第86天知识点:如何高效制作分解树?
通常我们在考虑数据按层级一级一级往下展示时,首先想到的会是通过钻取方式去实现。
但钻取会存在一个问题,就是:当数据钻取到下一层级时,上一层级的数会不展示,这就不方便我们去观察数据特征,也无法清晰展示数据层级关系及影响因素。
对于这种情况,我们更推荐通过分解树的样式去展示。
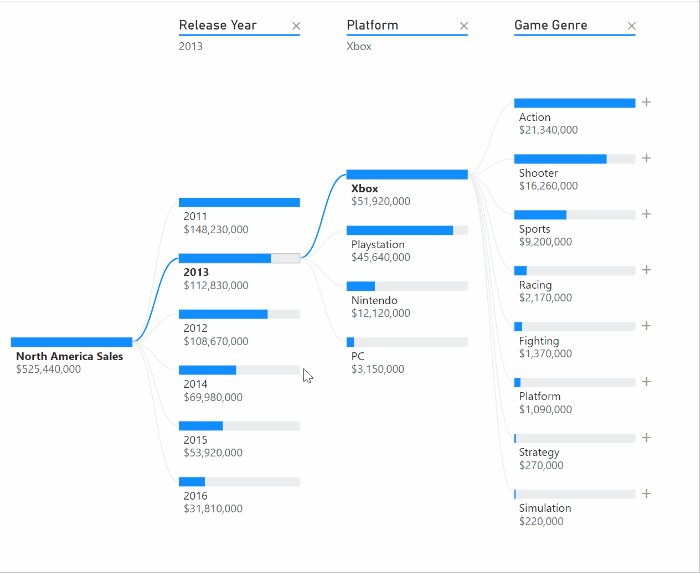
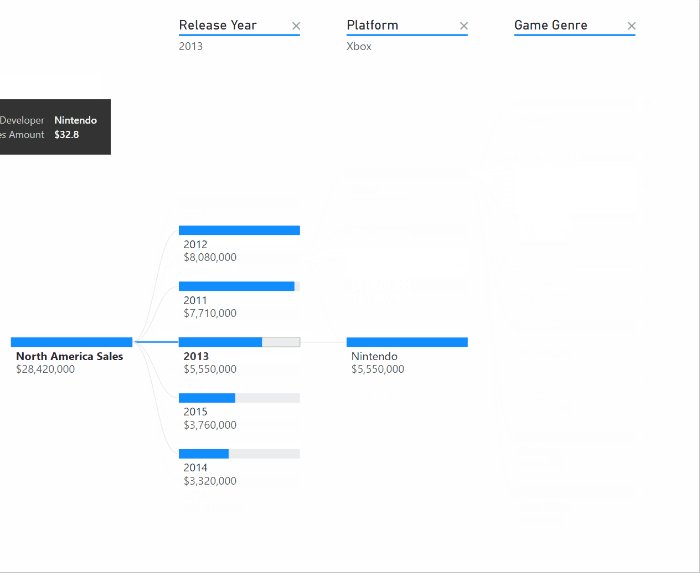
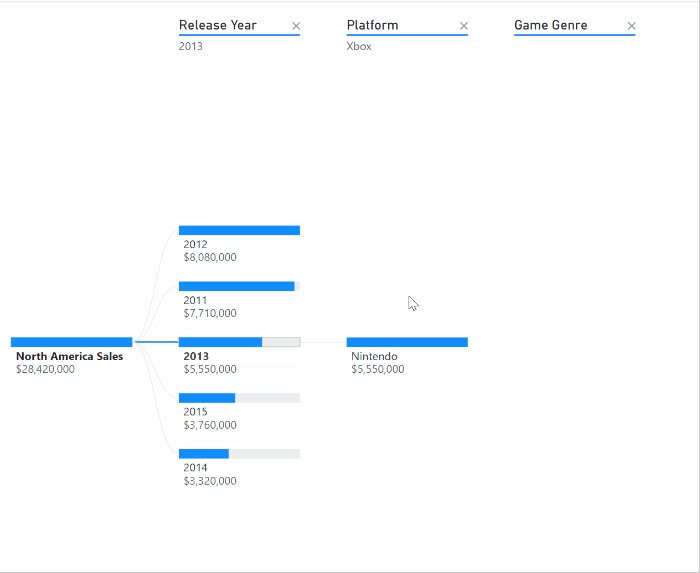
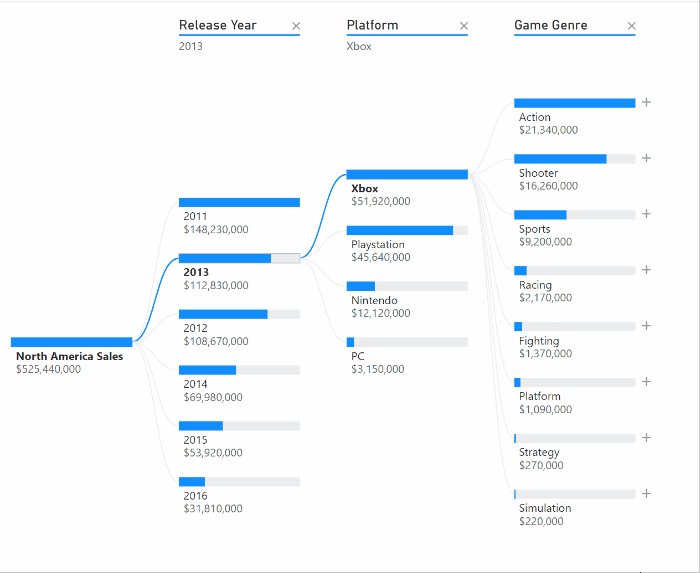
分解树(Decomposition Tree)通过逐层分解数据,形成一个清晰的树状结构,使得复杂指标的层级关系和影响因素一目了然。通常同于KPI展示、杜邦分析等。

(图源于网络)
但目前FineBI没有提供对应的内置图形,我们也暂时无法实现上图那样的交互效果。
虽然如此,我们仍然可以通过KPI指标卡组件与图片组件组合的方式达到上图类似的层级效果。(这里主要分享制作思路,不涉及组件美化)

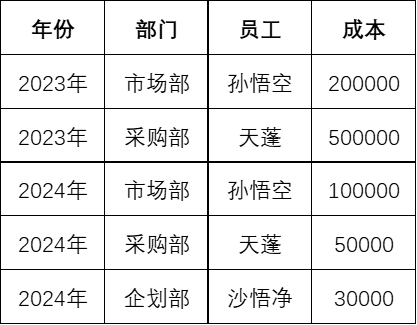
用到的数据如下:

制作不难,但需要点耐心。
后面我们会分享几点小技巧,帮助大家提高制作效率。
接下来,就看看如何制作?
