一、背景说明
数据可视化开发过程中,为了确保展示形式的多样化及可理解性,各类图表的使用是必不可少的。
而在进行图表的配置时,标签和提示是两个很重要的配置项目。
进行标签和提示配置时,第一步就是内容配置。
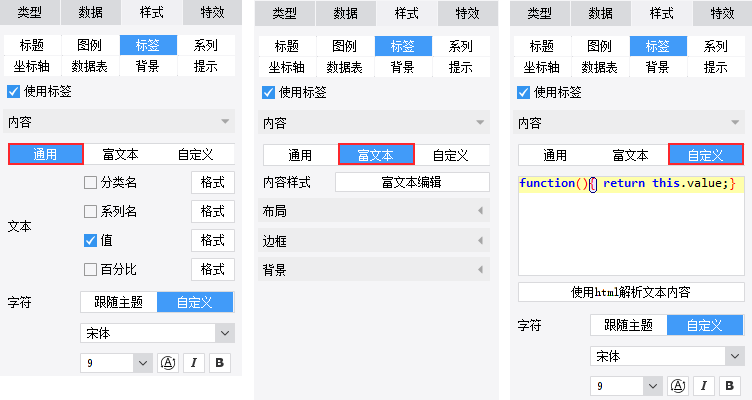
而图表的标签&提示的内容配置,有三种方法,分别是【如下图】:
①通用:通过勾选参数显示该参数对应的数据,可以多选;参数后的「格式」可以设置显示数据的格式。
②富文本:点击「富文本编辑」进入富文本编辑器,可添加字段为标签,或手动编写文本内容为标签;文本样式、颜色等均在富文本编辑器中编辑。
富文本的详细配置参考文档【富文本自定义标签或提示】
③自定义:通过写 JavaScript 代码自定义标签文本内容和样式,若代码中包含 HTML 语句,需选中「使用html解析文本内容」。
说明:各类图表以及提示和标签的上述配置整体框架和设置方法互通,但是具体设置细节不尽相同,详细以官方文档为准。

二、三种方法差异对比
归纳一下,三种方法差异主要有以下7个方面,如图所示:

对表中各个差异项目进行对比和分析总结,我们不难得出结论:
进行提示&标签配置时,需要依据实际使用场景进行判断,优先使用【通用】设置;通用设置无法满足的使用【富文本】设置;通用和富文本设置都无法满足的,最终考虑使用【自定义】的JS或者html编辑设置。
三、具体场景设置举例
上面我们对三种设置方法的配置方法和相互差异有基本的了解,下面我们以提示举例,用具体场景案例进行进一步说明:
1.通用配置
①需求:对条形图增加提示,展示对应的分类、系列和数值
②判断:因为提示配置中,分类、系列和数值是图表数据,支持常规配置,直接用通用配置即可
③配置:提示中选择通用,配置对应属性即可

④效果:

2.富文本配置
①需求:在上面需求的基础上,增加两个要求,一将系列的圆点改为和图例一样的方形,同时数值增加单位【次】
②判断:因为通用配置不支持配置样式和单位,故此处需要用富文本配置
③配置:提示中选择富文本,配置对应属性即可

④效果:

3.自定义配置
①需求:在富文本配置的基础上,需要将条形图分系列堆积展示,提示的样式不变
②判断:因为富文本配置不支持多维度系列的数据配置,故此处只能用自定义配置
③配置:提示中选择自定义,写对应的js配置对应属性即可,更多自定义js代码参考文档【自定义提示点样式】【自定义提示为图片】等等

④效果:

基于以上,我们对图表标签&提示内容配置之三种方法有了更加深入的了解,进而方便我们面对对应需求时,进行需求的快速实现和配置。
最后,文档为个人总结,部分内容不完善、错误或者有遗漏的地方欢迎各位老师补充~~ |