第66天知识点:如何制作试管型仪表盘?
目标追踪是日常业务中十分常见的管理手段。
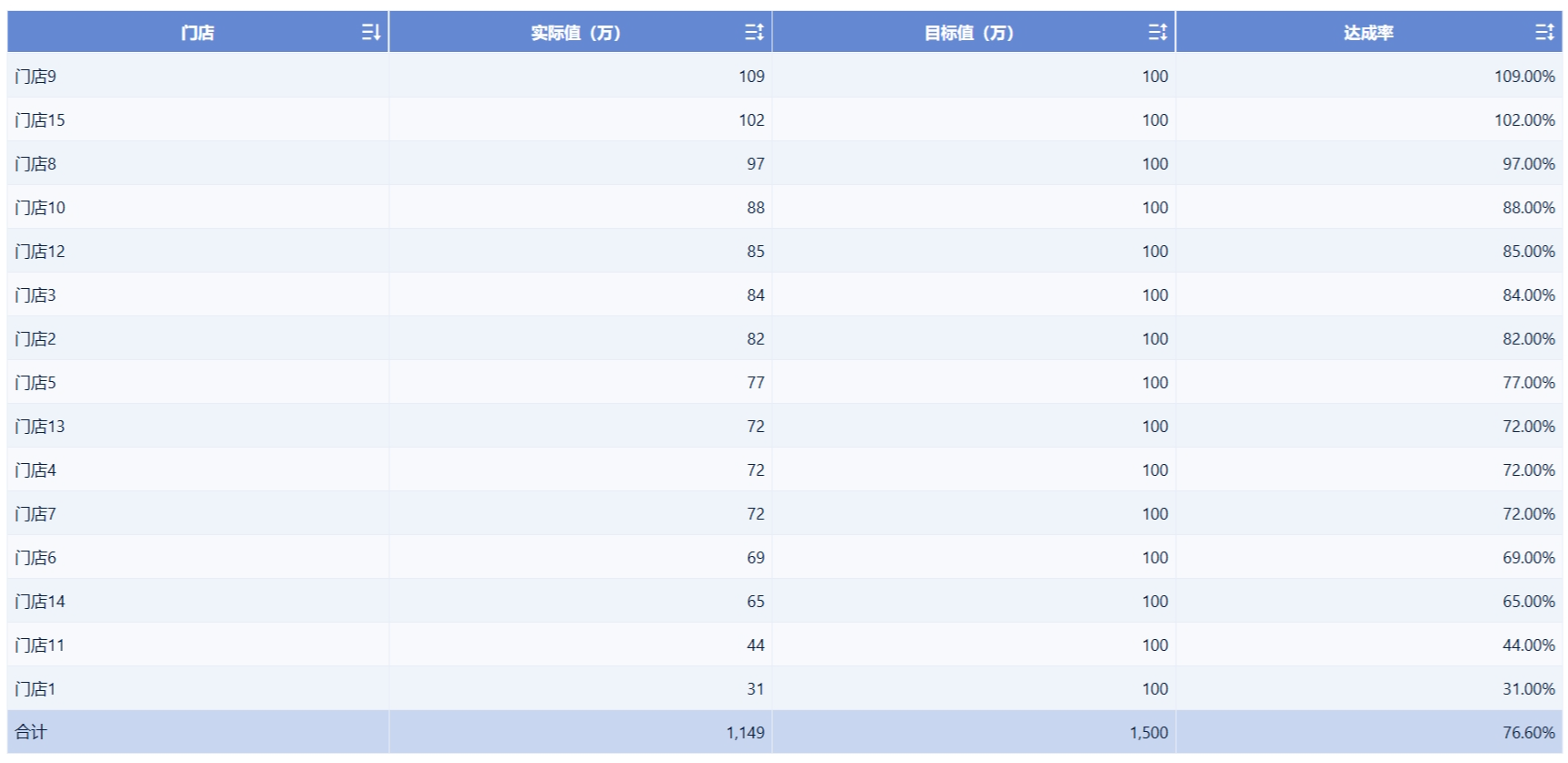
通常,我们会直接通过一张图表对追踪结果进行通报。

