|
现在,像这样的大屏很常见:
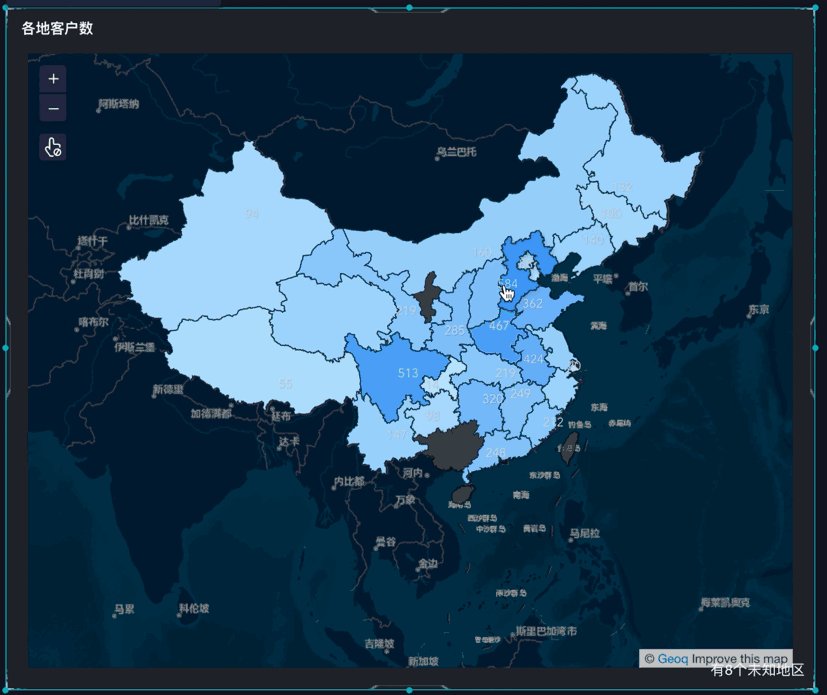
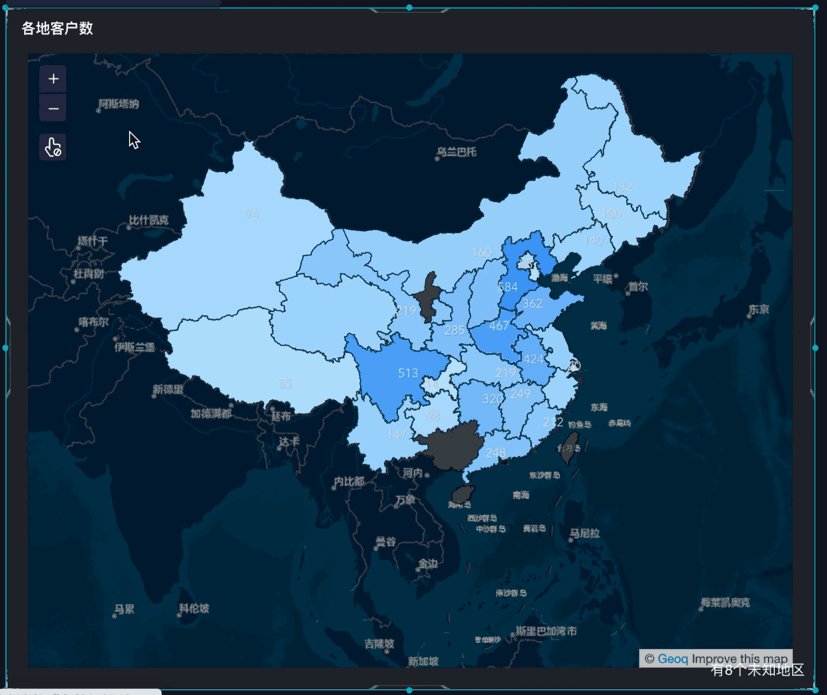
其中最吸引眼球的肯定是中央的地图图表,地图可以快速展示各区域的数据,直观又好看!
