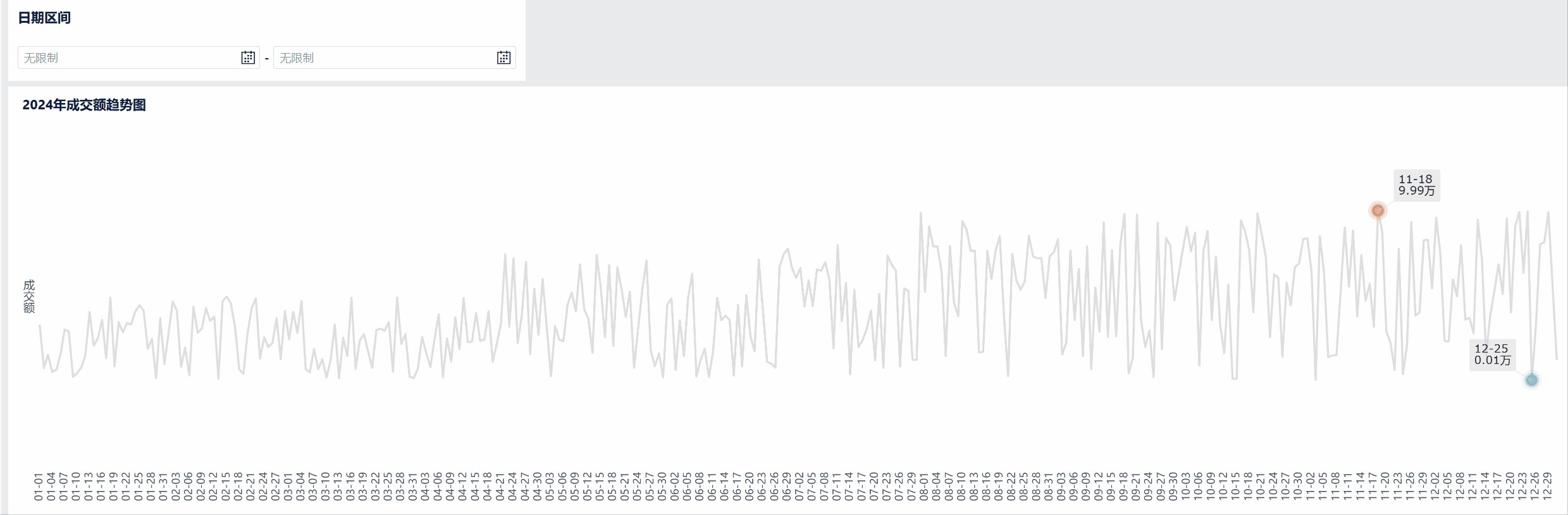
第74天知识点:动态展示最大最小值点
日常图表展示中,我们会突出显示一些特别的值,比如:最大最小值。

在FineBI中,如何实现突出显示某个区域的最大最小值呢?
其实很简单。
首先,看一下我们准备好的模拟数据表。
2024年的成交额数据表:这张表记录了2024年每一天的成交额。
接下来,话不多说,开始制作。