但,很明显,这不够直观。给人留下的印象更多的只是一串冷冰冰的数字。
如何更加直观的展示目标达成进度?
首选仪表盘!
前面我们给大家介绍过仪表盘的制作方式。
今天我们来介绍一种新的展示形式--试管型仪表盘。
我们通过一个简单的案例来看一看。
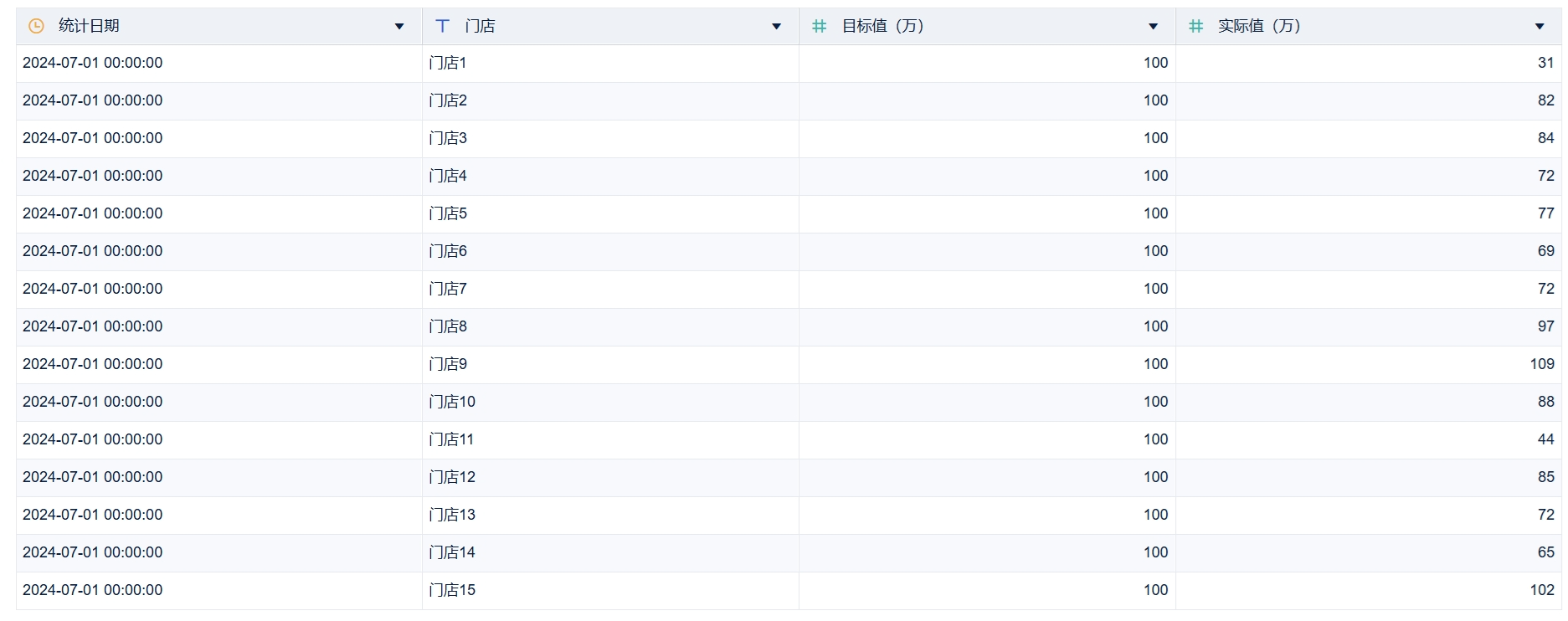
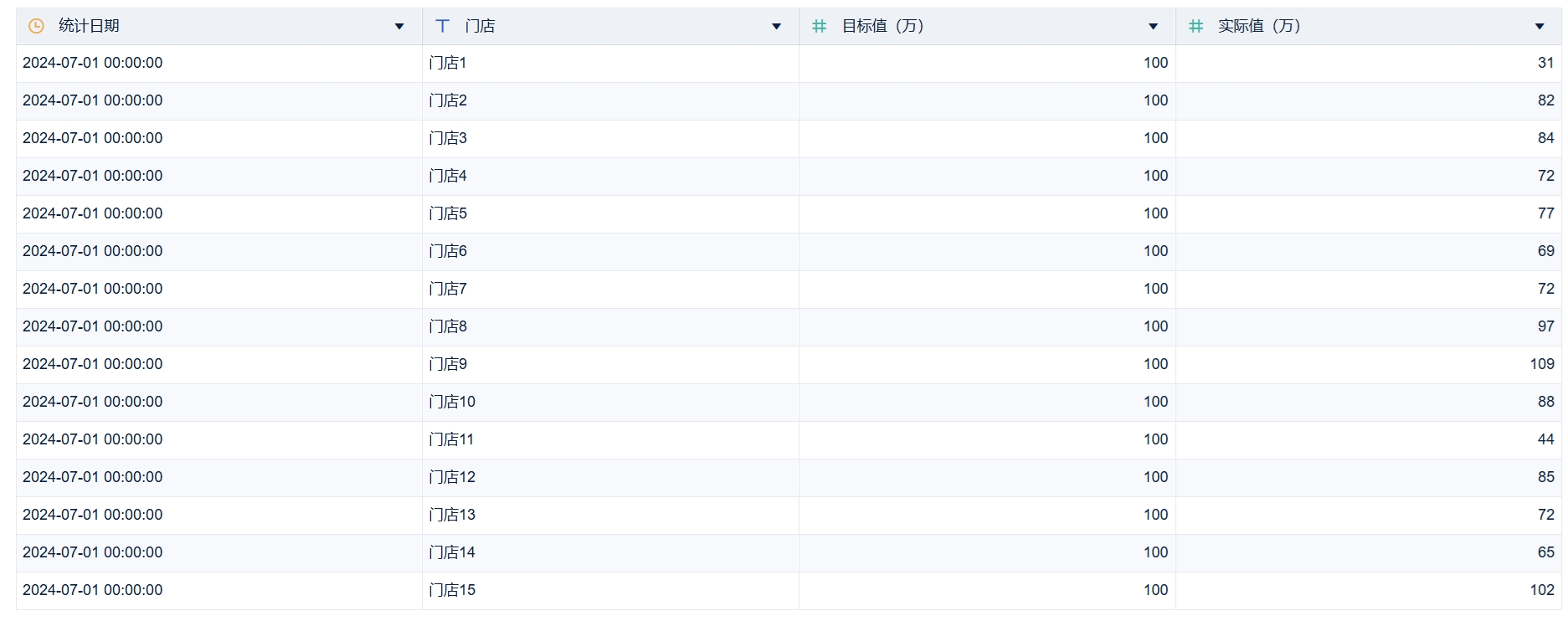
使用数据集:销售额目标达成追踪。这张数据集记录了不同门店2024年7月的销售额目标及实际完成值。
包含字段:统计日期、门店、目标值、实际值。

