|
不信,点击你电脑右下角的日期,打开就是咱们常见的日历图。
经过演变,日历图已经由原来简单的日期查看工具衍生为现在的以日历为背景,将时间序列数据以图形方式呈现的可视化工具。
日历图可以清晰地展示数据的周期性变化、重要事件以及相互之间的关系。
日历图的应用场景也很多,比如:
在金融领域:日历图可以用来展示股票价格、交易量等时间序列数据,帮助投资者更好地把握市场趋势和股票走势。
在电商领域:日历图可以用来展示销售额、用户活跃度等数据,帮助电商企业制定更加精准的营销策略和产品规划。
在交通领域:日历图可以用来展示交通流量、路况等数据,帮助交通管理部门更好地优化交通规划和运输效率。
在医疗领域:日历图可以用来展示患者生命体征等数据,帮助医生更好地监测患者病情和制定治疗方案。
接下来,我们看看如何在FineBI中制作日历图。
需求:
展示全年每一天的销售额,图形颜色根据销售额大小按照由深至浅显示。
最终达到下图效果:
数据:
用到的数据表很简单,2025年每天的预估销售额,涉及字段只有2个:日期、销售额。
分析:
观察日历图的特征,可以看到,日历图的横轴是日,纵轴是月份,矩形块颜色根据销售额大小显示。
步骤:
我们可以直接利用上面的数据表进行加工。
结果如下:
这是一个很简单的日历图,接下来,我们看一个稍微复杂一点的。
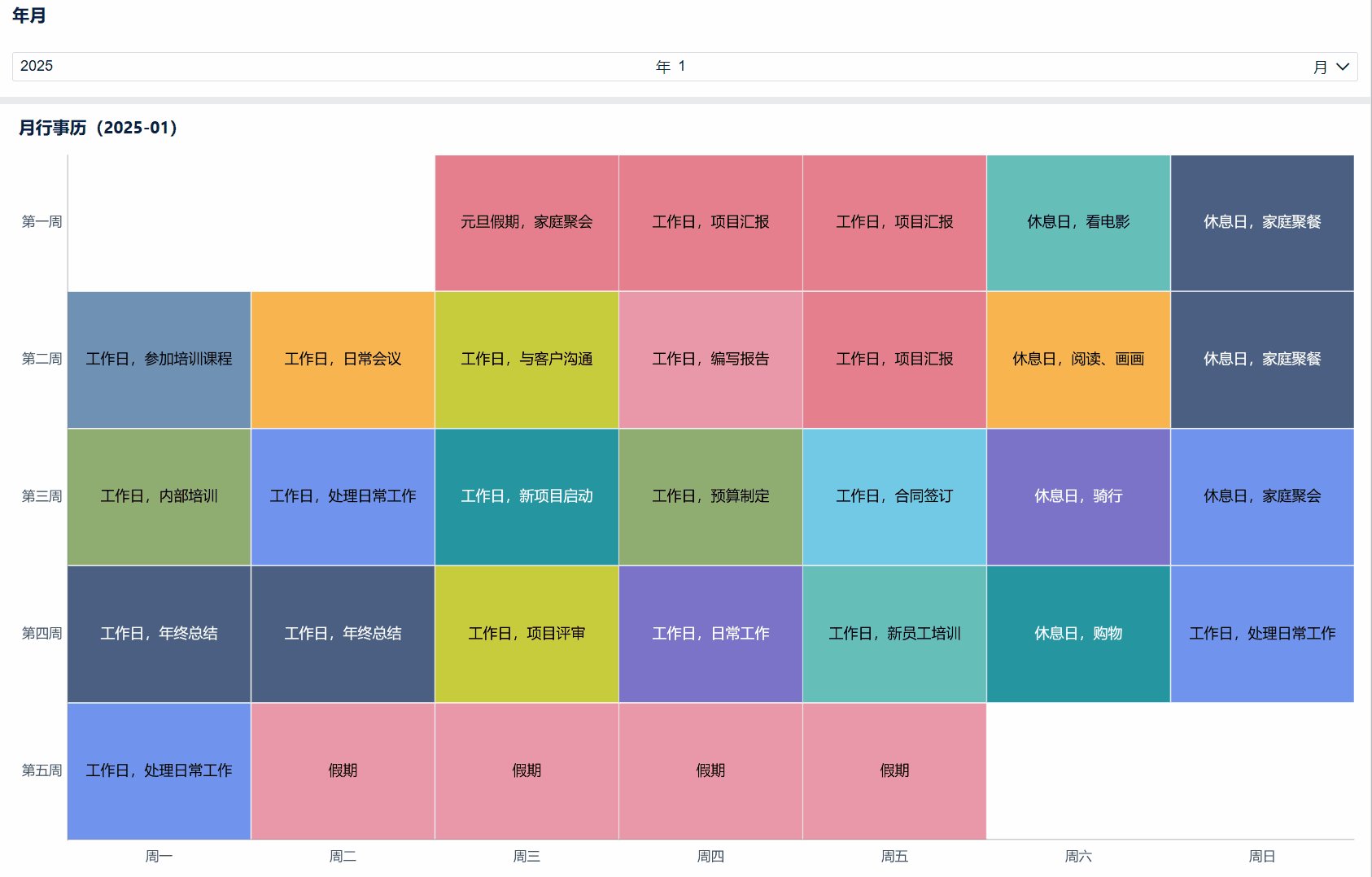
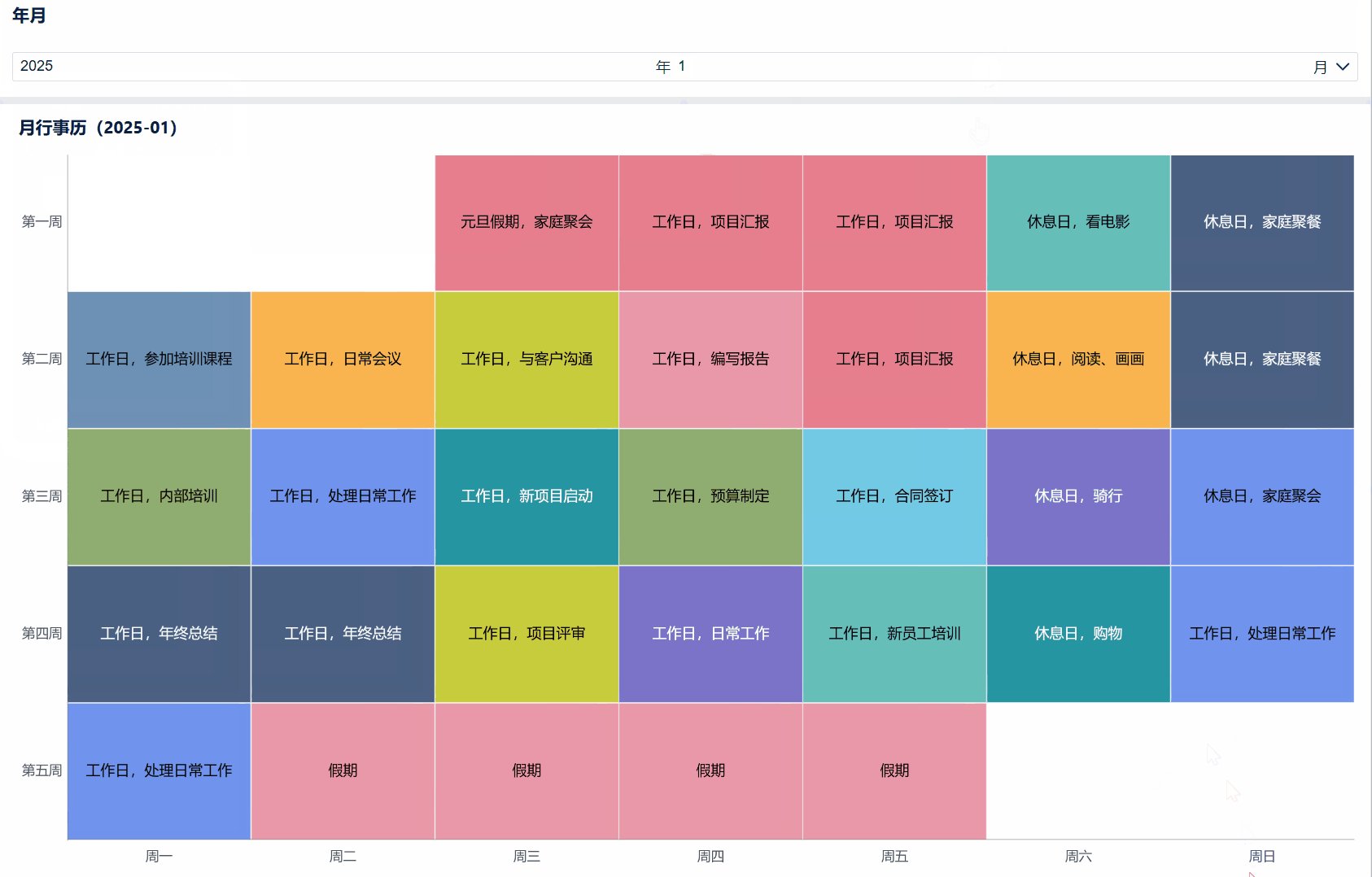