图表类型选择自定义图表,然后【日期】、【成交额】字段分别拖入横纵轴。

【成交额】字段设置特殊显示--注释,然后添加条件:最大的1个值或者最小的1个值;提示内容:日期及对应的成交额。

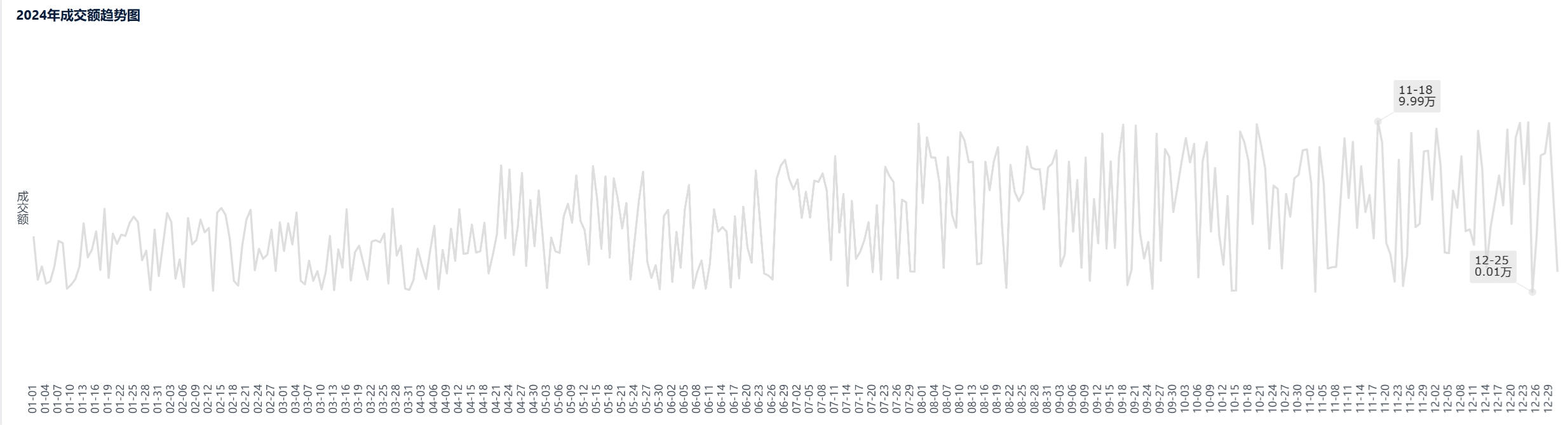
结果如下:

到这一步,给最大最小值只添加了数据标签,但一眼看过去,太平淡了,最大最小值不够明显,没能突出最大最小值的特殊地位。