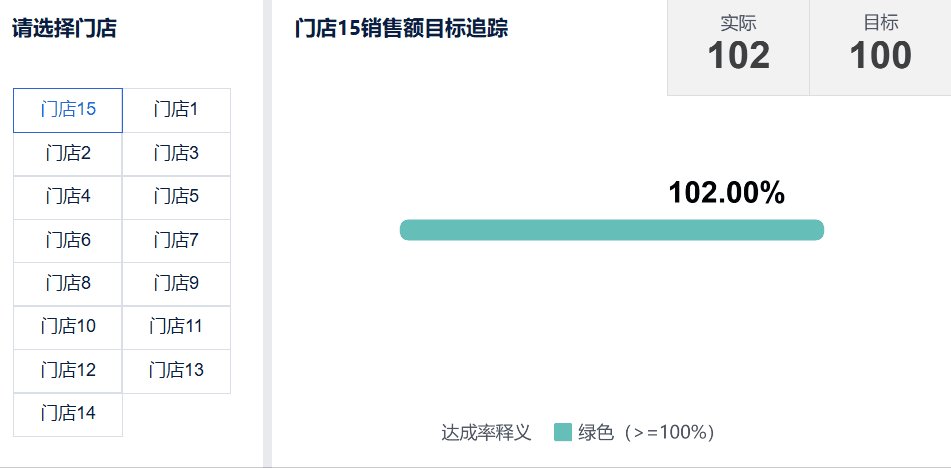
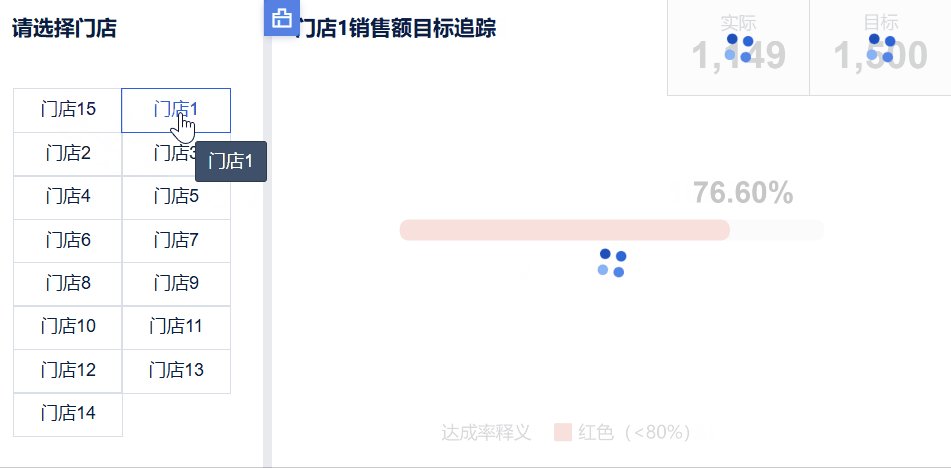
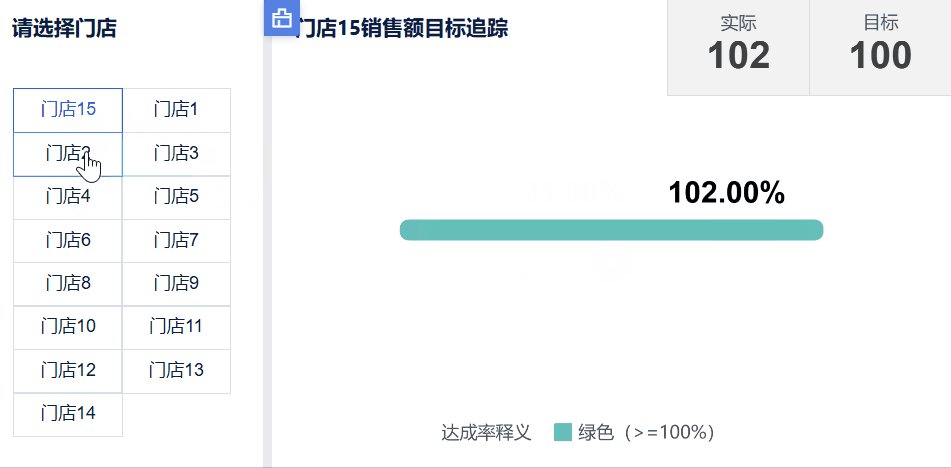
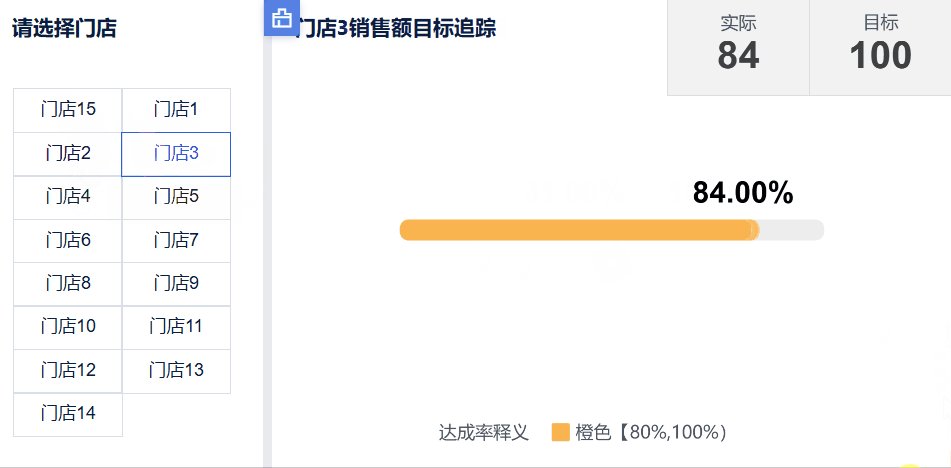