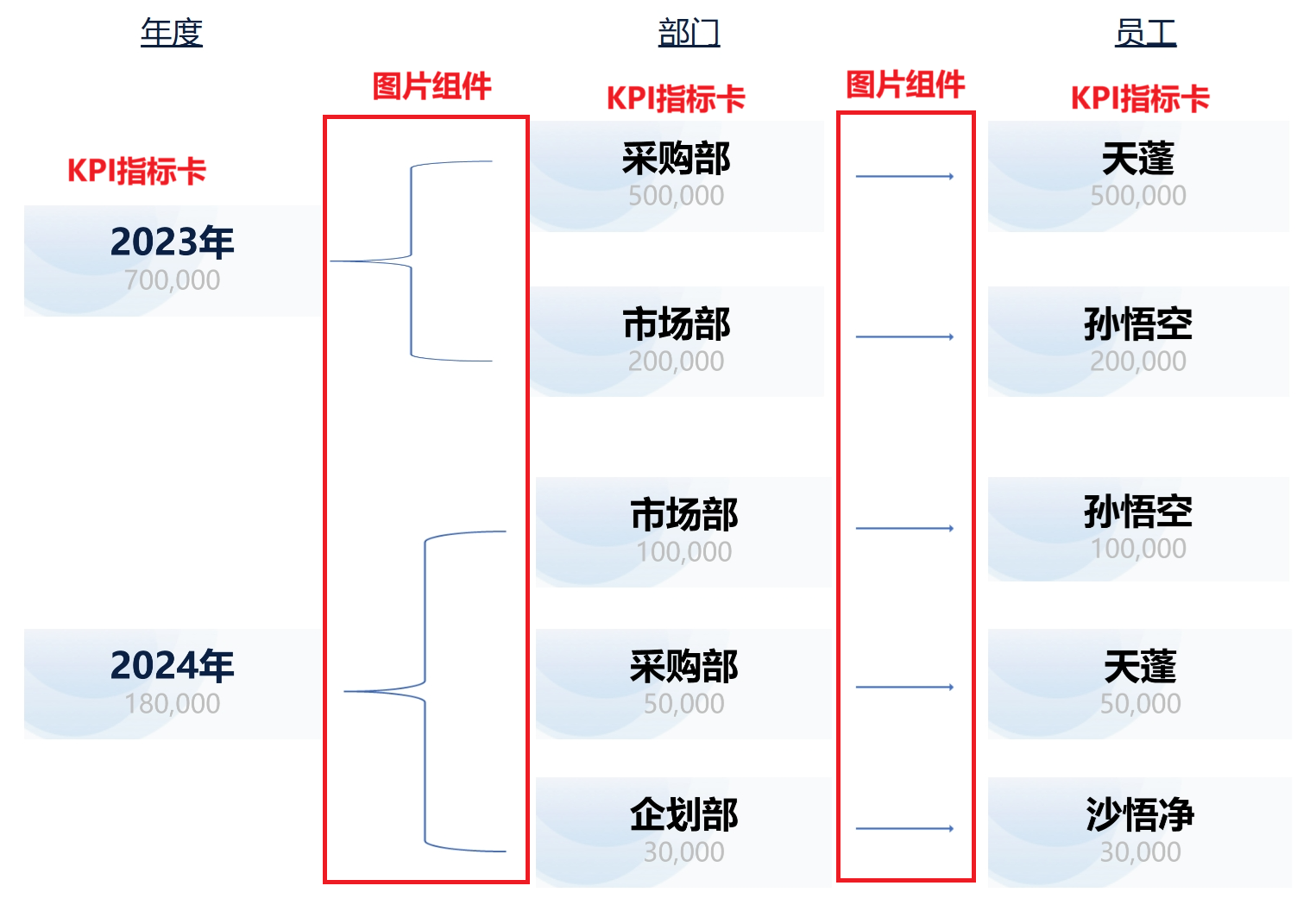
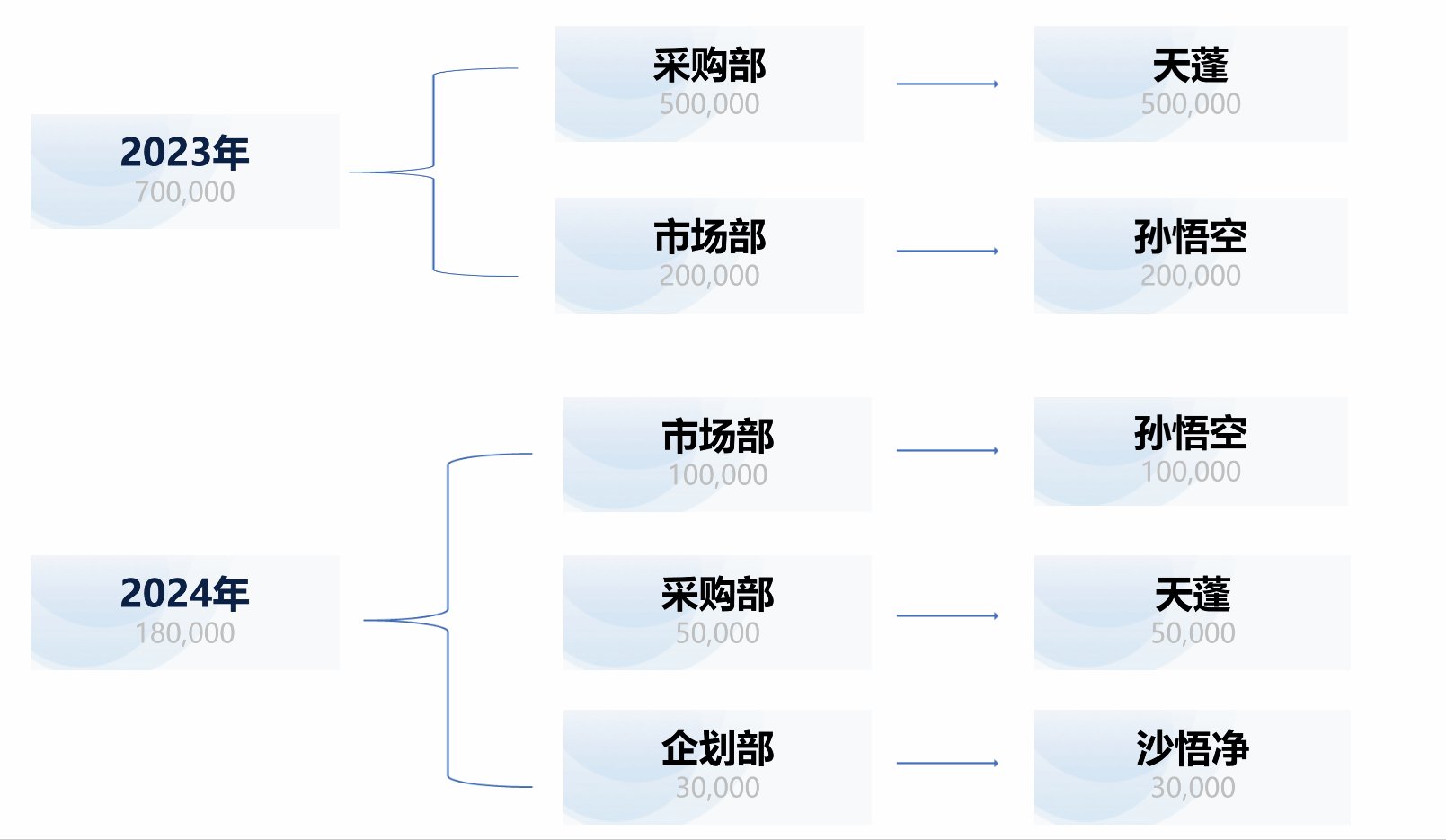
我们把上图拆解一下:

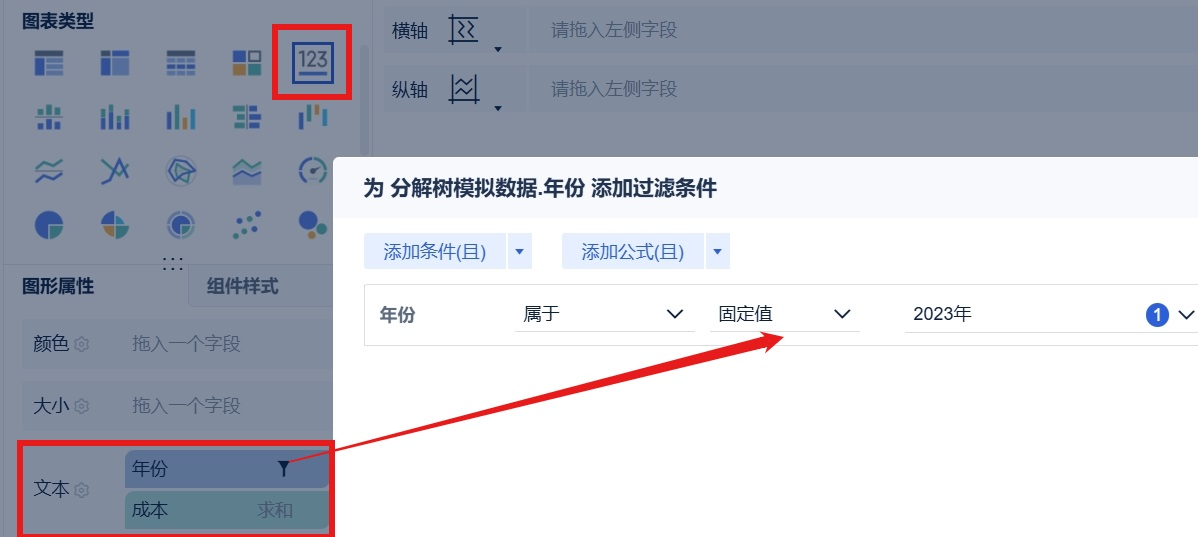
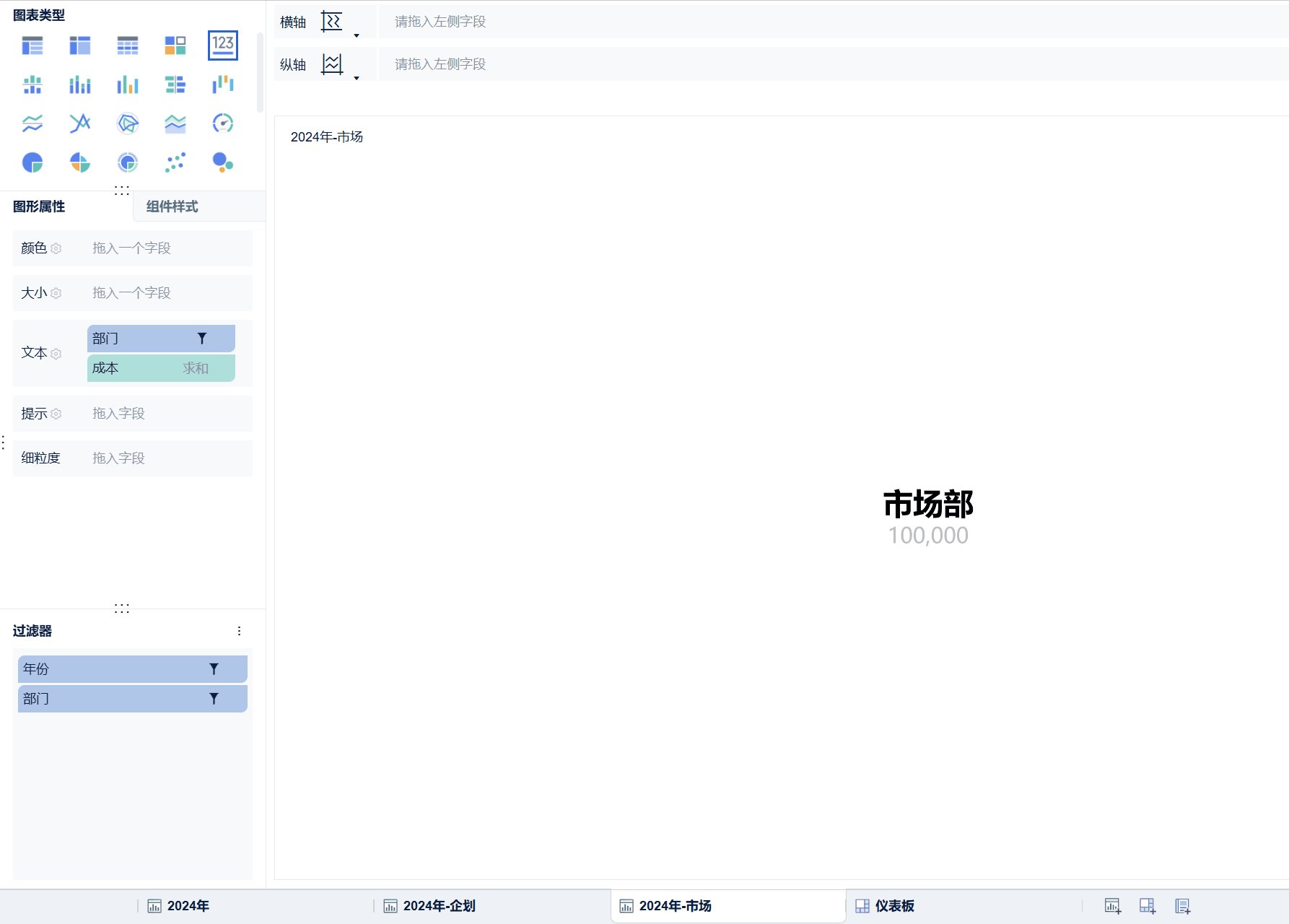