这好办。


将【最大值点】、【最小值点】拖入纵轴。
【最大值点】、【最小值点】形状设置为点,调整大小及颜色。

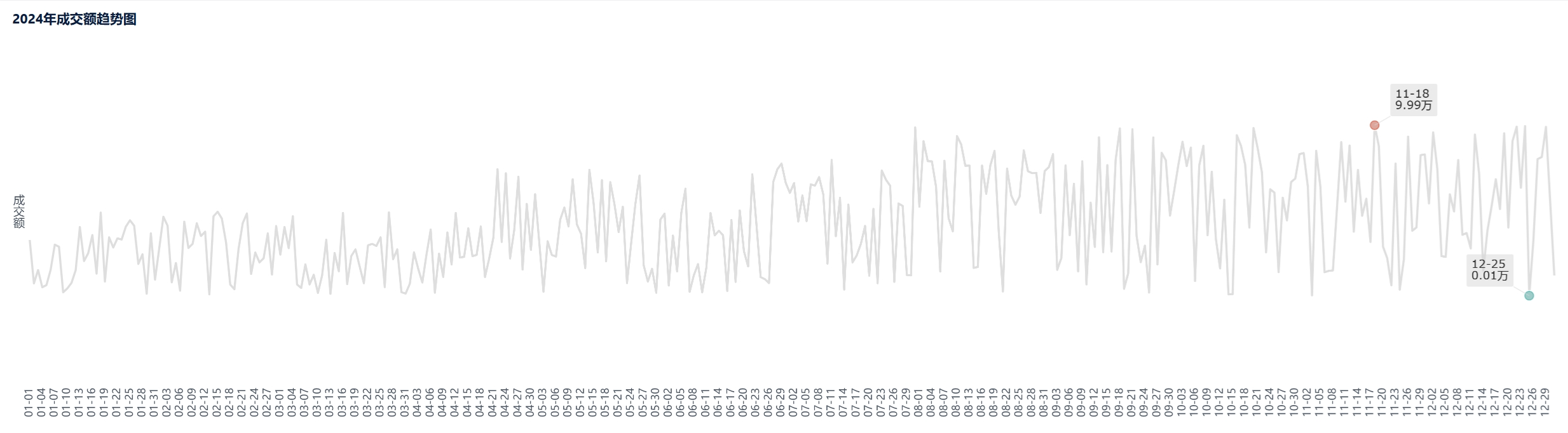
结果如下:

但感觉图还是缺少点灵动。
没事哒没事哒,都有解决办法。
【最大值点】、【最小值点】字段设置特殊显示--闪烁动画,添加条件:空。

最小值点设置同理。