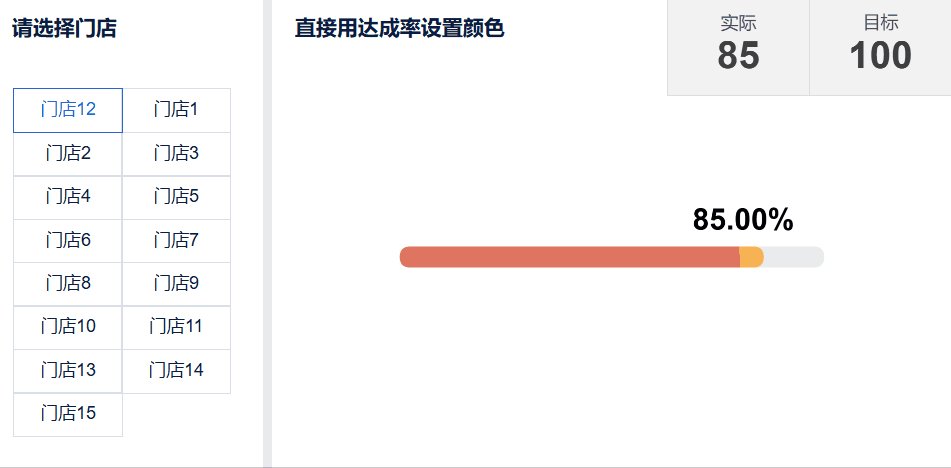
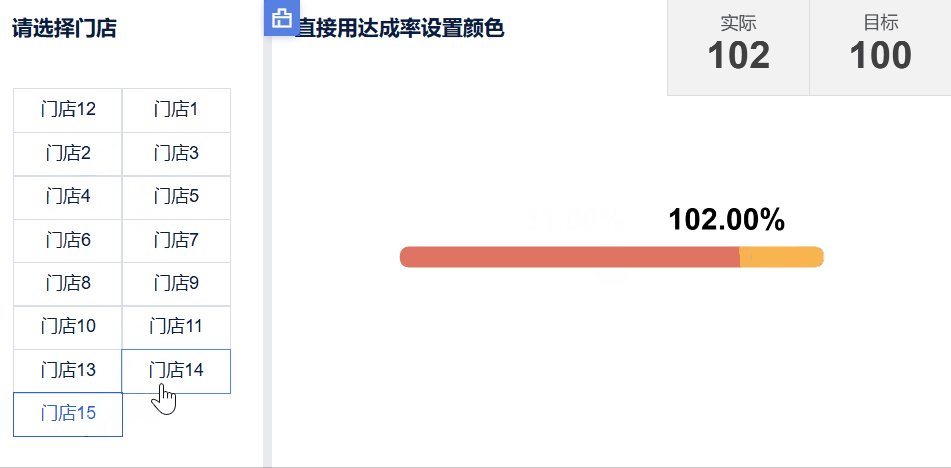
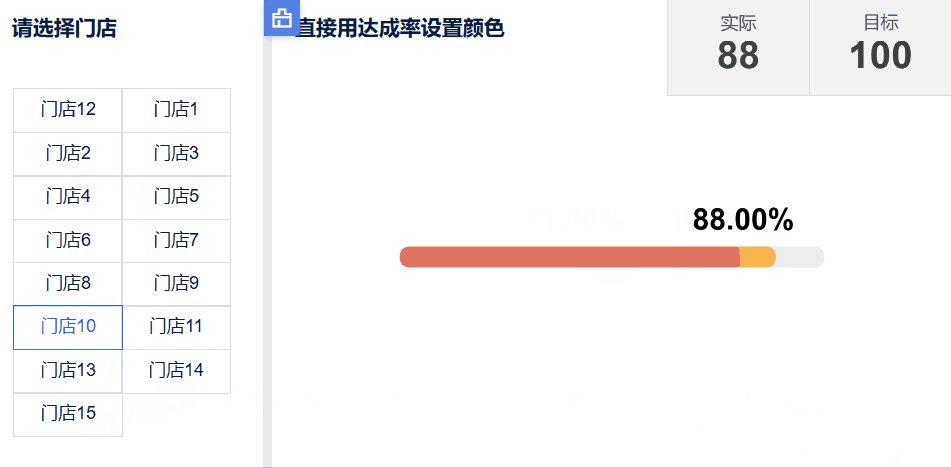
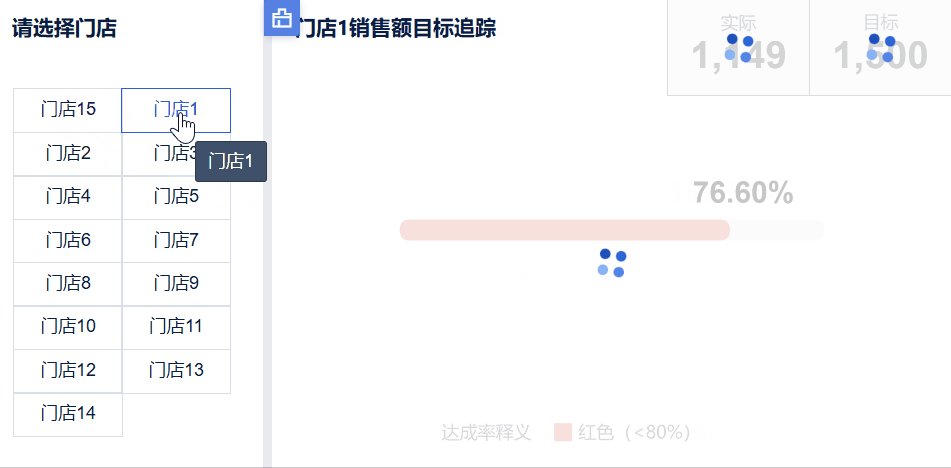
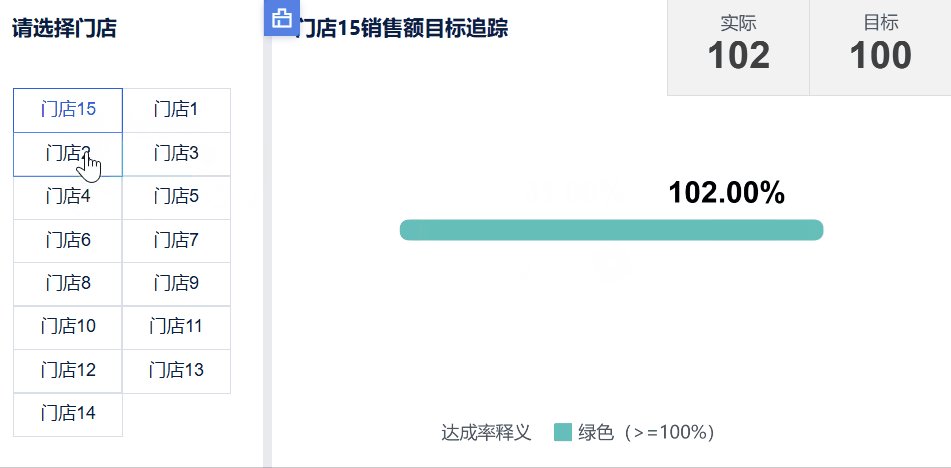
