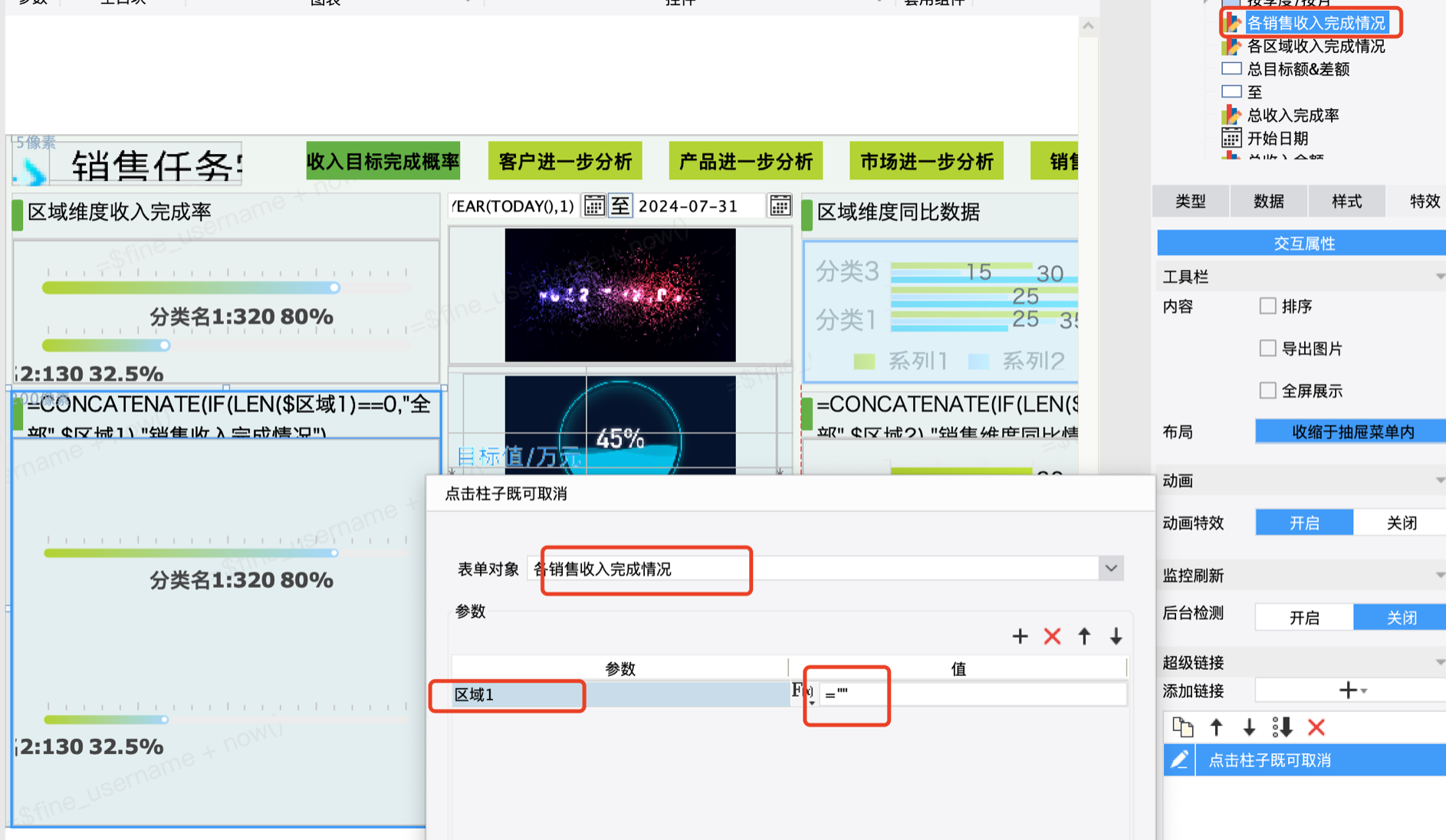
3)自己传值给自己操作(点击自身后返回全部)

参考链接详见:https://help.fanruan.com/finereport/doc-view-4494.html
3、组件点击修改排序方式-$排序字段&$排序顺序
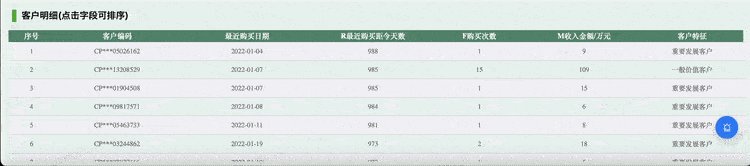
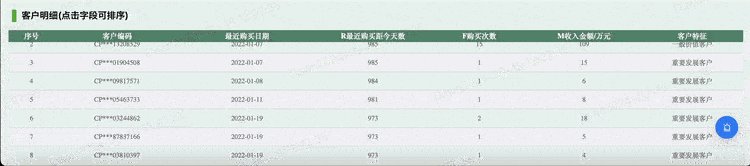
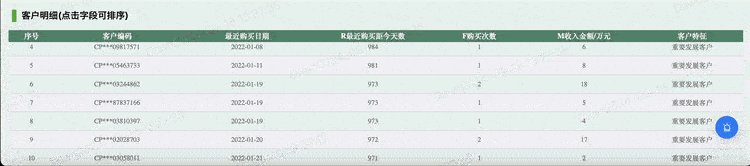
示例:《客户进一步分析》-“客户明细”,点击表头之后切换排序字段,再点击一次后正序切换为倒序。
具体效果如下:

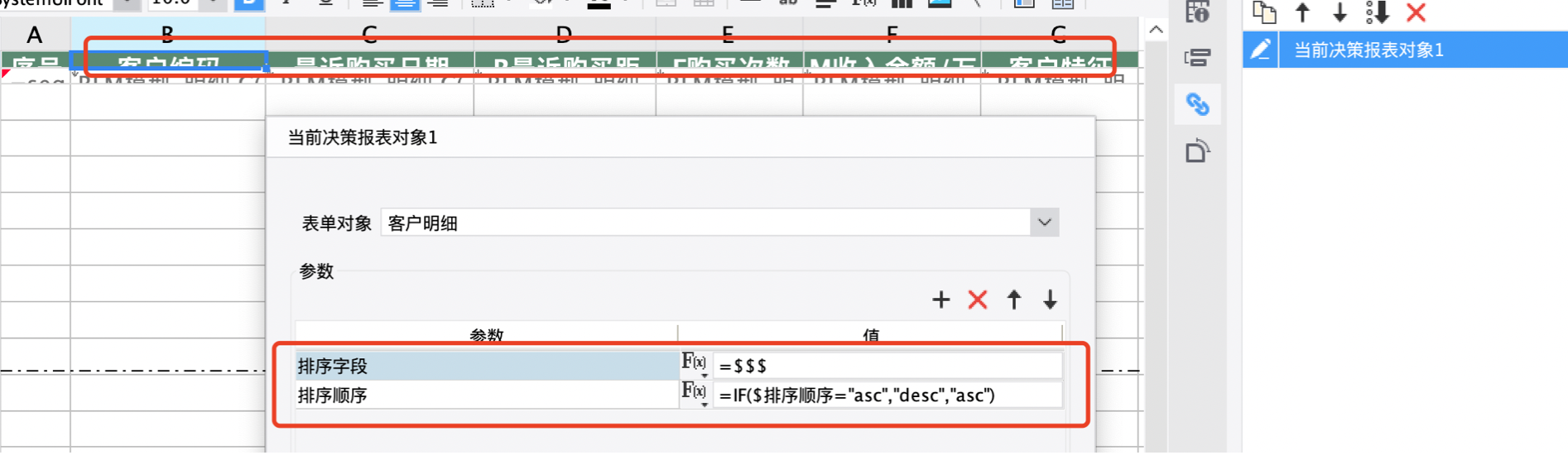
1)对排序字段添加超级链接-当前决策报表对象

2)数据集设置
order by ${排序字段} ${排序顺序}
注意:不要加单引号!
本办法提供者为@weibw(uid:256388)(在使用FineReport11 从零开发微型CRM系统课程中的讲解)
4、图表自身钻取并返回
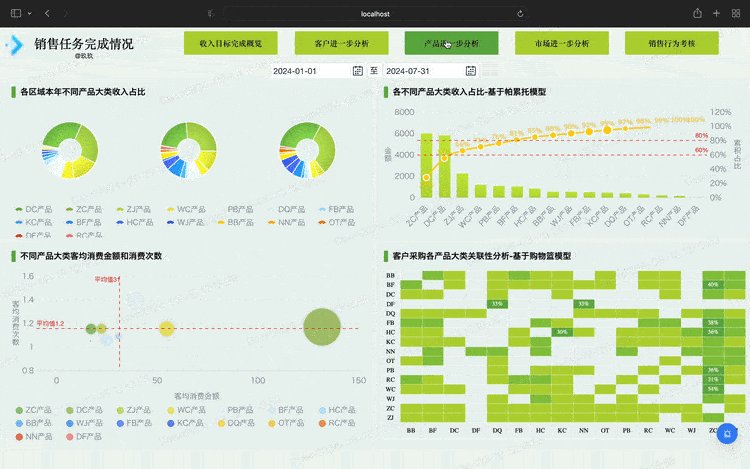
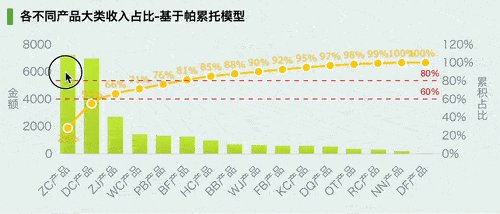
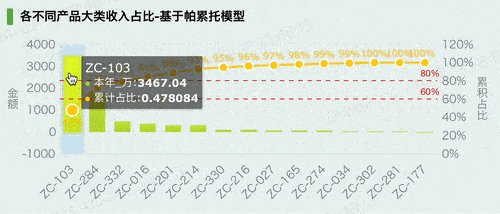
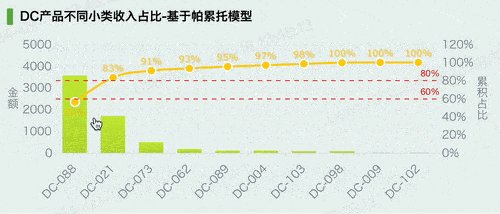
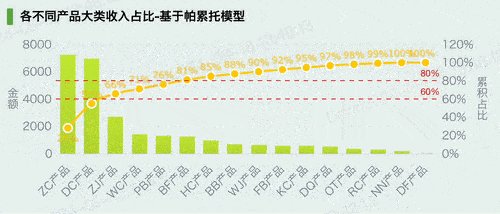
示例:《产品进一步分析》-“各不同产品大类收入占比-基于帕累托模型”,点击大类后,钻取到小类。
具体效果如下:

1)数据源的设置
一级产品大类维度正常设置。二级产品小类维度设置参数$产品大类如下:
where 产品大类='${产品大类}'
2)组件数据的设置
分别设置柱形图和折线图的数据。
数据来源修改为“单元格数据“。

设置分类名公式示例如下:
if(len($产品大类)==0,帕累托各不同产品大类收入占比.select(产品大类), 帕累托各不同产品小类收入占比.select(产品小类))
设置系列值公式示例如下:
if(len($产品大类) = 0, 帕累托各不同产品大类收入占比.select(本年_万), 帕累托各不同产品小类收入占比.select(本年_万))
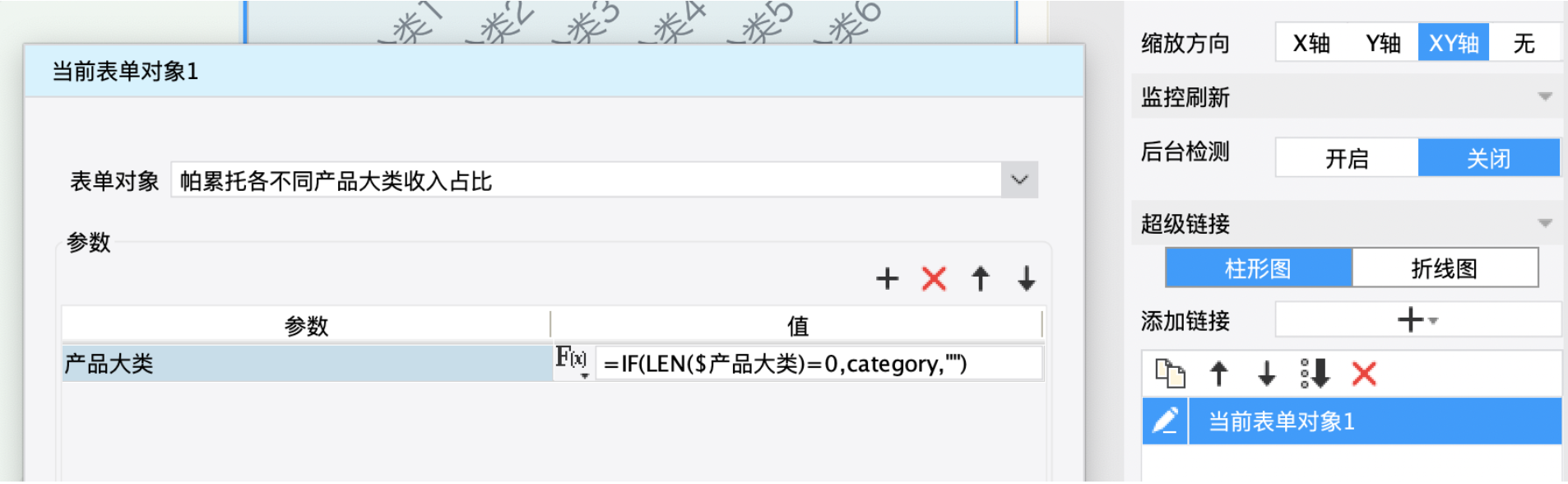
3)特效-交互属性-设置超级链接-当前表单对象
该组件是组合图,可以分别对柱形图和折线图添加超级链接,此处只对柱形图设置。

方法1:点击二级之后组件显示空
参数值设置为:分类名。
方法2:点击二级之后组件不变
参数值设置为:IF(LEN($产品大类)=0,category,$产品大类)
方法3:点击二级之后返回一级
IF(LEN($产品大类)=0,category,"")
注意:数据源名称中不能有特殊符号,例如-!!!
参考链接详见:https://help.fanruan.com/finereport/doc-view-4088.html
本篇特别鸣谢@weibw(uid:256388)大佬提供的帮助~ |