但是要做的时候,又犯了难,觉得这样一张数据地图一定很难做。
今天小九就给大家介绍如何用九数云快速的制作一张数据地图。
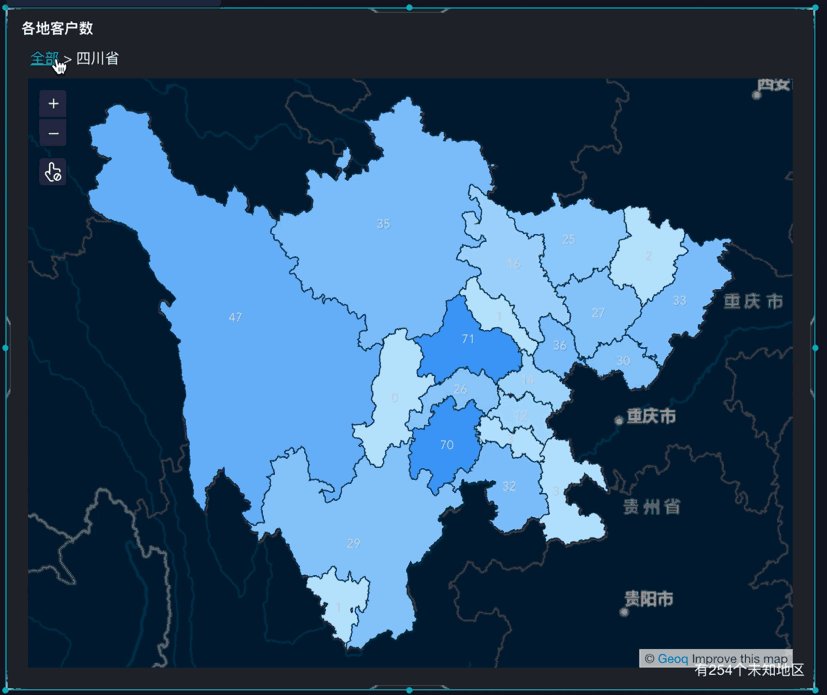
九数云自带的数据地图样式以及地图钻取功能,各种日常实用的场景都能实现。
这里将选取其中的典型代表——热力地图,来为大家演示。

九数云具有以下特点:
-