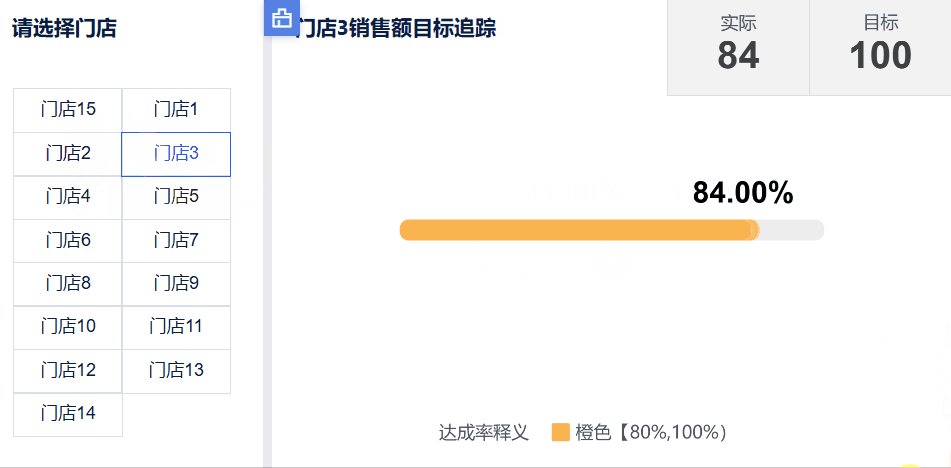
(1)点选不同门店,仪表盘数据自动更新,灵活展示各店业绩。
(2)根据达成率设置不同颜色,起到警示作用:
-
达成率>=100%,试管为绿色;
-
80%<=达成率<100%,试管为橙色;
-
达成率<80%,试管为红色。