接下来,再看一下具体的组件内容,这里,我们以2023年这个组件为例。

可以看到,组件内容很简单,不涉及复杂的计算。只是简单的拖拉拽而已。
-
首先,图表类型选择指标卡;
-
然后文本属性框中放入【年份】及【成本】字段;
-
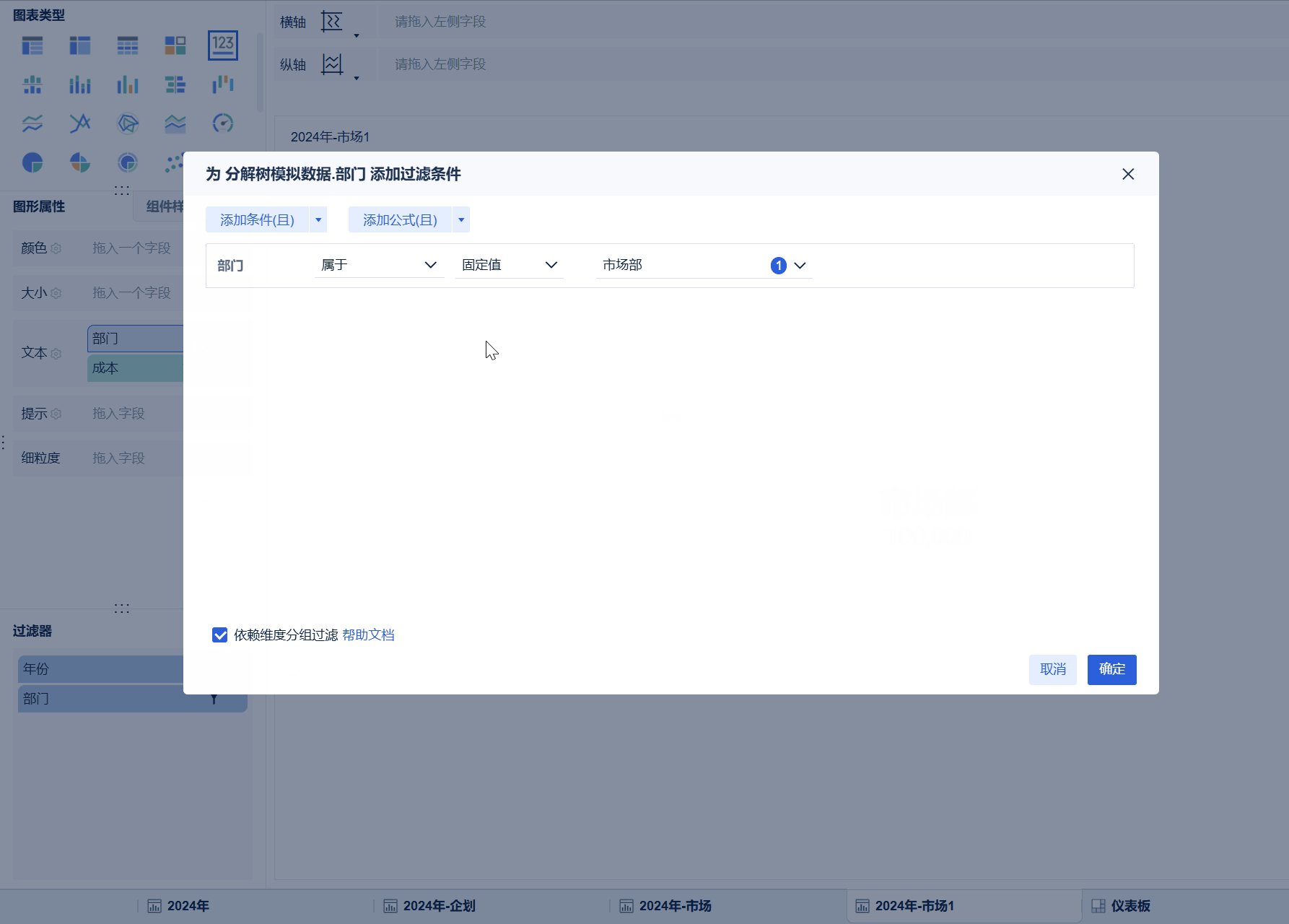
最后对【年份】字段进行过滤,选择2023年。