简单,快,不需要写公式,不需要写代码;
-
内置地图,自带中国省市县地图;
-
地图样式、配色丰富,一键切换;
-
数据导入方便,导入Excel、直连数据库都行,一键同步更新,可定时刷新;
-
一次制作,后续只需更新数据,图表自动更新。
流程简单,只要3步,就能做出上面这个热力地图。
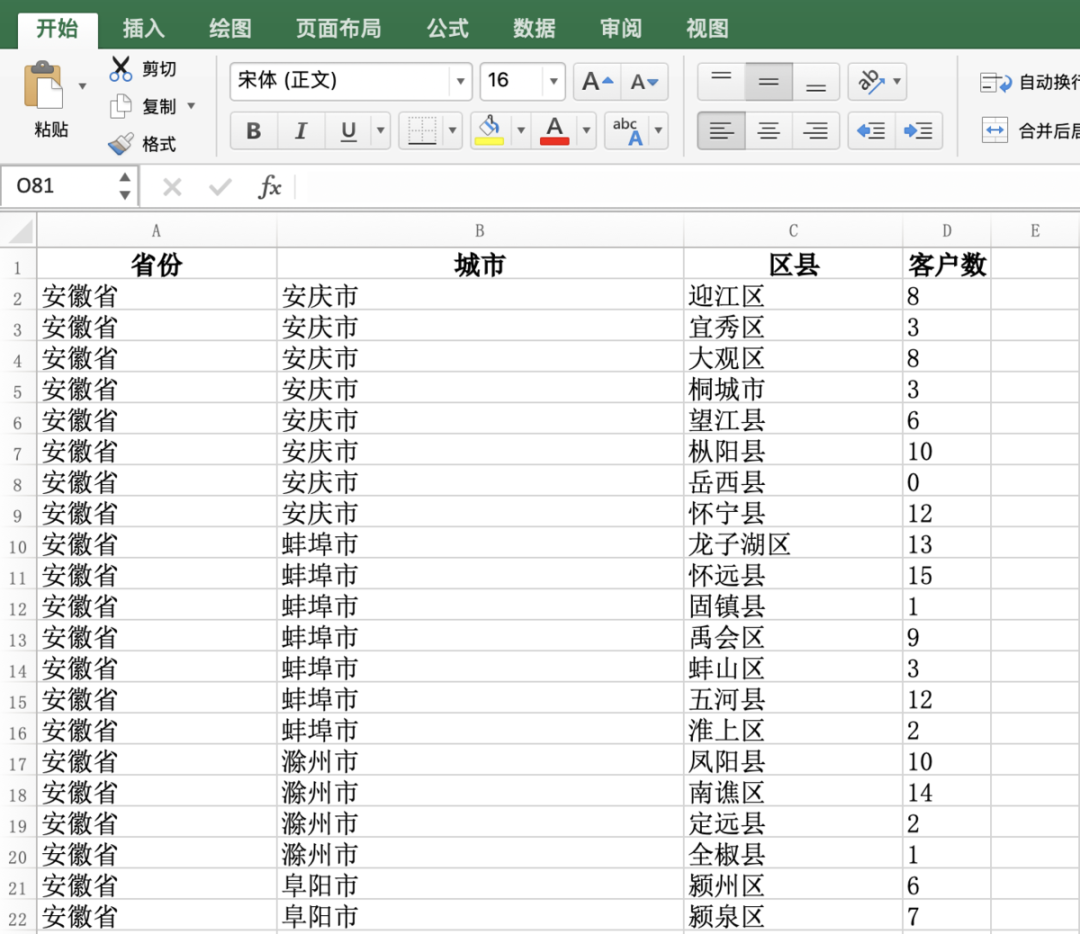