1、新建组件
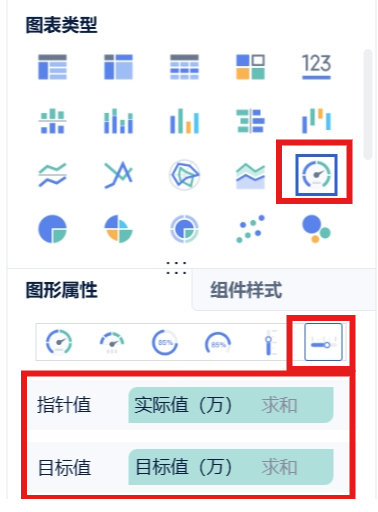
(1)图表类型选择仪表盘。
(2)【实际值】拖入图形属性--指针值属性框中;
【目标值】拖入图形属性--目标值属性框中。

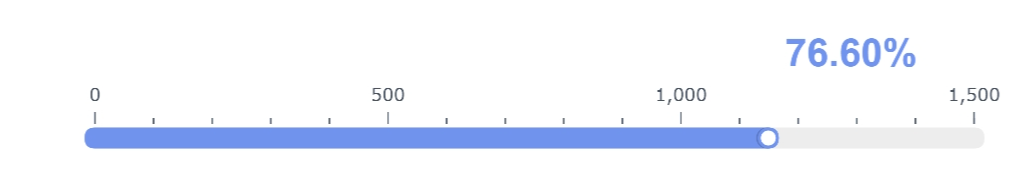
这样我们就得到了试管型仪表盘的雏形。

2、添加计算字段【达成率】
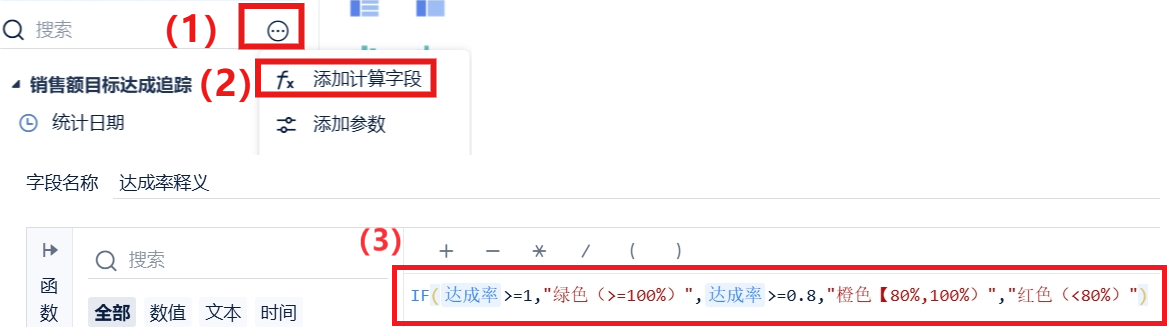
(1)添加计算字段:
【达成率】= SUM_AGG(实际值(万))/SUM_AGG(目标值(万))
如果对聚合函数不太理解的小伙伴可以参考这篇文章。

(2)然后将【达成率】拖入图形属性--标签属性框中,并对字体进行设置。
得到的结果如下:

但感觉差点儿意思。
我们美化一下。
3、美化组件
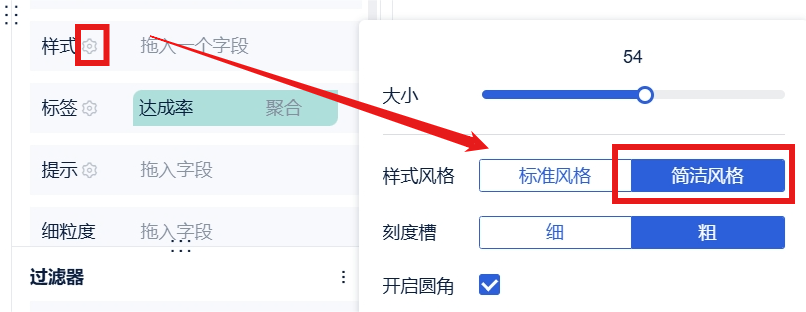
(1)去掉刻度线
图形属性--样式属性--样式风格:选择简洁风格。

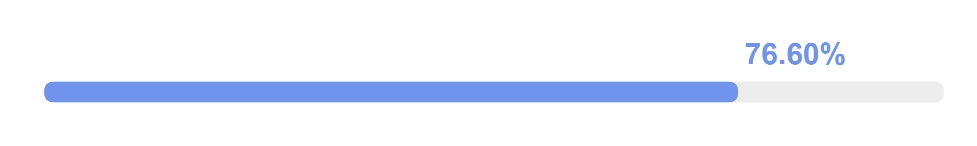
结果如下:

这样看起来是不是清爽多了?
(2)对不同达成率设置不同颜色,直观反映业绩情况
添加计算字段【达成率释义】:

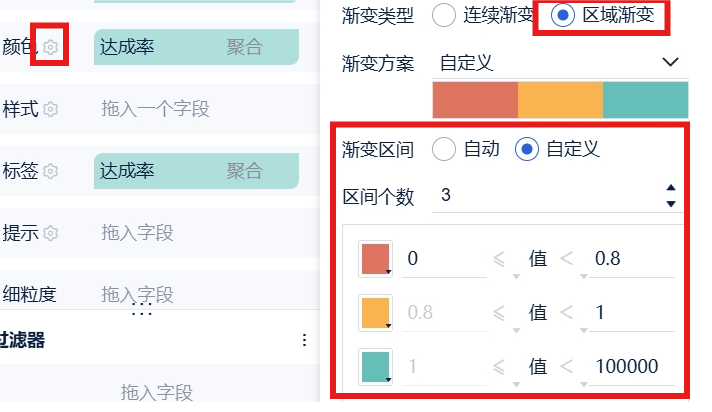
将【达成率释义】拖入图形属性--颜色属性框中,并根据要求设置不同颜色:

这里为什么要添加一个新的字段去设置颜色,而不直接将【达成率】拖入颜色属性框中进行设置呢?
我们来试一试。

结果如下:

可以发现,如果将【达成率】直接拖入颜色属性框中进行设置,得到的结果是将仪表盘按区间分段显示颜色。即:
假如某一门店达成率为95%,那么该门店对应的试管型仪表盘:前80%部分显示为红色,80%至95%部分显示为橙色。
而并非我们想要实现的根据达成率区间,整个仪表盘都显示为橙色。
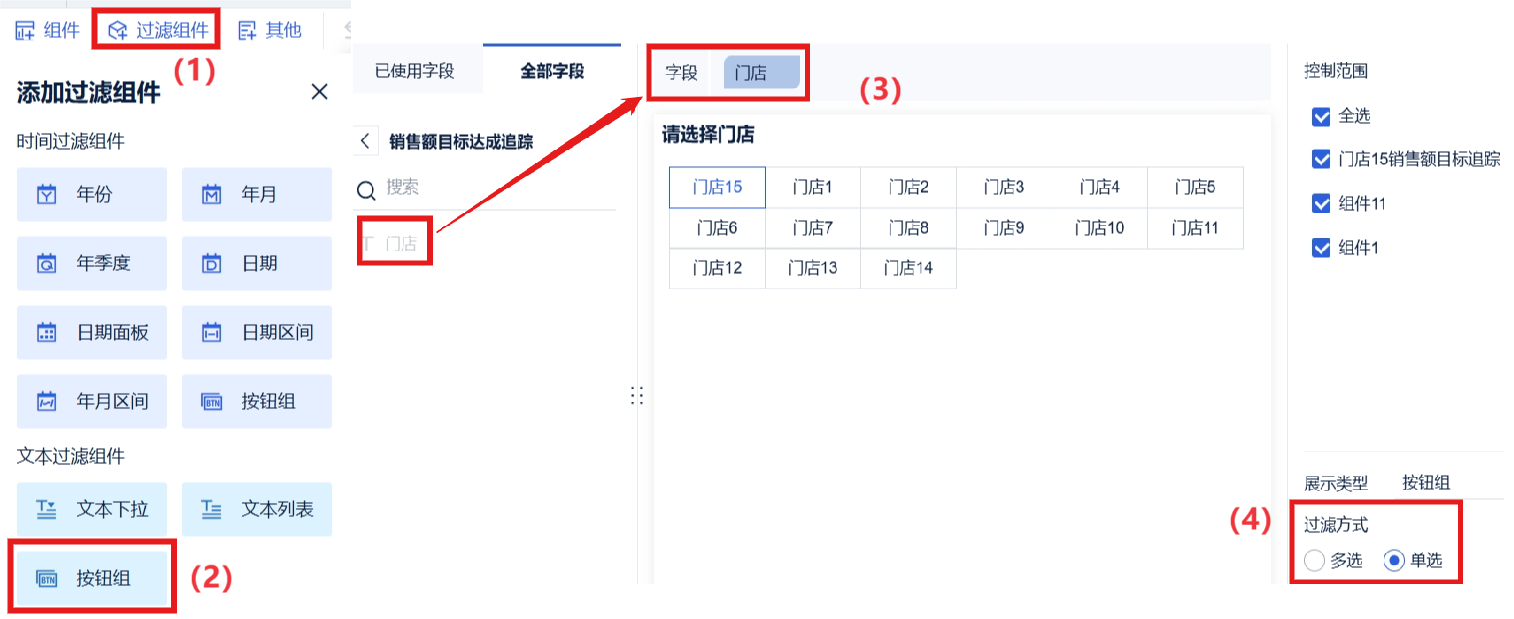
4、制作仪表板
(1)添加过滤组件--文本过滤组件--按钮组件;
(2)绑定字段【门店】;
(3)过滤方式设置为单选。

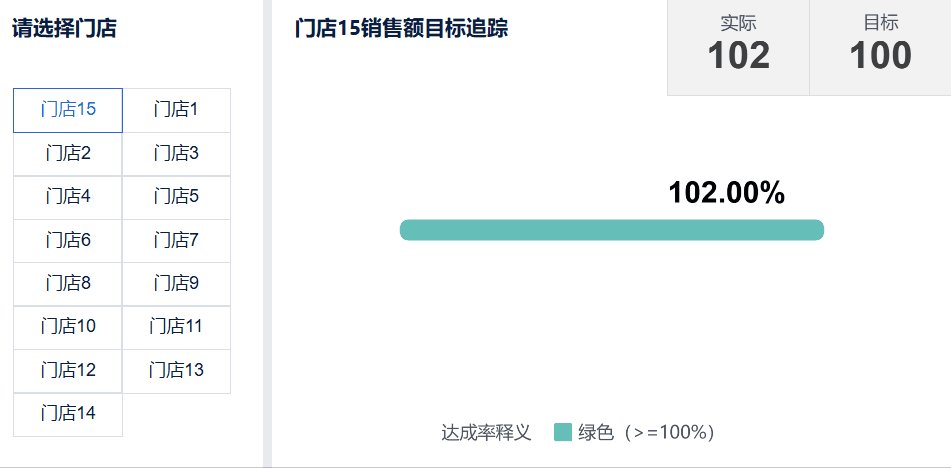
最终,我们就可以得到文章一开始提到的效果了。

/ 优化前 /

/ 优化后 /
好了,今天的内容就分享就到这里。
你有哪些独特的仪表盘制作技巧或心得,欢迎留言分享!
感兴趣的小伙伴自己动手试试看哦~
|