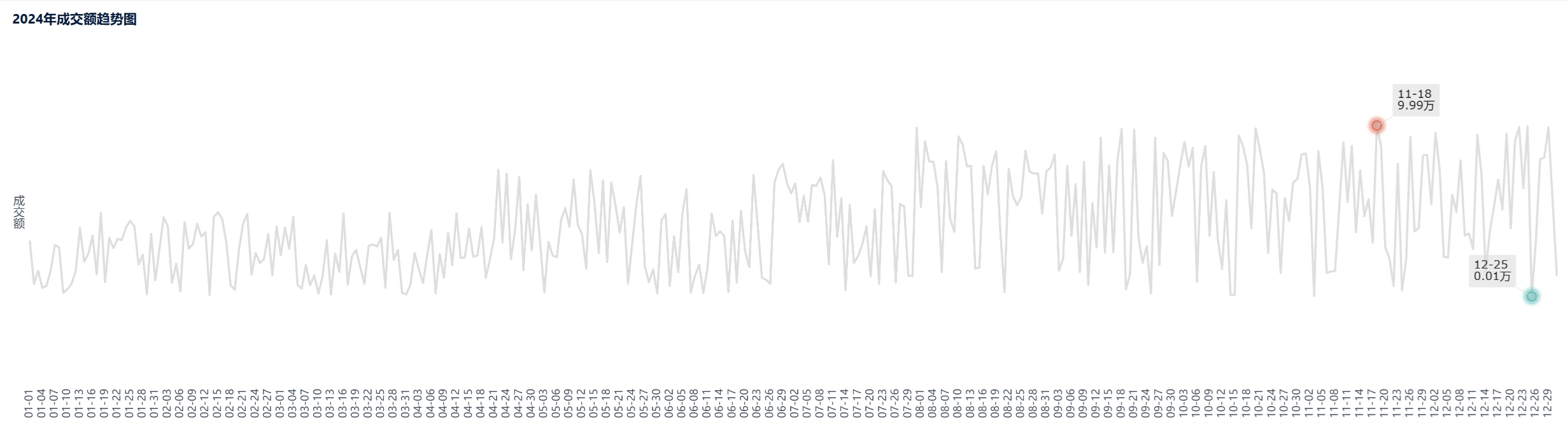
结果如下:

到这里,已经非常明显的显示出最大最小值了。
但还想更进阶一步,最大最小值可以根据日期区间过滤组件实现筛选区间内最大最小值的动态变化。
没问题。
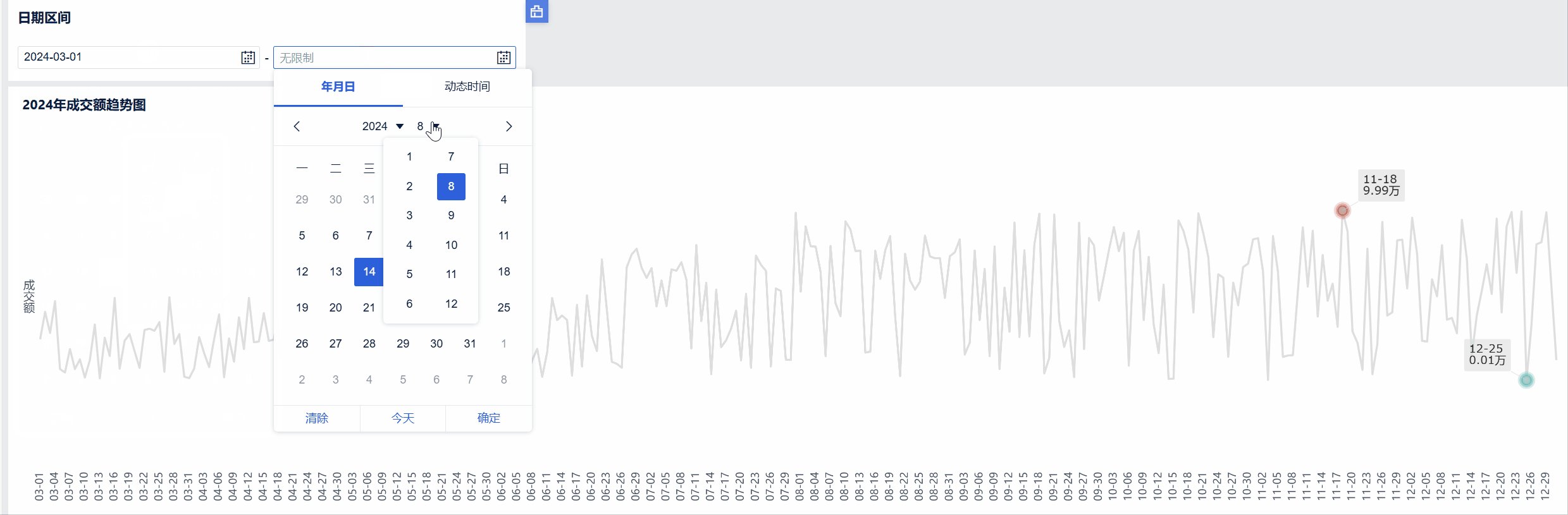
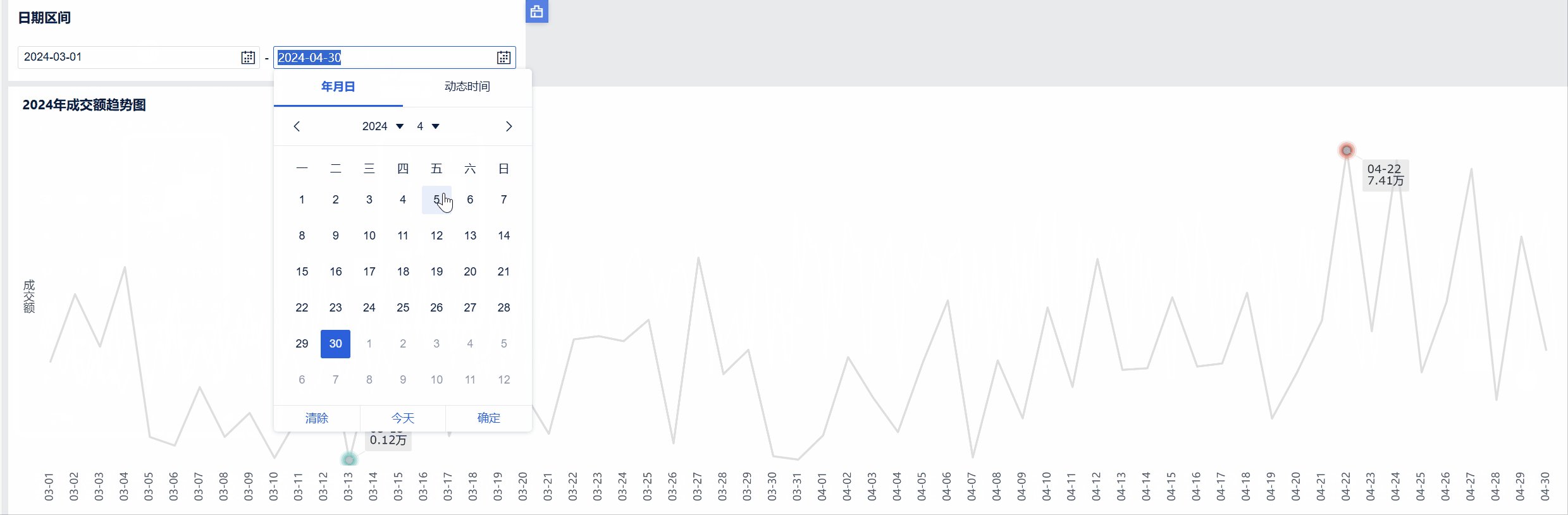
