|

模版目的与关键需求确认
1.从业务需求出发:明确需求
明确业务需求是模板制作的关键起点。通过深入了解需求,您可以确保模板准确地传达业务信息,满足实际应用场景。
这一阶段旨在深入了解业务方的需求,确保后续的模板制作有明确的方向和目标。
以下为常见方法:
沟通交流:与业务方进行深入的沟通,了解项目背景、目标和预期效果。
需求记录:将业务需求整理成清晰的文档,包含需要展示的数据、功能和视觉风格等。
需求走查表:开业使用走查表的形式,系统地梳理和确认各项需求。
需求走查表示例:
常见问题与建议
在需求调研过程中,可能会遇到一些常见的问题。以下是这些问题及相应的建议,帮助您更好地应对挑战。
- 需求不明确:
- 问题:业务方提供的需求模糊,缺乏具体细节。
- 建议:主动引导业务方,通过提问和示例帮助他们明确需求,必要时提供参考模板。
- 数据不完善:
- 问题:数据来源不明确或数据质量差,影响模板制作。
- 建议:提前与数据团队沟通,确保数据的可用性和准确性,必要时使用模拟数据。
通过以上步骤和注意事项,您可以高效地完成需求调研,为后续的模板制作奠定坚实的基础。牢记明确需求、记录需求、确认需求三大要点,避免常见问题,提高项目成功率。
2 把需求转化为设计元素
在明确需求后,需要将其转化为具体的设计元素,这一步至关重要,关系到模板的最终呈现效果。可以从以下角度进行思考:
|
步骤
|
关键操作
|
说明与建议
|
|
1选择合适的图表类型
|
根据数据特性选择适合的图表类型(柱状图、折线图、饼图等)。
|
对比类数据:柱状图、条形图
趋势类数据:折线图、面积图
占比类数据:饼图、环形图
地理分布数据:地图、热力图
|
|
2 规划布局结构
|
确定组件位置与大小,合理安排信息层级,突出核心内容。
|
模块划分:分区如概览、详细数据、辅助信息
视觉焦点:关键信息的位置
排列方式:网格布局、卡片式布局,保证清晰美观
|
|
3 设定视觉风格
|
|
主色调:通常与品牌色一致
辅助色:区分数据系列或强调信息
字体:选择易读字体