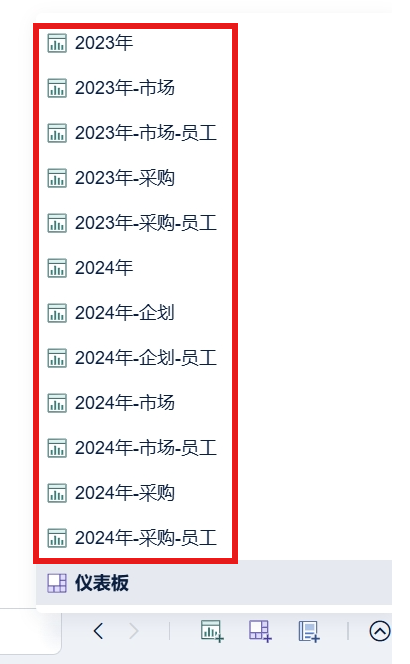
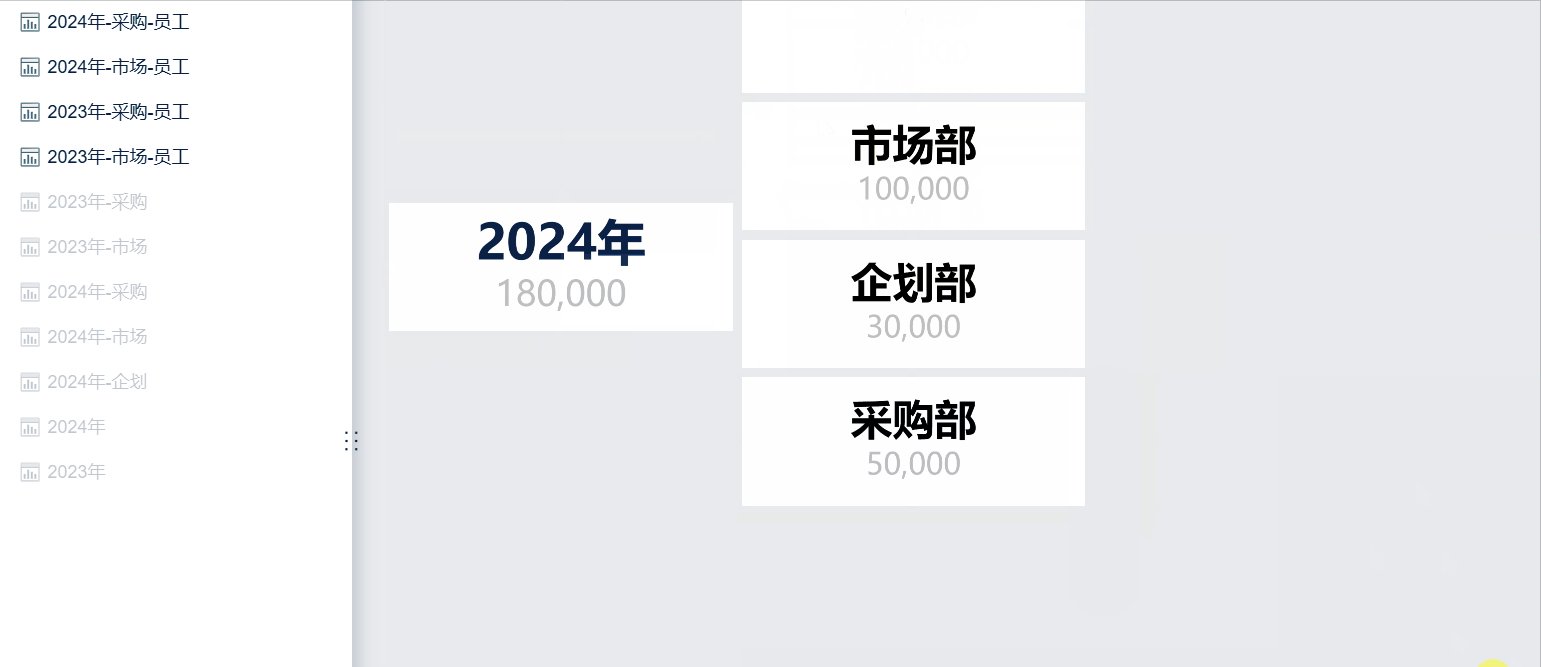
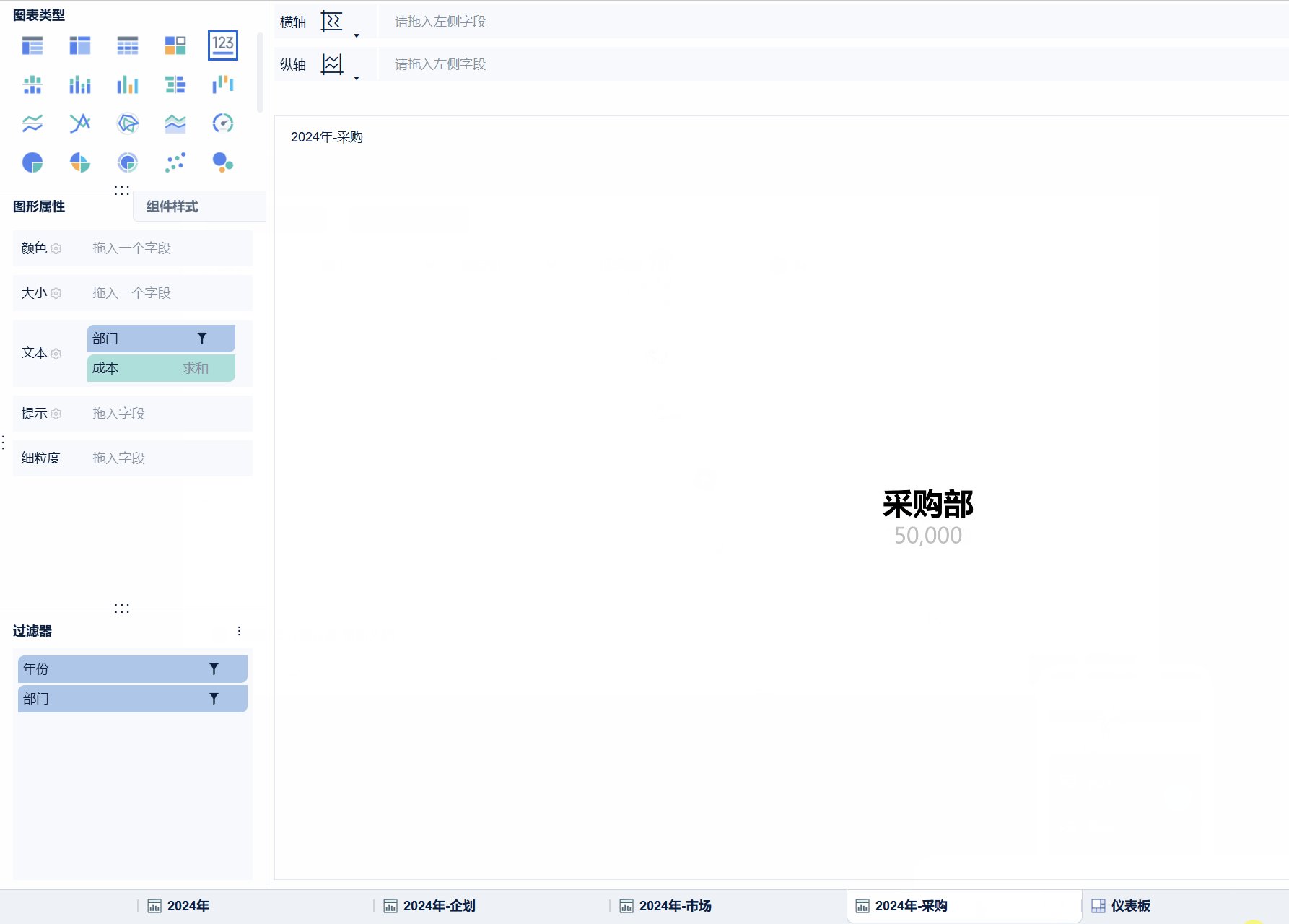
其余组件制作类似,我们就不一一介绍了,这里展示一下整个组件目录。

组件比较多,但其实就是按照数据层级一个维度一个组件去进行展示。
