2.1 设计报表
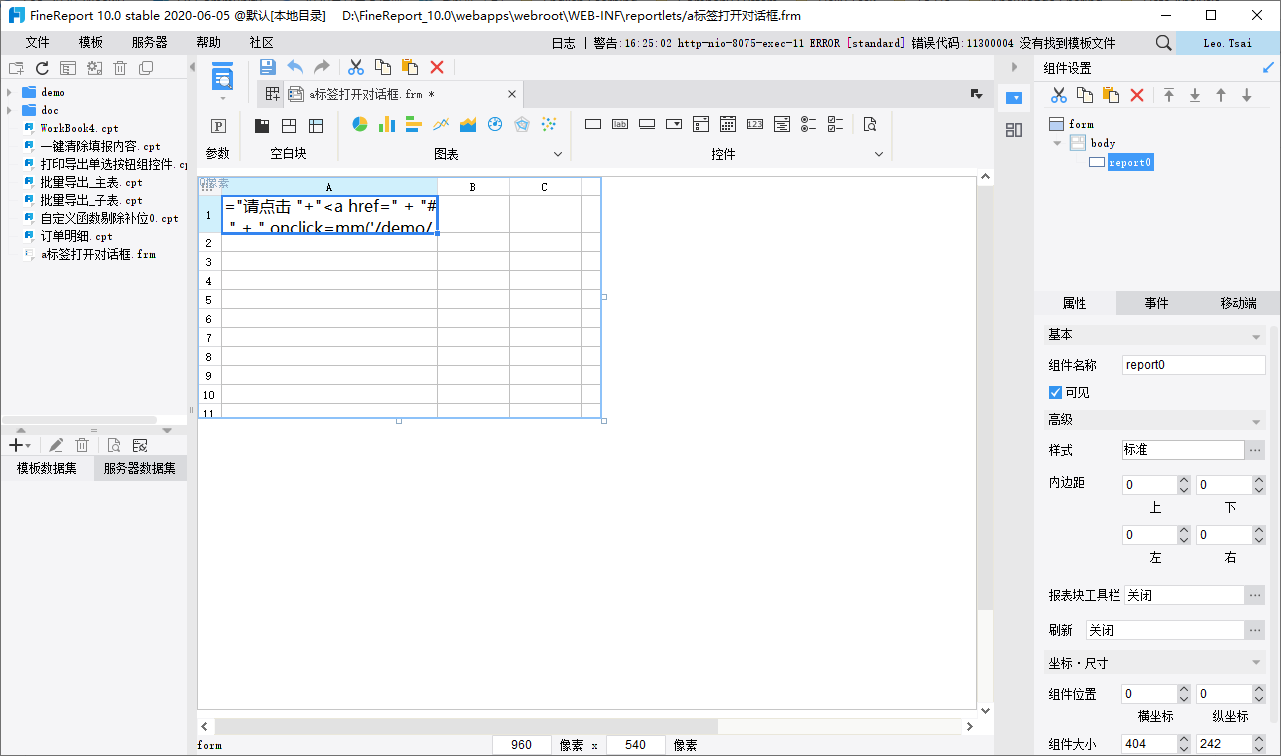
1)新建决策报表,将报表块 report0 拖入到 body 中,如下图所示:

2.2 报表块设计
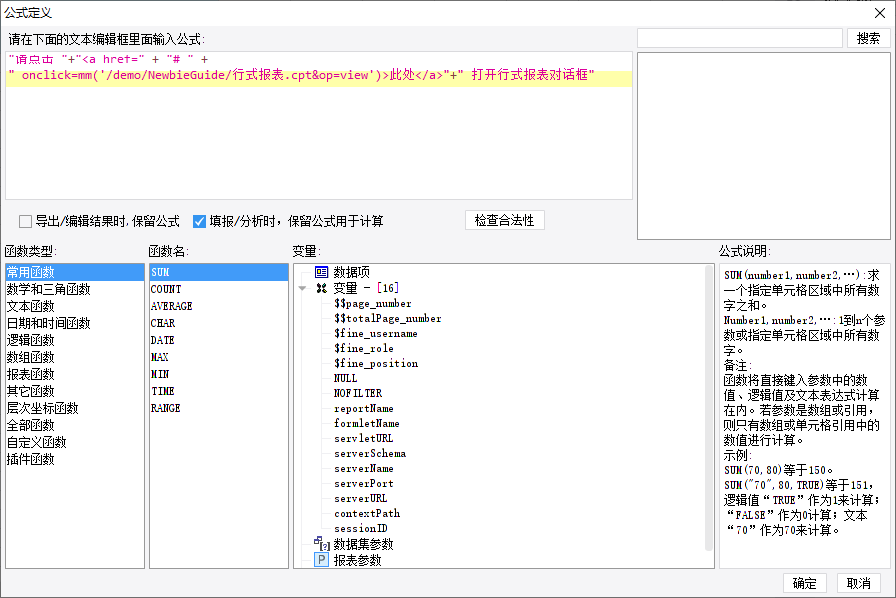
1)编辑报表块 report0,A1 单元格插入公式:"请点击 "+"<a href=" + "# " + " onclick=mm('/demo/NewbieGuide/行式报表.cpt&op=view')>此处</a>"+" 打开行式报表对话框"
注:在 mm('') 里面添加需要打开的报表路径地址,此处以打开内置的行式报表为例。