背景:避免干扰内容
|
|
4 考虑交互设计
|
提前规划交互功能,提升用户互动体验。
|
筛选功能:根据条件筛选数据
组件联动:点击组件更新相关数据
提示信息:点击显示详细信息等
|
|
5 制作初步草图或原型
|
|
手绘草图:标注主要组件和布局,适合初步讨论
数字原型:传统的大屏项目的一般用框线示意图绘制简单的蓝图,但基于FVS,用户可以直接使用设计器拖拉图表绘制蓝图,不需要频繁调整、预览,甚至不需要太多虚拟数据,
|
示例1:
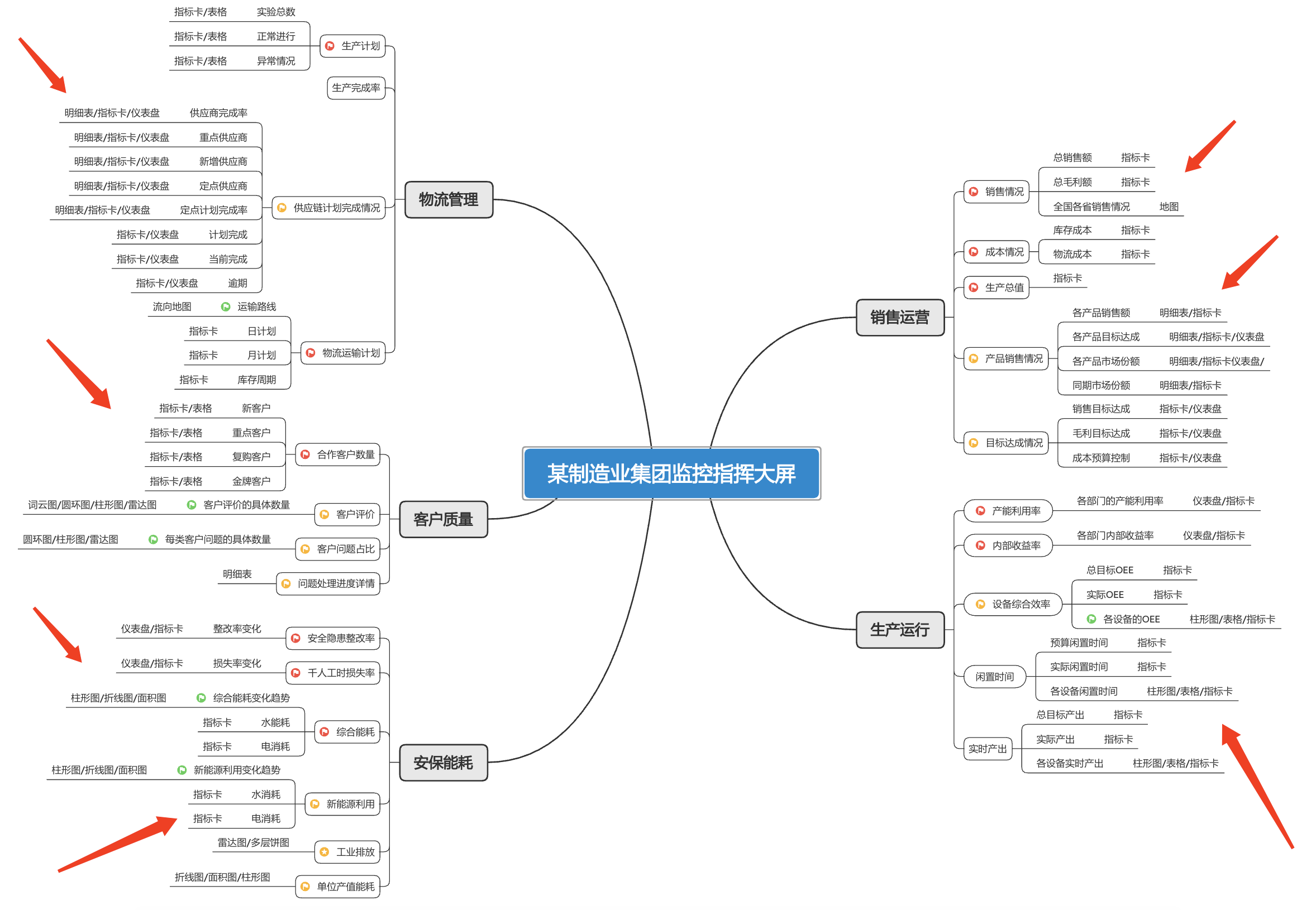
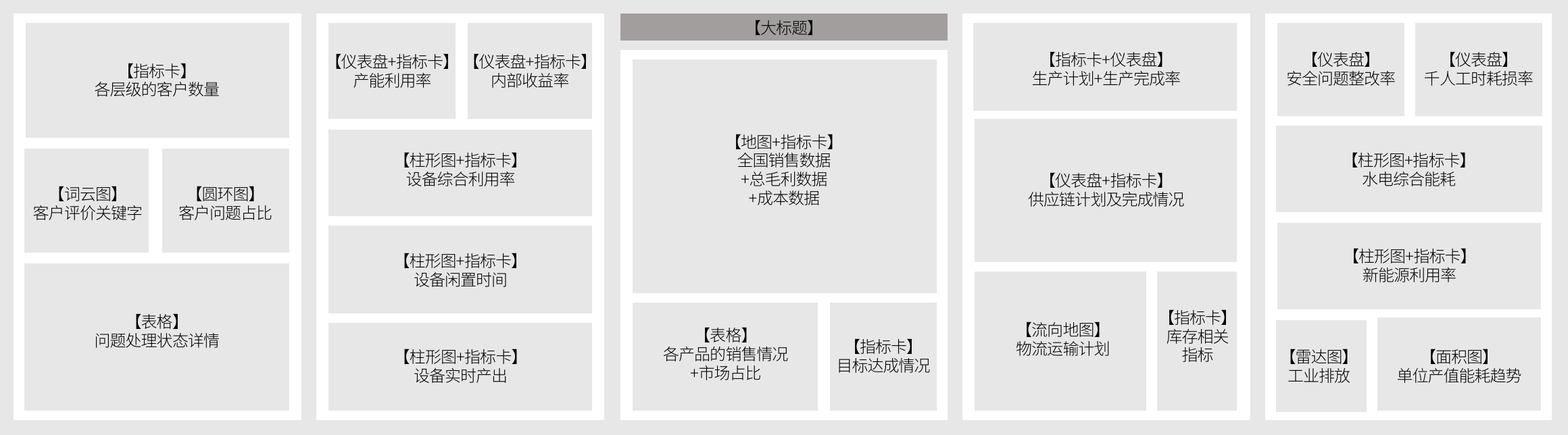
某制造行业的监控指挥中心大屏,位于一个大型指挥管控中心,需要监控到的数据一般包括销售运营、生产运行、物流管理、客户质量和园区的安保能耗这5个模块,这些“业务关键数据”。在下图中,主要信息用红旗标识,次要信息用黄旗标识,辅助信息用绿旗标识,大屏视觉设计遵循这个优先级。