当然我们模拟的案例数据比较简单,如果数据构成的层级复杂一点,比如,部门下设不同科室,科室下设不同团队,那么需要制作的组件会更多。
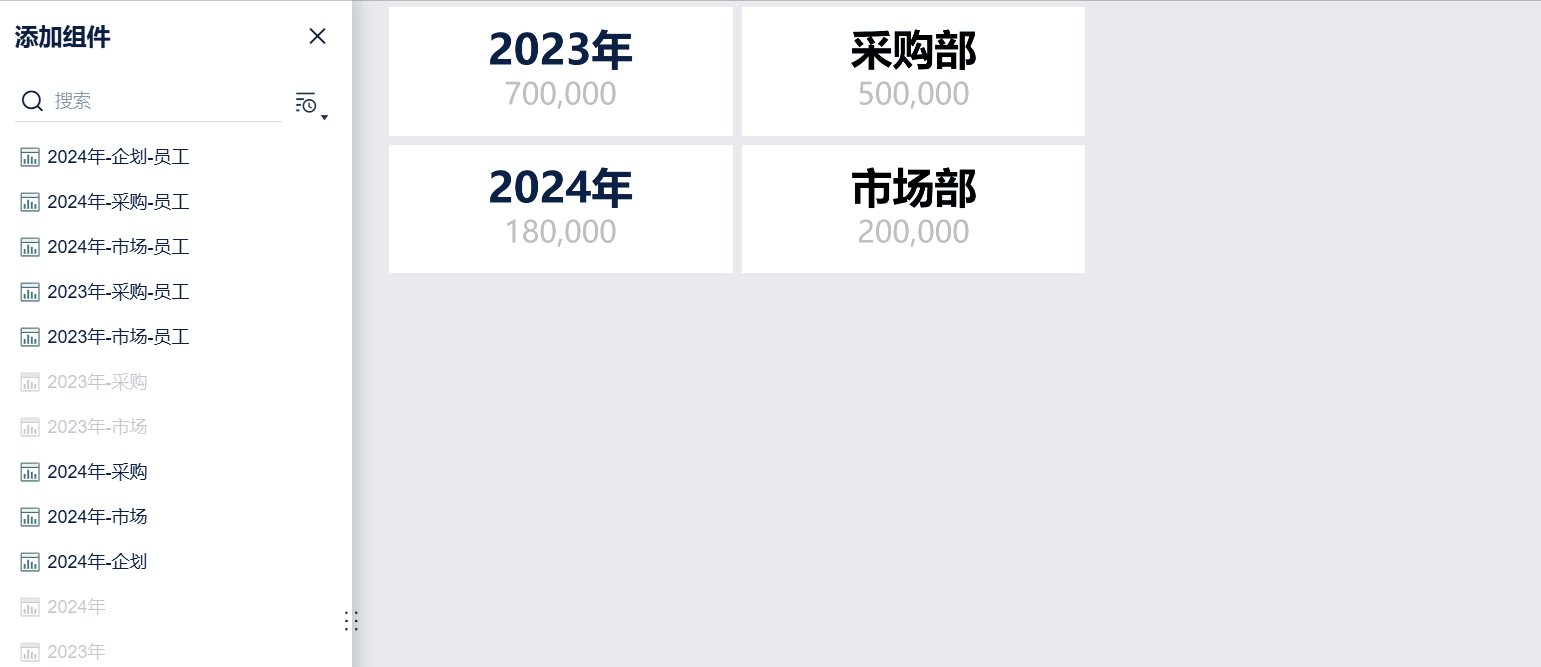
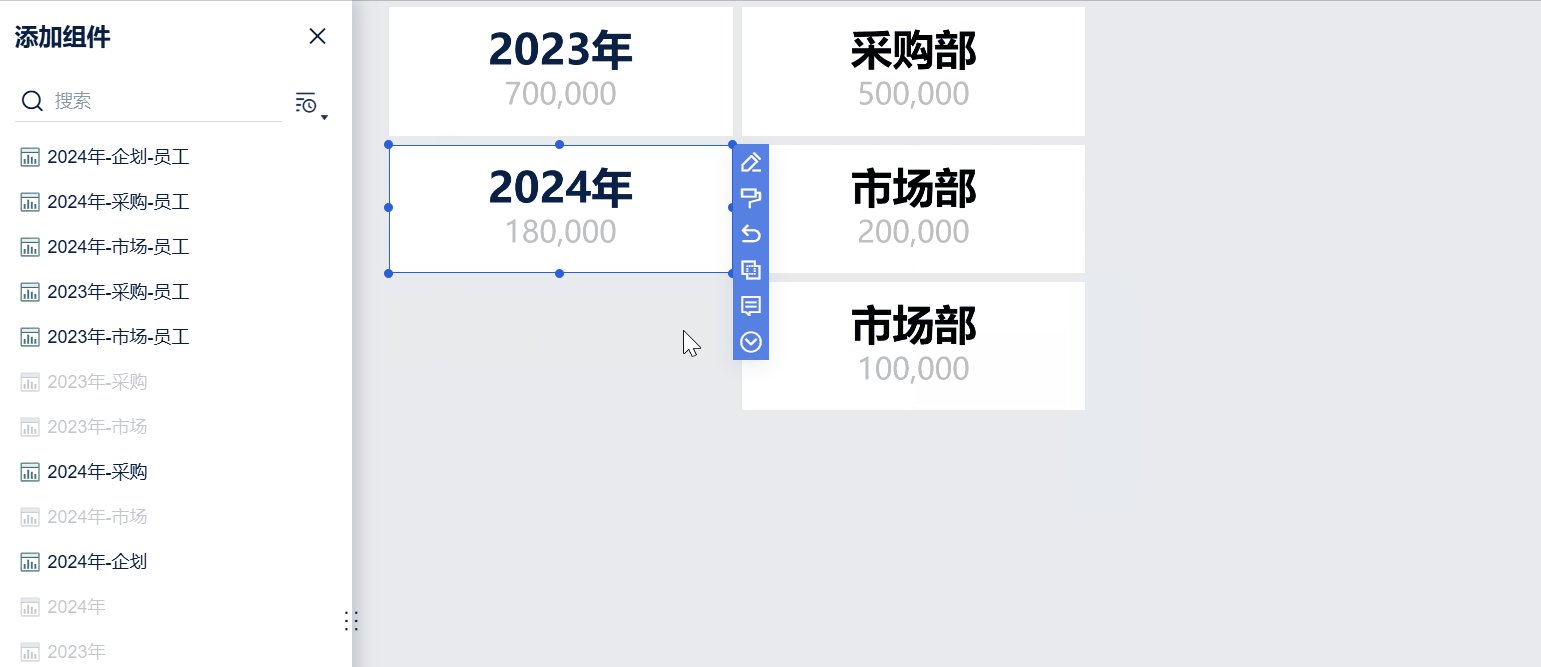
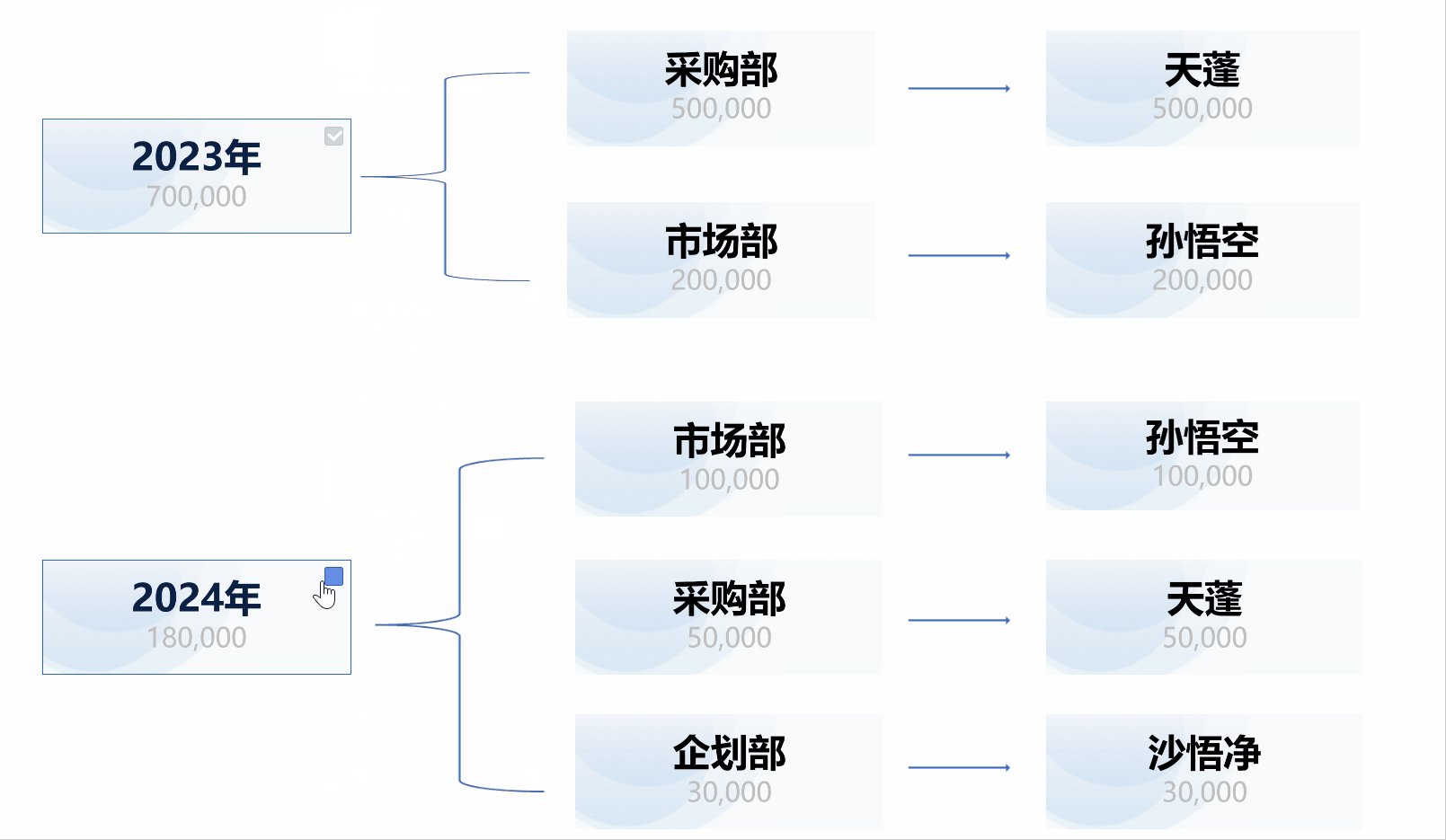