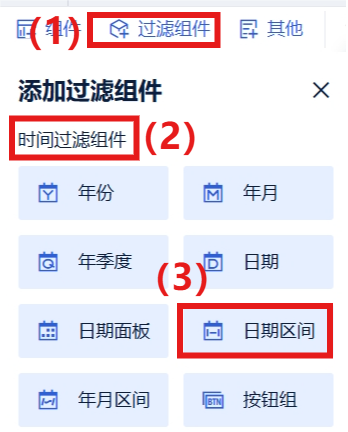
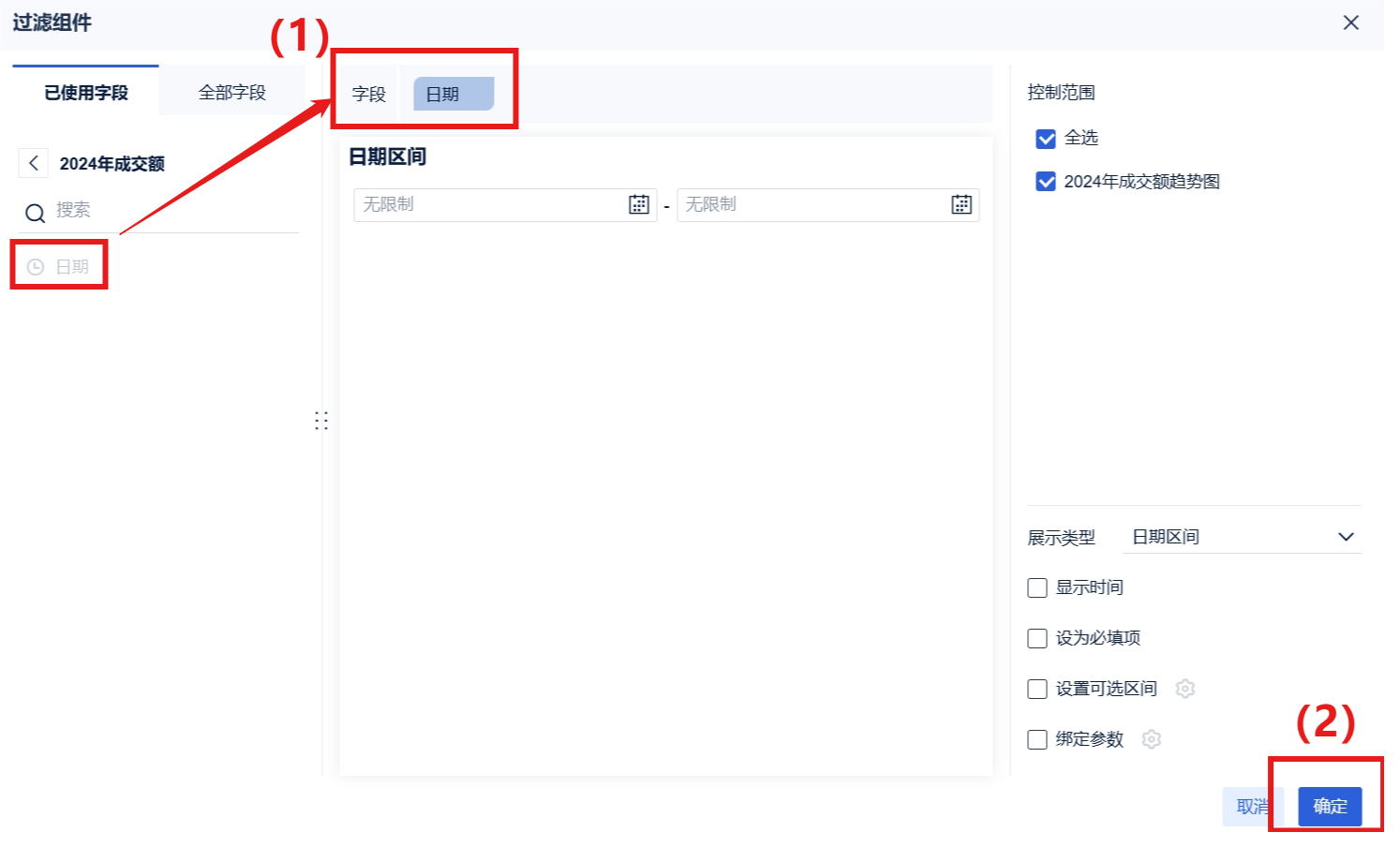
添加过滤组件--时间过滤组件--日期区间。

编辑过滤组件--将【日期】字段拖入字段栏中,点击确定。

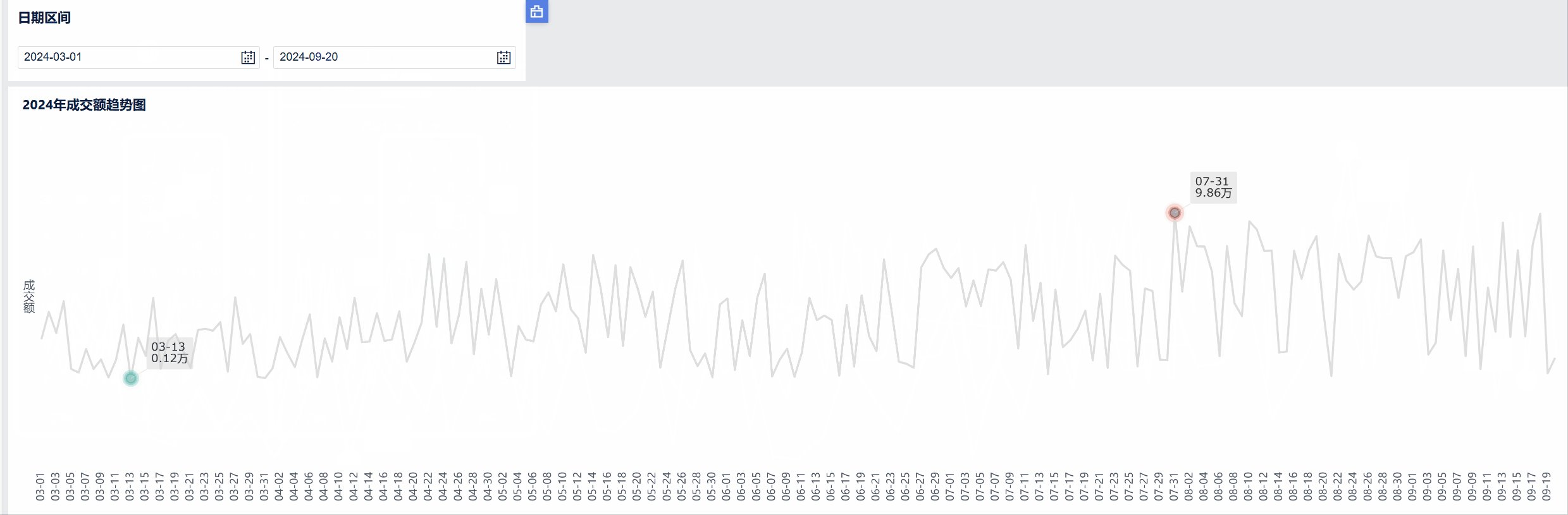