需求:展示每个月的行事历。
数据:
数据表也很简单,2025年每天对应的事项,涉及字段依然只有2个:日期、事项。
操作步骤:
将【日期】分别放入横纵轴,横轴【日期】调整显示为 星期 格式,纵轴显示为 周数 格式。
问题:
星期只能以数值格式显示,周数也是数值格式显示,而且只能显示为当年第几周。
和我们前面给的行事历有点差距。
所以,我们还需要对原始数据加工一下。
优化:
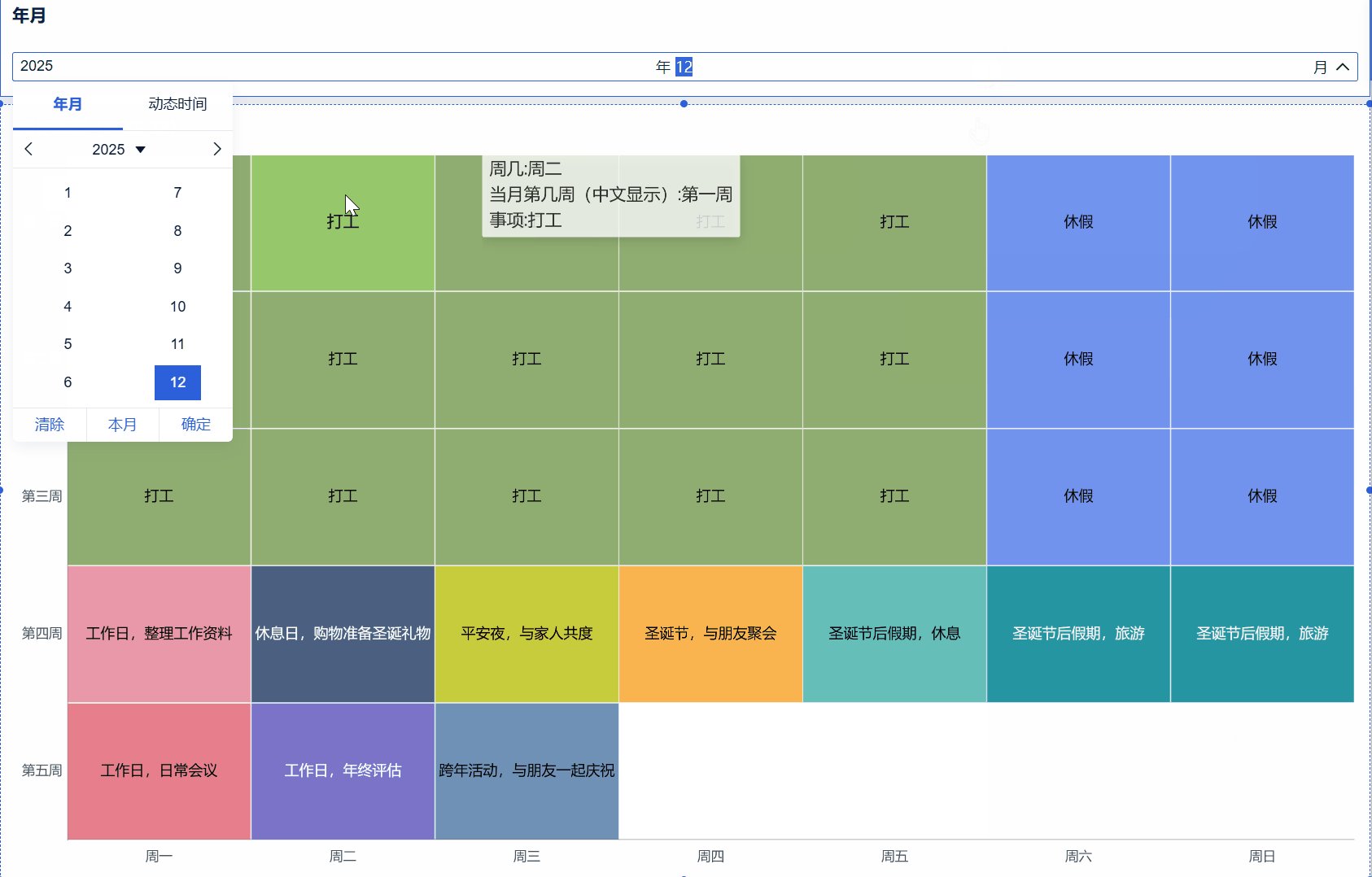
1、以文本格式显示周几:
WEEKDAY(日期)
(注:如果对该函数用法不太熟悉的小伙伴可以看看截图下方的函数释义)
周一:值=1;周二:值=2;周三:值=3 ......