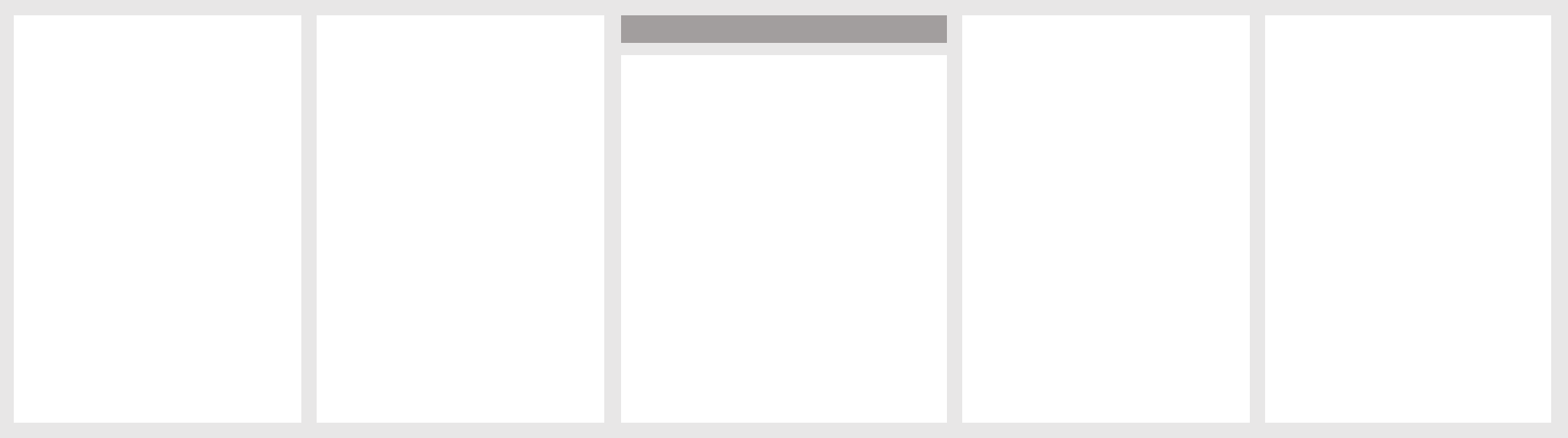
根据客户展示设备的分辨率,在本案例中,模板的主模块布局根据业务关键数据划分为5个部分:

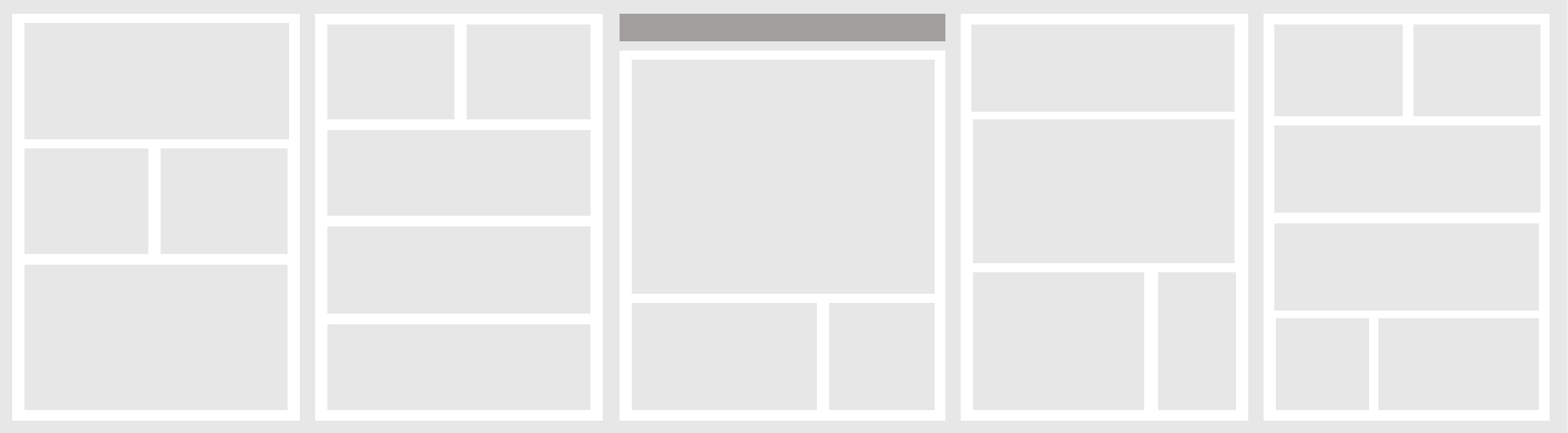
将每个大模块再拆分为更多小模块,每个小模块里有一个或多个组件,用来容纳需求调研中确定的主、次、辅信息:

根据需求规划中确定的可视化元素依次填充子模块,让大屏的整体布局更具象:

示例2:
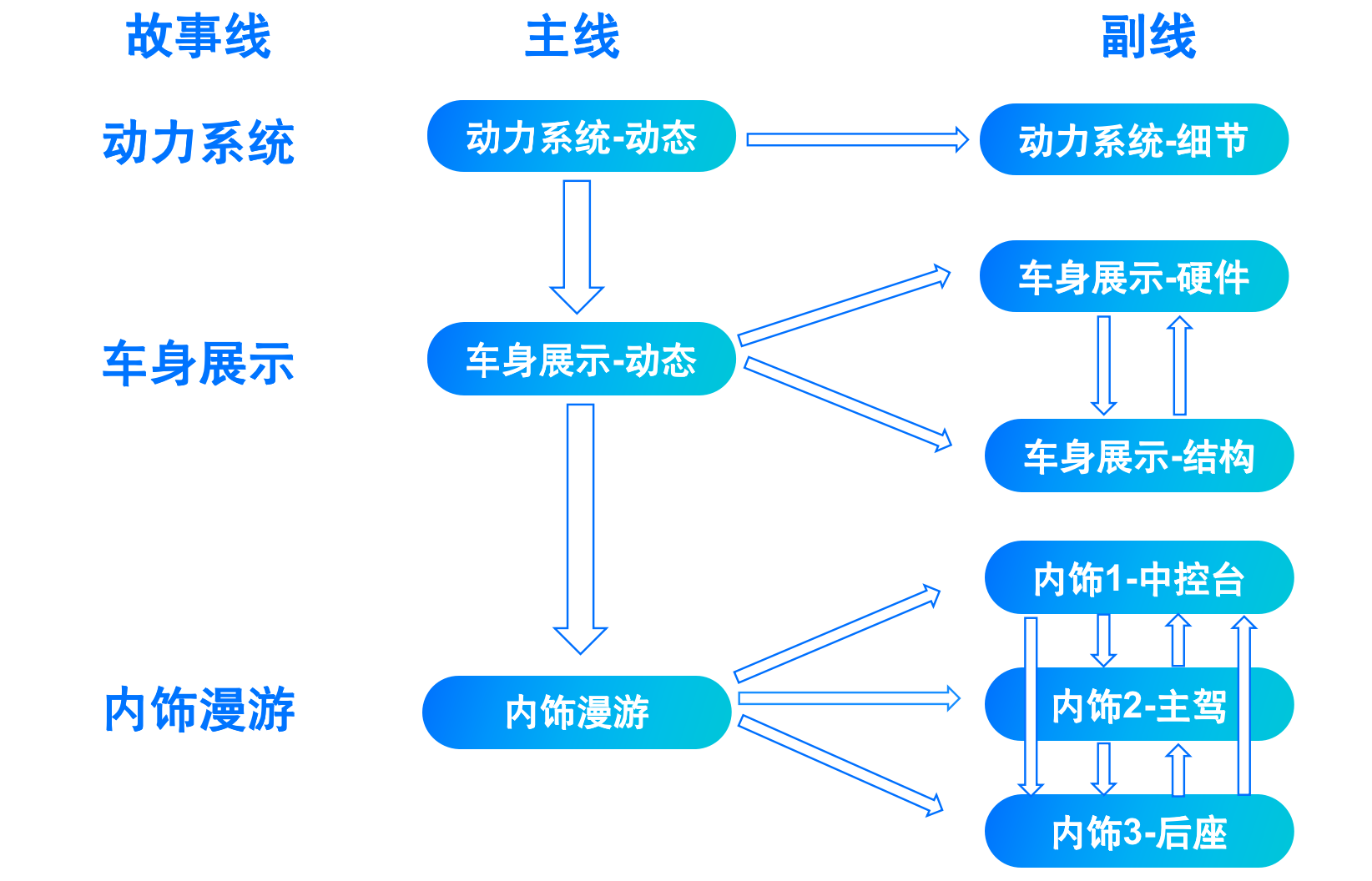
某3D大屏的业务需求方是一个大型汽车制造企业的市场营销部门,需要在大型展会上通过3D可视化大屏向参展者展示某款最新研制的汽车,从而向下游分销商、最终客户、政企领导等展示公司的设计、研发和生产能力,并起到一定的科普作用,助力该款新车型上市后获得较好的销售业绩。应用场所是大型展厅,有多块LED小屏幕拼接成长宽比为16:9的大屏幕。3D大屏项目经理与业务方一起梳理出以下故事场景:

紧接着,项目经理需要把业务方的故事场景“翻译”成demo制作的故事线,即通过什么交互事件触发3D模型、2D图表组件等可视化元素发生什么变化,呈现出什么样的效果。

注意事项和最佳实践
- 避免过度设计:在满足需求的前提下,避免过于复杂的设计。简洁明了的模板更容易被用户接受和理解,提高信息传达的效率。
- 关注用户体验:从最终用户的角度出发,考虑模板的可读性、操作便捷性和响应速度,提升整体体验和满意度。
- 保持一致性:确保所有设计元素风格统一,包括颜色、字体、图标等,提升模板的专业性和美观度。
3 判断制作路径及方法
通过明确需求和合理规划已经为模板制作奠定了坚实的基础。后续文档我们将深入探索 FVS 的资源复用策略及三种制作路径,高效完成模板的搭建,无论是高度复用、部分复用,还是完全自定义,都能找到适合的操作方法。
快速复用指南:https://help.fanruan.com/finereport/doc-view-5498.html |