下面是原始数据:

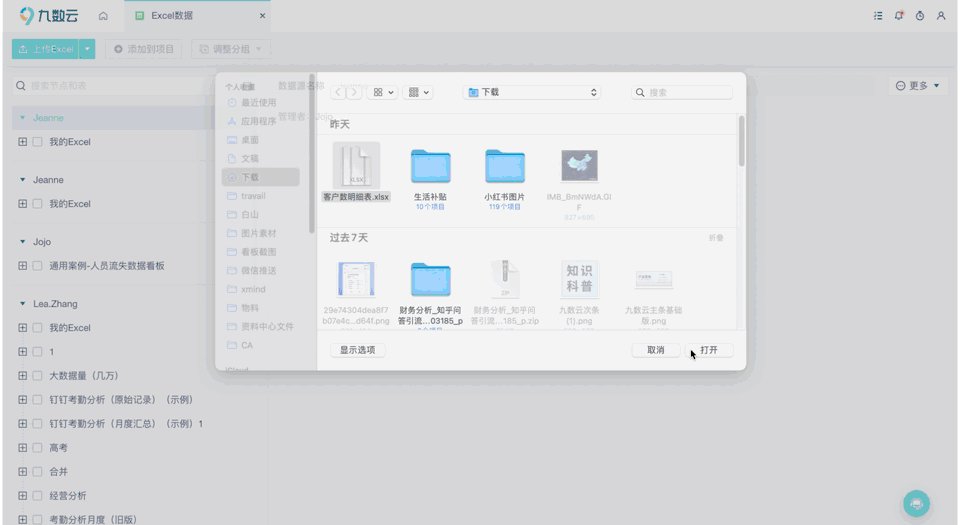
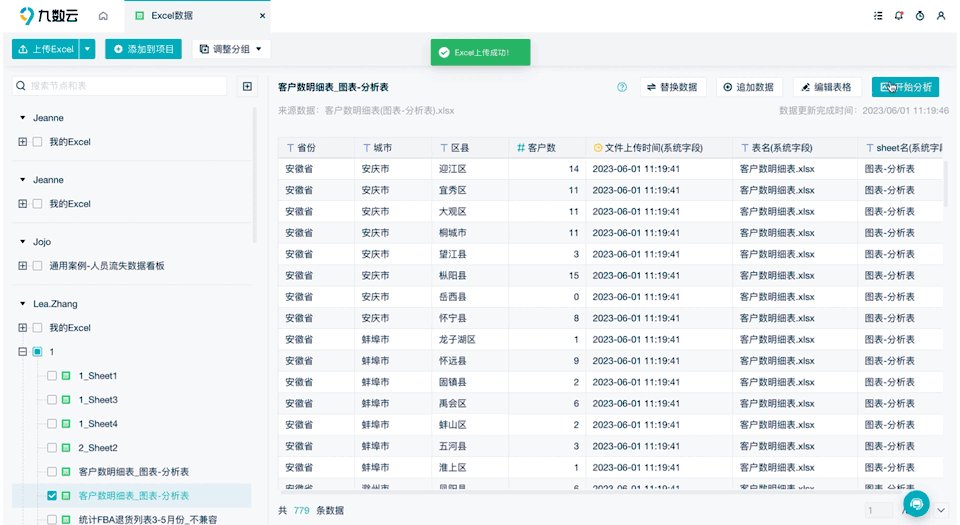
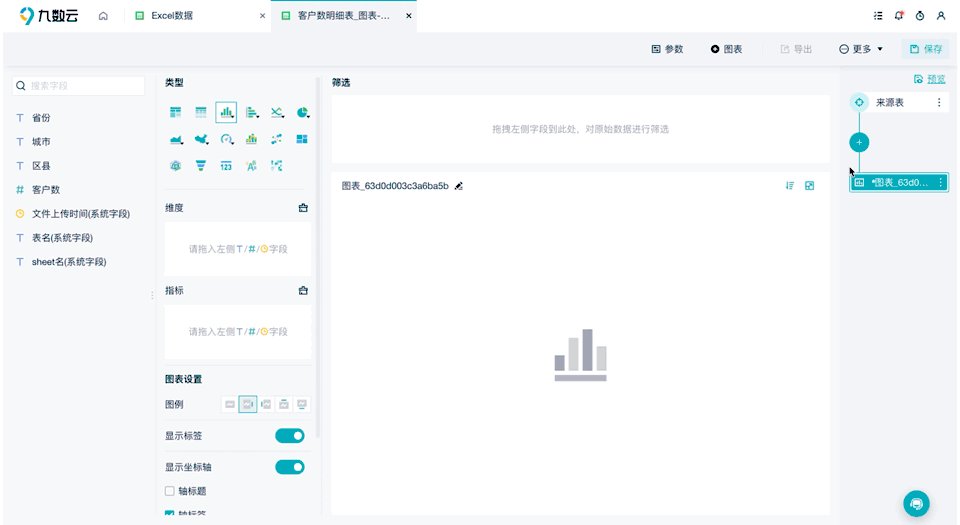
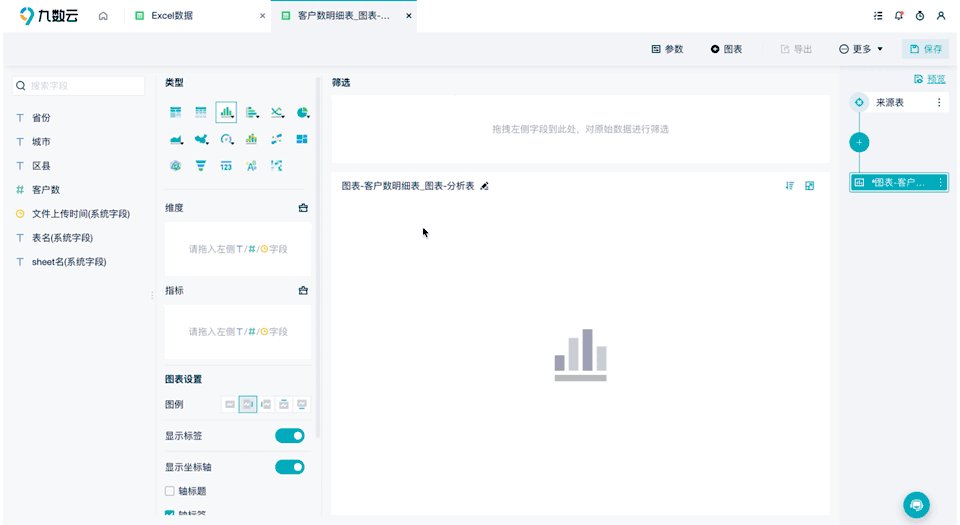