2、以文本格式显示当月第几周
WEEK(DATE(YEAR(日期),MONTH(日期),1),"F1")
第一周:值=1;第二周:值=2;第三周:值=3 ......
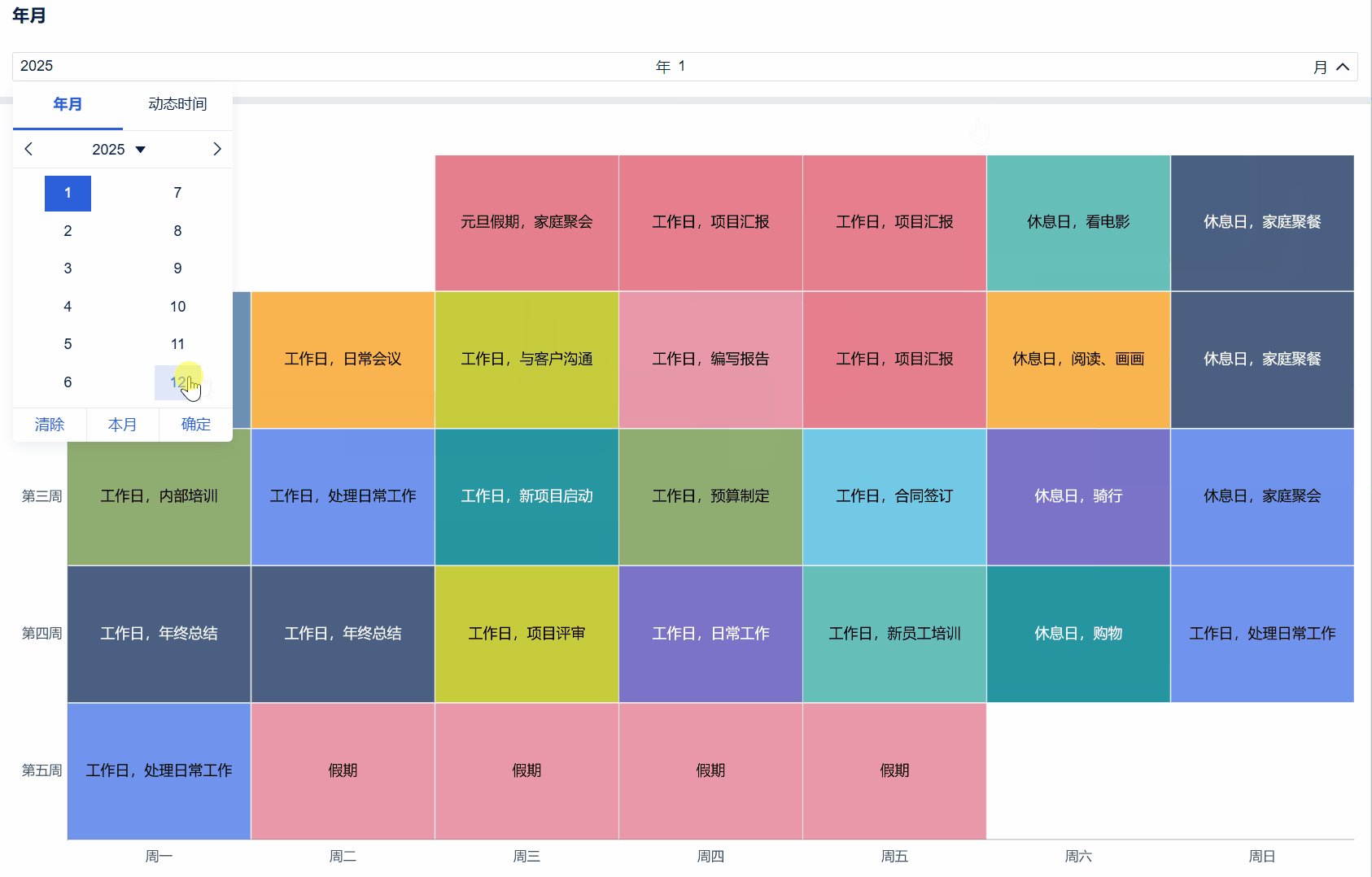
然后,回到组件。
这样就能得到一个动态变化的行事历啦!

好了,今天的内容就分享到这里,感兴趣的小伙伴自己动手试试看吧。 |