第90天知识点:如何制作甘特图?
一年的时间马上接近尾声了,你手里的项目都完成的怎么样了?
有些小伙伴手里可能同时进行着多个项目,为了方便大家复盘,今天我们分享一个关于甘特图的制作方法。
又称为横道图、条状图(Bar chart),以提出者亨利·劳伦斯·甘特(Henry Laurence Gantt)先生的名字命名,常见于项目管理中。通过甘特图,我们可以直观地知道有哪些任务在什么时间段要做以及这些任务都做到了什么程度。
甘特图构成也很简单,一条线条图,横轴表示时间,纵轴表示项目,线条表示期间计划和实际完成情况。直观表明计划何时进行,进展与要求的对比。便于管理者弄清项目的剩余任务,评估工作进度。
但FineBI中并没有内置甘特图这个图形,如果想在FineBI中实现下图的效果,该如何操作呢?
接下来,我们来看一下具体的操作步骤。
假设今天是2024年11月30日,我们需要使用下表来实现上图的效果。
数据表涉及字段很简单:项目名称、项目开始时间、项目结束时间。
我们知道制作甘特图需要的2个基本要素:
1个是起点,也就是项目开始时间,1个是长度,也就是项目周期。
起点,数据表里有了,所以我们只需要计算每个项目经历的周期长度就可以了。
这简单:
通过新增公式列来计算每个项目从开始到结束的天数。
公式为:
DATESUBDATE(项目结束时间,项目开始时间,"D")+1
得到的结果如下:
然后,我们将字段分别放入到组件中的对应位置,得到的结果如下:
看着有点甘特图的样子了,可感觉还是差点儿意思。
差在哪儿了呢?
1、横轴的时间显示问题
可以看到,我们是以项目开始时间为横轴,导致横轴只展示了每个项目的开始时间,且时间和项目的位置并没有保持在一个起始位。
另外,我们只能看到每一个项目的起始时间,无法观察到每个项目经历的完整时间周期。
2、图形颜色区分问题
目前,每个项目无论是未开始的、进行中的还是已结束的,矩形块颜色都是一样的,尤其对于进行中的项目,无法快速区分出哪一部分是做完的,哪一部分是要开始做的。
所以希望对于已经开始的项目周期,色块填充为蓝色,未开始则置灰。
3、标签展示问题
目前标签只是展示了项目周期时长,但无法从图中知道,每个项目实际已经开展的时长和项目进行的状态。
另外,因为不同项目进度不同,所以希望标签能跟着项目进度走,也就是如果项目未开始:标签展示在项目开头位置;如果项目进行中:标签展示在项目进行当天的位置;如果项目已结束:标签展示在项目结束位置。
基于上述问题,我们看一下如何优化上面的甘特图。
1、添加辅助列【辅助列-重复项目周期】
通过重复字符的方式生成与项目周期等长的字符串。便于后面一一对应项目经历的每个日期。
REPEAT(“1,”,项目周期(天)-1)+“1”
2、拆分行列
将辅助列按逗号拆分成行并将结果设置成数值格式。
3、新增汇总列【辅助列累计值】
按项目名称对第2步结果计算累计值。
(PS:熟悉RANGE函数的小伙伴以上几步也可以直接使用RANGE函数来实现。)
4、新增公式列【项目经历日期】
计算出每一个项目经历的完整时间周期。
DATEDELTA(项目开始时间,辅助列累计值-1)

截止到这一步,我们就可以解决上面横轴的时间显示问题了。
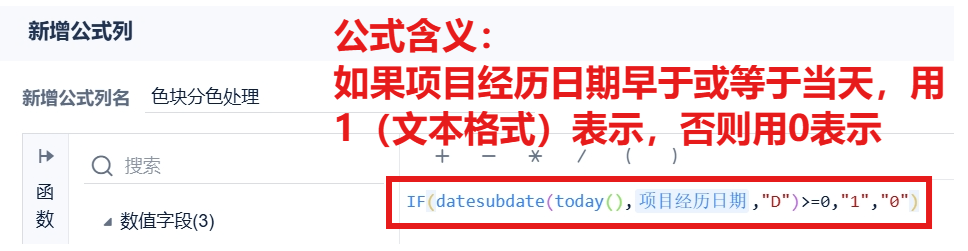
5、新增公式列【色块分色处理】
这一步是为了便于根据项目的不同状态进行颜色区分。
IF(DATESUBDATE(TODAY(),项目经历日期,"D")>=0,"1","0")

这里1和0使用文本格式只是为了方便后续进行颜色设置。
这一步就解决图形颜色区分的问题了。
接下来,还剩最后一个问题:标签!
6、添加条件标签列【原始标签】
项目已结束:DATESUBDATE(TODAY(),项目结束时间,"D")>0
项目未开始:DATESUBDATE(项目开始时间,TODAY(),"D")>0
其他,标签显示为公式:
"进行中,进度"+辅助列累计值+"/"+项目周期(天)

但到这一步并没有结束,看【原始标签】这个名称应该也知道,肯定还有其他标签。
没错,因为原始标签对应的是项目的每一个日期,如果全部展示,只会使图表信息量过载。
而我们需要展示的只是每个项目中的特定日期对应的标签。所以:
7、添加条件标签列【显示标签】
对符合以下条件的标签显示为公式:【原始标签】
【原始标签】属于项目未开始且【辅助列累计值】=1
或者
【原始标签】属于【项目已结束】且 项目经历日期=项目结束时间
或者
【原始标签】不属于项目未开始及项目已结束 且 项目经历日期=TODAY()
(PS:这里为什么选择不属于而不是属于?因为进行中的标签会动态变化,这样可以避免因为动态变化导致标签未选上的情况)
剩余归为其他,添加标签:NULL,也就是显示为空
到这里,我们的数据处理步骤就结束了。
接下来,我们回到组件中看看最后的图形呈现结果如何?
标签没有显示出来,但数据集中是有结果的,说明前面的计算并没有问题。
点开标签属性框设置界面,可以看到标签只有居中和居内两种设置,感觉像是标签被遮挡了。如果标签能居外就好了。
所以,我们将图形从矩形块修改为柱形图。
这样就能达到我们最终需要实现的甘特图效果了
最后,我们来看一下前后对比:
今天的内容篇幅有点长,但还是希望大家能够耐心看完,主要理解每一步的制作思路,也希望可以给你带来一点启发。
祝大家今年的项目都能顺利收官! |