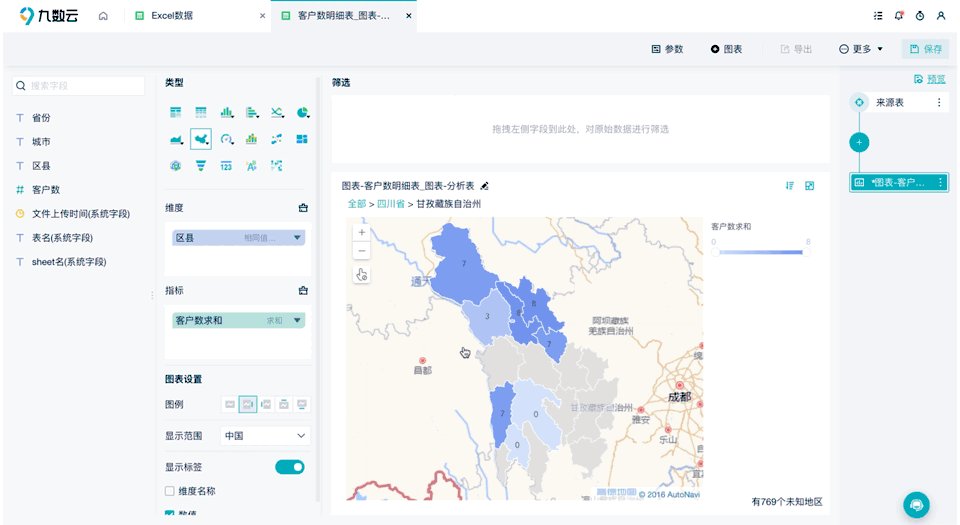
将数据上传至九数云,将数据保存在项目中,使用「客户数明细表」创建分析表。

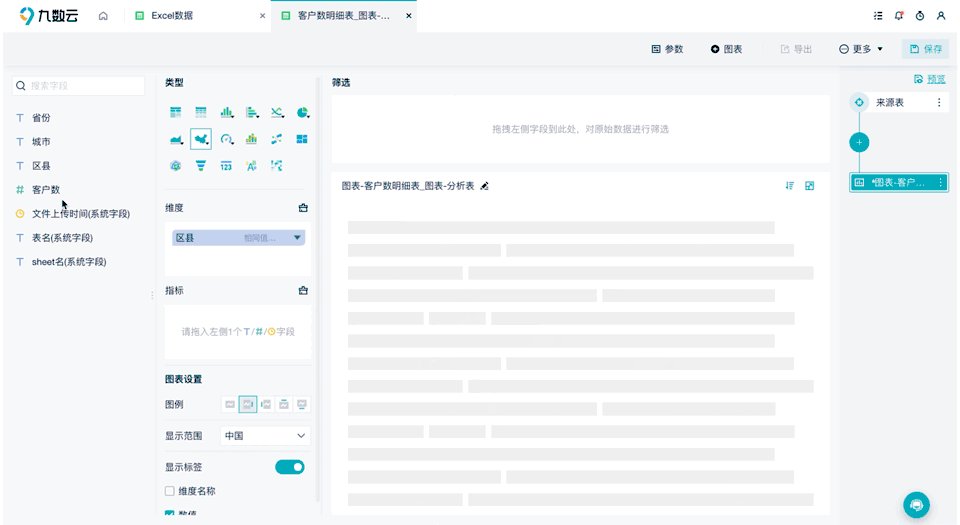
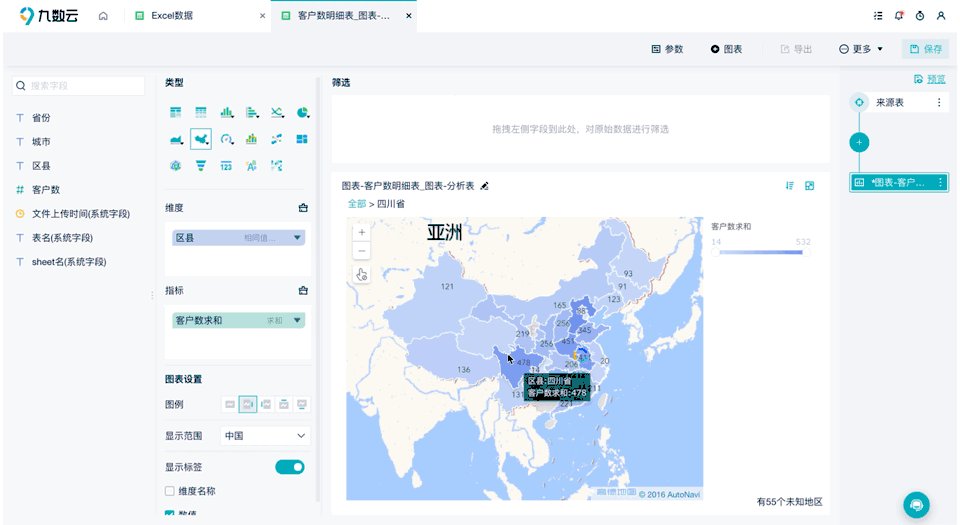