制作完组件之后,就可以将组件放置在仪表板中进行排版布局。
但很多小伙伴会发现,组件拖不动。

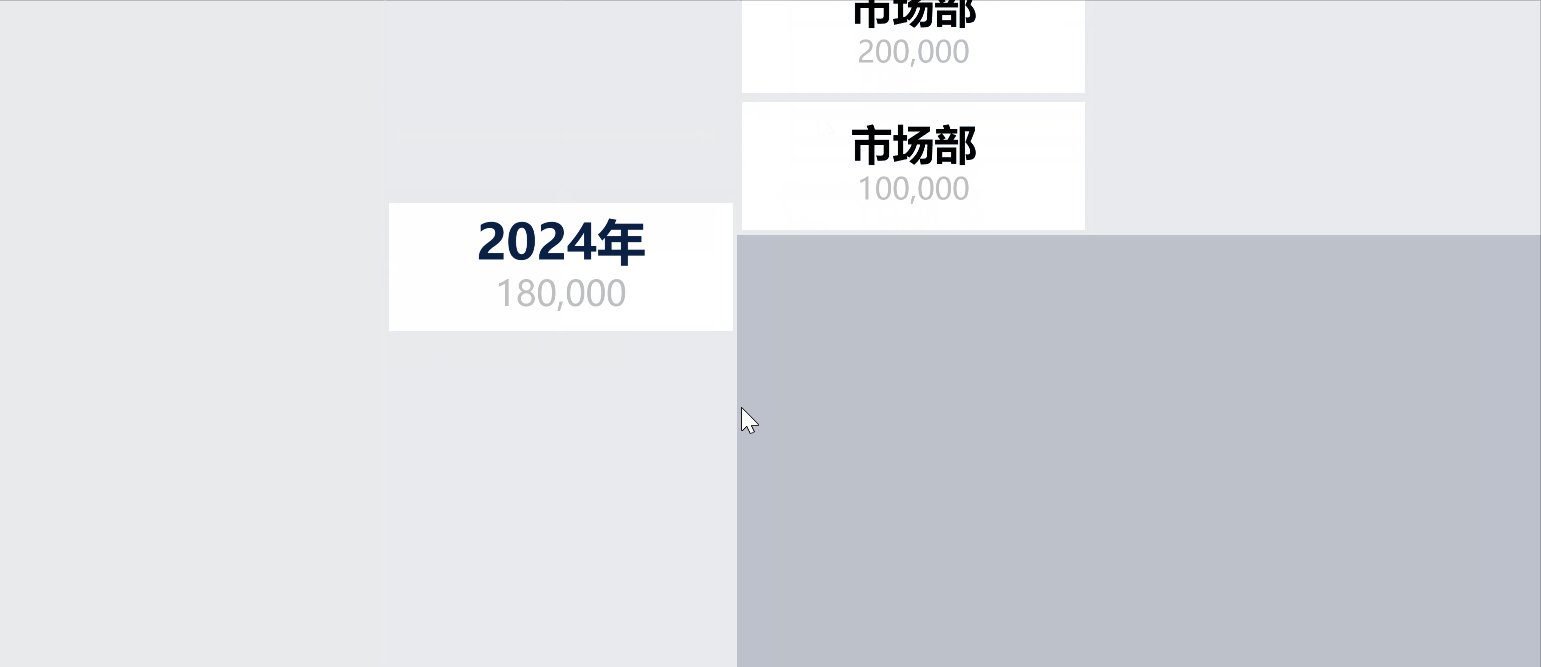
这里需要将组件设置成悬浮,然后就可以将组件拖拽到仪表板的任意位置了。
组件排版好之后,接下来就是很多新手小伙伴困惑的地方了:
大括号怎么画?箭头从哪儿来?