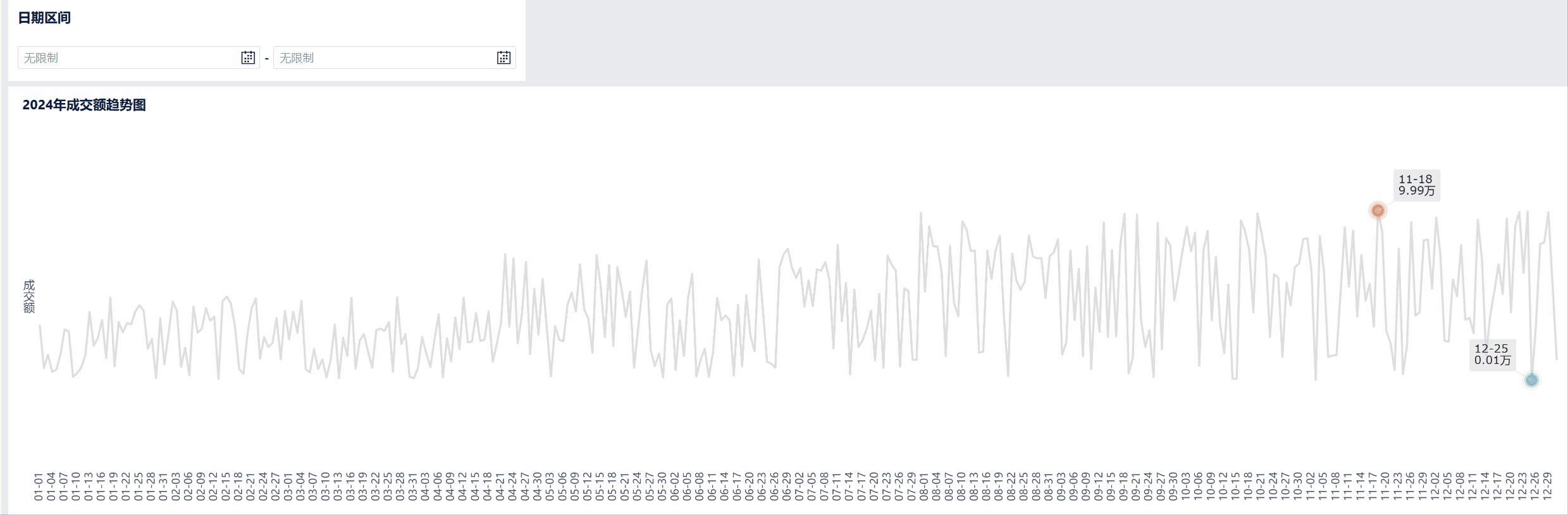
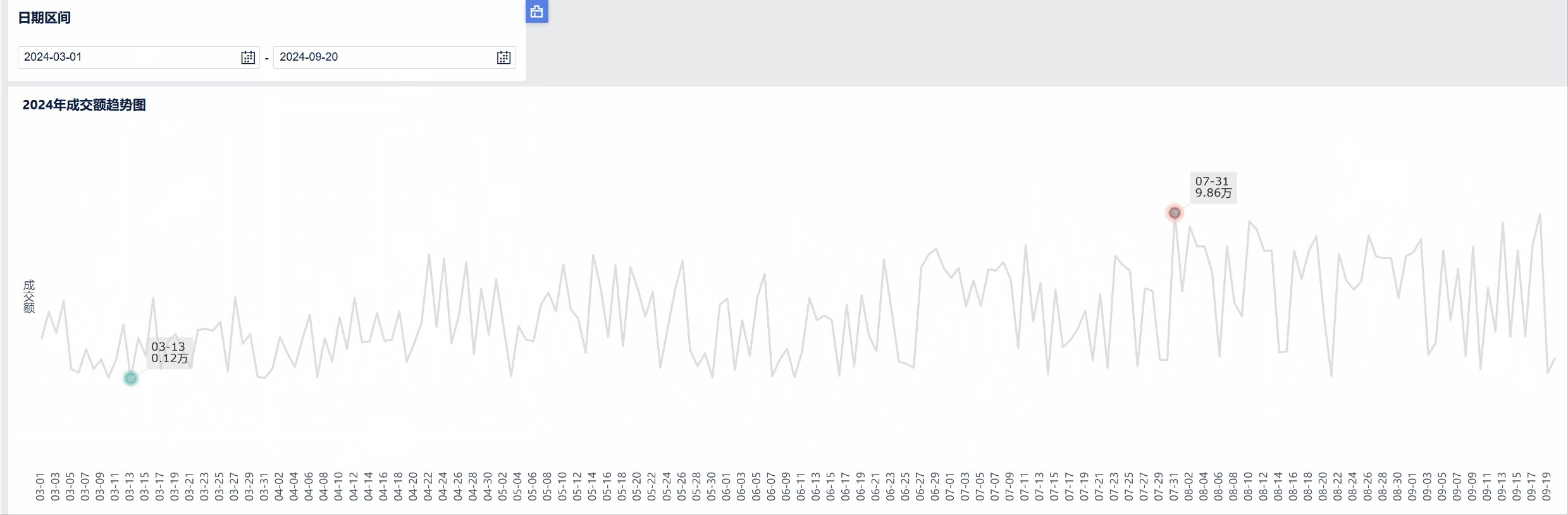
结果如下:

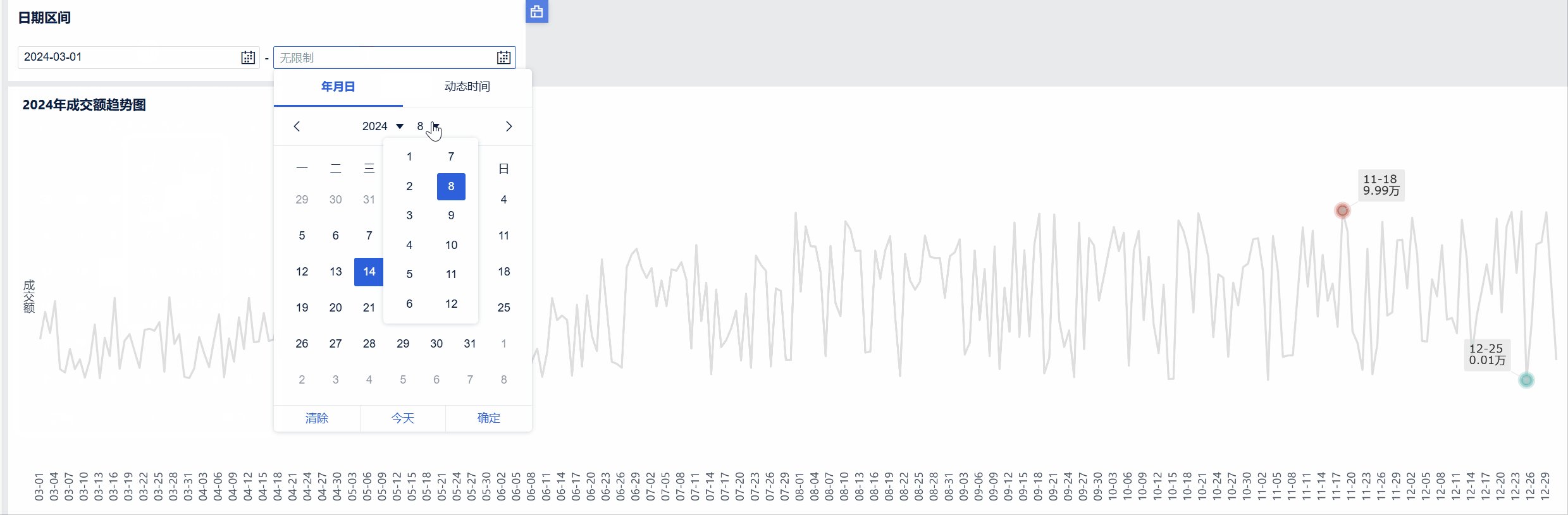
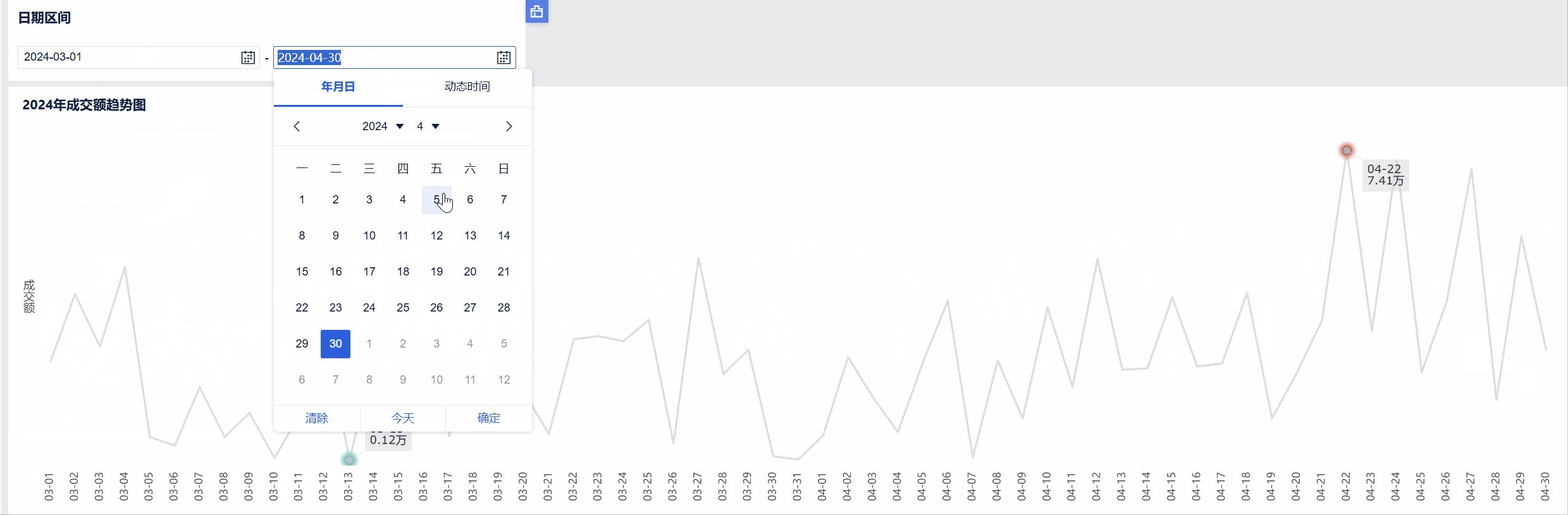
到这一步,就完美实现文章开头的效果了。
你以为这样就结束了?