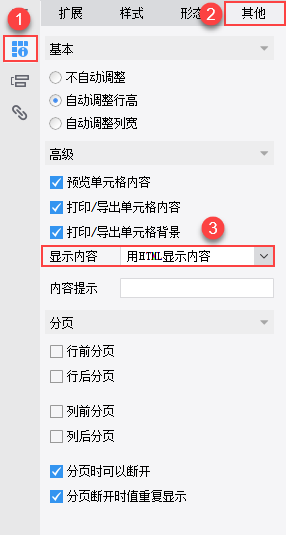
2)公式添加完成后,将 A1 单元格显示内容设置为:用HTML显示内容,如下图所示:

2.3 引用 JavaScript
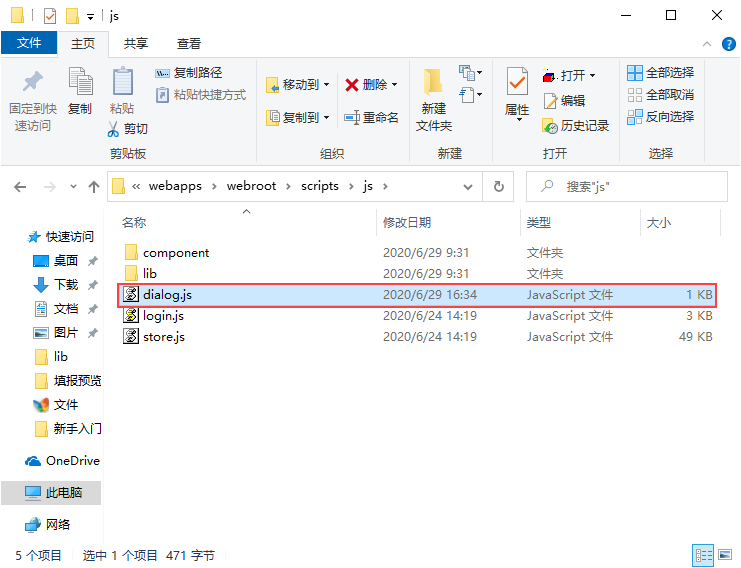
1)点击下载 JavaScript 文件:dialog.js ,将该文件放到%FR_HOME%\webapps\webroot\scripts\js目录下,如下图所示:

JavaScript 代码如下:
function mm(k){
var height=document.body.clientHeight;
var width=document.body.clientWidth;
var iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='yes' frameborder='0'>");
iframe.attr("src","form?viewlet="+k);//获取a标签路径
//iframe.attr("src", "form?viewlet=Form7.frm");
var o = {
width : width*1, //对话框宽度
height: height*1 //对话框高度
};
FR.showDialog("", o.width, o.height, iframe,o);//弹出对话框
}
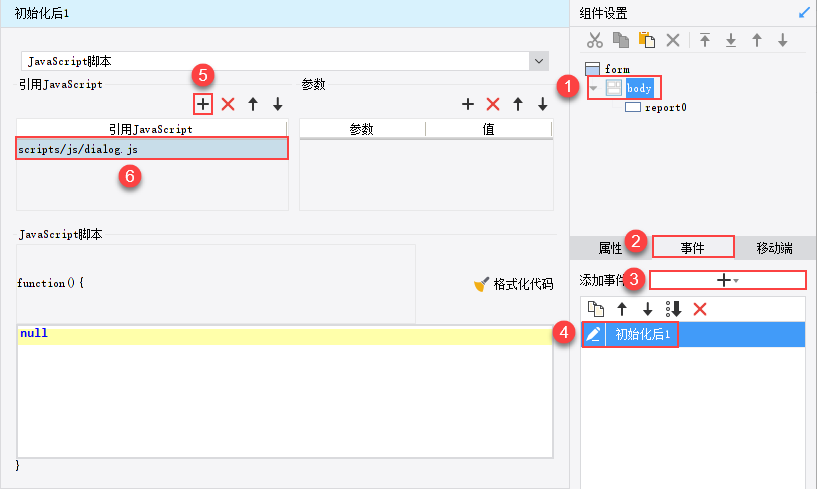
2)选中 body,添加一个初始化事件,引用上述 JavaScript 脚本,如下图所示:

2.4 效果预览
保存报表点击PC端预览,效果如第一节所示
注:不支持移动端。
 单元格引用a标签打开对话框.zip (7.2 K)
单元格引用a标签打开对话框.zip (7.2 K)