直接利用当前的数据进行地图制作:选择图表类型为【地图】,将【城市】字段拖入【维度】,将【客户数】字段拖入【指标】。

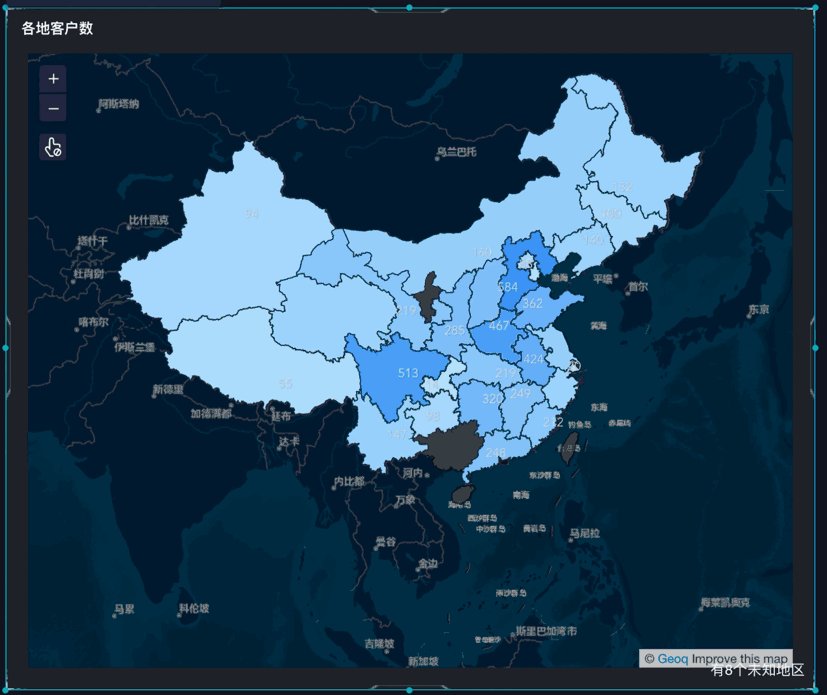
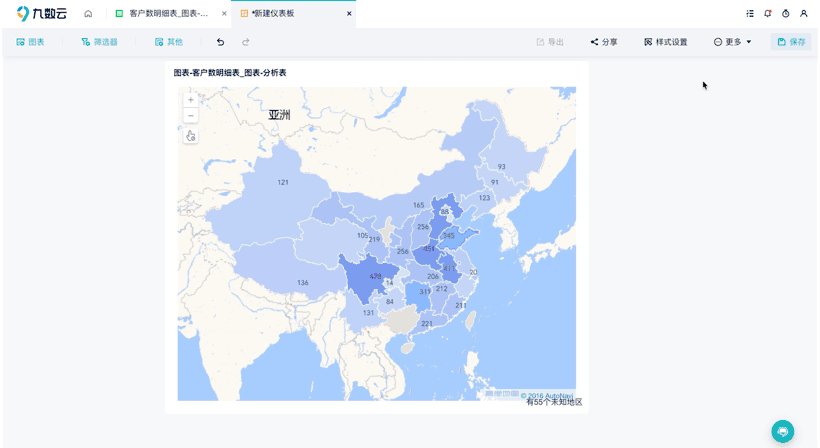
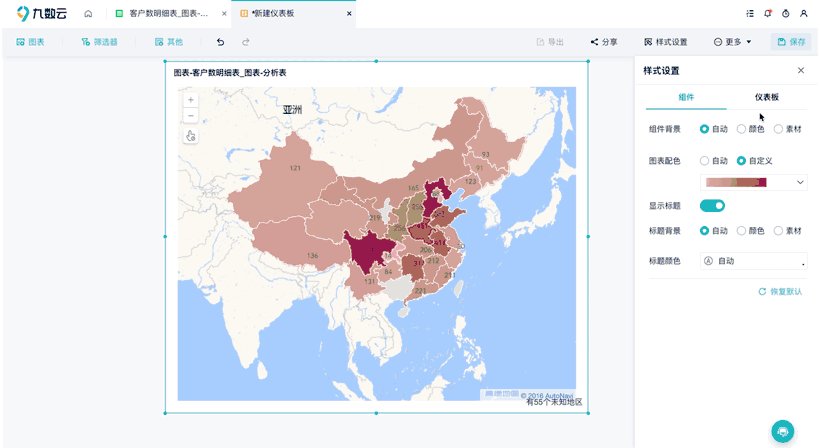