当然没有。
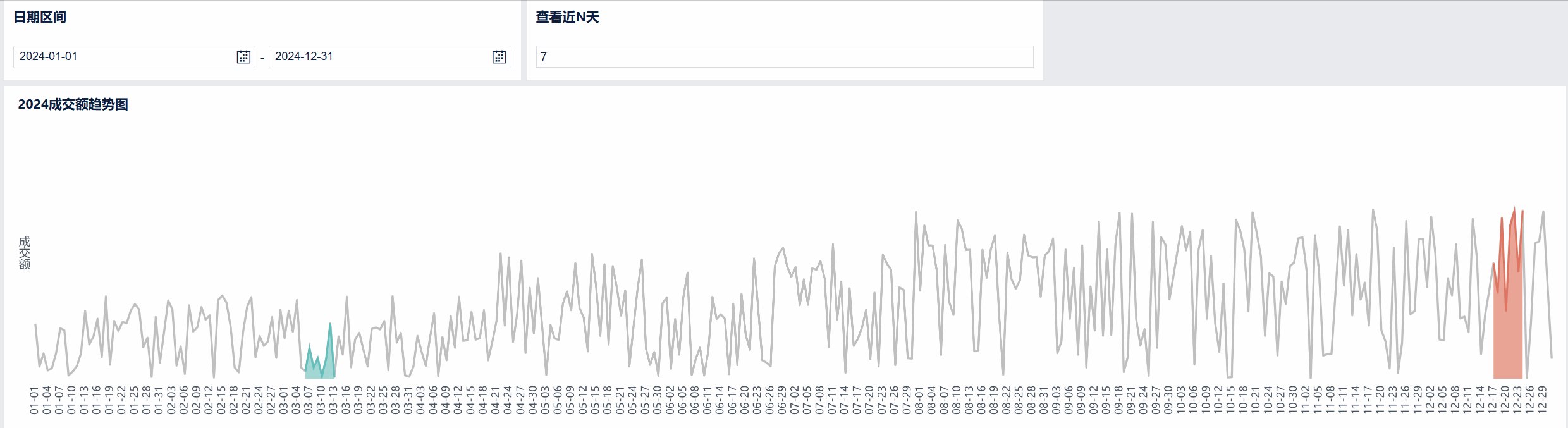
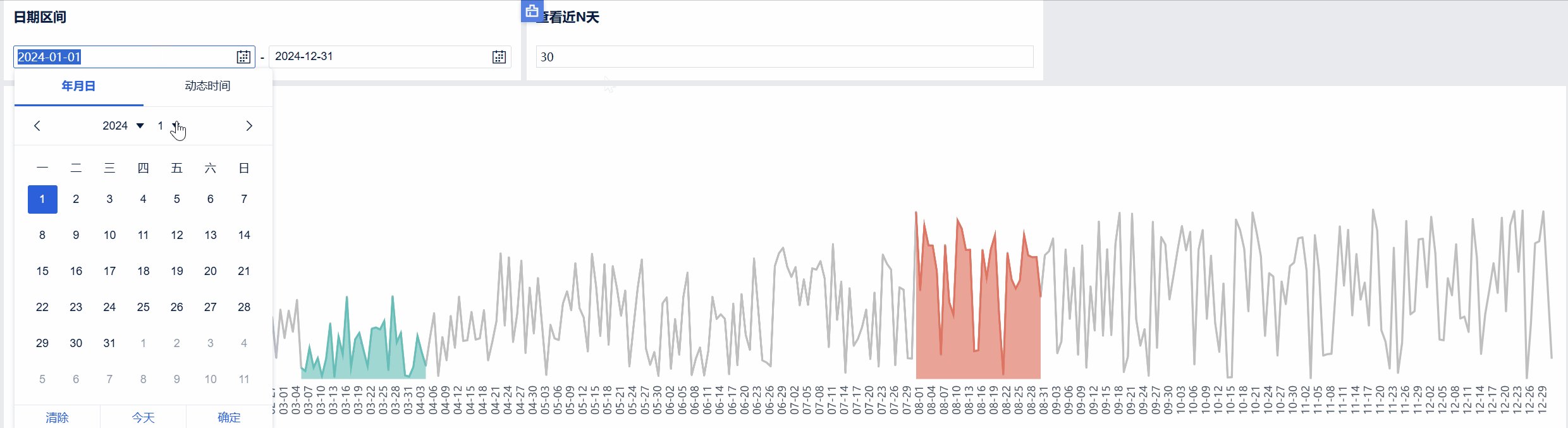
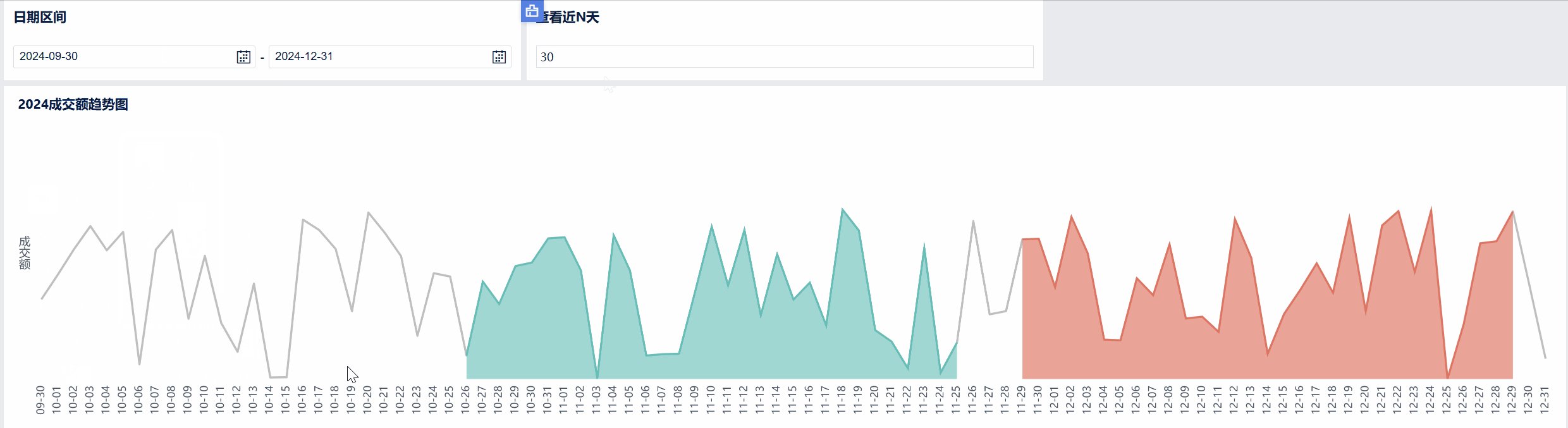
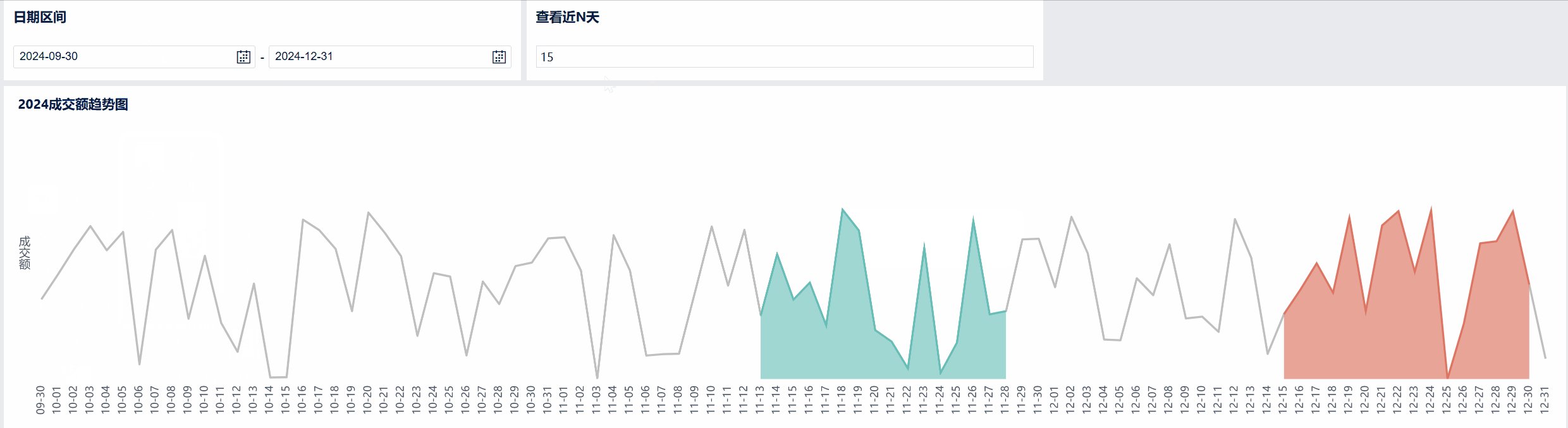
如果我想实现的不是突出显示某一个点,而是突出显示近7天的最大最小值区间,就像下面这样的效果,可以做到吗?

当然可以。
具体解决思路将在下一篇文章中揭晓,感兴趣的小伙伴可以自己提前尝试。
多动手,多练习,遇到问题才能游刃有余。
今天的分享就到这里。
感兴趣的小伙伴可以自己操作一下哦~ |