答案就是图片组件。

图片组件插入后,也别忘了设置悬浮哦,这样才能将大括号和箭头摆放到合适的位置。
这里是不是会有小伙伴想问:大括号和箭头的图片哪儿来的?
嗯……这个问题……
方法一,各类图标网站搜一下,就会出来很多。
方法二,打开PPT,插入,形状,虽然不好看,但大多数时候也够用了。
但另一个问题随之而来:
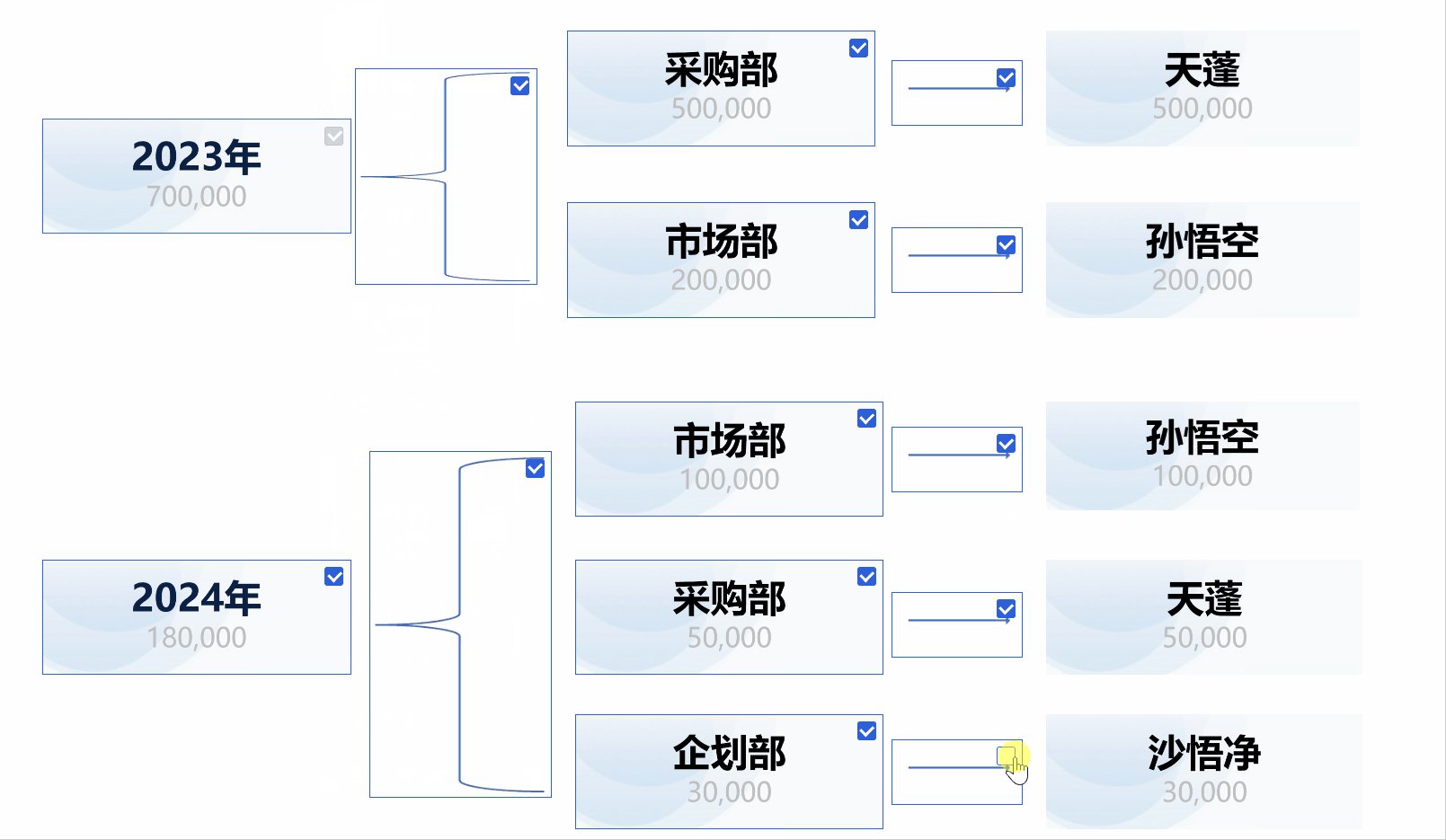
有的小伙伴制作完组件,想把组件整体往某个方向挪一下,但是只能一个一个挪,太费劲。
这时候,就不得不提一下组合这个功能了,用处这不就体现了嘛。

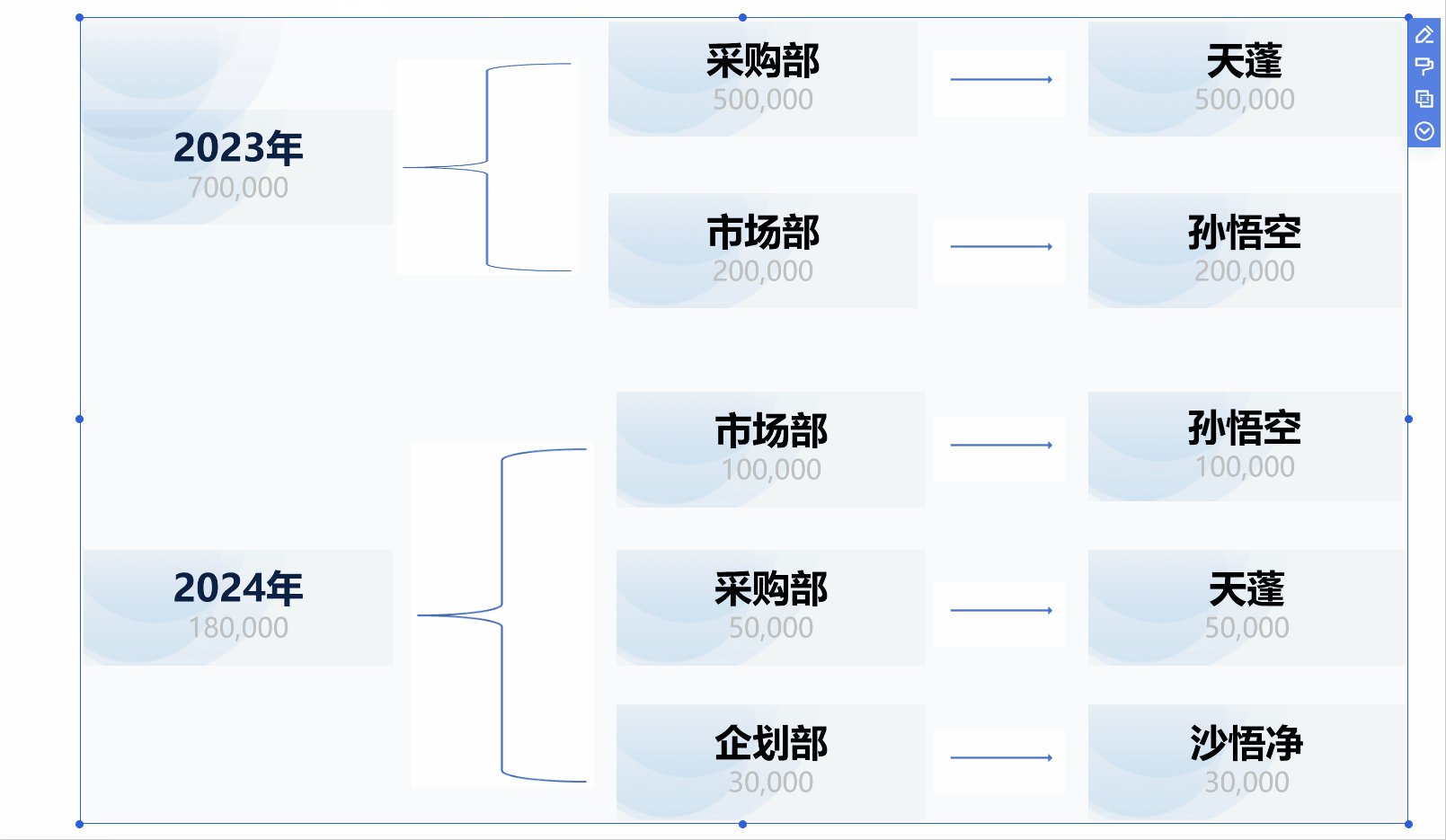