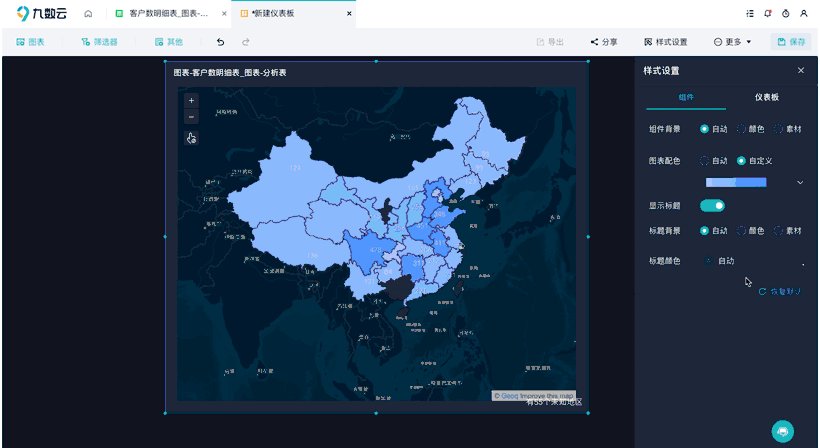
这一步算附加,数据地图要好看,免不了美观的配色,九数云自带了许多系列配色。
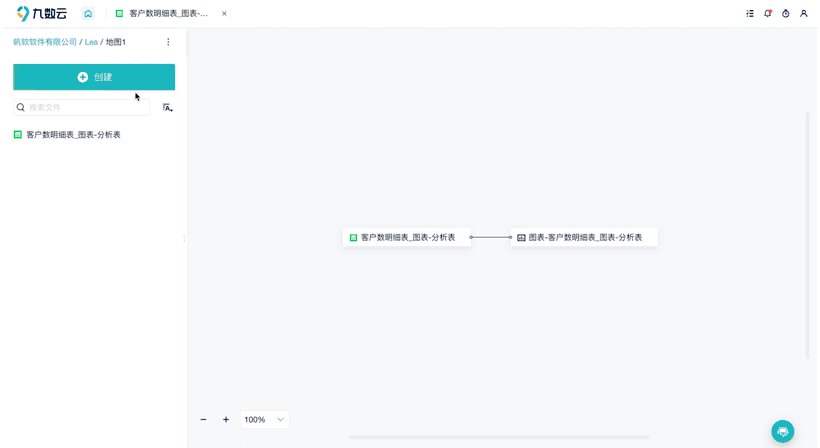
通过仪表板可以对DIY地图样式,具体操作:新建一个【仪表盘】👉添加刚做好的数据地图,再点击右上角的【样式选择】👉选择合适的颜色。

|