组合完之后的图形想怎么挪怎么挪,想往哪儿挪就往哪儿挪。
最后,关于组件太多,一个一个制作太麻烦的问题,给大家提供一个思路参考:
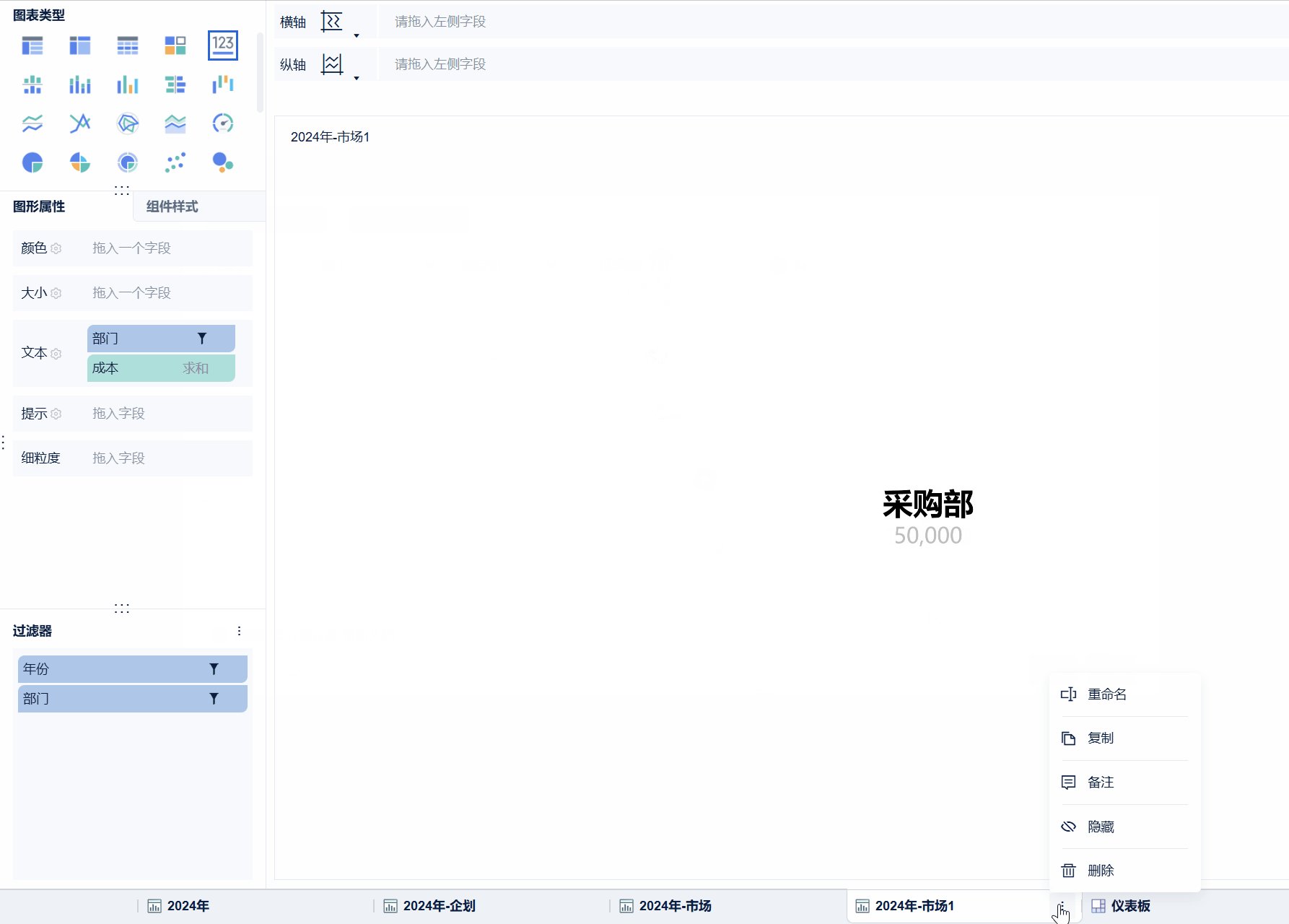
先制作一个组件,然后别着急制作下一个,先把这个组件的字体、背景、样式等等细节都调整好,然后,复制,直接修改展示的文本内容、过滤条件即可。这样可以很大程度的简化重复的工作内容。

但上面这个方式仅针对6.1.3版本以前且因为一些原因无法更新成最新版本的小伙伴。
如果你使用的已经是最新版本,那么还有更高效的方式。咱们下一篇内容揭晓! |